|
1 | | -# Dream Journal App |
2 | | - |
3 | | -## Well-formatted, cloud-based Dream Journal |
4 | | - |
5 | | -- Records daily dream journal entries into plain-text, well-formatted JSON format |
6 | | -- Easy to search and gain insight into your dream signs |
7 | | -- Safely stored into your Google Drive |
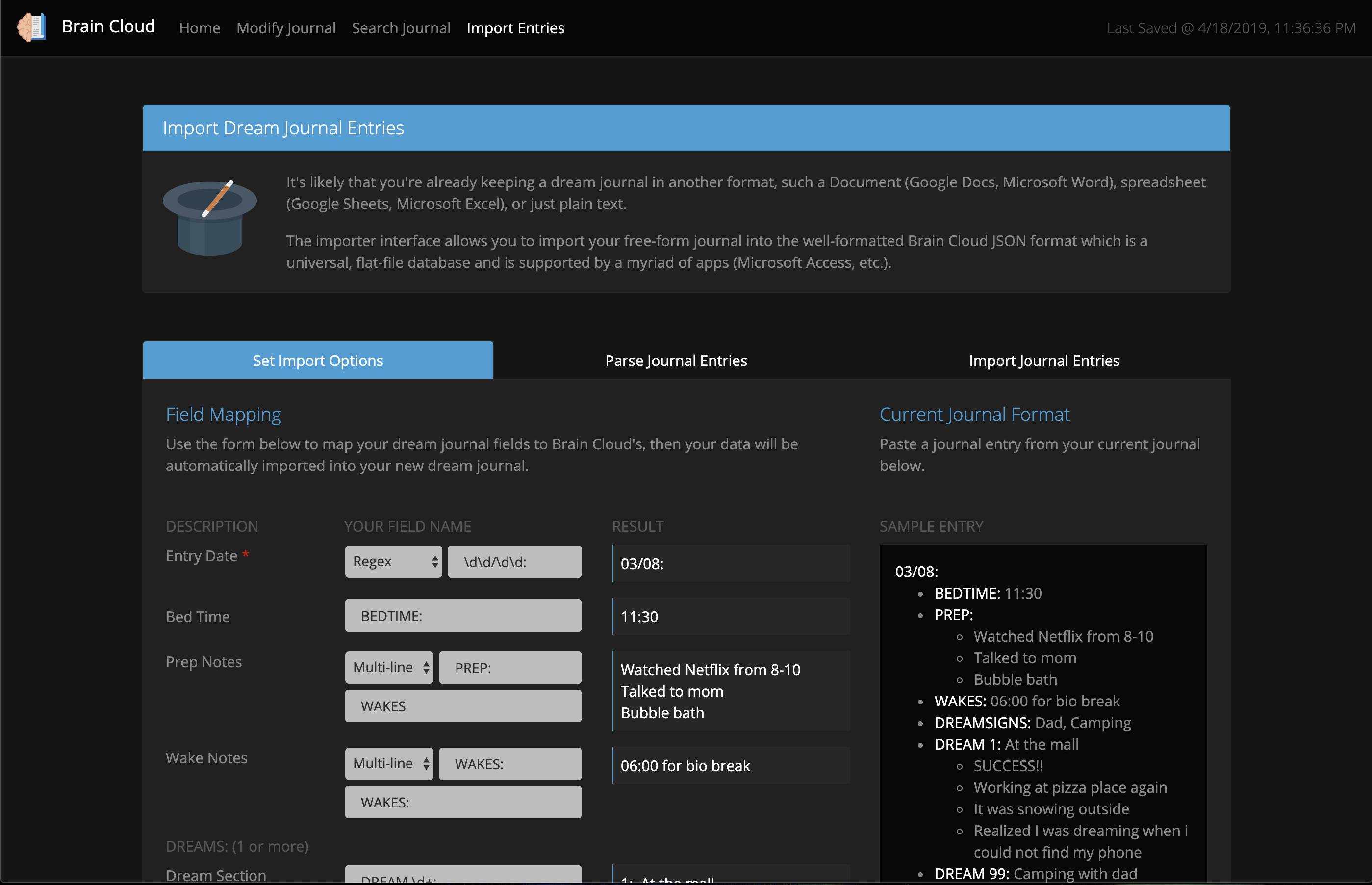
8 | | -- Import wizard to convert your existing dreams into clean, searchable format |
9 | | - |
10 | | -# Cloud-based Dream Journal |
11 | | - |
12 | | -[Brain Cloud Dream Journal](https://brain-cloud-dream-journal.firebaseapp.com/) securely hosted on Google Firebase. |
13 | | - |
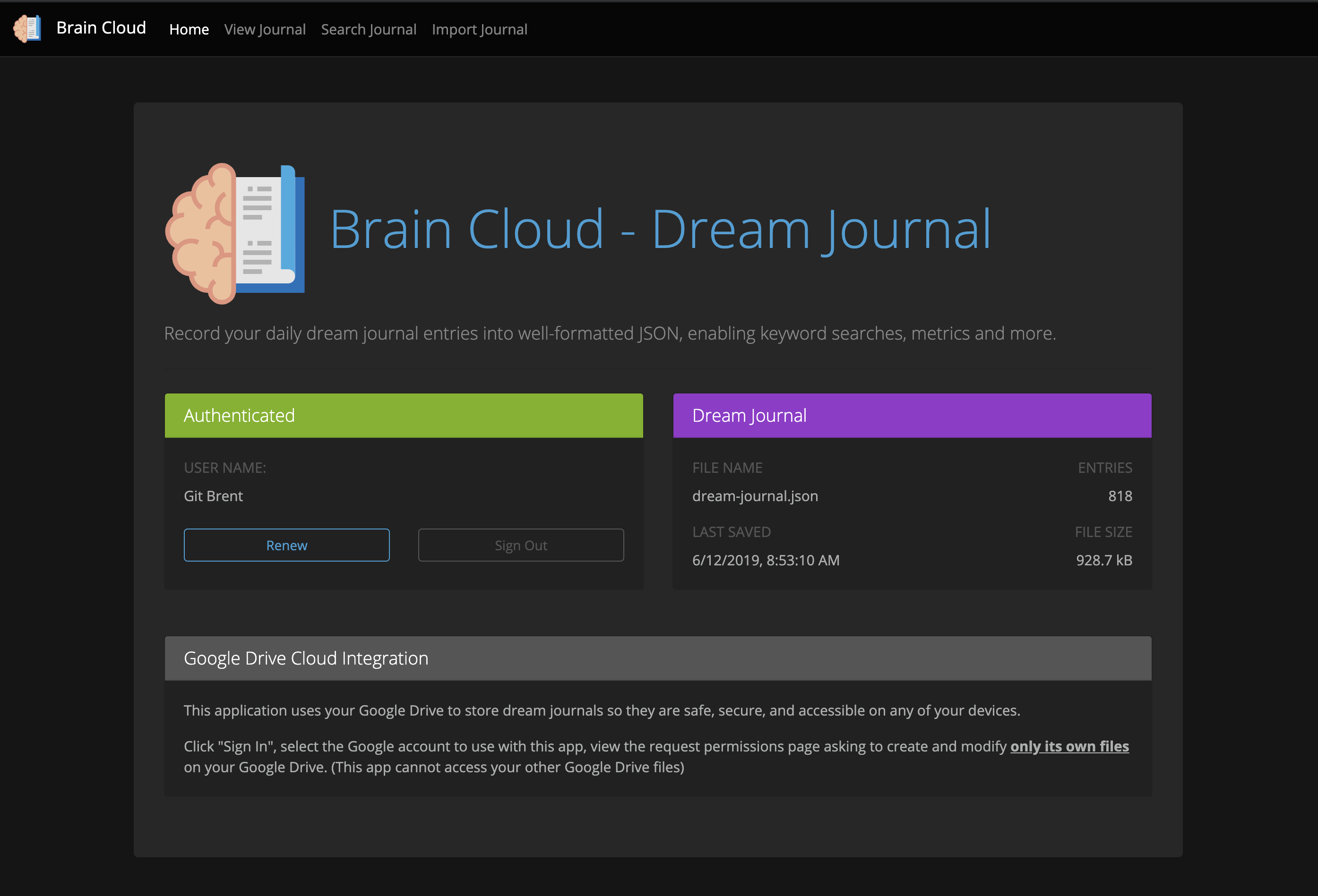
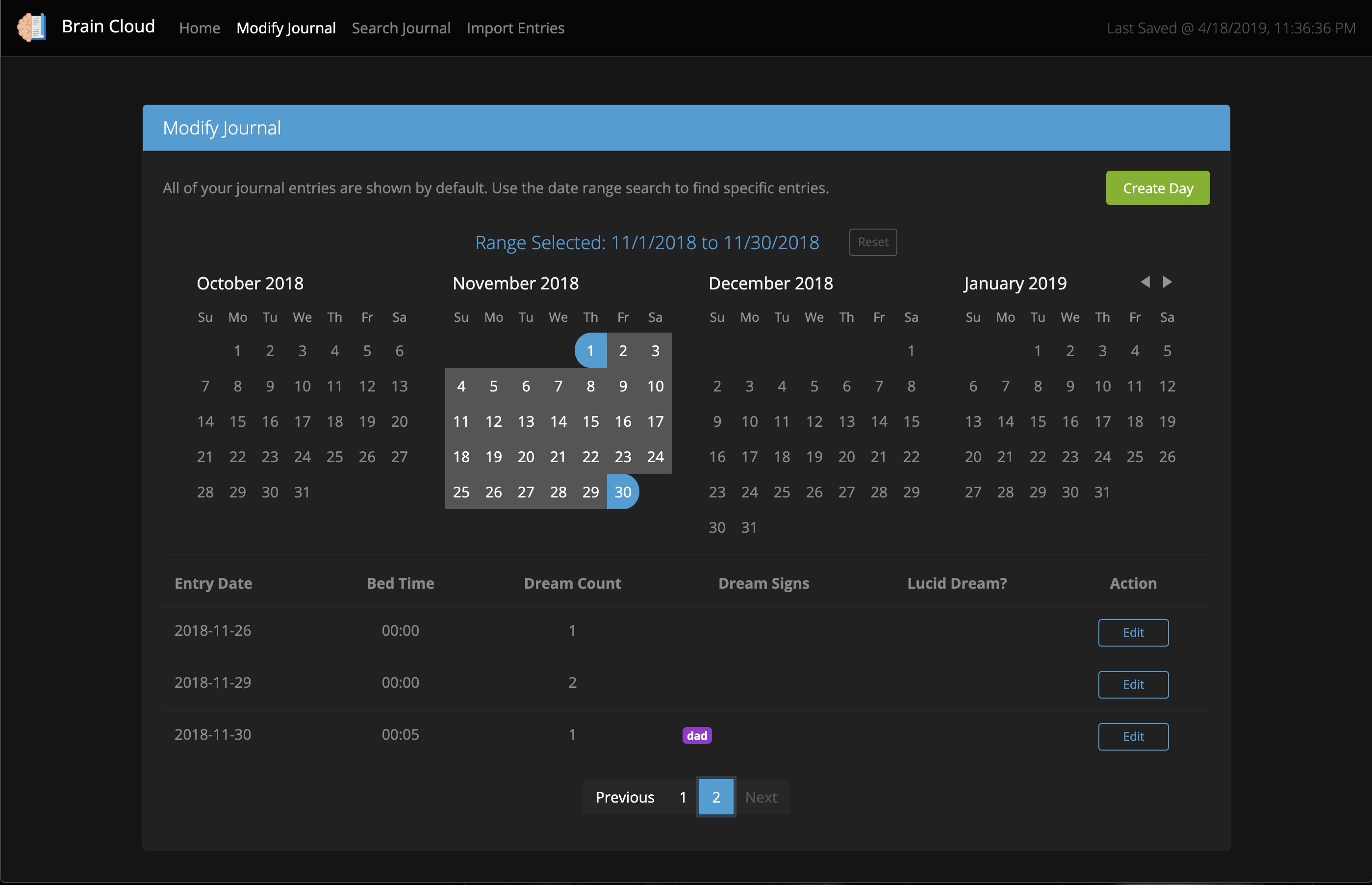
14 | | -# Application Screens |
15 | | - |
16 | | - |
17 | | - |
18 | | - |
19 | | - |
20 | | - |
21 | | - |
22 | | -# Credits |
23 | | - |
24 | | -- Based on [react-typescript](https://github.com/basarat/react-typescript) |
25 | | -- App icon made by [Nhor Phai](https://www.flaticon.com/authors/nhor-phai) from [Flaticon](https://www.flaticon.com/) [Creative Commons BY 3.0](http://creativecommons.org/licenses/by/3.0/") |
26 | | - |
27 | | -# License |
28 | | - |
29 | | -Copyright © 2019-present [Brent Ely](https://github.com/gitbrent/dream-journal-app) |
30 | | - |
31 | | -[MIT](https://github.com/gitbrent/dream-journal-app/blob/master/LICENSE) |
| 1 | +# React + TypeScript + Vite |
| 2 | + |
| 3 | +This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules. |
| 4 | + |
| 5 | +Currently, two official plugins are available: |
| 6 | + |
| 7 | +- [@vitejs/plugin-react](https://github.com/vitejs/vite-plugin-react/blob/main/packages/plugin-react/README.md) uses [Babel](https://babeljs.io/) for Fast Refresh |
| 8 | +- [@vitejs/plugin-react-swc](https://github.com/vitejs/vite-plugin-react-swc) uses [SWC](https://swc.rs/) for Fast Refresh |
| 9 | + |
| 10 | +## Expanding the ESLint configuration |
| 11 | + |
| 12 | +If you are developing a production application, we recommend updating the configuration to enable type aware lint rules: |
| 13 | + |
| 14 | +- Configure the top-level `parserOptions` property like this: |
| 15 | + |
| 16 | +```js |
| 17 | +export default tseslint.config({ |
| 18 | + languageOptions: { |
| 19 | + // other options... |
| 20 | + parserOptions: { |
| 21 | + project: ['./tsconfig.node.json', './tsconfig.app.json'], |
| 22 | + tsconfigRootDir: import.meta.dirname, |
| 23 | + }, |
| 24 | + }, |
| 25 | +}) |
| 26 | +``` |
| 27 | + |
| 28 | +- Replace `tseslint.configs.recommended` to `tseslint.configs.recommendedTypeChecked` or `tseslint.configs.strictTypeChecked` |
| 29 | +- Optionally add `...tseslint.configs.stylisticTypeChecked` |
| 30 | +- Install [eslint-plugin-react](https://github.com/jsx-eslint/eslint-plugin-react) and update the config: |
| 31 | + |
| 32 | +```js |
| 33 | +// eslint.config.js |
| 34 | +import react from 'eslint-plugin-react' |
| 35 | + |
| 36 | +export default tseslint.config({ |
| 37 | + // Set the react version |
| 38 | + settings: { react: { version: '18.3' } }, |
| 39 | + plugins: { |
| 40 | + // Add the react plugin |
| 41 | + react, |
| 42 | + }, |
| 43 | + rules: { |
| 44 | + // other rules... |
| 45 | + // Enable its recommended rules |
| 46 | + ...react.configs.recommended.rules, |
| 47 | + ...react.configs['jsx-runtime'].rules, |
| 48 | + }, |
| 49 | +}) |
| 50 | +``` |
0 commit comments