yarn add vuepress-theme-yubisaki@next -Sor with npm
npm install vuepress-theme-yubisaki@next --save-devRender an overview of the article
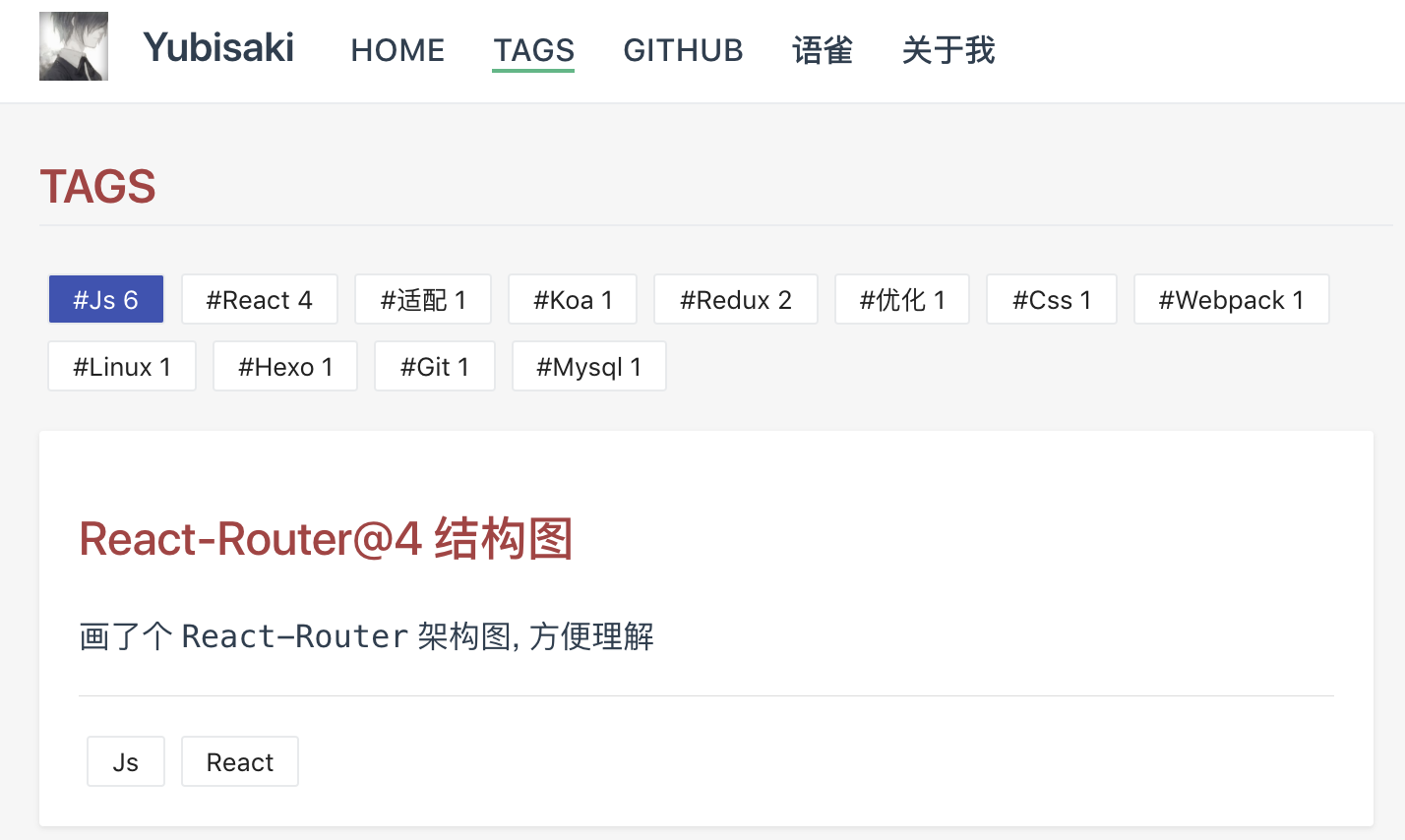
To generate a preview of the post on the cards, use excerpt by adding <!-- more --> after the first paragraph or first few introductory lines in your post.
## What is Vue.js -
In this post I will talk about Vue.js
<!-- more -->
Vue.js is awesome
As in the above form, adding the <!-- more --> tag to the md file, will render the content before this tag into the articles list as their preview.
Use yubisaki shell to generate a new post with automatic date-time stamp, title and metadata etc. this helps the cards to sort according to date automatically, also filter the posts by tags etc.
install shell with
yarn global add yubisaki-shelland then from your project's root dir, run
yubisaki post -p <post-name> --page README.mdlike if your post is named javascript, just run
yubisaki post -p javascript --page README.mdthis will create a folder called javascript and a README.md file in it with required data automatically. You can then make changes to this file like changing the title and metadata, tags etc.
title: Article title
# date is used for article sorting
date: 2017-08-15 10:27:26
type: post # post which type is post will be include in post list
tag: # Article tag, can be a String or an Array
- js
- react
# Meta tags that can be used to crawl by search engines
meta:
- name: description
content: Some description about your post
- name: keywords # keywords Tags, will be queried when searching within pages
content: theme vuepressTo let the theme filter by tags, add the following information alongside your previous themeConfig in config.js inside .vuepress folder
module.exports = {
themeConfig: {
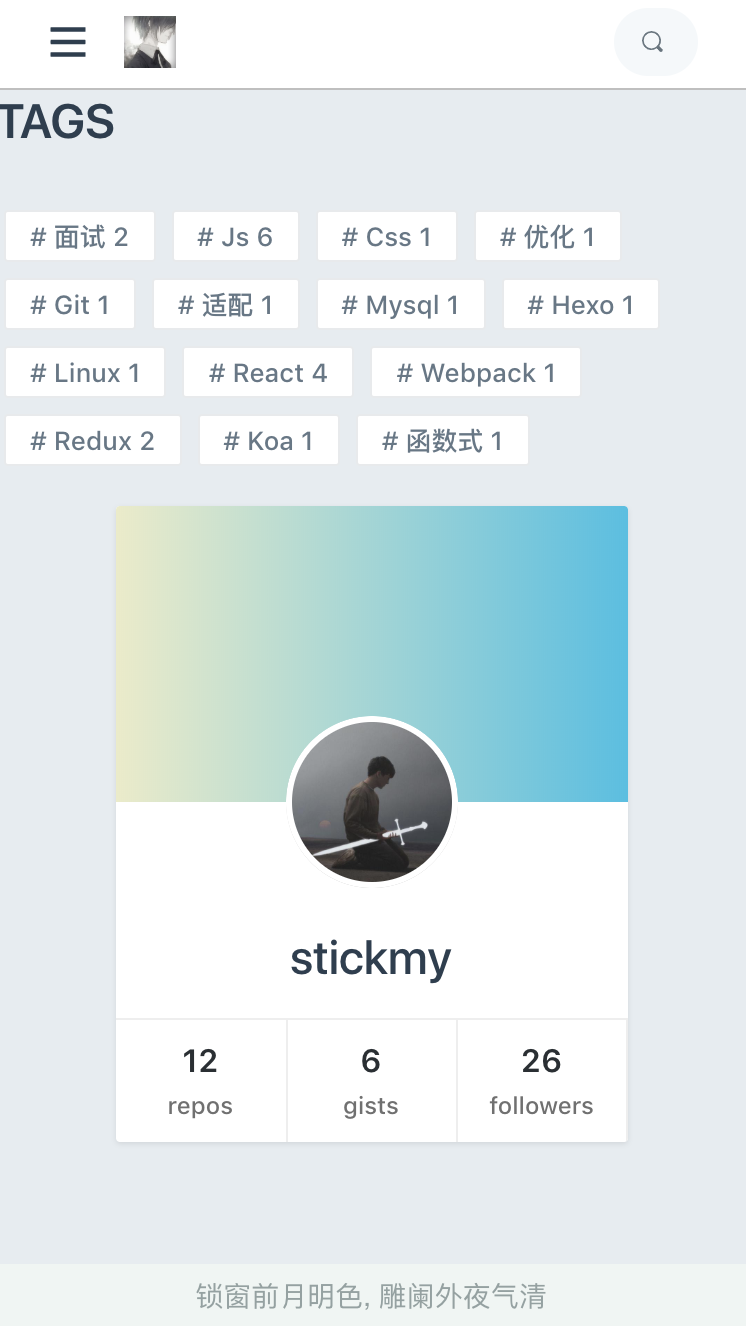
nav: [
{ text: 'TAGS', link: '/tag/' }
]
}
}Here are some plugins which the theme used
- @vuepress/google-analytics
- @vuepress/back-to-top
- @vuepress/medium-zoom
- @vuepress/register-components
- @yubisaki/vuepress-plugin-blog
- @yubisaki/vuepress-plugin-pagination
@yubisaki/vuepress-plugin-blog This blog plugin support two markdown plugings, you can use them directly:
Use gitalk for comment system, click gitalk for more details.
But, don't support flipMoveOptions and render instane method
For your reference, I have put the configuration of my blog (.vuepress/config.js) here:
module.exports = {
theme: 'yubisaki',
title: 'Yubisaki',
description: 'vuepress theme Yubisaki',
head: [
['link', { rel: 'icon', href: `/favicon.ico` }]
],
port: 3000,
ga: 'xxxxx', // Google Analytics ID
serviceWorker: true,
evergreen: true,
markdown: {
anchor: { permalink: true },
toc: { includeLevel: [1, 2] }
},
themeConfig: {
github: 'bloss',
// favicon image (logo)
logo: '/logo/path',
// The time format for creating an article. If not set, it will not be displayed. Optional [yyyy-MM-dd HH:mm:ss]
footer: 'here is footer text',
date_format: 'yyyy-MM-dd',
// options for comment (gitalk), don't support flipMoveOptions and render instane method
comment: {
clientID: 'GitHub Application Client ID',
clientSecret: 'GitHub Application Client Secret',
repo: 'GitHub repo',
owner: 'GitHub repo owner',
admin: ['GitHub repo owner and collaborators, only these guys can initialize github issues'],
perPage: 5,
id: location.pathname, // Ensure uniqueness and length less than 50
distractionFreeMode: false // Facebook-like distraction free mode
},
// customize the links on the navigation bar
nav: [
{ text: 'HOME', link: '/' },
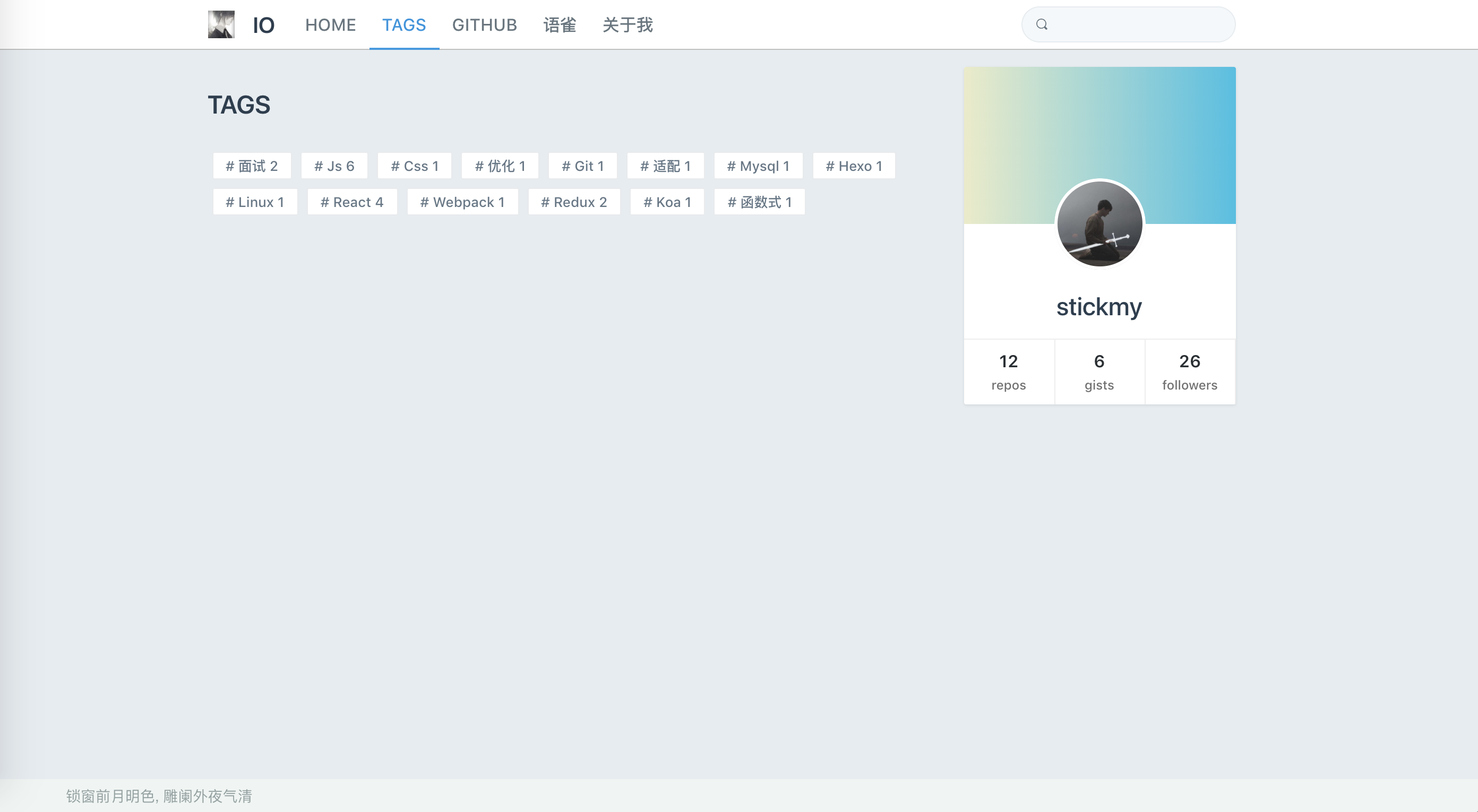
{ text: 'TAGS', link: '/tag/' },
{ text: 'GITHUB', link: 'https://github.com/bloss' },
{ text: 'about me', link: '/about/' },
]
}
}Besides the basic yaml config generated by yubisaki-shell, you can add the following information to customize the layout as you want:
to customize the layout, add the following to the header of the markdown file
heroText: Yubisaki # title
activity: true # Use a custom activity layout that will collapse the card bar on the right
tagline: Vuepress blog theme # description
heroImage: /static/logo.png # logo
# Refer to the configuration of the official default theme for service static files
actionText: Learn about →
actionLink: /yubisaki/usage.html
# If you want to have more than one action button (in this case actionText and actionLink will be ignored):
# actions :
# - text : Action1
# link : /yubisaki/action1.html
# - text : Action2
# link : /yubisaki/action2.html
features:
- title: what is this
details: A vuepress-based blog theme based on the default theme provided by vuepress
- title: What are the characteristics?
details: Provide article list, article pagination, article details, github card, custom event page layout, etc.
- title: TODO
details: Tag cloud, TAG ARCHIVE, some scripts, some out of the box layout
footer: by stickmyIn the docs directory (or the root of your project), be sure to put a markdown file called README.md for generating the root path, which can be an empty file
You can use the following scripts to run the vuepress commands or you can run them directly, whichever you prefer
package.json:
{
"scripts": {
"docs:dev": "vuepress dev {dirName}",
"docs:build": "vuepress build {dirName}"
}
}If you haven't installed vuepress gloablly, these scripts will be helpful to find the vuepress binaries from node_modules/.bin directory and execute them on shell. to execute above scripts, run:
npm run docs:devor
npm run docs:buildAccordingly.
- More cards like github card