__ ___ _ _____ _ _ _
\ \ / (_)___ _ _ __ _| | | ____|__| (_) |_ ___ _ __
\ \ / /| / __| | | |/ _` | | | _| / _` | | __/ _ \| '__|
\ V / | \__ \ |_| | (_| | | | |__| (_| | | || (_) | |
\_/ |_|___/\__,_|\__,_|_| |_____\__,_|_|\__\___/|_|
Visual-Editor是一个可视化拖拽编辑器,可拖拽左侧物料区组件,放置在中间画布中,并支持组件样式、属性、事件编辑。
🔗 项目预览地址
也许您对这个项目很感兴趣,也想加入项目未来的发展,或者您也有奇妙的想法想加在这个项目上,或者想通过这样的项目来提升自己的技术,让自己的简历上填上一笔,都期待您参与进来,📡 欢迎私信骚扰!
可视化搭建表单
低代码、可视化设计移动端、PC网页端页面设计
不止拖拽:
将实现自定义组件像画画一样简单!
丰富的社区内容:
敬请期待!
- 左侧物料区添加组件
- 左侧物料区组件拖拽至中间画布
- 画布内组件拖拽位置变动
- 拖拽辅助线,自动对齐贴合
- 画布标尺,测量线,画布拖拽
- 撤销(ctrl+z)、恢复(ctrl+y)
- JSON数据编辑和导出(2023年5月9日)
- 实现清空画布功能并支持撤回(2023年5月10日)
前端:
- vue3
- TypeScript
- pinia
- vue-router
workflow-editor
├─ src
│ ├─ App.vue
│ ├─ assets
│ │ ├─ scss
│ │ │ └─ element-plus.scss
│ │ └─ vue.svg
│ ├─ components # 系统组件
│ │ ├─ admin # 项目留存的admin系统的接口文件夹,
│ │ │ │ # 用于存放admin系统的组件
│ │ │ └─ menu
│ │ │ └─ index.vue
│ │ ├─ common # 公用组件
│ │ │ └─ header
│ │ │ └─ index.vue
│ │ ├─ editor # 编辑器组件
│ │ │ ├─ configArea # 右侧属性编辑区
│ │ │ │ └─ index.vue
│ │ │ ├─ mainCanvas # 中间画布
│ │ │ │ └─ index.vue
│ │ │ ├─ materials # 左侧物料组件区
│ │ │ │ └─ index.vue
│ │ │ └─ weRender # Item渲染组件
│ │ │ └─ index.vue
│ │ └─ svgIcon
│ │ └─ index.vue
│ ├─ interface # Model类型
│ │ ├─ IDataModel.ts
│ │ ├─ IDragState.ts
│ │ ├─ IMaterialsData.ts
│ │ └─ IRenderItem.ts
│ ├─ layouts # 项目布局,支持admin系统布局
│ │ ├─ admin.vue
│ │ ├─ editor.vue
│ │ └─ index.vue
│ ├─ main.ts # 项目入口文件
│ ├─ mock # jsonSchema 描述文件
│ │ ├─ data.json
│ │ └─ materials.json
│ ├─ pages # 系统页面 admin扩展的页面将放在这里
│ │ ├─ 404.vue
│ │ ├─ about.vue
│ │ └─ index.vue
│ ├─ router # 路由,目前为最简单的写法,需要用到时修改
│ │ └─ index.ts
│ ├─ utils # 工具类们
│ │ ├─ EmitterUtil.ts
│ │ ├─ UseFocus.ts
│ │ ├─ useIcon.ts
│ │ ├─ UseItemDraggable.ts
│ │ └─ UseMenuDraggable.ts
│ └─ vite-env.d.ts
├─ tsconfig.json
├─ tsconfig.node.json
└─ vite.config.ts
📡 联系我们
该项目在未来一段时间可能不会再更新了,但如果你依然感兴趣那么,可以联系我:QQ-2878725498
1.fork项目
2.clone到本地
3.在自己clone的项目中
git add .
git commit -m "提交的内容"
git push -u origin main
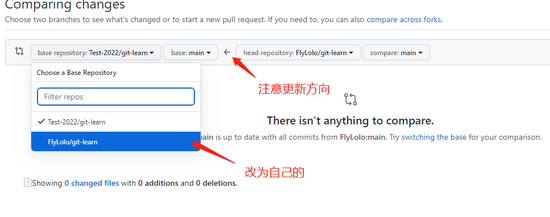
点击pull request
每次requset之前请先pull原项目来更新合并自己的项目
如何更新fork来的项目