Laravel Nova field for managing the Spatie media library.
This is the documentation for v2 and v3. For v1 follow this link
Features:
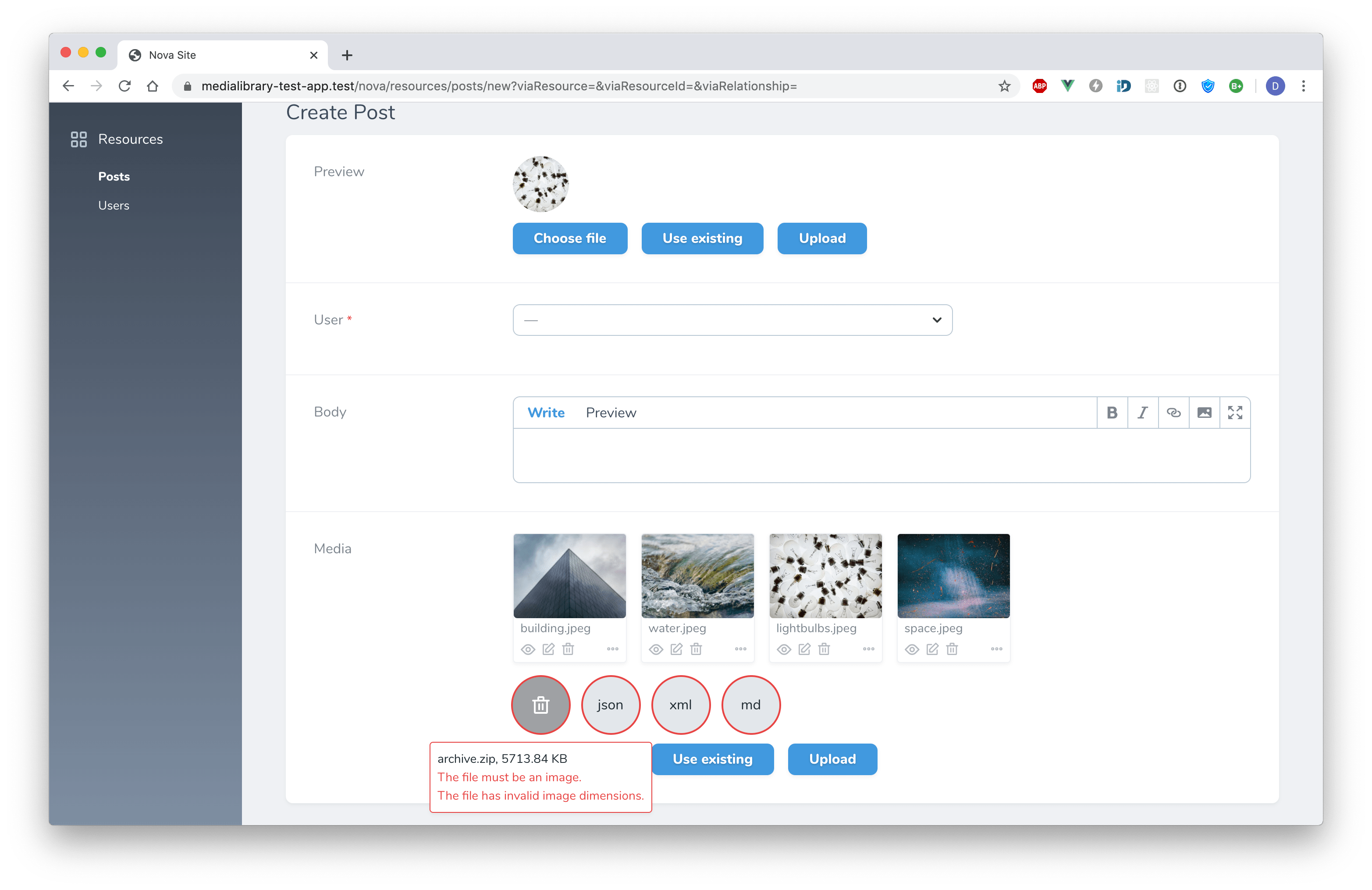
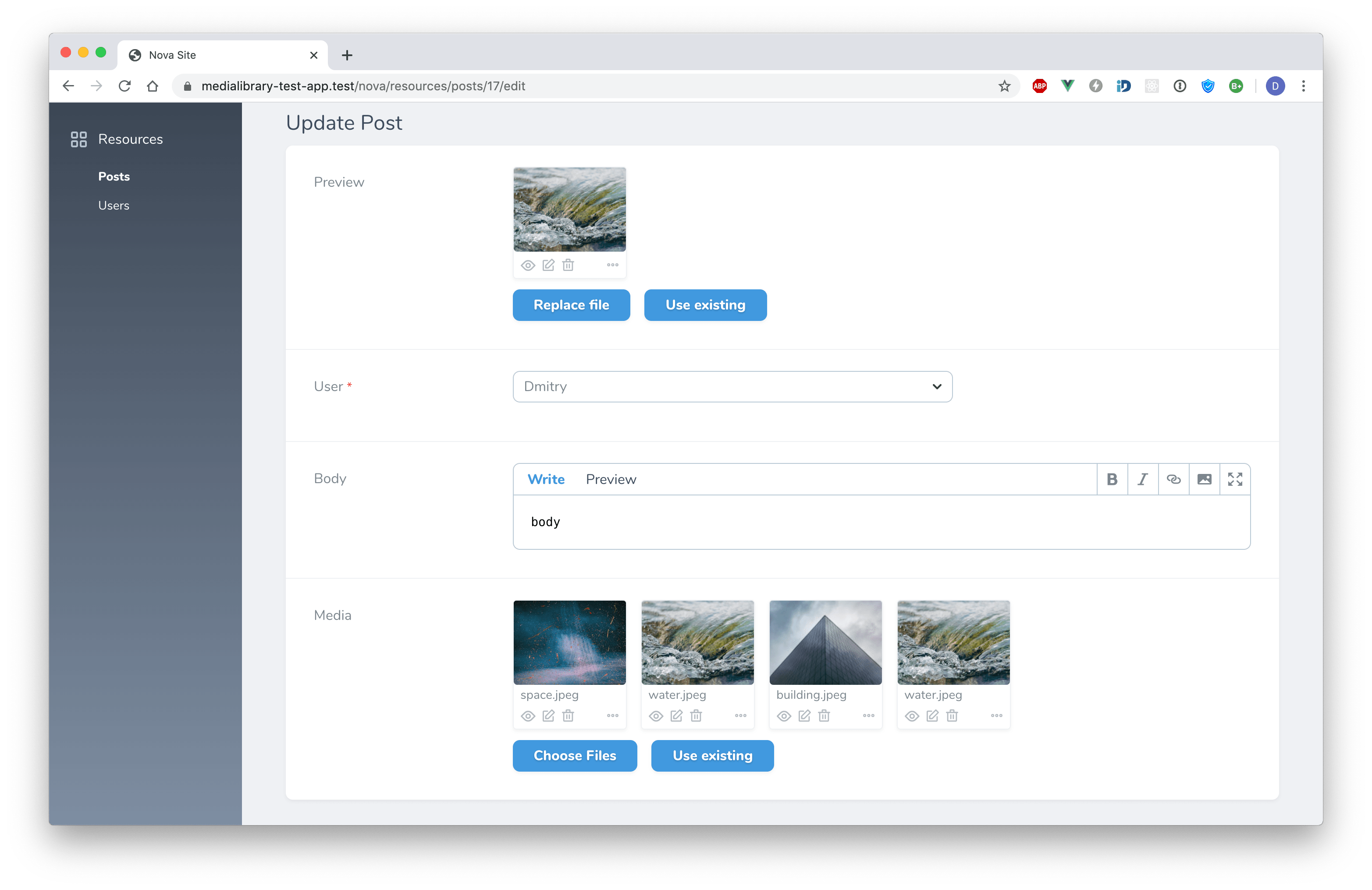
- add media on update/create views
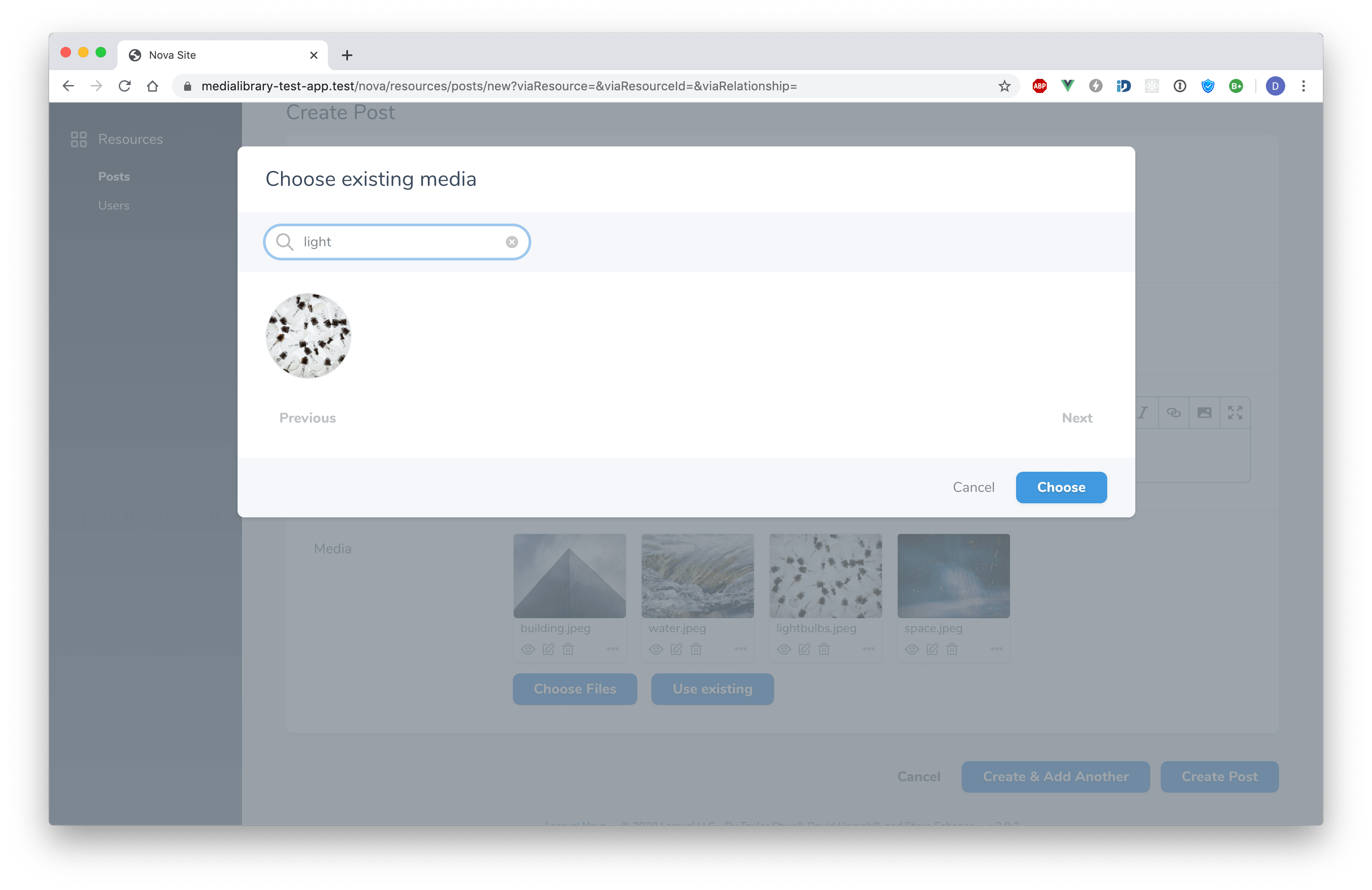
- add existing media
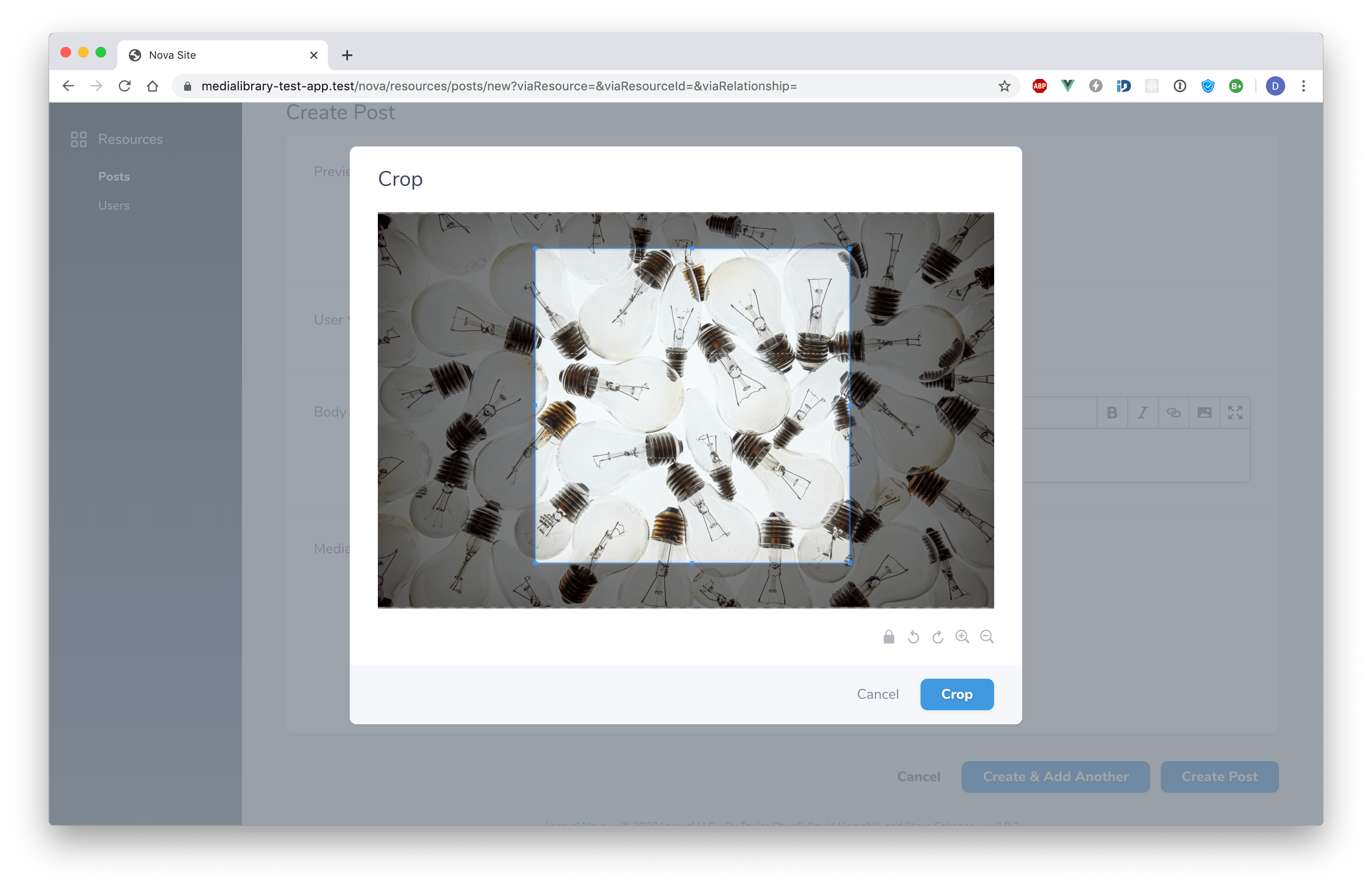
- crop media
- sort media
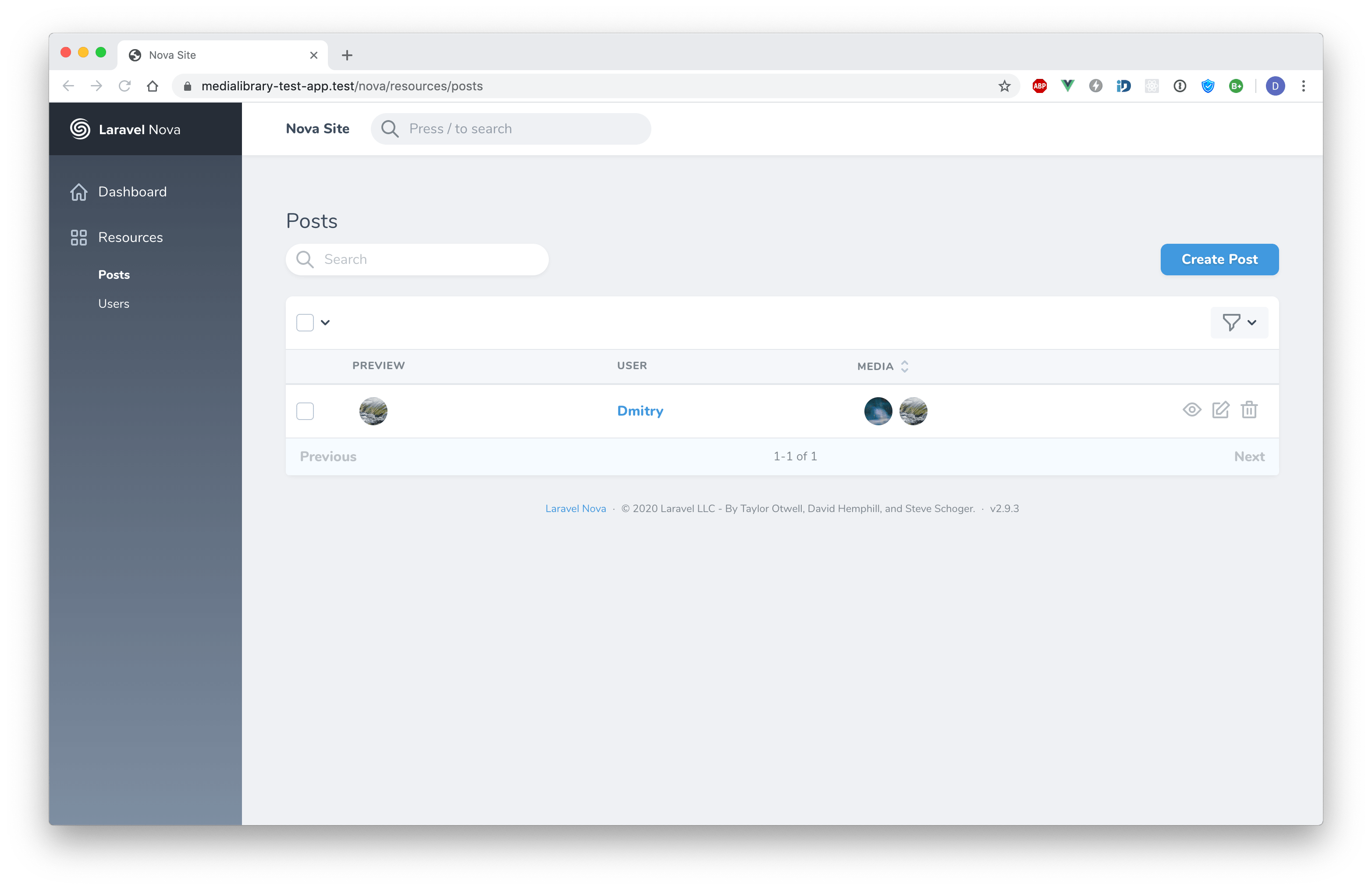
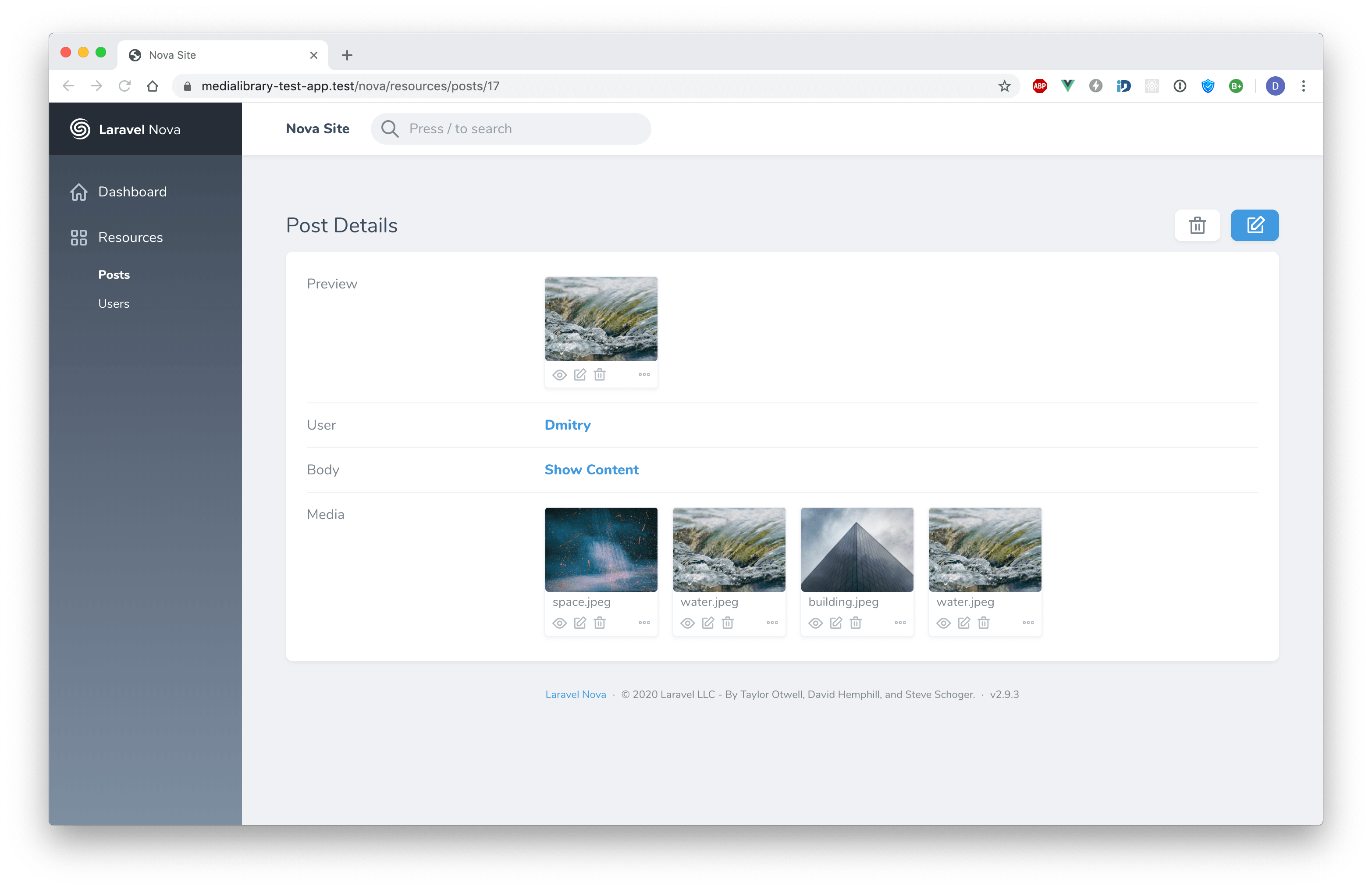
- display on the index view
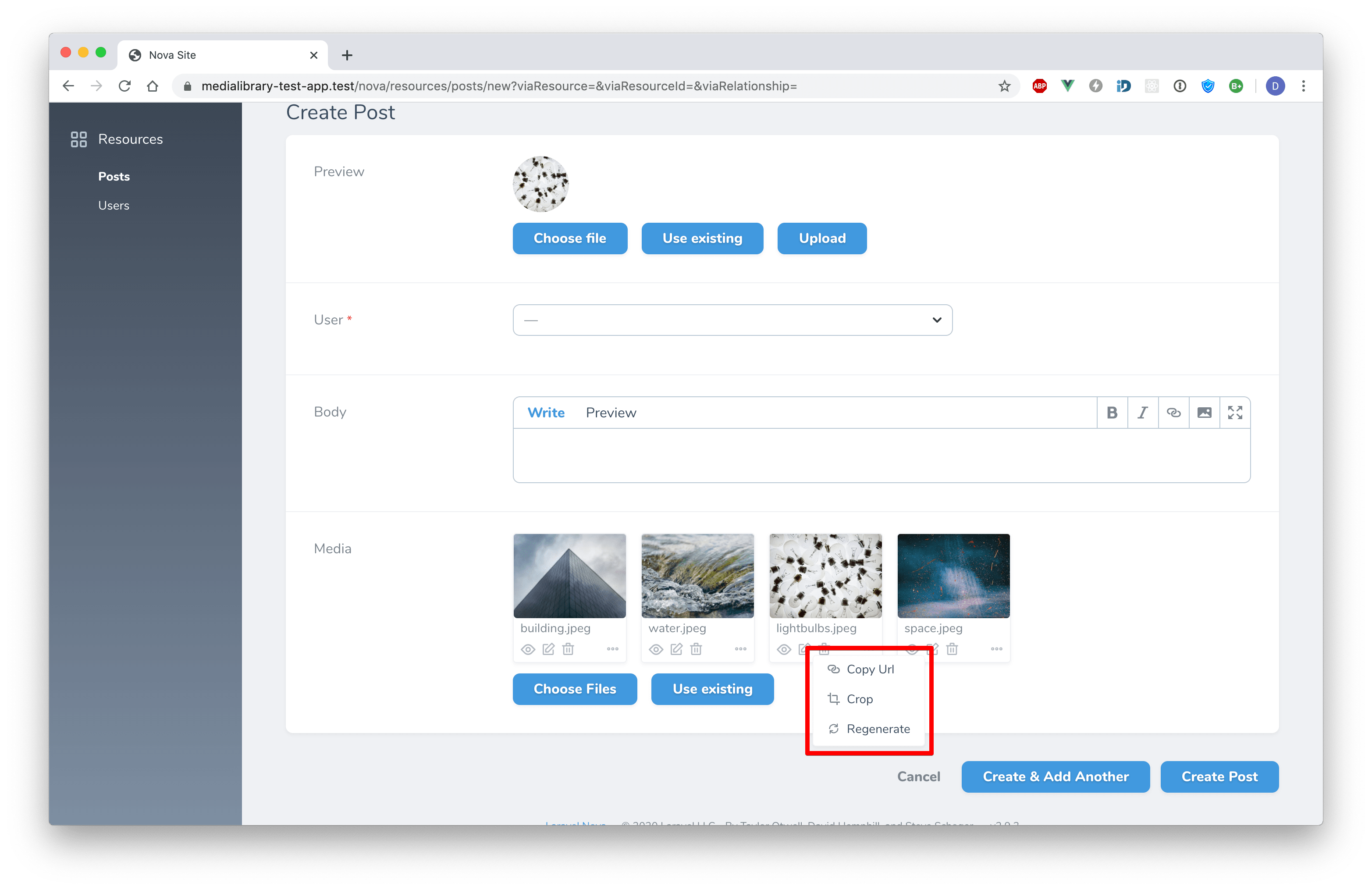
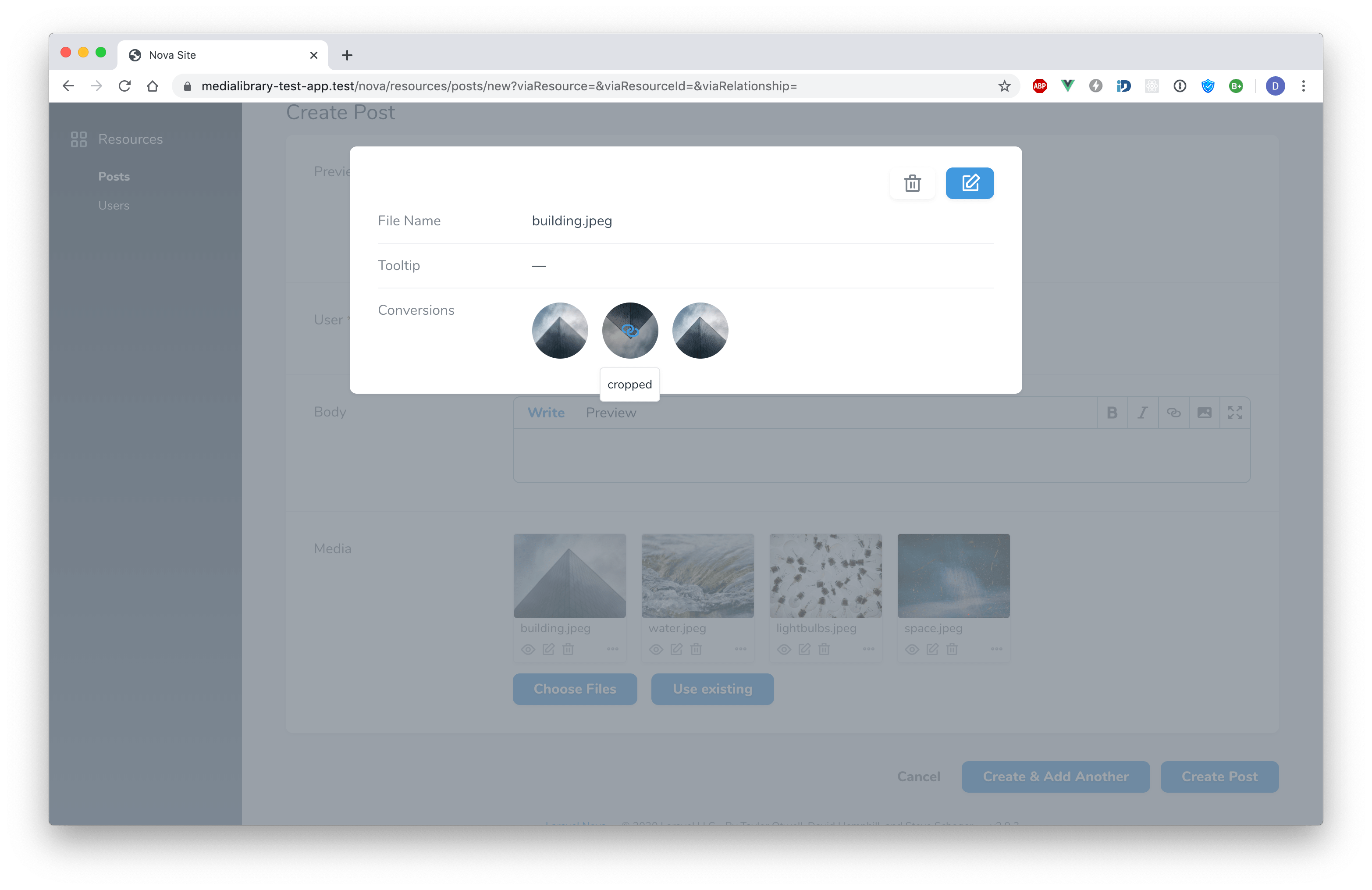
- Screenshots
- Installation
- Usage
- Translations
- Changelog
- Alternatives
- License
This package can be installed via command:
composer require dmitrybubyakin/nova-medialibrary-fieldMedialibrary::make($name, $collectionName = '', $diskName = '', $attribute = null),Sometimes you may need to use the same field label (duplicated sections, etc). The attribute must be unique. In this case you can change the default behaviour using the attribute() method.
Medialibrary::make('name', 'collection name', 'disk name', 'custom_attribute');
// or
Medialibrary::make('name', 'collection name', 'disk name')->attribute('custom_attribute');Define custom fields for media. MediaFields is used by default.
Medialibrary::make('Media')->fields(function () {
return [
Text::make('File Name', 'file_name')
->rules('required', 'min:2'),
Text::make('Tooltip', 'custom_properties->tooltip')
->rules('required', 'min:2'),
GeneratedConversions::make('Conversions')
->withTooltips(),
];
});Medialibrary::make('Media')->resolveMediaUsing(function (HasMedia $model, string $collectionName) {
return $model->getMedia($collectionName);
});Called inside AttachController. AttachCallback is used by default.
It accepts $fieldUuid which is used when a resource is not created.
If you want to attach media on the create view, you should keep these lines in your callback.
Medialibrary::make('Media')
->attachUsing(function (HasMedia $model, UploadedFile $file, string $collectionName, string $diskName, string $fieldUuid) {
if ($model instanceof TransientModel) {
$collectionName = $fieldUuid;
}
$fileAdder = $model->addMedia($file);
// do something
$fileAdder->toMediaCollection($collectionName, $diskName);
});Allow attaching existing media.
Medialibrary::make('Media')->attachExisting(); // display all media
Medialibrary::make('Media')->attachExisting('collectionName'); // display media from a specific collection
Medialibrary::make('Media')->attachExisting(function (Builder $query, Request $request, HasMedia $model) {
$query->where(...);
});Display media on index
Medialibrary::make('Media')->mediaOnIndex(1);
Medialibrary::make('Media')->mediaOnIndex(function (HasMedia $resource, string $collectionName) {
return $resource->media()->where('collection_name', $collectionName)->limit(5)->get();
});Medialibrary::make('Media')->downloadUsing('conversionName');
Medialibrary::make('Media')->downloadUsing(function (Media $media) {
return $media->getFullUrl();
});Medialibrary::make('Media')->previewUsing('conversionName');
Medialibrary::make('Media')->previewUsing(function (Media $media) {
return $media->getFullUrl('preview');
});Medialibrary::make('Media')->tooltip('file_name');
Medialibrary::make('Media')->tooltip(function (Media $media) {
return $media->getCustomProperty('tooltip');
});Medialibrary::make('Media')->title('name');
Medialibrary::make('Media')->title(function (Media $media) {
return $media->name;
});Medialibrary::make('Media')->copyAs('Url', function (Media $media) {
return $media->getFullUrl();
});
Medialibrary::make('Media')->copyAs('Html', function (Media $media) {
return $media->img();
}, 'custom-icon');
// You can hide default "Copy Url"
Medialibrary::make('Media')->hideCopyUrlAction();https://github.com/fengyuanchen/cropperjs#options
Medialibrary::make('Media')->croppable('conversionName');
Medialibrary::make('Media')->croppable('conversionName', ['viewMode' => 3]);
Medialibrary::make('Media')->croppable('conversionName', [
'rotatable' => false,
'zoomable' => false,
'cropBoxResizable' => false,
]);
Medialibrary::make('Media')->croppable('conversionName', function (Media $media) {
return $media->getCustomProperty('croppable') ? ['viewMode' => 3] : null;
});{note} If your media in different collection, make sure pass your collectionName to
performOnCollections
$this->addMediaConversion('conversionName')->performOnCollections('collectionName')Medialibrary::make('Media')->single();Medialibrary::make('Media')->accept('image/*');Medialibrary::make('Media')->maxSizeInBytes(1024 * 1024);Allows attaching files on the details view.
Medialibrary::make('Media')->attachOnDetails();Medialibrary::make('Media')->attachRules('image', 'dimensions:min_width=500,min_height=500');Medialibrary::make('Media')->autouploading();Medialibrary::make('Media')->withMeta([
'indexPreviewClassList' => 'rounded w-8 h-8 ml-2',
'detailsPreviewClassList' => 'w-32 h-24 rounded-b',
]);Medialibrary::make('Media')
->rules('array', 'required') // applied to the media collection
->creationRules('min:2') // applied to the media collection
->updateRules('max:4') // applied to the media collection
->attachRules('image', 'dimensions:min_width=500,min_height=500'); // applied to mediaMedialibrary::make('Media')->sortable();To view, update and delete uploaded media, you need to setup some gates. You can use the store and replace callbacks to store additional information to the custom_properties. The additional information can be used inside the gates for authorization.
Gate::define('view', function ($user, $media) {
return true; // view granted
});
Gate::define('update', function ($user, $media) {
return true; // update granted
});
Gate::define('delete', function ($user, $media) {
return true; // deletion granted
});You can also use the policy.
class MediaPolicy
{
public function view(User $user, Media $media): bool
{
return true;
}
public function update(User $user, Media $media): bool
{
return true;
}
public function delete(User $user, Media $media): bool
{
return true;
}
}
class AuthServiceProvider extends ServiceProvider
{
protected $policies = [
Media::class => MediaPolicy::class,
];
//...
}Please see the CHANGELOG for more information about the most recent changed.
The MIT License (MIT). Please see License File for more information.