Fontize is an Android library, written in kotlin, that enables your android app have multiple fonts for your TextViews
and switch between them in a jiffy!
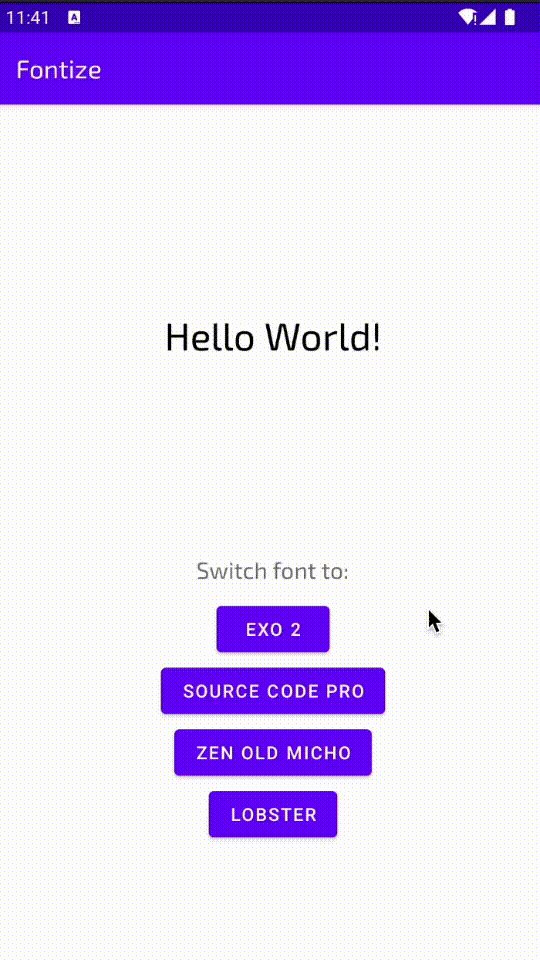
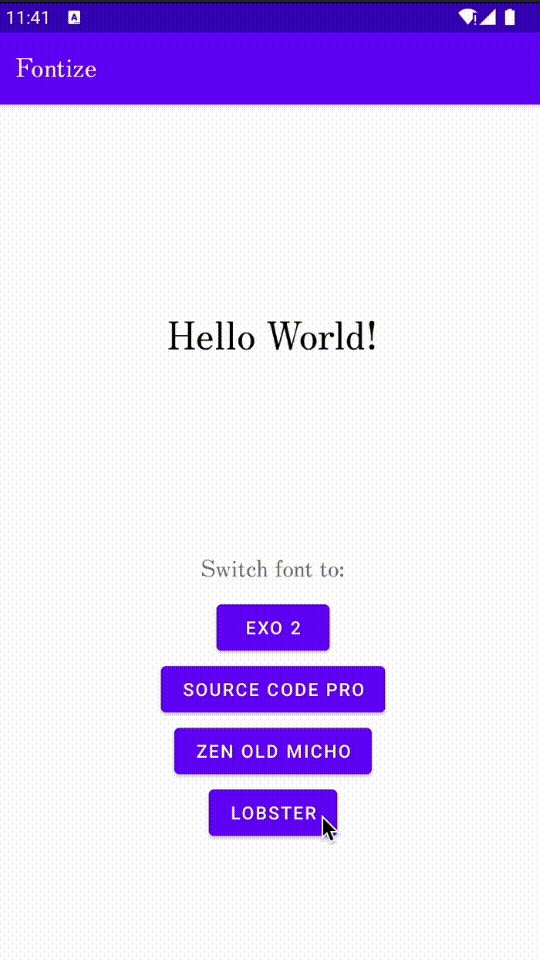
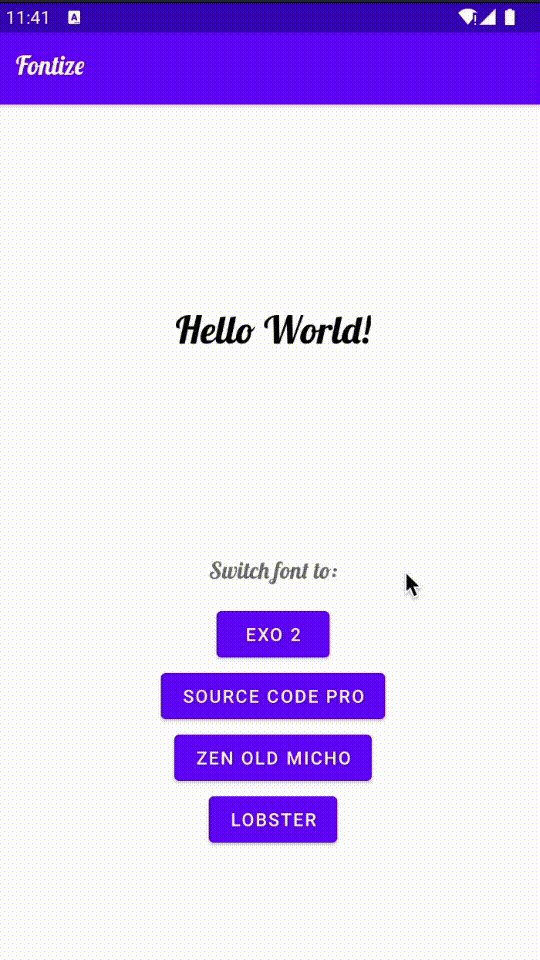
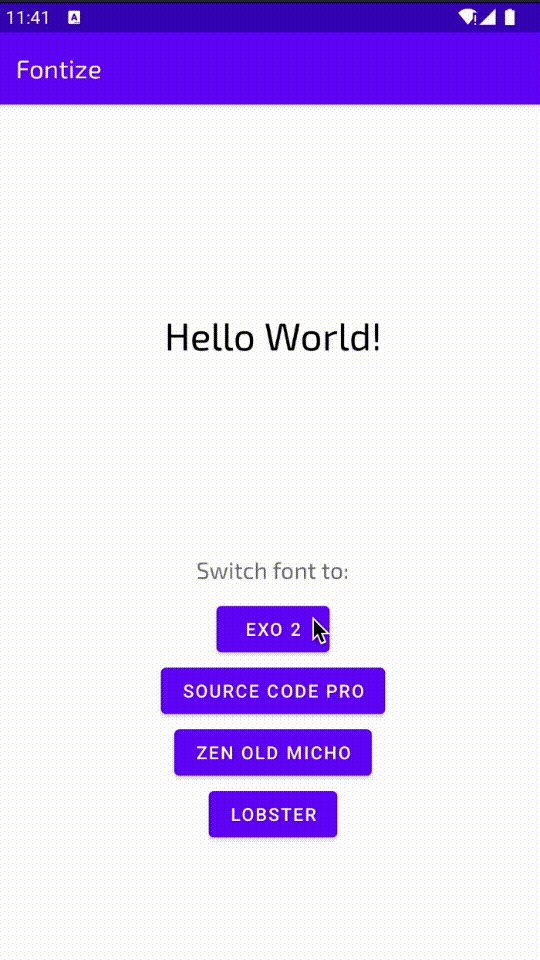
A quick demo:
Include jitpack in your root build.gradle file.
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}And add it's dependency to your app level build.gradle file:
dependencies {
implementation "com.github.gouravkhunger:Fontize:1.0.1"
}Sync the project and you'll have imported Fontize successfully.
Make sure you have all your fonts in the res/font/ directory. Support for font files in the assets folder will ship soon!
Rename all the TextViews or AppCompatTextViews in your project to com.github.gouravkhunger.fontize.FontizeTextView - You don't have to change anything else, and the view would still perform the same :)
Before:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/switch_font_to"
android:layout_marginTop="150dp"
android:textSize="18sp"/>After:
<com.github.gouravkhunger.fontize.FontizeTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/switch_font_to"
android:layout_marginTop="150dp"
android:textSize="18sp"/>To set up a default font for the TextViews that should load at the startup, add this line to the beginning of your launcher activity:
Fontize(this).setDefaultFont(R.font.exo_2) // replace with the font you desireTo update the font for all of your app, simple call this line from anywhere inside the app:
Fontize(this).updateFont(R.font.zen_old_mincho) // updates fontFamily of all the TextViews throughout appNote:
thismust be an Acitvity or Application context.- This requires recreation of the activity, which can be done by
recreate(), or prompt the user to relaunch the app to make the changes take effect.
Fontize saves the resource ID of the font you provide to SharedPreferences. It extends AppCompatTextView class to inherit all the properties of a TextView, but overrides the default inflating behaviour. It applies the typography when the view is inflated.
I'll try to add support for other views in the future. Contributions are always welcome.
This project is MIT Licensed.
MIT License
Copyright (c) 2021 Gourav Khunger
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
There are some fonts used in the demo app, their licenses are available here.