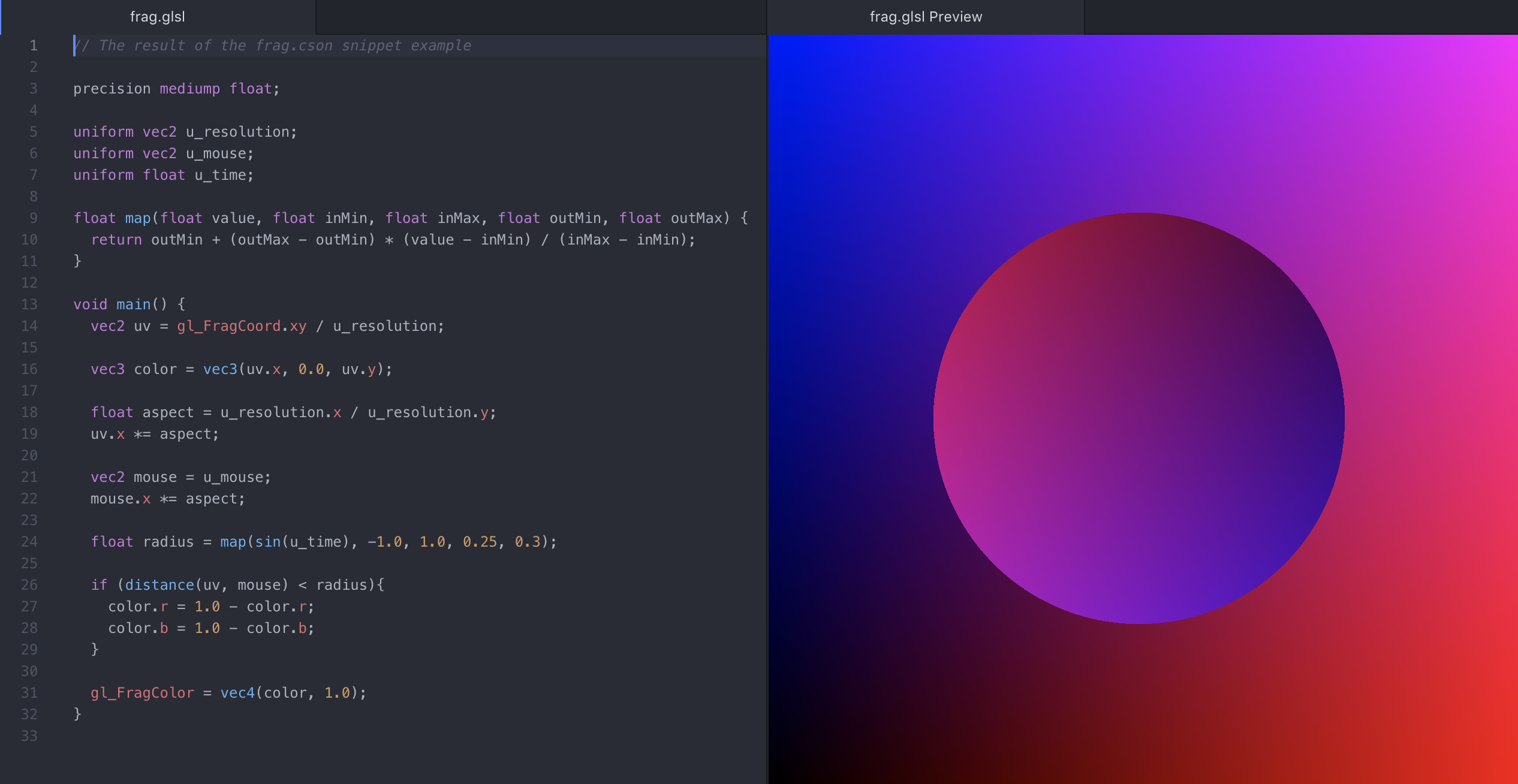
Live preview fragment shaders in the Atom editor, with ctrl-shift-G.
Make sure you install language-glsl for syntax highlighting.
The following uniforms are available to your shader.
uniform vec2 u_resolution; // size of the preview
uniform vec2 u_mouse; // cursor in normalized coordinates [0, 1)
uniform float u_time; // clock in secondsThe variants iResolution, iMouse and iGlobalTime can also be used for
legacy reasons.
Textures can be loaded by defining a uniform with a comment containing the path to the file. The syntax is:
uniform sampler2D <texture_name>; // <path_to_file>For example:
uniform sampler2D inThisDirectory; // foo.jpg
uniform sampler2D inOtherDirectory; // ../other_textures/bar.png
uniform sampler2D withAbsolutePath; // /Users/ford/textures/blah.bmpIf the shader fails to compile, the tab and line number will subtly highlight in red.
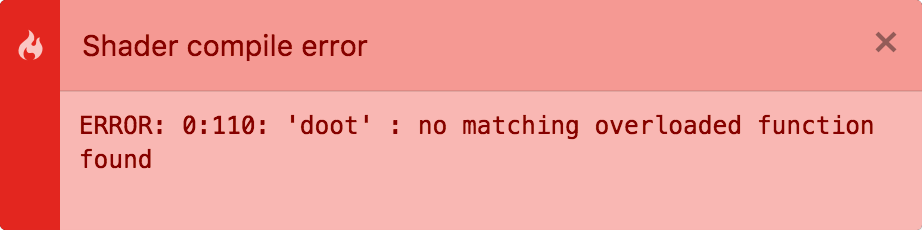
If enabled in the package settings, a notification will show the error message:
Right click on the preview to copy or save a still image of the shader. This can
also be done by running the command "Glsl Preview: Copy Image" or
"Glsl Preview: Save Image" from the command palette (cmd-shift-P).
Example shaders can be found in the examples/ directory.
Supports glslify for importing glsl modules.
// Import from local file:
#pragma glslify: map = require('./map')
// Import from npm installed module:
#pragma glslify: rainbow = require('glsl-colormap/rainbow')Create a new .glsl file, type frag, and hit enter. This will output the base
fragment shader code to get started from:
precision mediump float;
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
float map(float value, float inMin, float inMax, float outMin, float outMax) {
return outMin + (outMax - outMin) * (value - inMin) / (inMax - inMin);
}
void main() {
vec2 uv = gl_FragCoord.xy / u_resolution;
vec3 color = vec3(uv.x, 0.0, uv.y);
float aspect = u_resolution.x / u_resolution.y;
uv.x *= aspect;
vec2 mouse = u_mouse;
mouse.x *= aspect;
float radius = map(sin(u_time), -1.0, 1.0, 0.25, 0.3);
if (distance(uv, mouse) < radius){
color.r = 1.0 - color.r;
color.b = 1.0 - color.b;
}
gl_FragColor = vec4(color, 1.0);
}@amelierosser for starting the project.
Markdown Preview for the boilerplate code.