A basic template that consists of the essential elements that are required to start building a React (v16.4) application using Webpack (v4).
The template consists of:
- a typcial project layout structure
- babel setup and configuration
- webpack setup and configuration
- eslint setup and configuration
- SCSS setup and configuration
- the main React components to get started
Additionaly, the template provides a development and production webpack configuration.
The template also allows one to include specific plugins as part of build. Please see here for more detail
- Node.js 8.11 - Javascript runtime
- React 16.4 - A javascript library for building user interfaces
- Babel 6.26 - A transpiler for javascript
- Webpack 4.x - A module bundler
- SCSS - A css metalanguage
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
The following software is required to be installed on your system:
- Node 8.x
- Npm 3.x
Type the following commands in the terminal to verify your node and npm versions
node -v
npm -vFollow the following steps to get development environment running.
-
Clone 'react-starter' repository from GitHub
git clone https://github.com/jackvanb/yt-web.git
-
Install node modules
cd yt-web npm install
| dev | prod |
|---|---|
| npm run build:dev | npm run build:prod |
| dev | prod |
|---|---|
| npm run build:dev:watch | npm run build:prod:watch |
| dev | prod |
|---|---|
| npm run build:dev:bundleanalyze | npm run build:prod:bundleanalyze |
After running the above command, a browser window will open displaying an interactive graph resembling the following image:
npm run lintnpm run lint:fixThis will run the 'serve:dev' npm task
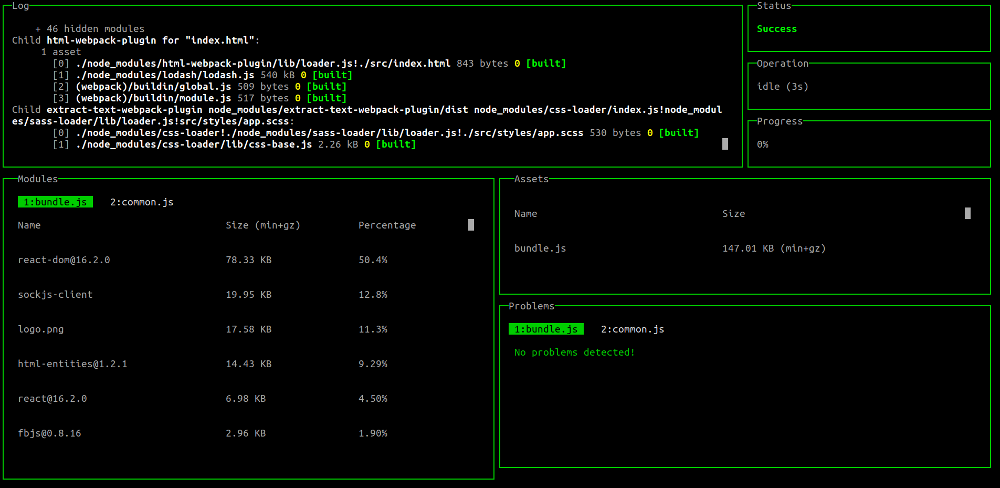
npm startnpm run serve:devnpm run serve:dev:dashboardThe above command will display a dashboard view in your console resembling the following image:
This command will build application using production settings and start the application using live-server
npm run serve:prod