- 写作平台:Notion
- 博客平台:Hexo
- 博客主题:[email protected]
- 博客文档同步:Elog
- 部署平台:Vercel
点击 Fork 该模板仓库到个人 Github 账号仓库下并 clone 到本地
在项目根目录下运行命令安装依赖
npm install在项目根目录中复制.elog.example.env文件并改名为.elog.env,此文件将用于本地同步Notion 文档
按照文档提示配置 Notion 并获取 token 和 databaseId,在本地.elog.env中写入
NOTION_TOKEN=获取的token
NOTION_DATABASE_ID=获取的databaseId
在项目根目录运行同步命令
npm run sync:local在项目根目录运行hexo启动命令,会自动打开本地博客
npm run server根据 Hexo 文档和 Butterfly 主题配置文档,配置你的博客直到你满意为主,你也可以换别的主题,这里不做演示
本地访问没问题直接提交所有文件到 Github 仓库即可
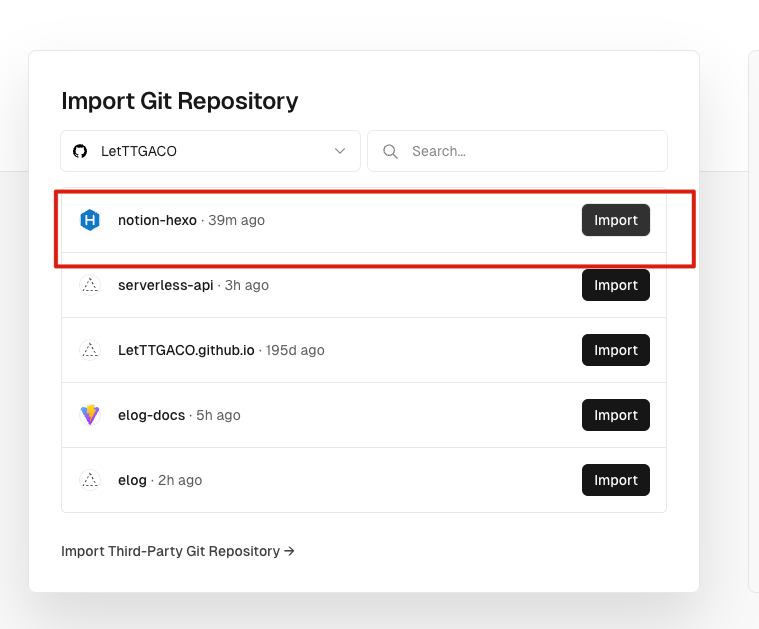
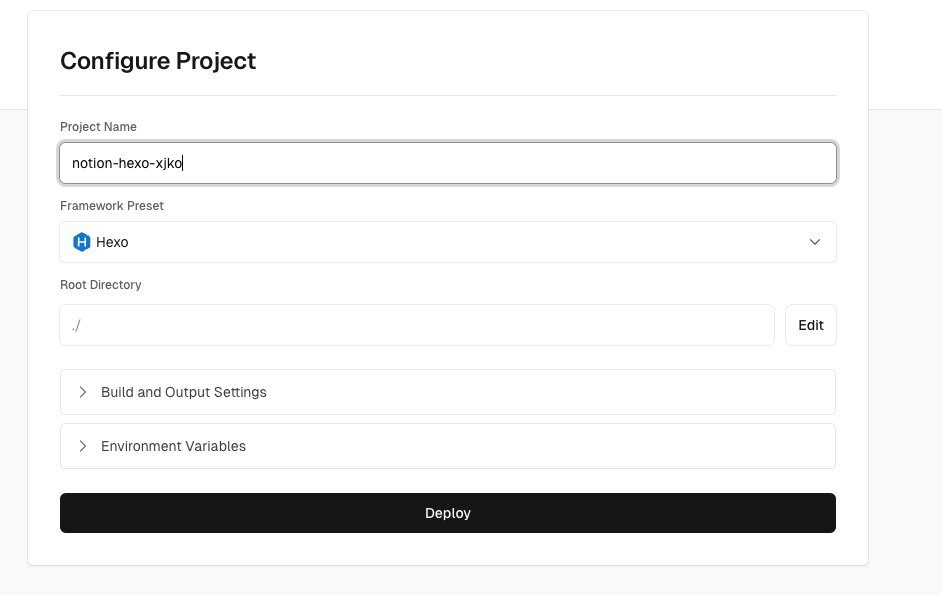
注册 Vercel 账号并绑定 Github,在 Vercel 导入 该项目,Vercel 会自动识别出该 Hexo 项目,不需要改动,直接选择 Deploy 部署。部署完成会有一个 Vercel 临时域名,你也可以绑定自己的域名。
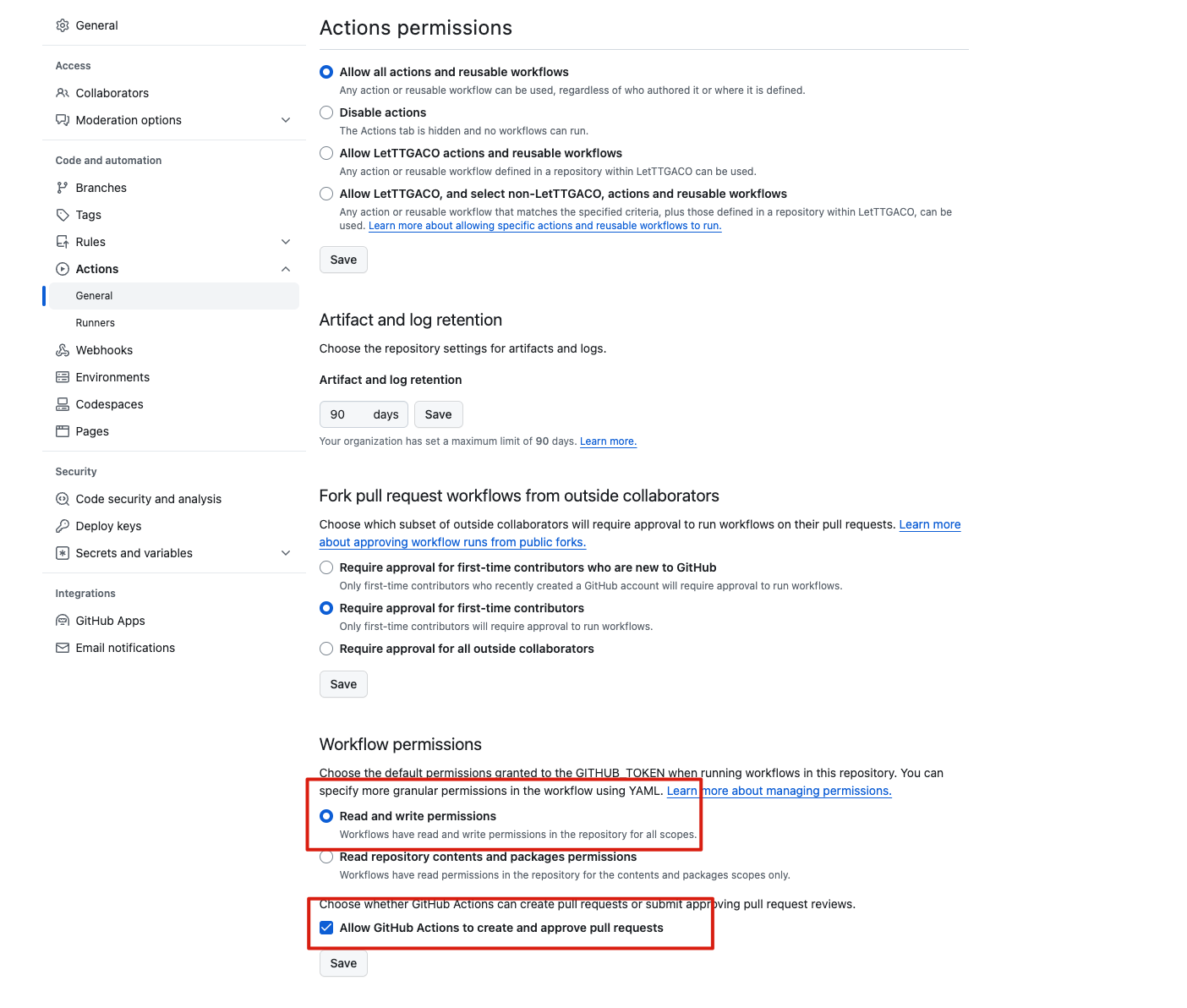
在 Github 仓库的设置中找到 Actions-General,打开流水线写入权限Workflow permissions
在本地运行时,用的是.elog.env文件中定义的 Notion 账号信息,而在 Github Actions 时,需要提前配置环境变量。
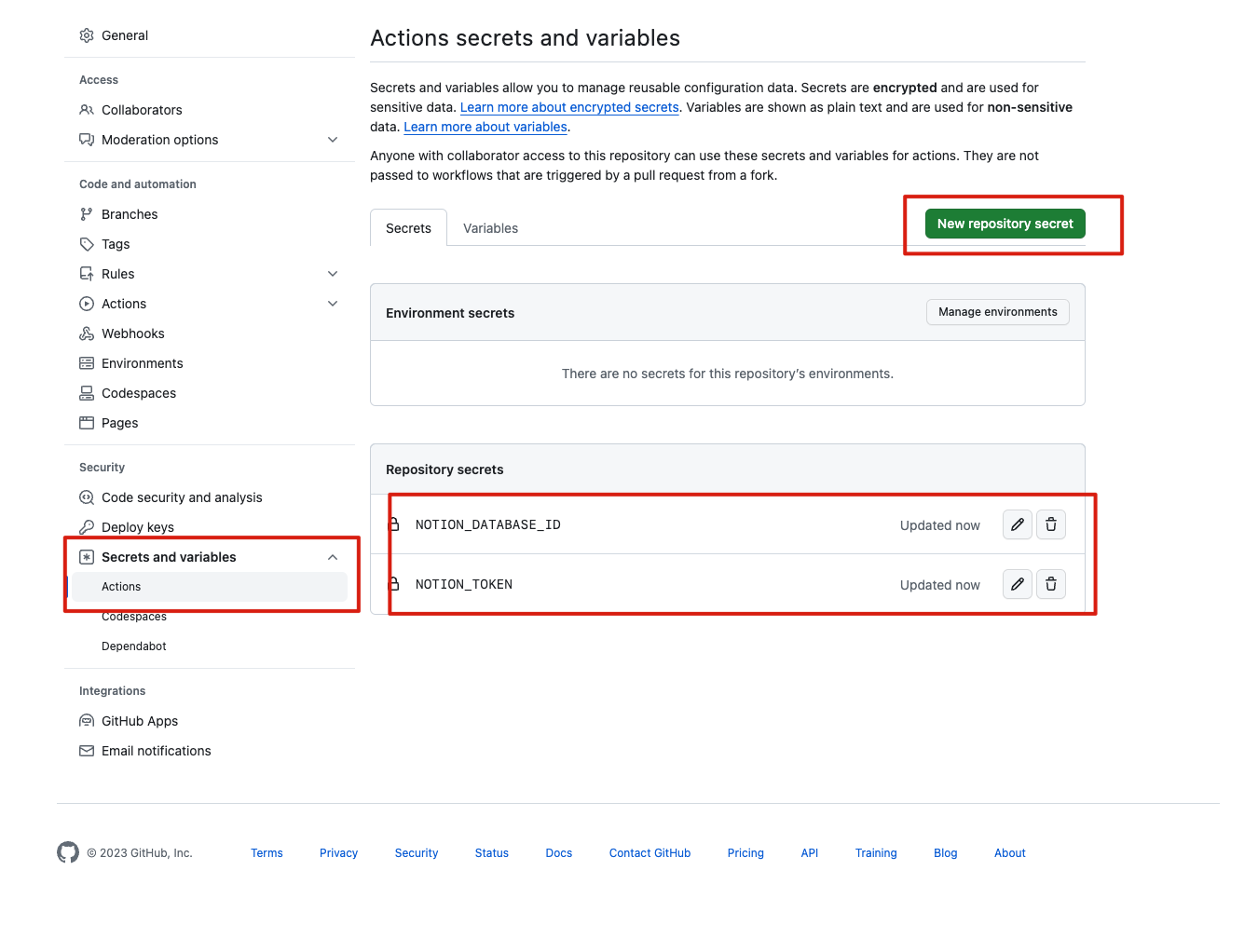
在 Github 仓库的设置中找到 Secrets and variables,新增仓库的环境变量NOTION_DATABASE_ID和NOTION_TOKEN和.elog.env保持一致即可
当在 Notion 中改动文档后,手动/自动触发 Github Actions流水线,会重新从 Notion 增量拉取文档,自动提交代码到 Github 仓库。
Vercel 会实时监测仓库代码,当有新的提交时都会重新部署博客。如此就实现了自动化部署博客。
整个流程的关键点就在于:如何手动/自动触发 Github Actions
在项目.github/workflows/sync.yaml中已经配置了外部 API 触发 Github Actions 事件,所以只需要调用 API 触发流水线即可。
为了方便,这里提供一个部署在 Vercel 的免费公用的ServerlessAPI,只需要配置好 URL 参数并浏览器访问即可触发流水线
https://serverless-api-elog.vercel.app/api/github?user=xxx&repo=xxx&event_type=deploy&token=xxx可在 Notion 中结合 Slack 触发,参考教程,这里就不做进一步演示了
如果想自定义 Elog 配置,可访问 Elog 文档
示例仓库:https://github.com/LetTTGACO/notion-hexo
Notion数据库模版:elog-hexo-template