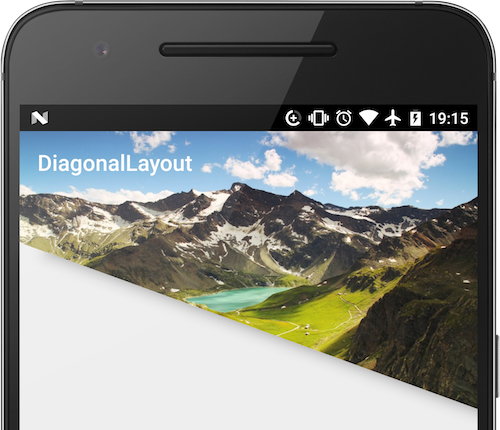
With Diagonal Layout explore new styles and approaches on material design

<com.github.florent37.diagonallayout.DiagonalLayout
android:layout_width="match_parent"
android:layout_height="250dp"
diagonal:diagonal_angle="10"
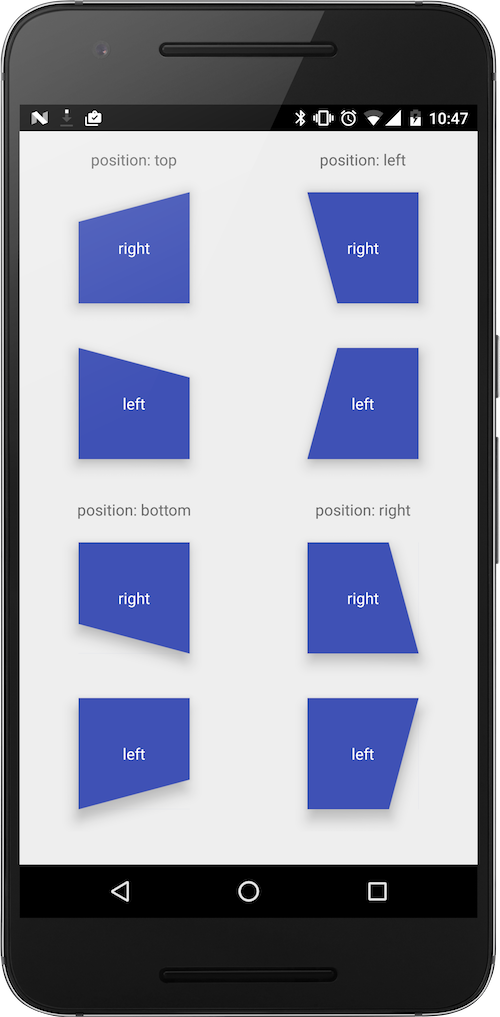
diagonal:diagonal_position="left / right / top / bottom"
diagonal:diagonal_direction="left / right"
android:elevation="10dp"
>
<!-- YOUR CONTENT -->
</com.github.florent37.diagonallayout.DiagonalLayout><com.github.florent37.diagonallayout.DiagonalLayout
android:layout_width="match_parent"
android:layout_height="250dp"
android:elevation="10dp"
app:diagonal_angle="20"
diagonal:diagonal_direction="left"
diagonal:diagonal_position="bottom">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/mountains" />
</com.github.florent37.diagonallayout.DiagonalLayout><com.github.florent37.diagonallayout.DiagonalLayout
android:layout_width="match_parent"
android:layout_height="250dp"
android:elevation="10dp"
app:diagonal_angle="20"
app:diagonal_position="top"
app:diagonal_direction="right">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/mountains" />
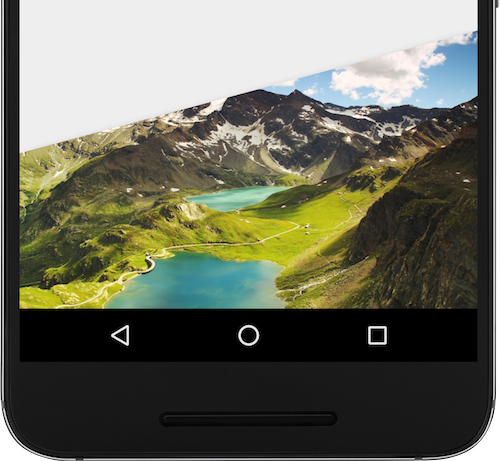
</com.github.florent37.diagonallayout.DiagonalLayout>Do not forget to add elevation with android:elevation="**dp"
Using https://github.com/flavioarfaria/KenBurnsView
<com.github.florent37.diagonallayout.DiagonalLayout
android:id="@+id/diagonalLayout"
android:layout_width="match_parent"
android:layout_height="250dp"
diagonal:diagonal_angle="10"
diagonal:diagonal_position="left"
android:elevation="30dp"
>
<com.flaviofaria.kenburnsview.KenBurnsView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/background"
/>
...
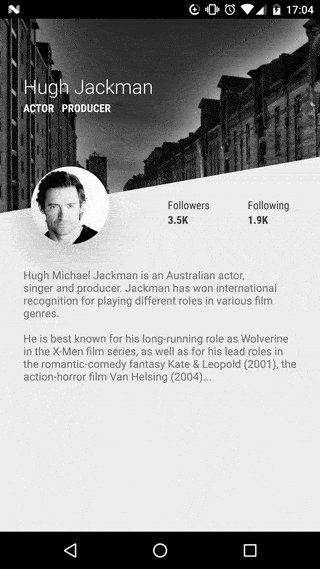
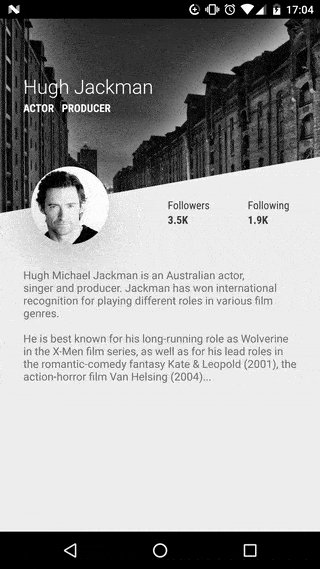
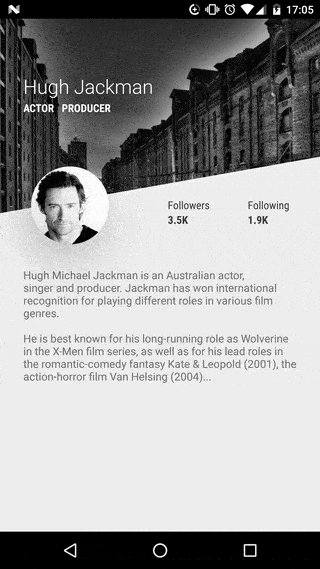
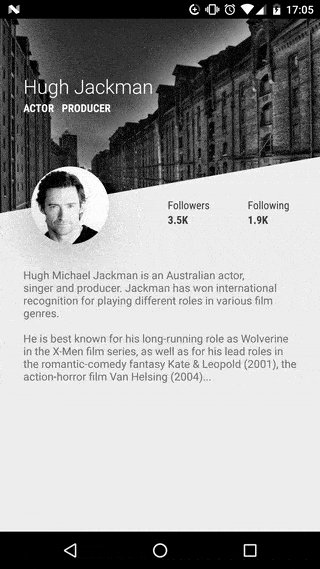
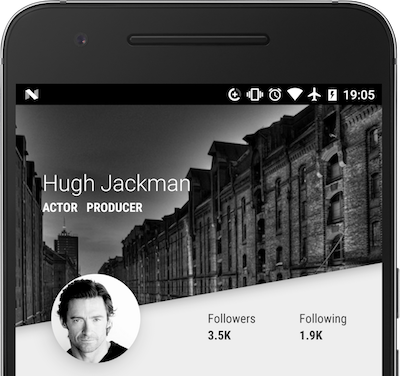
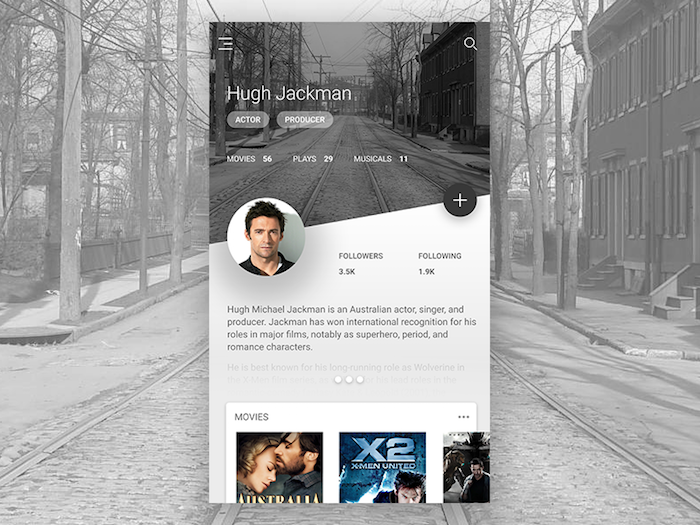
</com.github.florent37.diagonallayout.DiagonalLayout>Exploration of some new styles and approaches on material design. This one here is a user profile for Hollywood personas
https://material.uplabs.com/posts/user-profile-concept
compile 'com.github.florent37:diagonallayout:1.0.9'- Added Elevation
- Can setup the diagonal on top or bottom
- Fixed angle calculation
- Added flag attributes
top|bottom|left|right
Thanks to ZieIony
- Changed clipping method
- Changed shadow casting method
- Removed unnecessary content layout
- added support for padding
- Removed
:gravity - Added
:position&direction
Author: Florent Champigny Blog : http://www.tutos-android-france.com/
Fiches Plateau Moto : https://www.fiches-plateau-moto.fr/




Copyright 2016 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.