This is a demo of how defining external modules affects sourcemaps generated by Webpack.
This problem specifically occurs when:
devtoolis set tocheap-module-source-map- AND Modules are defined as external
// webpack.config.js
{
...
devtool: 'cheap-module-source-map',
external: {jquery: 'jQuery'},
...
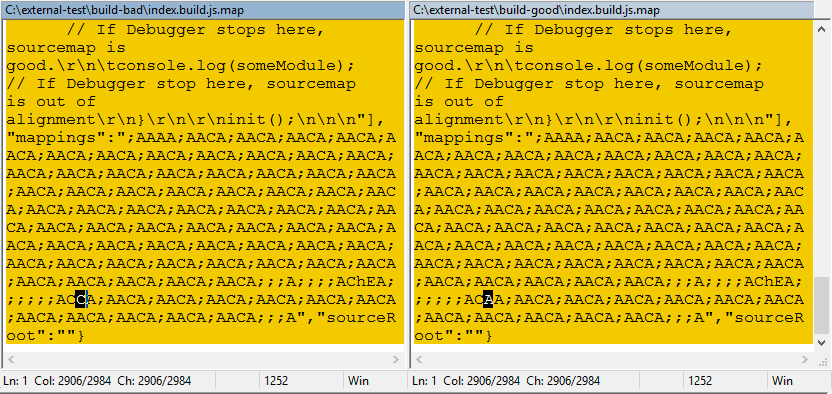
}When a module is defined as external, a single character in the generated sourcemap is causing a misalignment in the Chrome debugger
- Chrome v58.0.3029.81
- MS Windows 10 Pro 14393.1066
- Chrome debugger cache disabled (debugger network tab > Disable cache checked)
npm installto install the dependencies (webpack and webpack-dev-server)
npm run compare
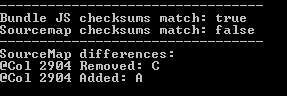
This will generate two identical build.js files, one with external modules and one without.
It will then compare the checksums of their corresponding js bundles and sourcemaps and report any differences it finds.
npm run serveto start webpack-dev-server- Open http://localhost:8080/good.html in Chrome
- Open Debugger (F12)
- Refresh (F5)
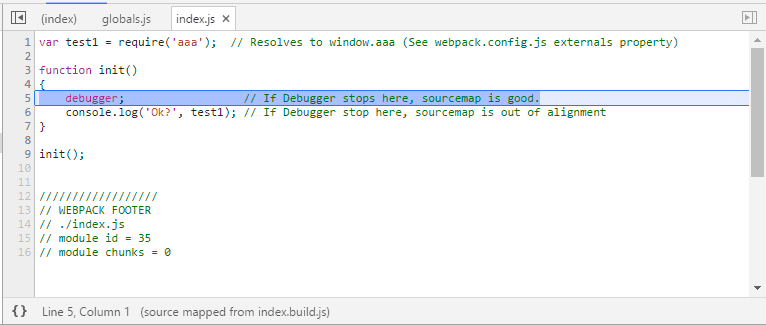
- Debugger will stop at
debugger;(expected behaviour).
npm run serveto start webpack-dev-server- Open http://localhost:8080/bad.html in Chrome
- Open Debugger (F12)
- Refresh (F5)
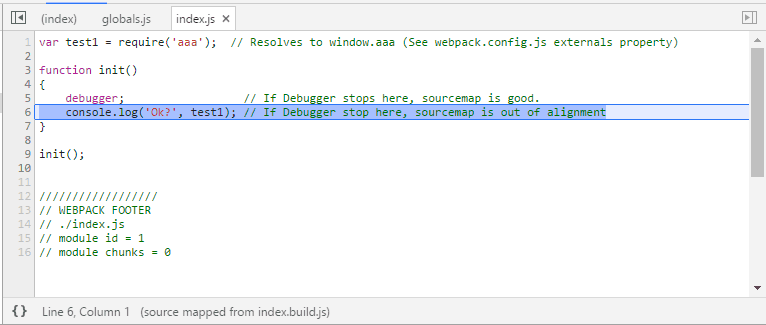
- Debugger is one line out of alignment (unexpected behaviour).