n8n-utils is a collection of utilities for developing on n8n, the workflow automation tool.
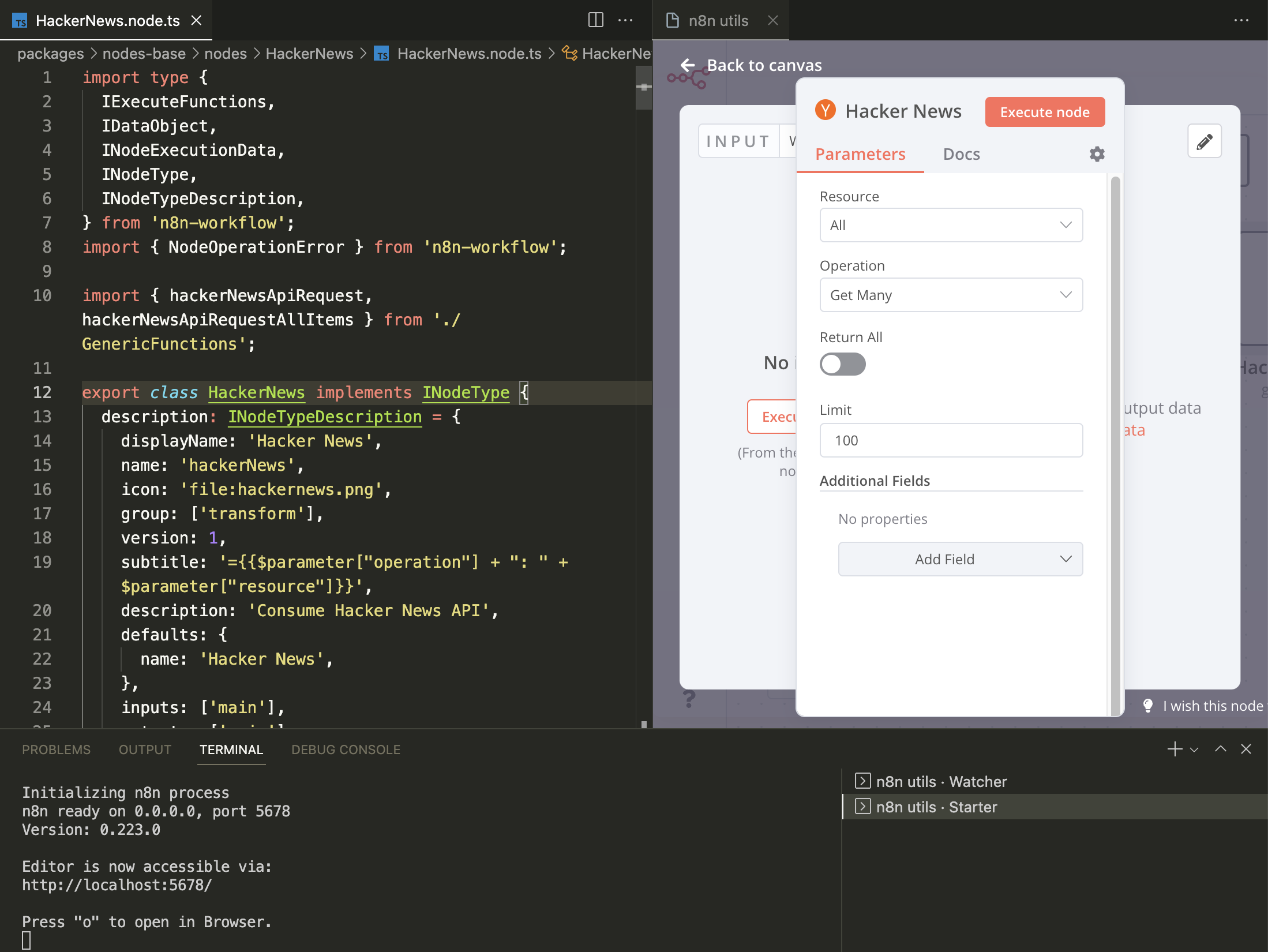
Launch n8n inside VSCode, with hot reload for changes during node development. Accessible via the Command Palette: n8n-utils: Launch n8n in VSCode.
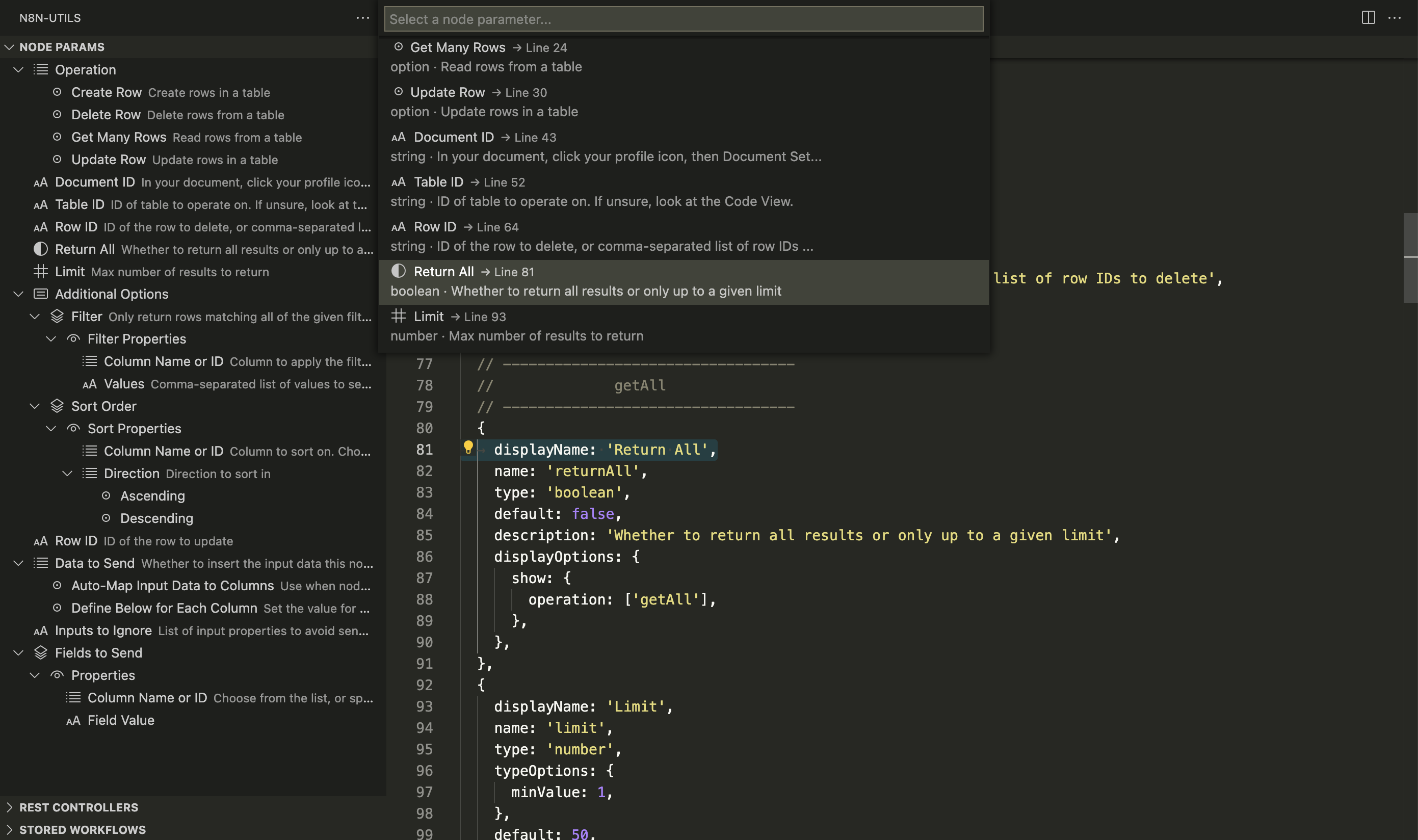
View the tree of node params in a node or resource file on the extension's Node Params tab. Navigate quickly to the param in the open editor. Accessible via the Command Palette: n8n-utils: Navigate to node parameter.
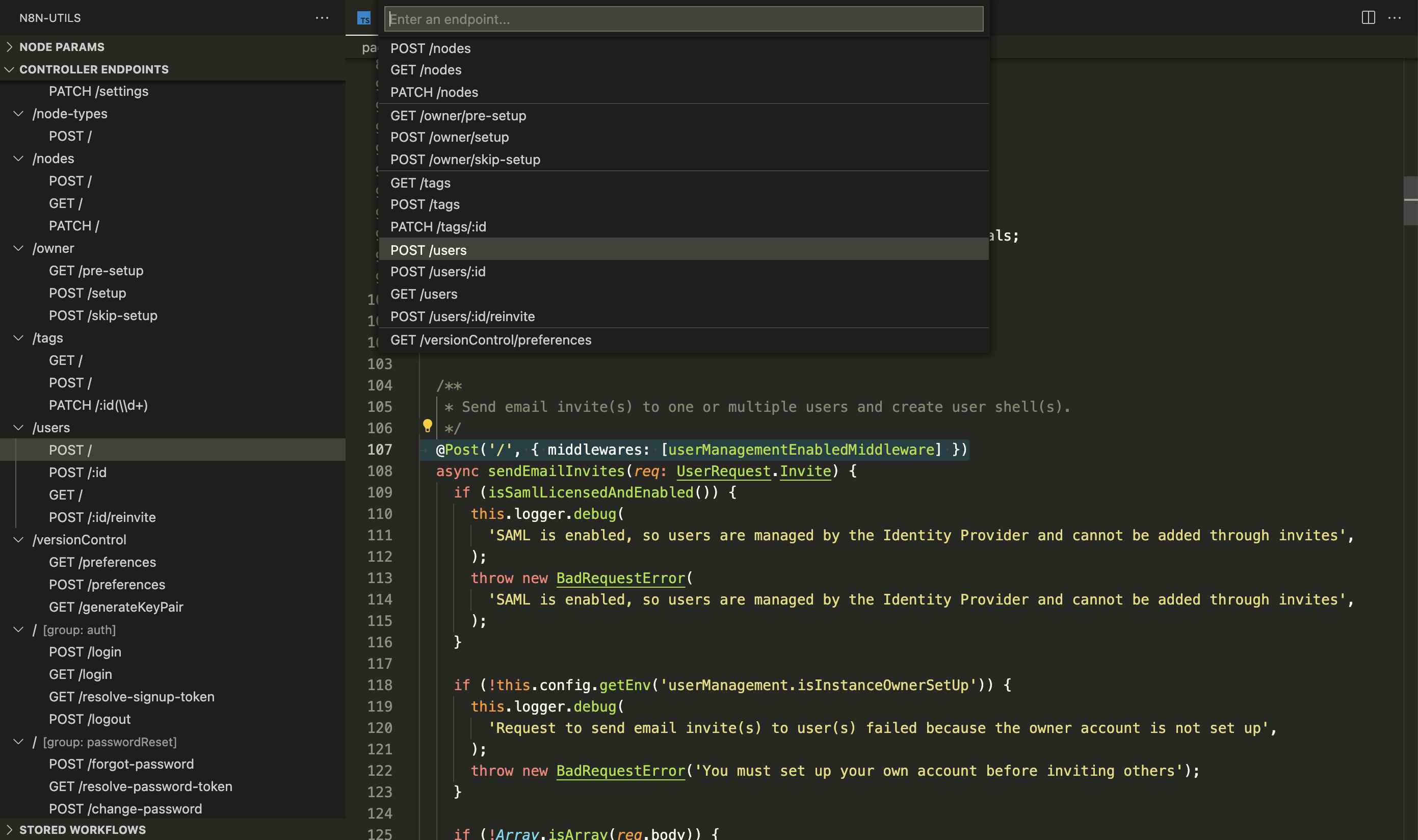
View the list of controller endpoints in the cli package on the extension's n8n controllers tab. Navigate quickly to a controller or endpoint. Accessible via the Command Palette: n8n-utils: Navigate to controller endpoint.
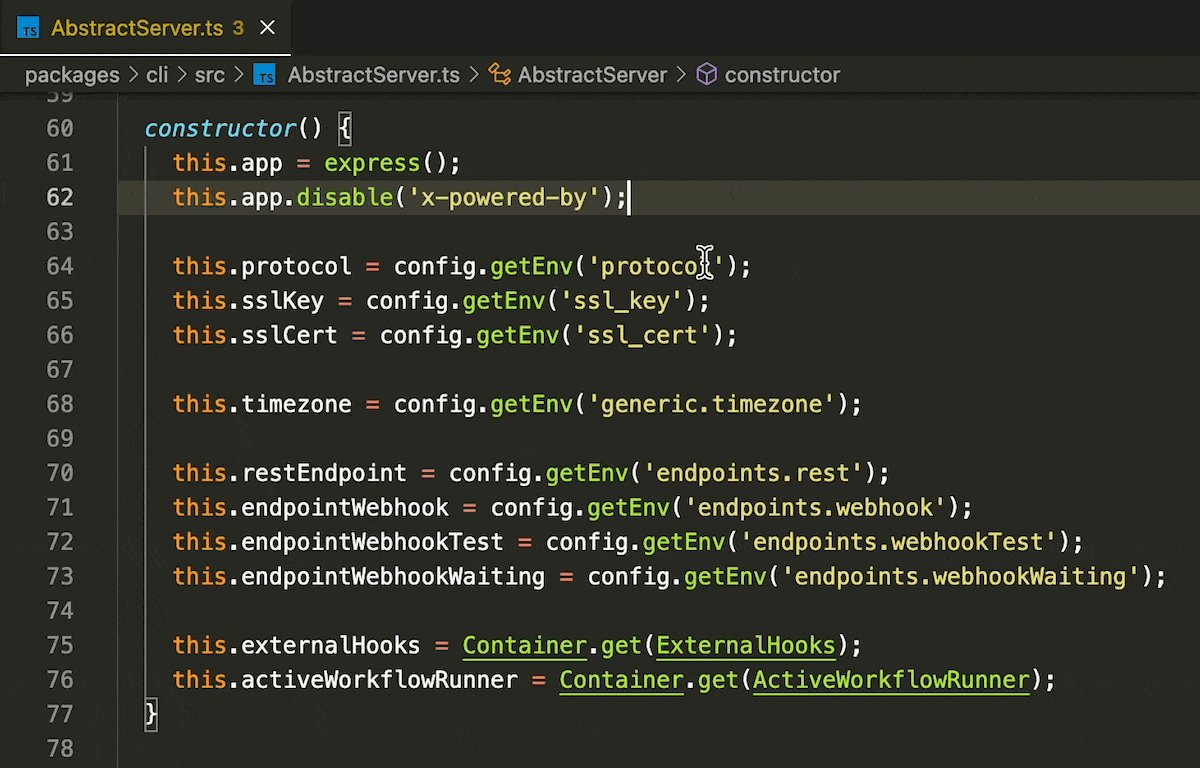
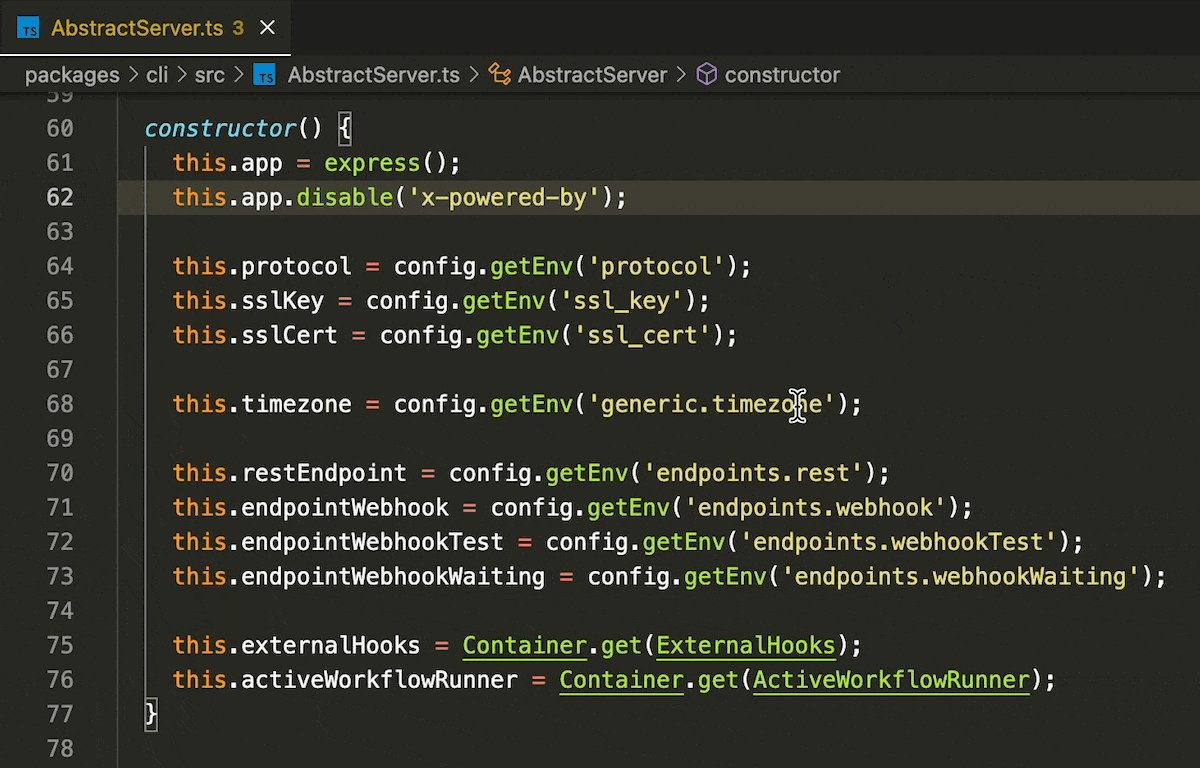
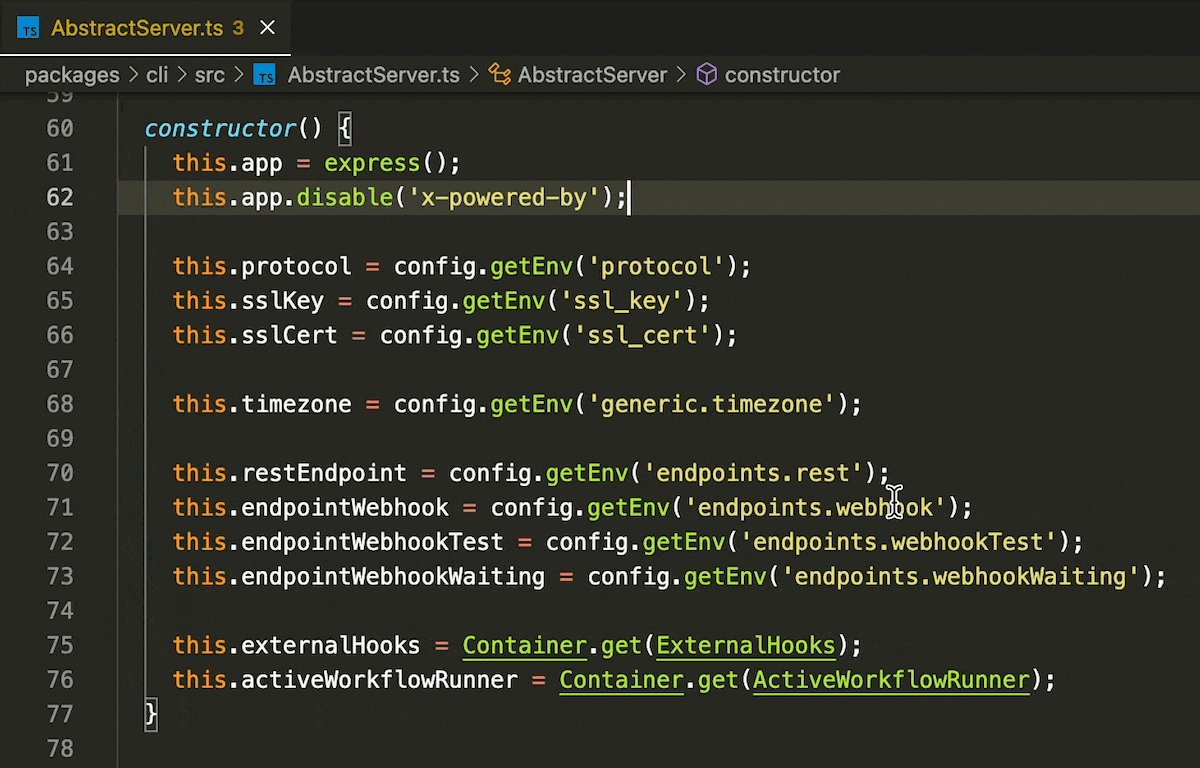
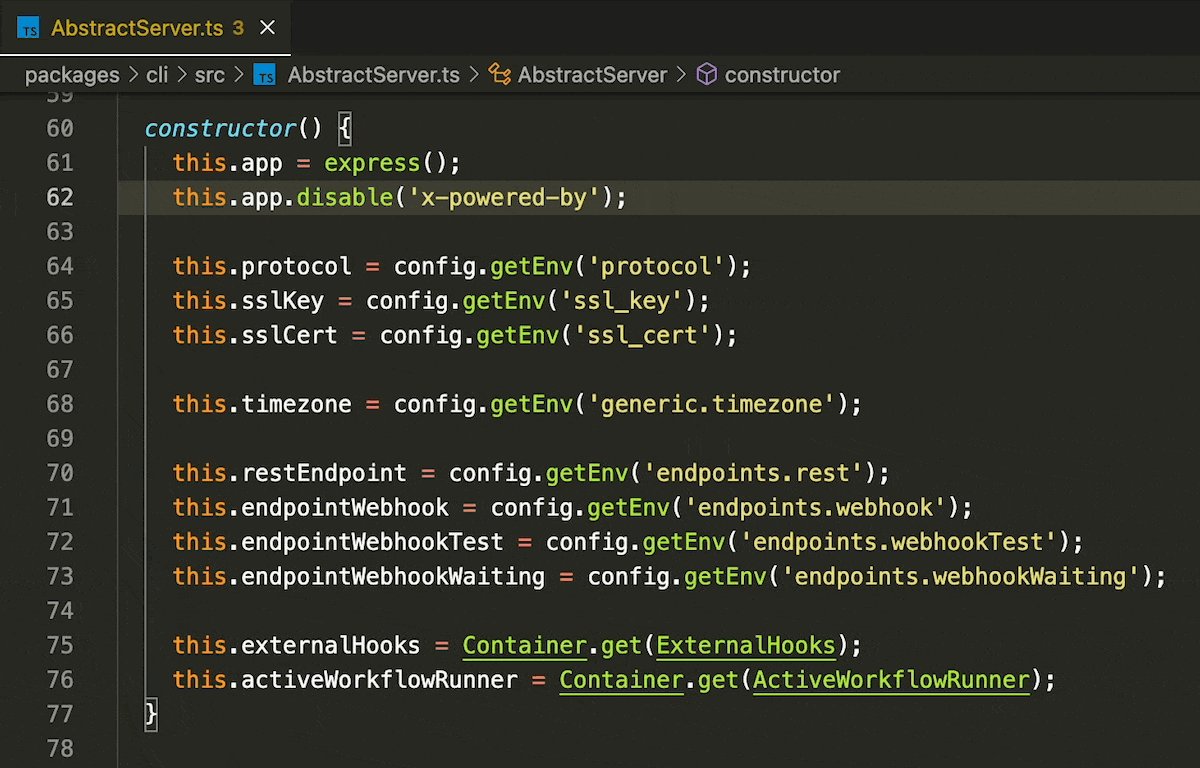
Hover over references to env vars like config.getEnv('MY_VAR') and process.env.MY_VAR references to view their current values, with annotations specifying if they have been overridden, if they are part of the schema, and if they remain with the schema default value.
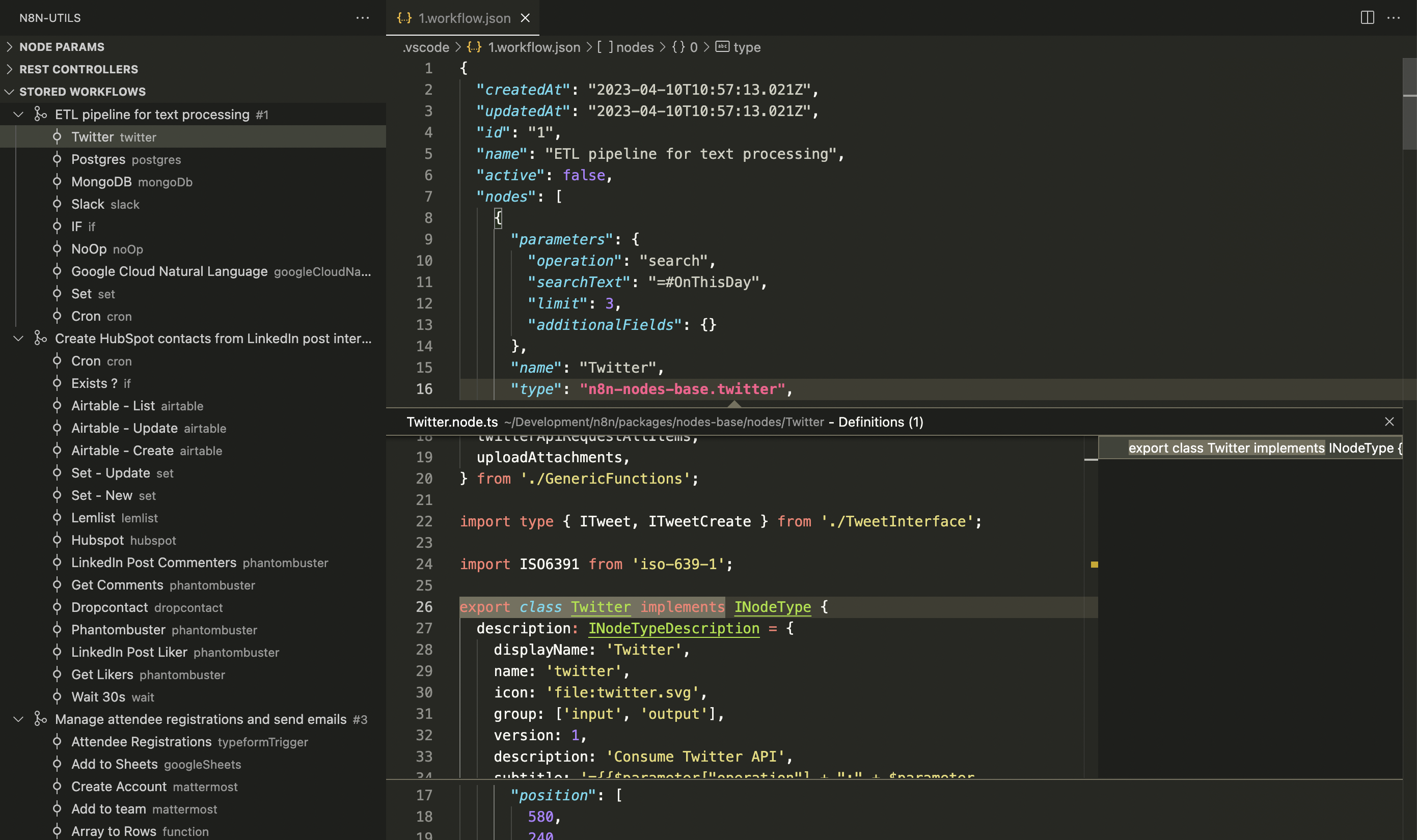
View the list of locally stored workflows on the extension's Stored workflows tab. Node types are linked through VSCode's definition provider to the node class, allowing for peeking definitions and jumping to definition with F12.
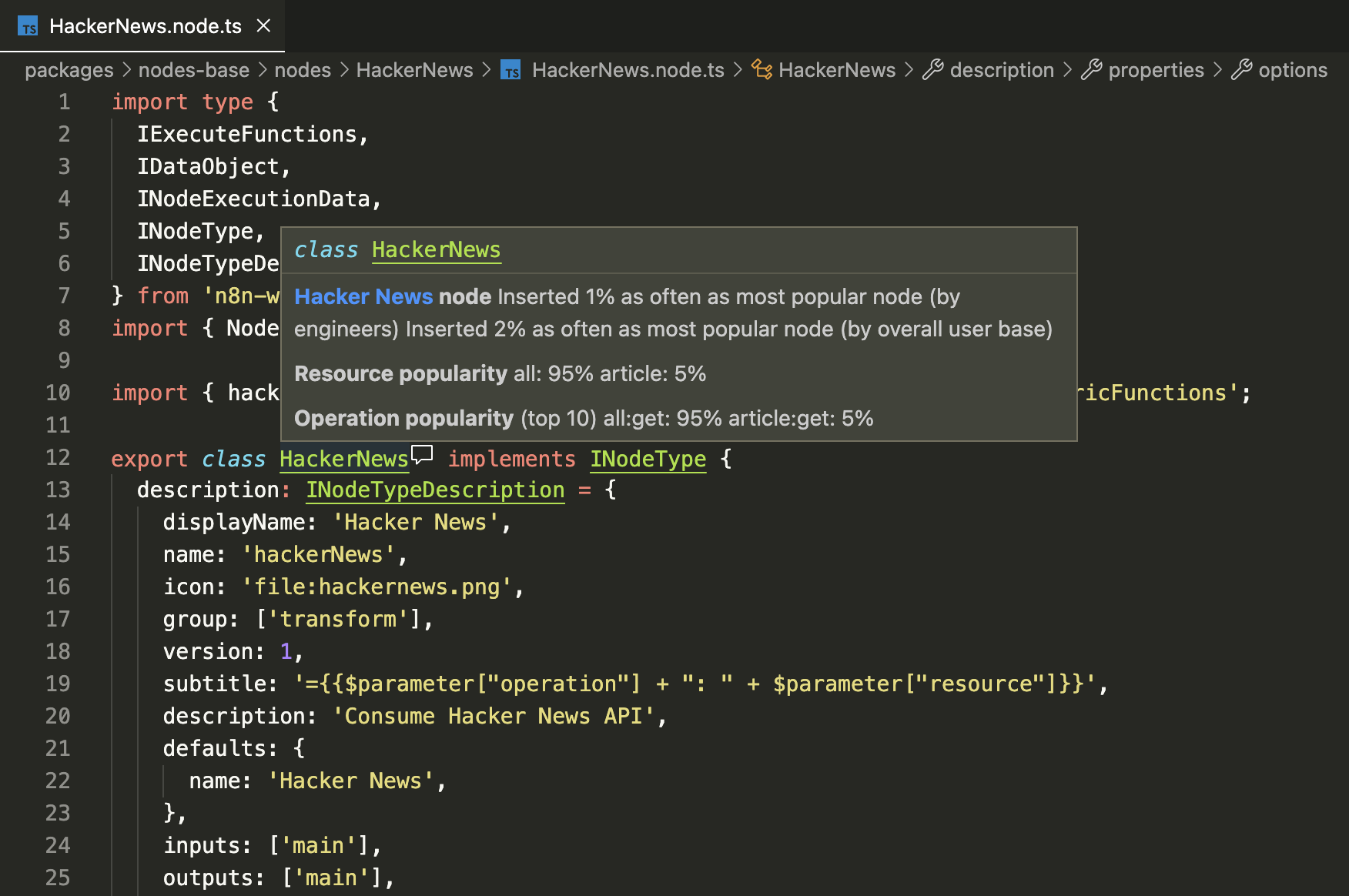
Hover over any node class with a comment icon to view a summary of the node's stats, including overall popularity and resource and operation usage.
- Launcher requires a local database with no owner account set up.
- Node param navigator supports
*.node.tsand*Description.tsfiles. - n8n endpoint navigator supports
*.controller.tsfiles. - Env vars tooltips may only access env vars provided via the VSCode terminal.
- Node stats are only available for the n8n team and require adding
"n8n-utils.nodeStats.token": "<token>"to.vscode/settings.json. Find the token in the internal vault underVSCode extension. Node stats are cached for seven days.
To develop this extension:
- At root dir, run
npm run watch - Press
F5to launch debugger at new window with Extension Development Host (EDH) - Make a change at root dir
- Press
cmd+shift+F5to restart debugger at new window with EDH - View logs in
Debug Consoleat root dir window
Note: Install
npm install -g vsce
vsce packageto package extension. This will create an untracked.vsixfile, used in the next step.- Publish with
vsce publish <major|minor|patch>. This will commit with a message like1.2.3, update the versions inpackage.jsonandpackage-lock.json, and create a new tag likev1.2.3. - Push and release on GitHub.
© 2023 Iván Ovejero
Distributed under the MIT License.