React-Templates Light weight templates for React. see more here.
React-Templates plugin for WebStorm, PHPStorm and other Idea family IDE, provides integration with React-Templates and shows errors and warnings inside the editor.
- Support displaying react-templates warnings as intellij inspections
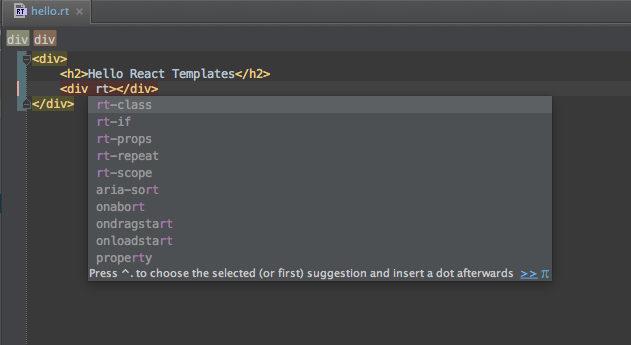
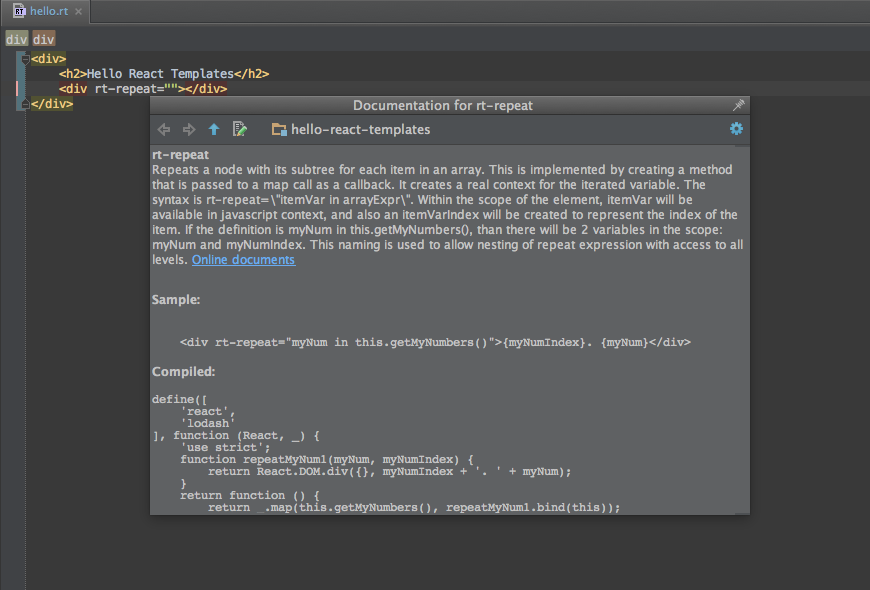
- Support for react-templates file types
- Automatically generate the javascript files from react-templates files
- Group rt file with generated js file
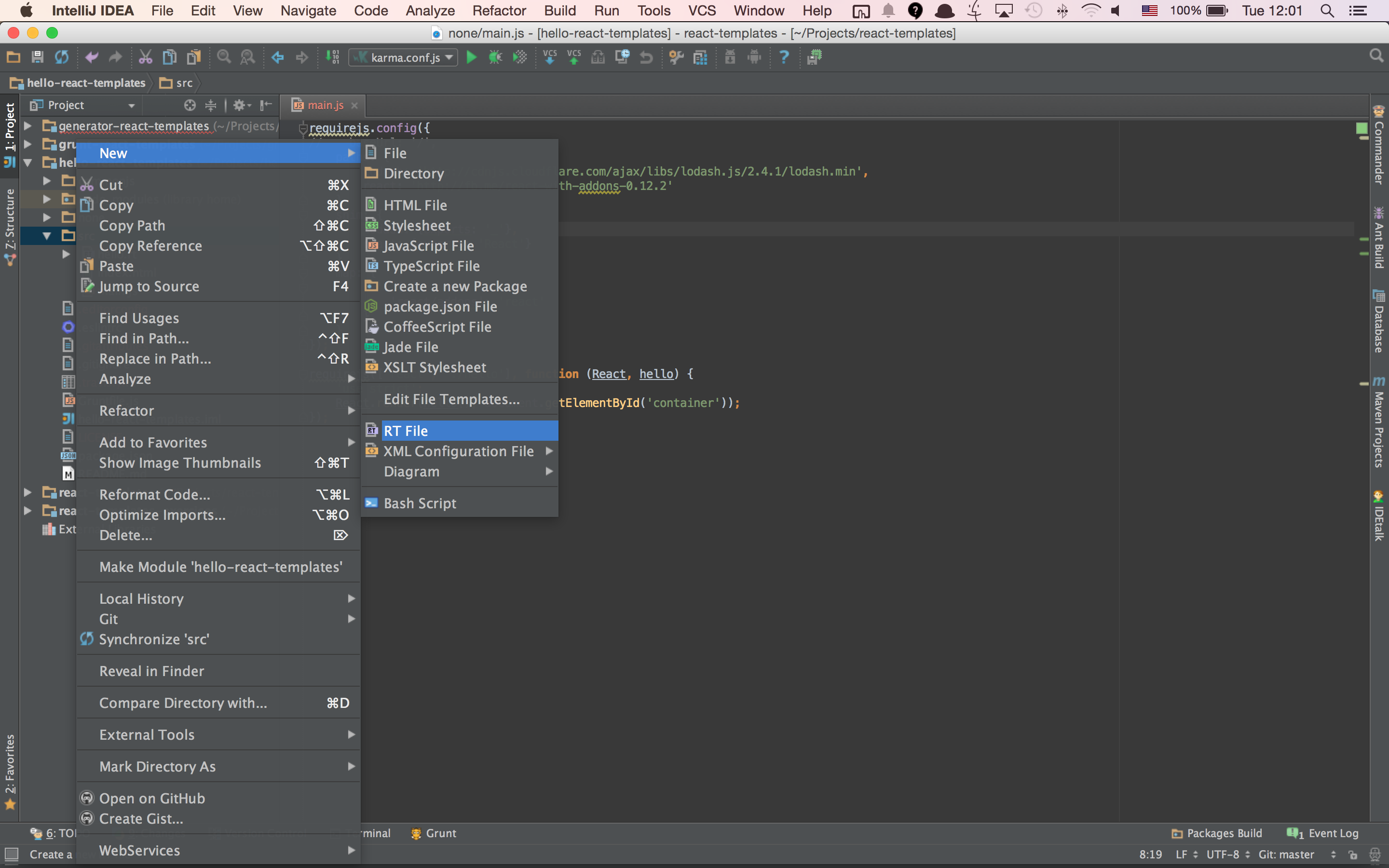
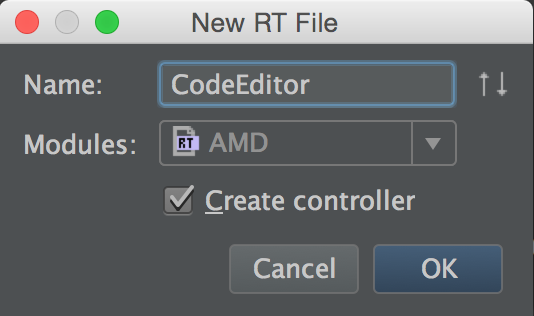
- Create a new RT file with controller
- NodeJS
- IntelliJ 13.1.4 / WebStorm 8.0.4, or above.
Install react-templates npm package react-templates npm:
$ cd <project path>
$ npm install react-templatesOr, install react-templates globally:
$ npm install -g react-templatesTo get started, you need to set the react-templates plugin settings:
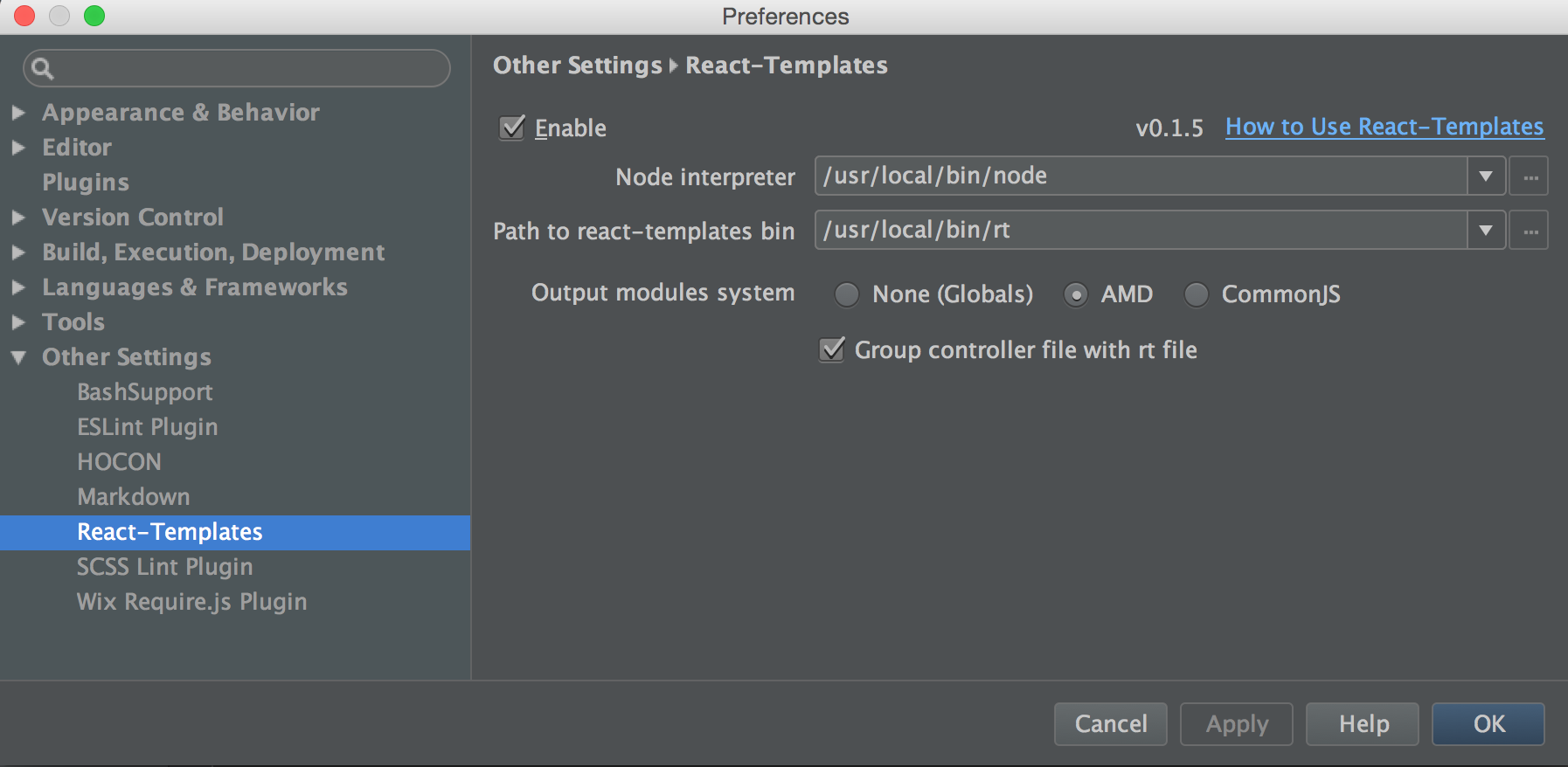
- Go to preferences, react-templates plugin page and check the Enable plugin.
- Set the path to the nodejs interpreter bin file.
- Set the path to the react-templates bin file. should point to
<project path>node_modules/react-templates/bin/rt.jsif you installed locally or/usr/local/bin/rtif you installed globally.- For Windows: install react-templates globally and point to the react-templates cmd file like, e.g.
C:\Users\<username>\AppData\Roaming\npm\rt.cmd
- For Windows: install react-templates globally and point to the react-templates cmd file like, e.g.
- Select output modules system (AMD/CommonJS/Globals)
- Select whether to group controller file with rt and rt.js files

react-templates plugin uses the code from here as a module, to run the project you need to clone that project as well.
git clone [email protected]:idok/react-templates-plugin.git
git clone [email protected]:idok/intellij-common.git- Open intellij
- Import project react-templates-plugin
- Import module intellij-common
- Add module intellij-common as dependency for react-templates-plugin