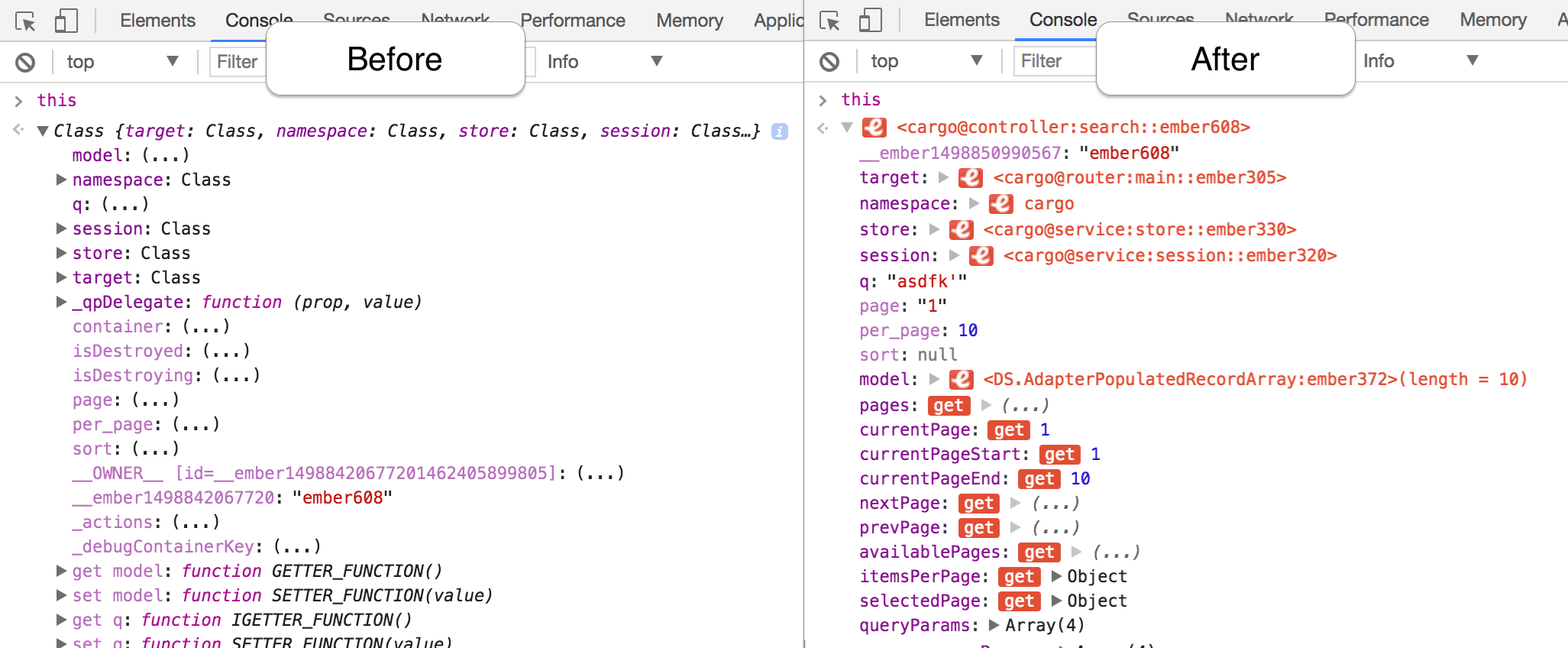
This addon formats Ember objects so that you can see their type and internal state at a glance. No more typing .get() into your console!
-
Install the addon:
ember install ember-chrome-devtools(it will not affect your production build)
-
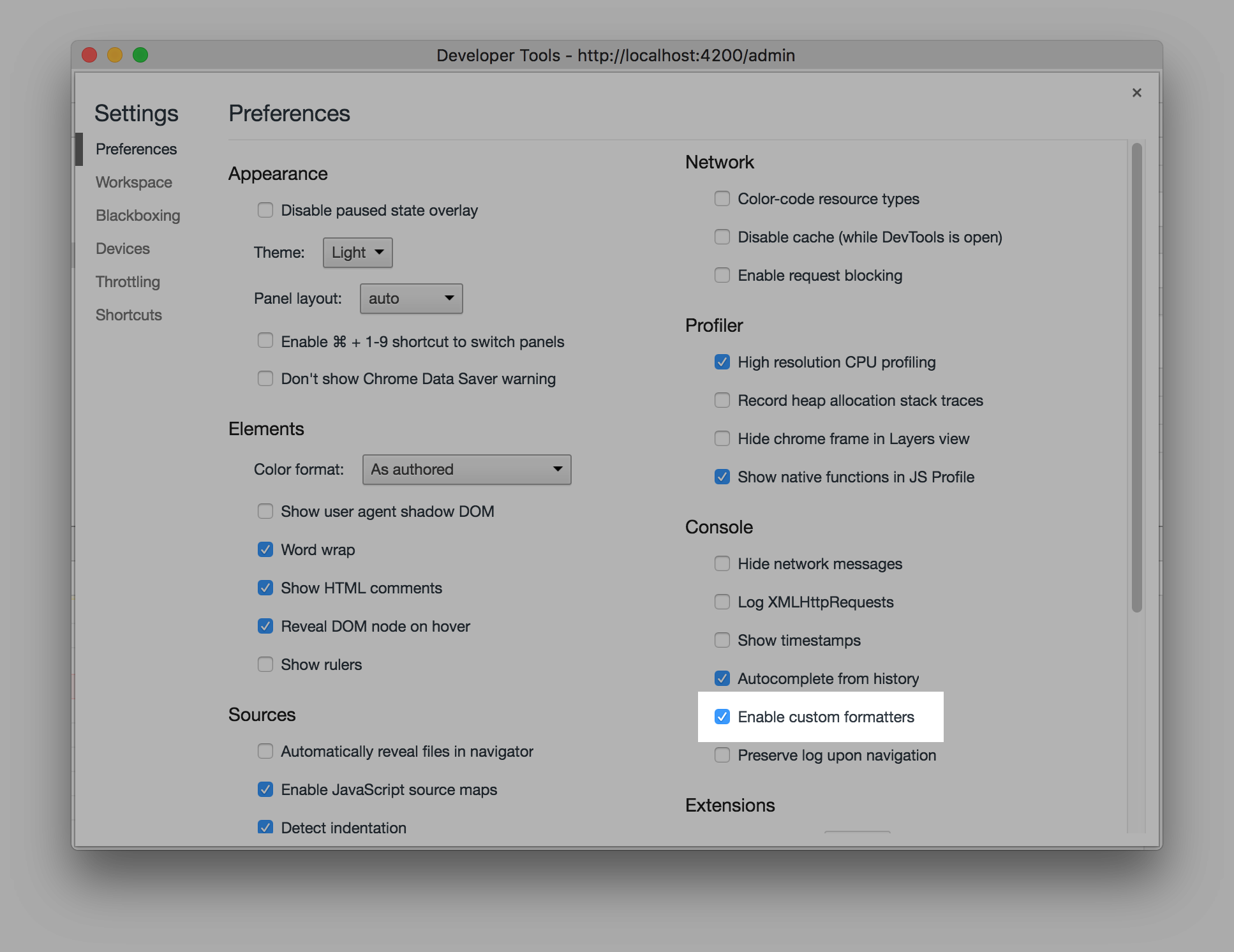
Enable custom formatters in DevTools Settings:

ember serve- Visit your app at http://localhost:4200.
npm test(Runsember try:eachto test your addon against multiple Ember versions)ember testember test --server
ember build
It can be helpful to inspect the html created by the formatters. Fortunately you can debug DevTools using a second DevTools instance.