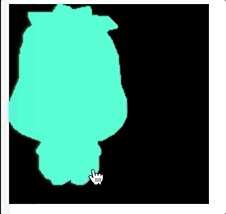
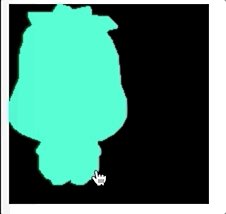
Use PixiJS to set shape's hitArea with multiple polygons. This library prevents hitarea from acting on transparent pixels.
In order to use the shape tracer to get the coordinates of the polygon, please install PhysicsEditor.
-
Download PhysicsEditor.
*. Read More: PhysicsEditor Documentation
<script src="https://unpkg.com/hitarea-shapes"></script>npm install --save pixi.js hitarea-shapesyarn add pixi.js hitarea-shapesImport module and your polygons json file.
import HitAreaShapes from 'hitarea-shapes';
import polygons from './my-polygons.json';
const hitAreaShapes = new HitAreaShapes(polygons);
// flowerTop.png is a 119x181 rectangle
const sprite = PIXI.Sprite.from('https://pixijs.io/examples/examples/assets/flowerTop.png');
sprite.buttonMode = true;
sprite.interactive = true;
sprite.hitArea = hitAreaShapes;This library generated by webpack-library-starter.