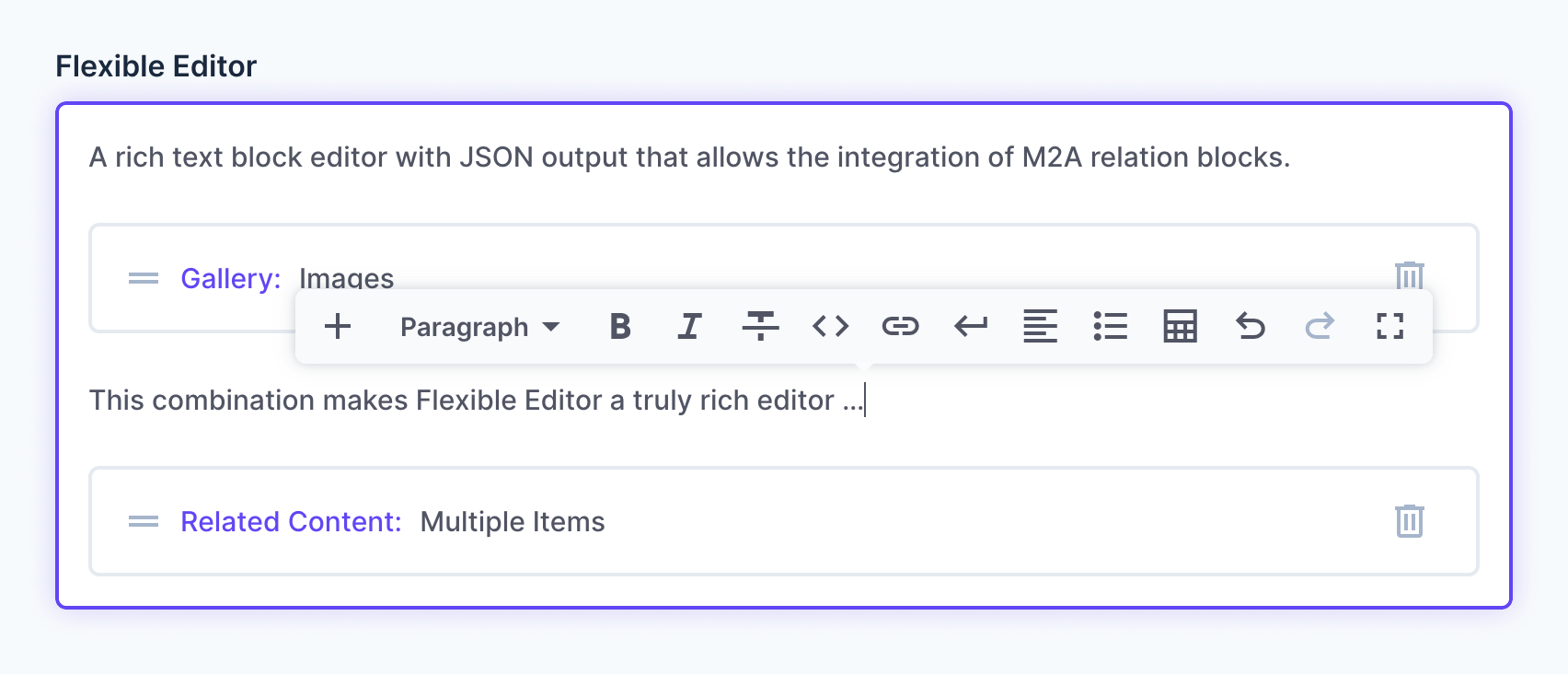
A rich text editor (WYSIWYG) with JSON output that allows the integration of M2A relations to make it extremely flexible.
flexible-editor.mp4
(Demo Video)
Under the hood, it integrates the Tiptap editor as an extension to the Directus app and uses an optional many-to-any (M2A) field to place and link relation nodes in the editor. This combination makes Flexible Editor a truly rich editor.
In your Directus app simply click the Create Field button and select Flexible Editor.
basic-usage.mp4
(Video about basic usage)
Navigate to the interface tab to adjust the settings.
| Option | Description |
|---|---|
| M2A Reference Field | Described in detail below (Usage with relation nodes) |
| Placeholder | Display a placeholder text when empty |
| Tools | Select the editor tools you want to use |
| Toolbar | Static … The toolbar appears at the top of the editor Sticky … The toolbar stays at the top of the viewport as you scroll Floating … The toolbar floats above the current cursor position |
| Formats Button Appearance | Display the active format name instead of just an icon |
| Input Mode | Multi-line text … Default behavior Single-line text … Turns into an inline editor that only allows inline marks/blocks |
| Editor Height | Grow till Overflow … The height grows with its content as long as it remains in the viewport Grow … The height grows with its content Fixed … The editor has a fixed height |
| Font | Font that is used in the editor |
| Spellcheck | Enable spell checking in the editor |
Navigate to the Display tab and select Flexible Editor to display the editor content as plain text in the Directus app.
You can insert items from your Directus collections into the Flexible Editor. This is optional but gives you extreme flexibility when creating rich content. To do this, you need to add a many-to-any (M2A) field, that the editor field can connect to. For Flexible Editor to work in this way, you must create the junction collection before adding a M2A field.
usage-with-relation-nodes.mp4
(Video about usage with relation nodes)
-
Create a new (junction) collection and give it a name like
xxxx_editor_nodesand set theTypeof the Primary Key toGenerate UUID. Finish the setup to create the collection. -
Open the data model of the collection to which you want to add Flexible Editor, click
Create Field in Advanced Mode, and selectMany to Any Relationship. -
Enter a name for the field, such as
editor_nodesand uncheckAuto Fillon theRelationshiptab, so that you can manually select the junction collection you created earlier (such asxxxx_editor_nodes). Select theRelated Collectionsyou want to integrate into your Flexible Editor field. You don’t need to set asortfield, but you do want to set theRelational Triggerstocascadewhen an item is deleted or deselected. -
On the
Fieldtab, set the field toHidden on Detailbecause we are managing the M2A items through Flexible Editor. Therefore, no interface is required for the M2A field. -
Now that you have created your M2A field, open the interface settings for your Flexible Editor field and connect to the M2A field by selecting it in the
M2A Reference Field. -
Set the
Item Duplication Fieldsfor your junction collection (xxxx_editor_nodes) in the data model settings. This is required forcopy & pasteordrag & dropto work.Tip: If you set up Flexible Editor in the same way foron different collections, you can copy and paste the duplication settings via
Copy Raw Valuefrom the field menu — by clicking on the “Item Duplication Fields” label.
You cannot use the same M2A junction collection for multiple collections (where you use Flexible Editor). This would only work with an any-to-any relationship, which Directus doesn't support at the time of writing.
You should not set Item Duplication Fields for nested Flexible Editor fields as they are managed by their own junction collections.
If you want to duplicate nested M2A items (e.g. a Related Content collection, that references several other collection items), you want to duplicate only the IDs (in the junction collection) without copying the whole item!
Duplication currently only works within the same editor field or between Flexible Editor fields, that use the same M2A Reference Field. (This will be improved in future releases.)
This also means that you can use the same M2A Reference Field for multiple Flexible Editor fields, although this is not recommended as this will change in future releases.
The current implementation of duplicating relation nodes (M2A items) does not cover all use cases, but will be improved in future releases. If the duplication fails, you should get a warning.
selecting-related-items.mp4
(Video tutorial about relation node with existing items)
To override the CSS of the editor content, you can add Custom CSS to your Project Settings in Directus. You can use the .flexible-editor & .flexible-editor-wrapper classes for the editor itself as well as a .relation-block class for the relation nodes.
To render the JSON content generated by Flexible Editor you can follow the official Tiptap guide or you can use the Flexible Editor Content tools included in this package (recommended).
If you want to render your JSON content with interactive components, especially when using relation nodes, follow the Flexible Editor Content guide.
Tiptap provides official functions to generateText() or generateHTML() from the JSON output. Note that as of this writing, there are different versions of generateHTML(): one for client-side rendering (import { generateHTML } from "@tiptap/core") and one for server-side rendering (import { generateHTML } from "@tiptap/html")!
Contributions are welcome. Be sure to open an issue for bugs or start a discussion for feature requests, before you start writing code!