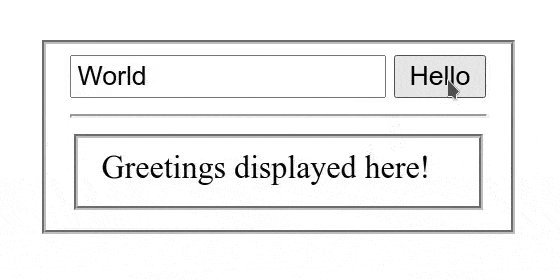
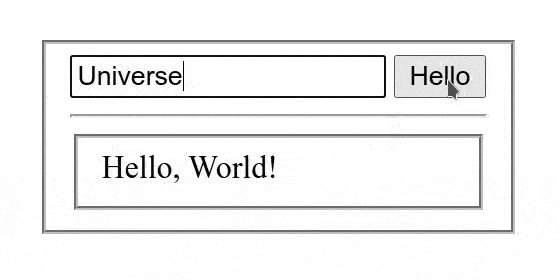
Click the animation to see a screencast of programming this "Hello, World!" program with Node.js in a matter of minutes:
Same video on Peertube: https://s.q37.info/9wtsrwqw.
Click to see the corresponding source code
const atlastk = require('atlastk');
const BODY = `
<fieldset>
<input id="Input" xdh:onevent="Submit" value="World"/>
<button xdh:onevent="Submit">Hello</button>
<hr/>
<fieldset>
<output id="Output">Greetings displayed here!</output>
</fieldset>
</fieldset>
`;
const CALLBACKS = {
"": (dom, id) => dom.inner("", BODY,
() => dom.focus("Input")),
"Submit": (dom, id) => dom.getValue("Input",
(name) => dom.begin("Output", "<div>Hello, " + name + "!</div>",
() => dom.setValue("Input", "",
() => dom.focus("Input")))),
};
atlastk.launch(() => new atlastk.DOM(), CALLBACKS);# You can replace 'github.com' with 'framagit.org'.
# DON'T copy/paste this and above line!
git clone https://github.com/epeios-q37/atlas-node
cd atlas-node
npm install
cd examples
node Hello/main.jsIf you want to take your code to the next level, from CLI to GUI, then you found the right toolkit.
With the Atlas toolkit, you transform your programs in modern web applications (SPA) without the usual hassles:
- no front-end JavaScript to write; only HTML(/CSS) and Node.js,
- no front and back end architecture to bother with,
- no web server (Apache, Nginx…) to install,
- no need to deploy your application on a remote server,
- no incoming port to open on your internet box or routeur.
The Atlas toolkit is written in pure Node.js, with no native code and no dependencies, allowing the Atlas toolkit to be used on all environments where Node.js is available.
And simply by running them on a local computer connected to internet, applications using the Atlas toolkit will be accessible from the entire internet on laptops, smartphones, tablets…
The atlastk directory contains the JavaScript source code for Node.js of the Atlas toolkit, which is not needed to run the examples.
The node_modules directory (not provided by the repository, but will be created when launching npm install) contains the files that are needed in order to use the Atlas toolkit.
The examples directory contains some examples.
To launch an example (from within the repository):
- launch
npm install(this have only to be do once), cd examples,- launch
node <Name>/main.js,
where <Name> is the name of the example (15-puzzle, Blank, Chatroom…). For example node Hello/main.js.