🚨 DEPRECATED and unmaintained 🚨
This library is an emulation of native iOS large headers. Now you can access the real thing with react-native-screens/native-stack. This library is a drop-in replacement for React Navigation's stack view, and includes direct access to native large headers/transitions etc. It has awesome performance.
You can see it in action in this app: github, download on the app stores.
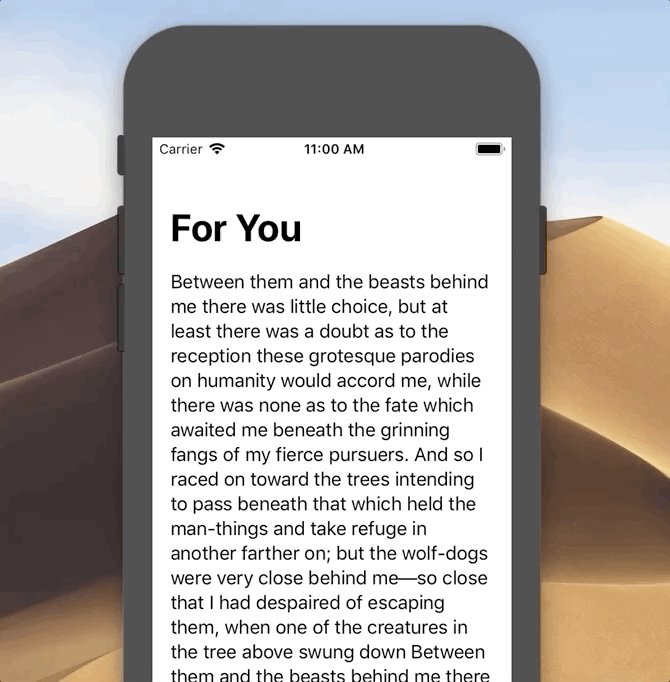
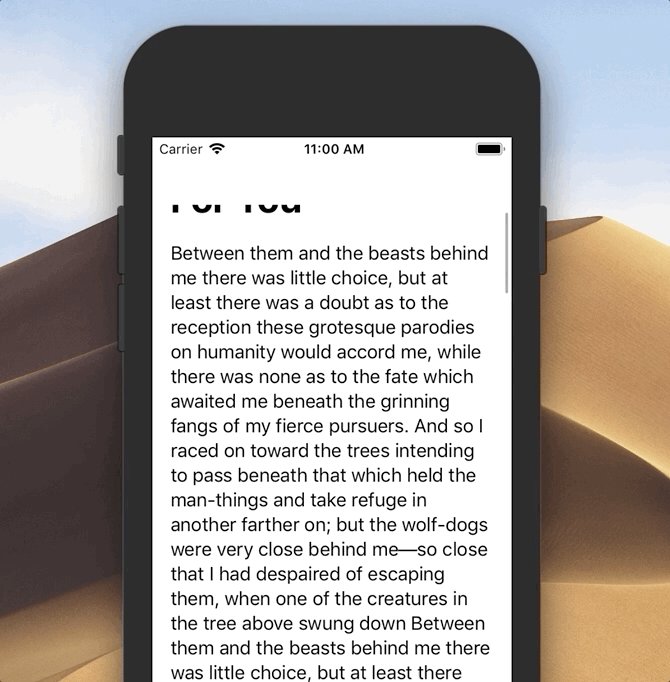
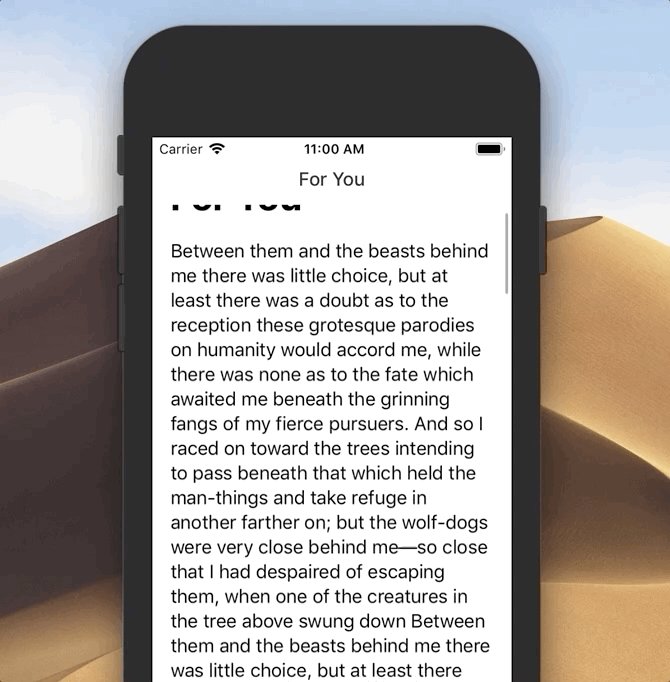
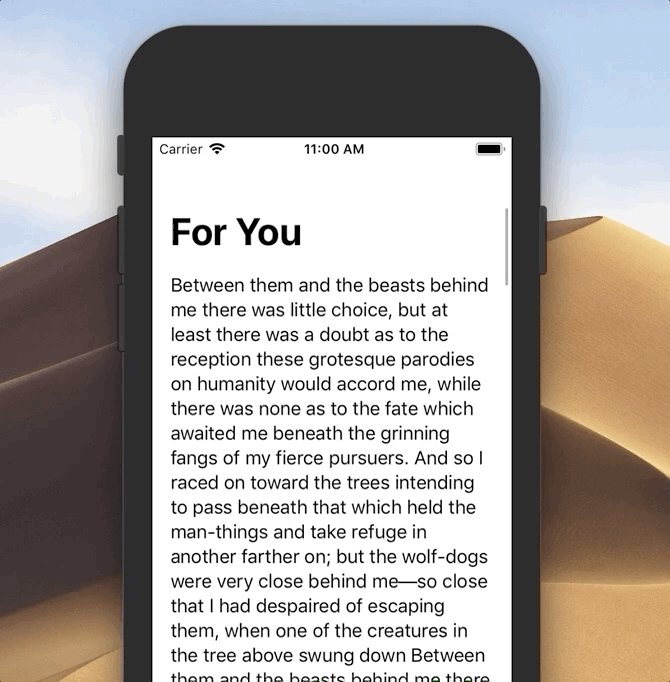
A React Native component that mimicks Apple's large header that fades in a smaller header as you scroll, and slightly expands as you scroll up. You can see this effect in Apple's Messages, Books, etc.
# yarn
yarn add react-native-header-scroll-view
# npm
npm install react-native-header-scroll-view --saveThen, import with:
import HeaderScrollView from 'react-native-header-scroll-view';Example usage:
import React, { Component } from 'react';
import { Text } from 'react-native';
import HeaderScrollView from 'react-native-header-scroll-view';
class App extends Component {
render() {
return (
<HeaderScrollView title="For You">
<Text>...</Text>
</HeaderScrollView>
);
}
}To use this component with React Navigation, you'd want to disable the built-in header. There are 2 ways to disable the header in React Navigation:
Disable the default header for one screen:
static navigationOptions = {
headerShown: false
};Disable header globally in createStackNavigator:
const Home = createStackNavigator(
{
ExampleScreen1,
ExampleScreen1,
},
{
headerMode: 'none',
}
);For default Apple-style settings, you only need to provide:
| Prop | Type | Description |
|---|---|---|
title |
string | The title of the header. This will show up as large text inside the scroll view and then fade in as the smaller text inside the header. |
From there, you can customize this component to get exactly what you want.
| Prop | Type | Description |
|---|---|---|
titleStyle |
React Native style or Object | Styles the large header title component inside the scroll view. |
containerStyle |
React Native style or Object | Styles the entire container wrapping the header and the scrollview. |
headerContainerStyle |
React Native style or Object | Styles the container of the header component that appears after scrolling. |
headerComponentContainerStyle |
React Native style or Object | Styles the component inside the header. Anything within this style will fade in and out as the scroll position changes. |
headlineStyle |
React Native style or Object | Styles the header text inside the header that appears after scrolling. |
scrollContainerStyle |
React Native style or Object | Styles the scroll view component. |
fadeDirection |
String | When the header component fades, it can fade 'up' or 'down', |
scrollViewProps |
Object | Pass any extra props to the scrollView. |
Visual reference of the styles containers: