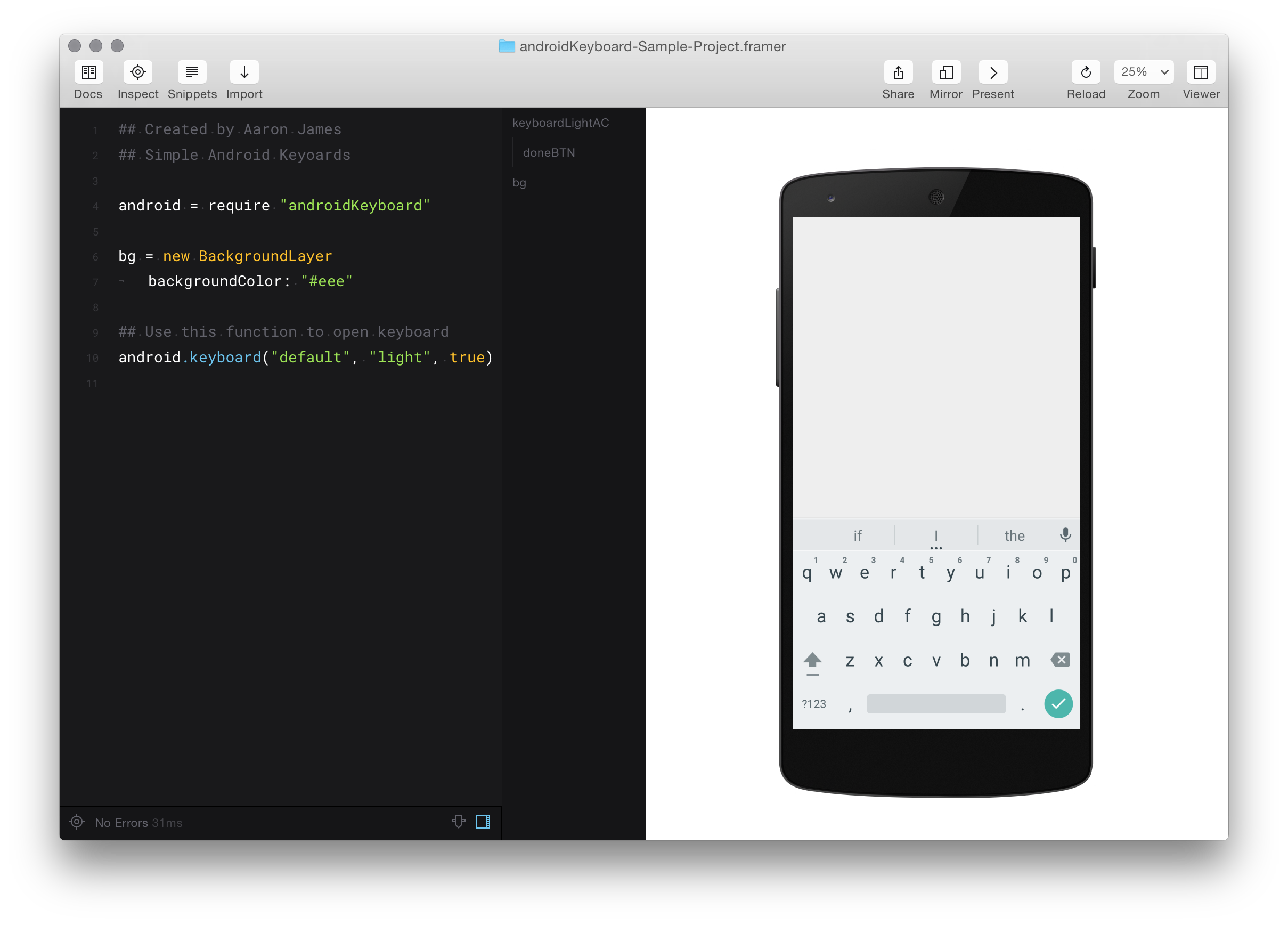
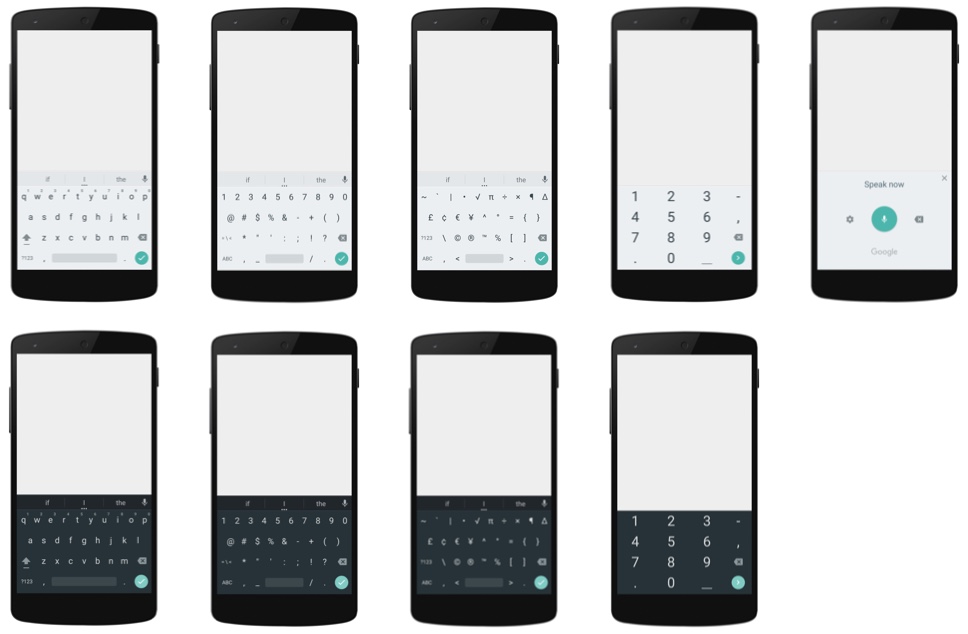
Easily add a static Android Keyboard to your Framer Studio project with just one line of code. Keyboards types include: default, numbers, symbols, dialpad, and voice.
- Download the androidKeyboard.coffee file and keyboards folder.
- Create a framer project and drop both androidKeyboard.coffee and keyboards folder inside your /modules folder.
- Add
Android = require 'androidKeyboard'at the top of your document.
Sample Project can be found here
More info about modules for Framer Studio: FramerJS Docs - Modules
You only need one line of code to make Simple Android Keyboards work. It looks a little something like this:
Android.Keyboard("default", "light", true)
There are three parameters you can change: keyboardType, keyboardTheme, and hasAutoCorrect
keyboardType (string) -- default, numbers, symbols, dialpad, voice
keyboardTheme (string) -- light or dark
hasAutoCorrect (boolean) -- true = show, false = hide
Any Event can be assigned to the done button. To do this, use this line:
doneBTN.on Events.Click, ->
That's it! the keyboard will automatically animate in for you. When you tap the done button in the bottom right hand corner, the keyboard will dismiss itself and destroy the layers that were created. Simple.