-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Signed-off-by: Pascal Andy <[email protected]>
- Loading branch information
1 parent
19f674b
commit e968984
Showing
4 changed files
with
160 additions
and
87 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| ## Checklist for devs | ||
|
|
||
| https://firepress.org/en/adding-custom-elements-to-ghost-themes/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,66 @@ | ||
| # Casper | ||
|
|
||
| The default theme for [Ghost](https://github.com/tryghost/ghost/). This is the latest development version of Casper. If you're just looking to download the latest release, head over to the [releases](https://github.com/TryGhost/Casper/releases) page. | ||
|
|
||
| | ||
|
|
||
|  | ||
|
|
||
| | ||
|
|
||
| # First time using a Ghost theme? | ||
|
|
||
| Ghost uses a simple templating language called [Handlebars](http://handlebarsjs.com/) for its themes. | ||
|
|
||
| We've documented our default theme pretty heavily so that it should be fairly easy to work out what's going on just by reading the code and the comments. Once you feel comfortable with how everything works, we also have full [theme API documentation](https://themes.ghost.org) which explains every possible Handlebars helper and template. | ||
|
|
||
| **The main files are:** | ||
|
|
||
| - `default.hbs` - The main template file | ||
| - `index.hbs` - Used for the home page | ||
| - `post.hbs` - Used for individual posts | ||
| - `page.hbs` - Used for individual pages | ||
| - `tag.hbs` - Used for tag archives | ||
| - `author.hbs` - Used for author archives | ||
|
|
||
| One really neat trick is that you can also create custom one-off templates just by adding the slug of a page to a template file. For example: | ||
|
|
||
| - `page-about.hbs` - Custom template for the `/about/` page | ||
| - `tag-news.hbs` - Custom template for `/tag/news/` archive | ||
| - `author-ali.hbs` - Custom template for `/author/ali/` archive | ||
|
|
||
|
|
||
| # Development | ||
|
|
||
| Casper styles are compiled using Gulp/PostCSS to polyfill future CSS spec. You'll need [Node](https://nodejs.org/), [Yarn](https://yarnpkg.com/) and [Gulp](https://gulpjs.com) installed globally. After that, from the theme's root directory: | ||
|
|
||
| ```bash | ||
| $ yarn install | ||
| $ yarn dev | ||
| ``` | ||
|
|
||
| Now you can edit `/assets/css/` files, which will be compiled to `/assets/built/` automatically. | ||
|
|
||
| The `zip` Gulp task packages the theme files into `dist/<theme-name>.zip`, which you can then upload to your site. | ||
|
|
||
| ```bash | ||
| $ yarn zip | ||
| ``` | ||
|
|
||
| # PostCSS Features Used | ||
|
|
||
| - Autoprefixer - Don't worry about writing browser prefixes of any kind, it's all done automatically with support for the latest 2 major versions of every browser. | ||
| - Variables - Simple pure CSS variables | ||
| - [Color Function](https://github.com/postcss/postcss-color-function) | ||
|
|
||
|
|
||
| # SVG Icons | ||
|
|
||
| Casper uses inline SVG icons, included via Handlebars partials. You can find all icons inside `/partials/icons`. To use an icon just include the name of the relevant file, eg. To include the SVG icon in `/partials/icons/rss.hbs` - use `{{> "icons/rss"}}`. | ||
|
|
||
| You can add your own SVG icons in the same manner. | ||
|
|
||
|
|
||
| # Copyright & License | ||
|
|
||
| Copyright (c) 2013-2019 Ghost Foundation - Released under the [MIT license](LICENSE). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,90 @@ | ||
| # FirePress_Klimax2 | ||
|
|
||
|
|
||
| ## What is this? | ||
|
|
||
| - **FirePress_Klimax2** — It’s a free and responsive Ghost theme (*a template if you prefer*) made for Ghost. | ||
| - **Compatibility** — This theme works on Ghost `>= 2.0.0`. | ||
| - **What is Ghost?** — Ghost is an open source software that lets you create your website with a blog. See the [FAQ section](https://play-with-ghost.com/ghost-themes/faq/#what-is-ghost) for more details. | ||
|
|
||
|
|
||
| ## Live Demo | ||
|
|
||
| **play-with-ghost.com** is a playground to learn about Ghost. You can **see** Ghost themes and **login** into the admin panel by using the available credentials. In short, you can try Ghost on the spot without having to sign-up! | ||
|
|
||
| - **Live Demo** ==> https://play-with-ghost.com/live-demo-firepress-klimax2-for-barbershops/ | ||
| - **Log in credentials** ==> https://play-with-ghost.com/ghost-themes/firepress-klimax2-for-barbershops/ | ||
| - **Admin Panel** ==> https://play-with-ghost.com/live-demo-firepress-klimax2-for-barbershops/ghost/ | ||
|
|
||
|
|
||
| ## Why fork this Ghost Theme ? | ||
|
|
||
| - **Enhancements** — This theme has been enhanced to feature some elements that are not present in the original theme. IMHO, these are essential enhancements that are hard to live without: | ||
| - **Buttons** (unicorn UI) | ||
| - **Icons** (Font Awesome 5) | ||
| - **Code Syntax** (highlight.js) | ||
| - **Grid** (great to make pricing table) | ||
| - **Drop-in replacement** — No special tweaks to do. It will work out of the box. | ||
| - **Code Injection** — Take a look those snippets in this [Git repo](https://github.com/firepress-org/Code-Injection-Ghost). It’s an easy way to customize your theme. | ||
| - **Curated** — This theme was carefully selected out of hundreds of Ghost Themes. See more of them in our [Ghost-Theme-Curated-Collection ](https://github.com/firepress-org/Ghost-Theme-Curated-Collection/tree/master/01_go) repo, or [by tags on Github](https://github.com/topics/firepress-ghost-theme). | ||
|
|
||
|
|
||
| ## Contributing | ||
|
|
||
| Here’s how I suggest you go about proposing a change to this project: | ||
|
|
||
| 1. [Fork this project](https://help.github.com/articles/fork-a-repo/) to your account. | ||
| 2. [Create a branch](https://help.github.com/articles/creating-and-deleting-branches-within-your-repository/) for the change you intend to make (i.e. `git checkout -b my-new-feature`) | ||
| 3. Commit your changes: `git commit -am 'Add some feature'` | ||
| 4. Push to the branch: `git push origin my-new-feature` | ||
| 5. [Submit a pull request](https://help.github.com/articles/about-pull-requests/) from your fork’s branch to our `master` branch. | ||
| - Explain why you’re making a change. Even if it seems self-evident, please take a sentence or two to tell us why your change or addition should happen. It’s especially helpful to articulate why this change applies to everyone who works with the applicable technology, rather than just you or your team. | ||
| - Please only modify one element per pull request. This helps keep pull requests and feedback focused on a specific project or technology. | ||
|
|
||
|
|
||
| ## Sources & Fork | ||
|
|
||
| - This Git repo is available at https://github.com/firepress-org/FirePress_Klimax2 | ||
| - This project was forked from https://github.com/TryGhost/Casper | ||
|
|
||
|
|
||
| ## License | ||
|
|
||
| - This fork is under the **GNU** license. Details at https://github.com/pascalandy/GNU-GENERAL-PUBLIC-LICENSE | ||
| - This theme is under the **MIT** license. Details at https://ghost.org/license/ | ||
|
|
||
|
|
||
| ## FirePress Hosting | ||
|
|
||
| At FirePress we do one thing and we do it with our whole heart: we host **fully managed Ghost’s websites**. The idea behind FirePress is to empower freelancers and small organizations to be able to build an outstanding mobile-first website. Start your [free trial here](https://play-with-ghost.com/ghost-themes/free-10-day-trial/). | ||
|
|
||
| We offer **workshops** where participants ends up with a website/blog they can easily operate themselves. Details are coming soon. It is available in those cities: | ||
|
|
||
| - Montréal - Canada | ||
| - Québec City - Canada | ||
| - Toronto - Canada | ||
| - New-York - USA | ||
|
|
||
| Because we believe your website should speak up in your name, we consider our mission completed once your site has become [your impresario](https://play-with-ghost.com/ghost-themes/why-launching-your-next-website-with-firepress/). | ||
|
|
||
|
|
||
| ## Keep in touch | ||
|
|
||
| - Pascal Andy’s [« now page »](https://pascalandy.com/blog/now/) | ||
| - Follow me on [Twitter](https://twitter.com/askpascalandy) | ||
| - Find more Ghost Themes on [play-with-ghost.com](https://play-with-ghost.com/) | ||
|
|
||
|
|
||
| ## Screenshots | ||
|
|
||
|  | ||
|
|
||
| <br> | ||
|
|
||
|  | ||
|
|
||
| <br> | ||
|
|
||
|  | ||
|
|
||
| <br> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,90 +1,4 @@ | ||
| # FirePress_Klimax2 | ||
| # FirePress Klimax2 | ||
|
|
||
|
|
||
| ## What is this? | ||
|
|
||
| - **FirePress_Klimax2** — It’s a free and responsive Ghost theme (*a template if you prefer*) made for Ghost. | ||
| - **Compatibility** — This theme works on Ghost `>= 2.0.0`. | ||
| - **What is Ghost?** — Ghost is an open source software that lets you create your website with a blog. See the [FAQ section](https://play-with-ghost.com/ghost-themes/faq/#what-is-ghost) for more details. | ||
|
|
||
|
|
||
| ## Live Demo | ||
|
|
||
| **play-with-ghost.com** is a playground to learn about Ghost. You can **see** Ghost themes and **login** into the admin panel by using the available credentials. In short, you can try Ghost on the spot without having to sign-up! | ||
|
|
||
| - **Live Demo** ==> https://play-with-ghost.com/live-demo-firepress-klimax2-for-barbershops/ | ||
| - **Log in credentials** ==> https://play-with-ghost.com/ghost-themes/firepress-klimax2-for-barbershops/ | ||
| - **Admin Panel** ==> https://play-with-ghost.com/live-demo-firepress-klimax2-for-barbershops/ghost/ | ||
|
|
||
|
|
||
| ## Why fork this Ghost Theme ? | ||
|
|
||
| - **Enhancements** — This theme has been enhanced to feature some elements that are not present in the original theme. IMHO, these are essential enhancements that are hard to live without: | ||
| - **Buttons** (unicorn UI) | ||
| - **Icons** (Font Awesome 5) | ||
| - **Code Syntax** (highlight.js) | ||
| - **Grid** (great to make pricing table) | ||
| - **Drop-in replacement** — No special tweaks to do. It will work out of the box. | ||
| - **Code Injection** — Take a look those snippets in this [Git repo](https://github.com/firepress-org/Code-Injection-Ghost). It’s an easy way to customize your theme. | ||
| - **Curated** — This theme was carefully selected out of hundreds of Ghost Themes. See more of them in our [Ghost-Theme-Curated-Collection ](https://github.com/firepress-org/Ghost-Theme-Curated-Collection/tree/master/01_go) repo, or [by tags on Github](https://github.com/topics/firepress-ghost-theme). | ||
|
|
||
|
|
||
| ## Contributing | ||
|
|
||
| Here’s how I suggest you go about proposing a change to this project: | ||
|
|
||
| 1. [Fork this project](https://help.github.com/articles/fork-a-repo/) to your account. | ||
| 2. [Create a branch](https://help.github.com/articles/creating-and-deleting-branches-within-your-repository/) for the change you intend to make (i.e. `git checkout -b my-new-feature`) | ||
| 3. Commit your changes: `git commit -am 'Add some feature'` | ||
| 4. Push to the branch: `git push origin my-new-feature` | ||
| 5. [Submit a pull request](https://help.github.com/articles/about-pull-requests/) from your fork’s branch to our `master` branch. | ||
| - Explain why you’re making a change. Even if it seems self-evident, please take a sentence or two to tell us why your change or addition should happen. It’s especially helpful to articulate why this change applies to everyone who works with the applicable technology, rather than just you or your team. | ||
| - Please only modify one element per pull request. This helps keep pull requests and feedback focused on a specific project or technology. | ||
|
|
||
|
|
||
| ## Sources & Fork | ||
|
|
||
| - This Git repo is available at https://github.com/firepress-org/FirePress_Klimax2 | ||
| - This project was forked from https://github.com/TryGhost/Casper | ||
|
|
||
|
|
||
| ## License | ||
|
|
||
| - This fork is under the **GNU** license. Details at https://github.com/pascalandy/GNU-GENERAL-PUBLIC-LICENSE | ||
| - This theme is under the **MIT** license. Details at https://ghost.org/license/ | ||
|
|
||
|
|
||
| ## FirePress Hosting | ||
|
|
||
| At FirePress we do one thing and we do it with our whole heart: we host **fully managed Ghost’s websites**. The idea behind FirePress is to empower freelancers and small organizations to be able to build an outstanding mobile-first website. Start your [free trial here](https://play-with-ghost.com/ghost-themes/free-10-day-trial/). | ||
|
|
||
| We offer **workshops** where participants ends up with a website/blog they can easily operate themselves. Details are coming soon. It is available in those cities: | ||
|
|
||
| - Montréal - Canada | ||
| - Québec City - Canada | ||
| - Toronto - Canada | ||
| - New-York - USA | ||
|
|
||
| Because we believe your website should speak up in your name, we consider our mission completed once your site has become [your impresario](https://play-with-ghost.com/ghost-themes/why-launching-your-next-website-with-firepress/). | ||
|
|
||
|
|
||
| ## Keep in touch | ||
|
|
||
| - Pascal Andy’s [« now page »](https://pascalandy.com/blog/now/) | ||
| - Follow me on [Twitter](https://twitter.com/askpascalandy) | ||
| - Find more Ghost Themes on [play-with-ghost.com](https://play-with-ghost.com/) | ||
|
|
||
|
|
||
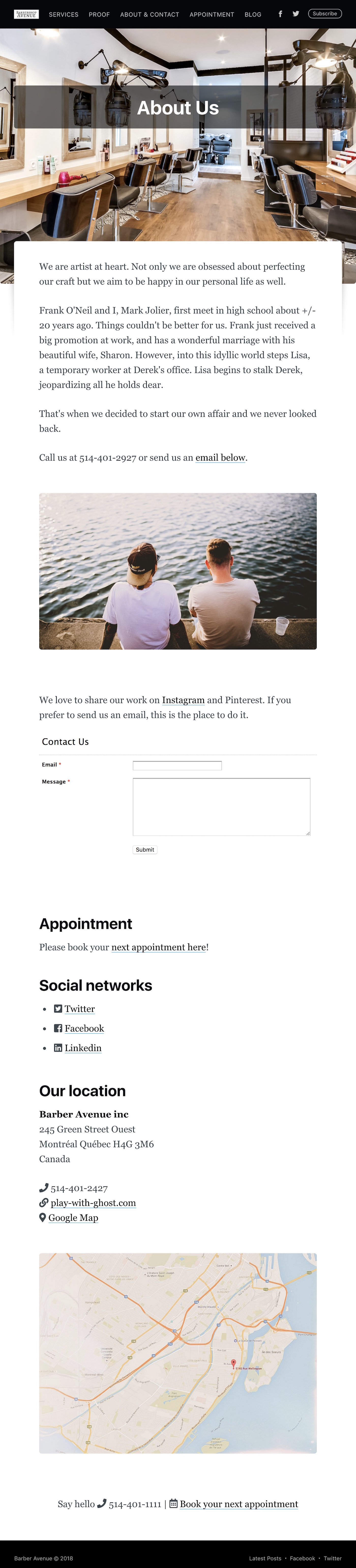
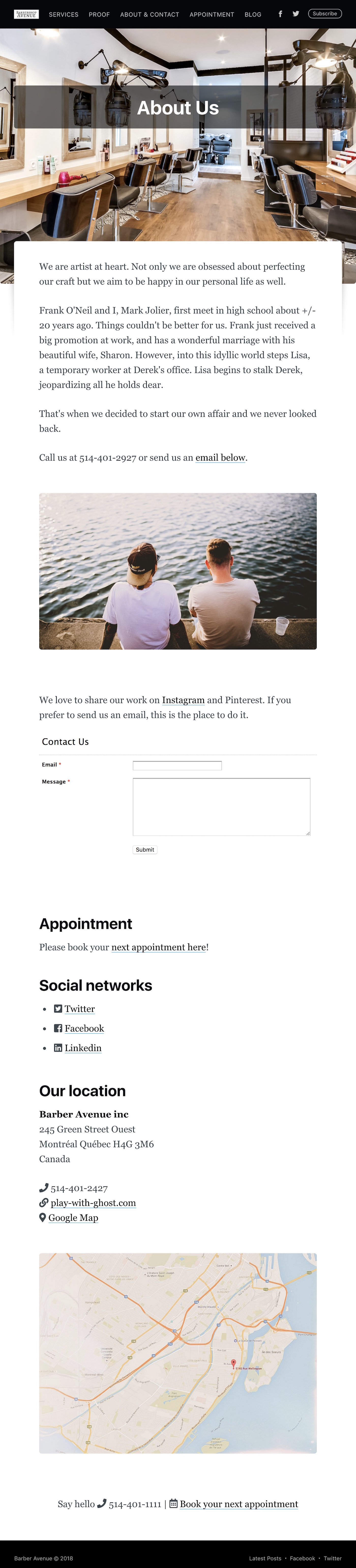
| ## Screenshots | ||
|
|
||
|  | ||
|
|
||
| <br> | ||
|
|
||
|  | ||
|
|
||
| <br> | ||
|
|
||
|  | ||
|
|
||
| <br> |