- 🔥 set the destination URL
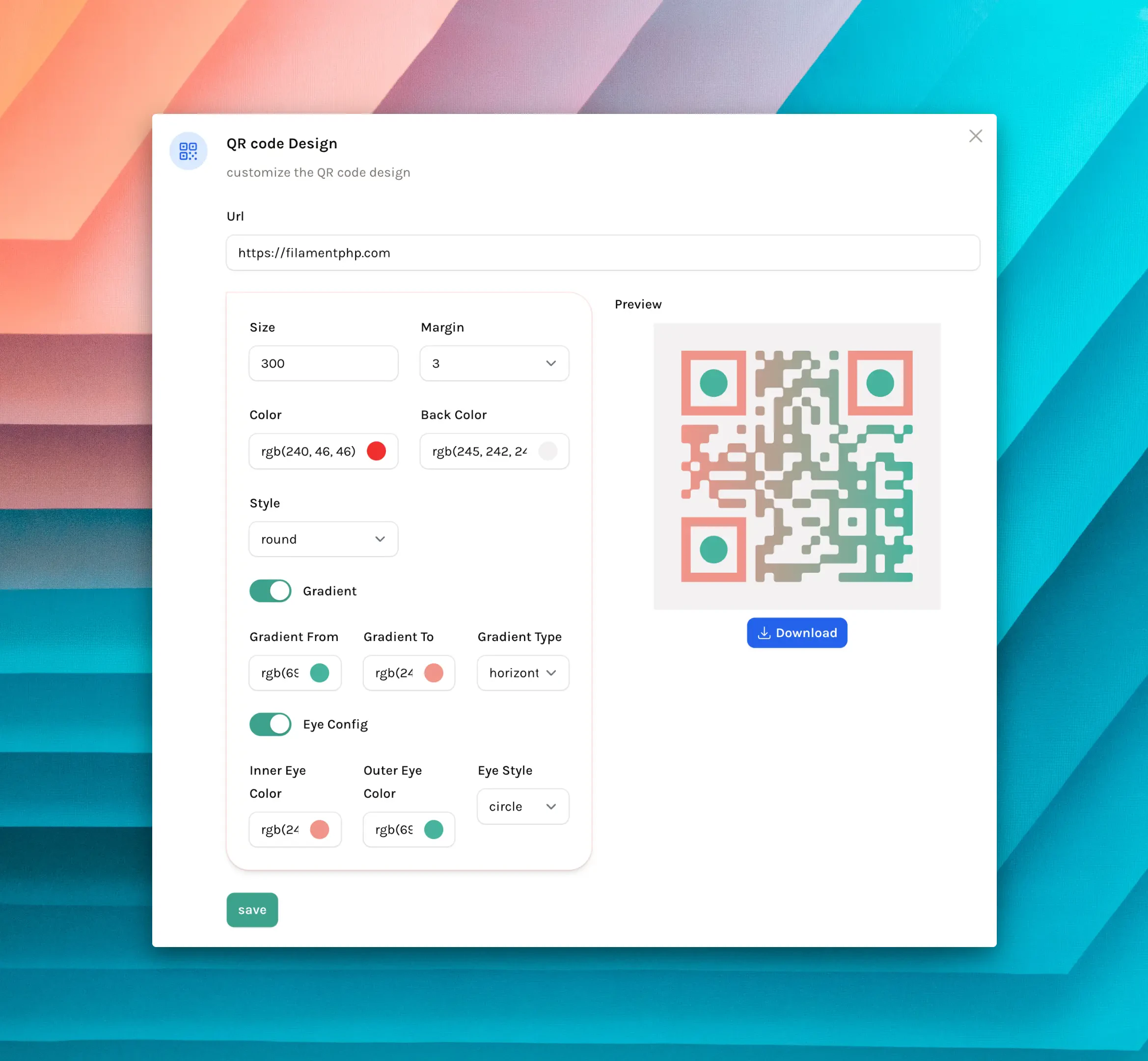
- 🔥 all options in modal or slidOver
- 🔥 configure all options
- 🔥 Available Options:
- QR size
- QR margin
- QR solid front color
- QR solid background color
- Qr style: square, round, dot
- Gradient Color (from,to)
- Gradient type (vertical, horizontal, diagonal, inverse_diagonal, radial)
- Eye Color (inner,outer)
- Eye style (square, circle)
Visit our demo site: https://demo.larazeus.com/admin/components-demo/qr-code
Visit our website to get the complete documentation: https://larazeus.com/docs/qr
Please see CHANGELOG for more information on recent changes.
available support channels:
- open an issue on GitHub
- Email us using the contact center
Please see CONTRIBUTING for details.
If you find any security-related issues, please email [email protected] instead of using the issue tracker.
The MIT License (MIT). Please have a look at License File for more information.