2023.08.31 ~ 2023.09.14

4인 팀 프로젝트
- 한 줄 소개 : 주니어 개발자로서 평소 관심이 많던 cs 면접이나 스터디에 대해 연습하고 모집하는 환경을 제공하는 플랫폼
- 서비스 명 : 두잇 (Do IT)
언젠가 취업을 위해 모든 개발자가 cs 면접을 대비하고 스터디에 참여하여 역량 향상에 대해 관심이 많을 것이라 생각했고 이를 가능하게 해주는 플랫폼을 만들면 어떨까? 하는 생각으로부터 Do IT을 기획하게 되었다.
- OpenAI API 에 면접관이라는 역할을 부여하여 Do IT 플랫폼을 사용하는 모든 유저들이 CS 면접에 대해 대비할 수 있는 서비스를 제공하자.
- CS 면접 연습을 통해 포인트를 습득하게 하고 스터디 개설, 참여 신청에 이 포인트를 필요로 하게 두어 개설자든, 참여자든 CS에 대한 공부를 끊임없이 할 수 있도록 하는 시스템을 마련하자.
- 스터디를 개설하고 모집할 수 있는 기능을 제공하자.
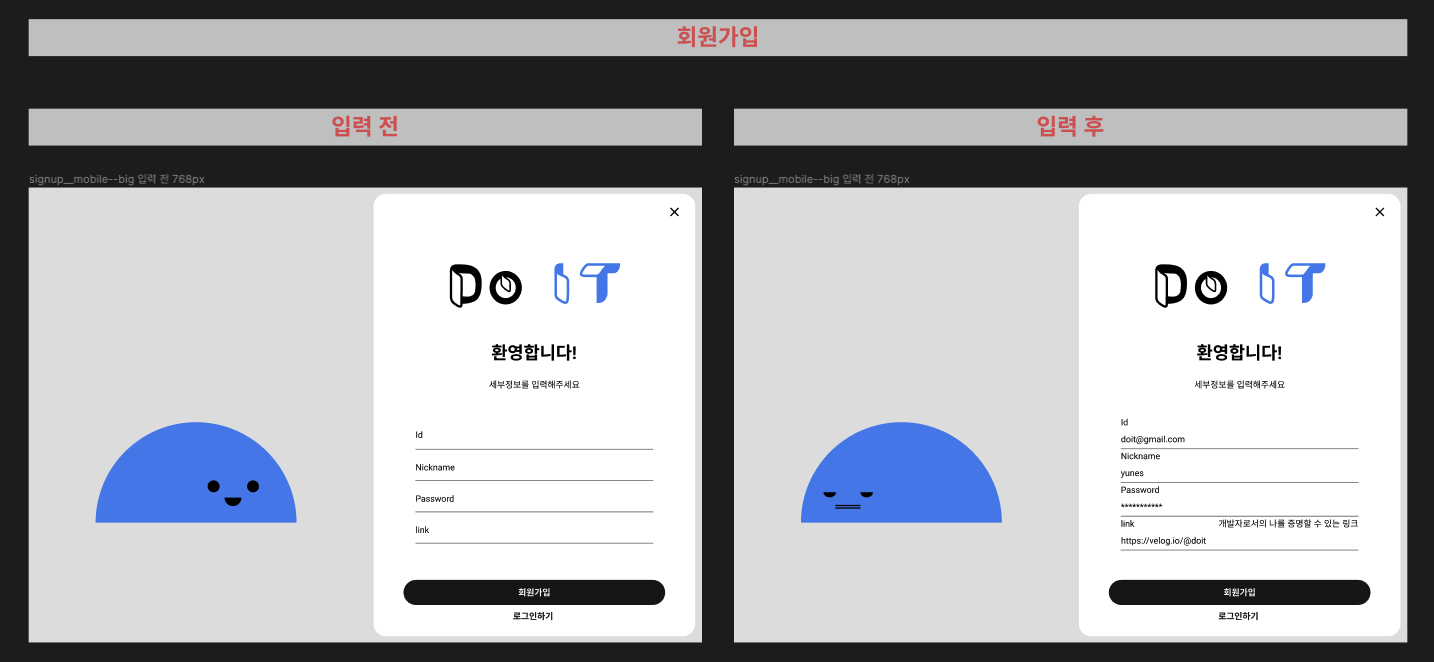
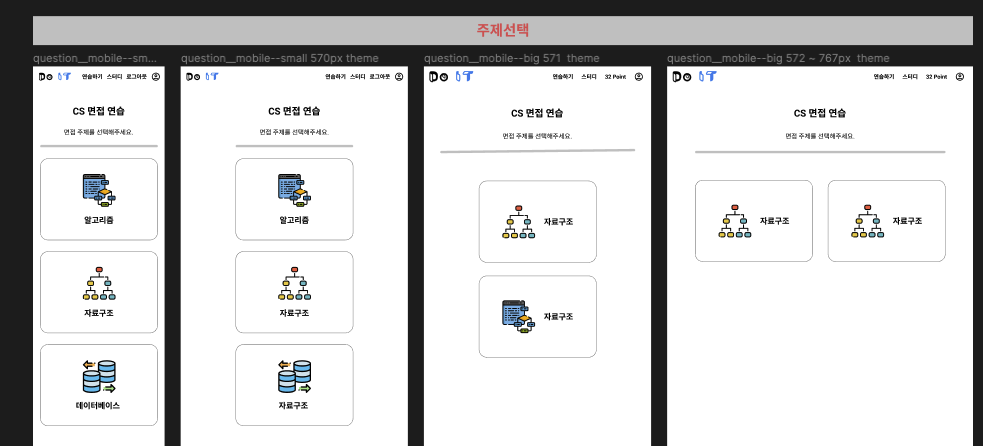
목업에 대해서는 피그마 커뮤니티중 Free Clay Mockups, iPhone 12 Free Mockups 를 활용했다.
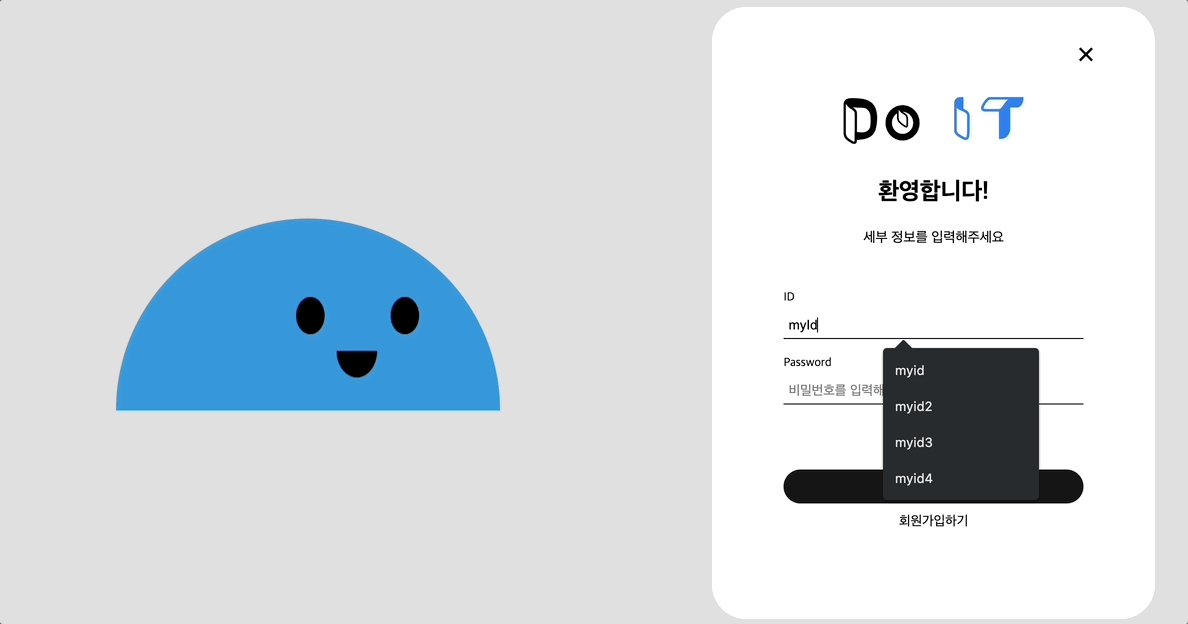
| 필수로 입력해야 하는 정보를 입력하지 않은 경우 | 동일한 아이디가 존재하는 경우 | 비밀번호와 비밀번호 재확인 입력 정보가 다를 경우 |
|---|---|---|
 |
 |
 |
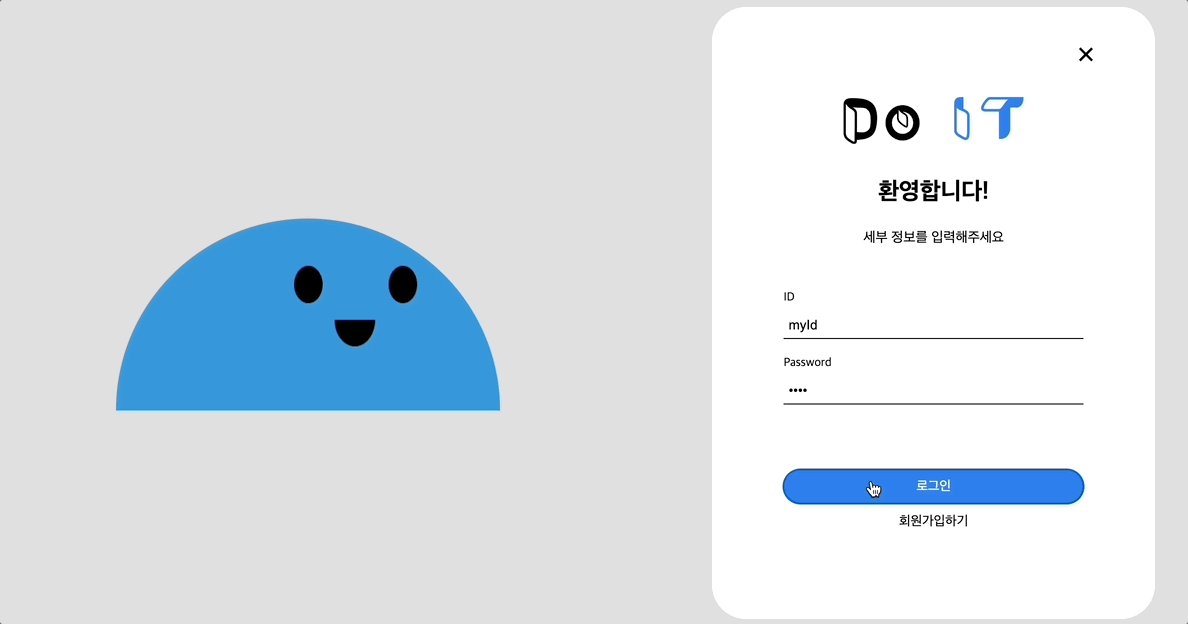
| 로그인 성공 | 아이디를 잘못 입력했을 경우 | 비밀번호를 잘못 입력했을 경우 |
|---|---|---|
 |
 |
 |
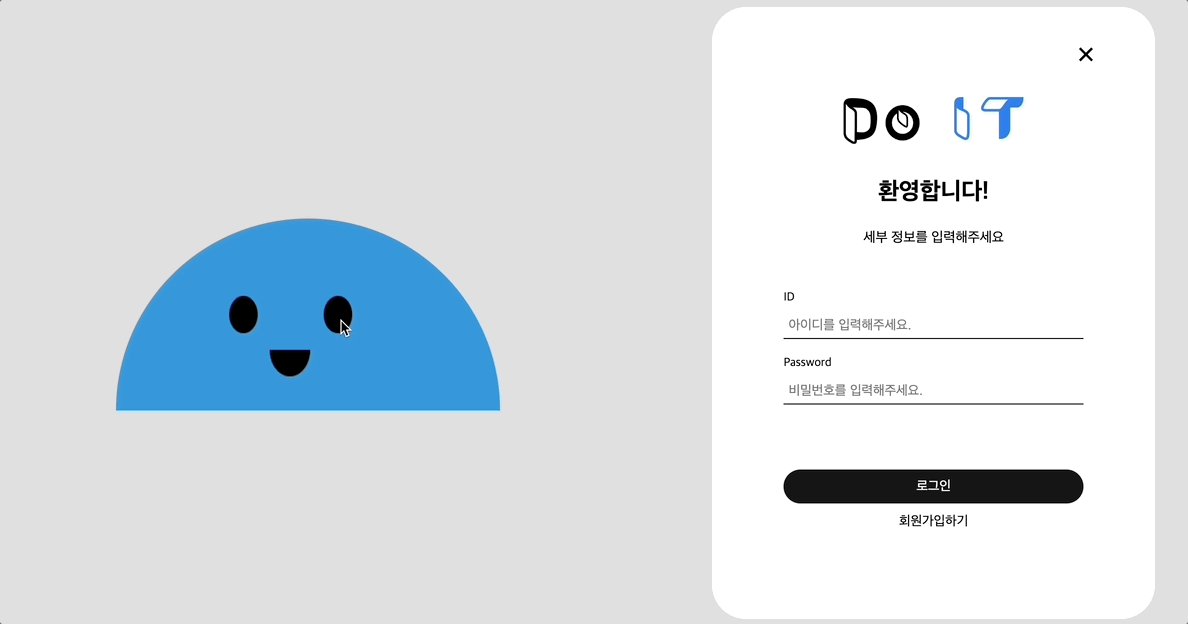
플랫폼의 마스코트 캐릭터가 마우스를 따라 얼굴을 움직이도록 애니메이션을 적용했고 로그인, 회원가입시 비밀번호를 입력할때는 보안을 위해 뒤로 돌아보고 눈을 감는 듯한 효과를 주었다.
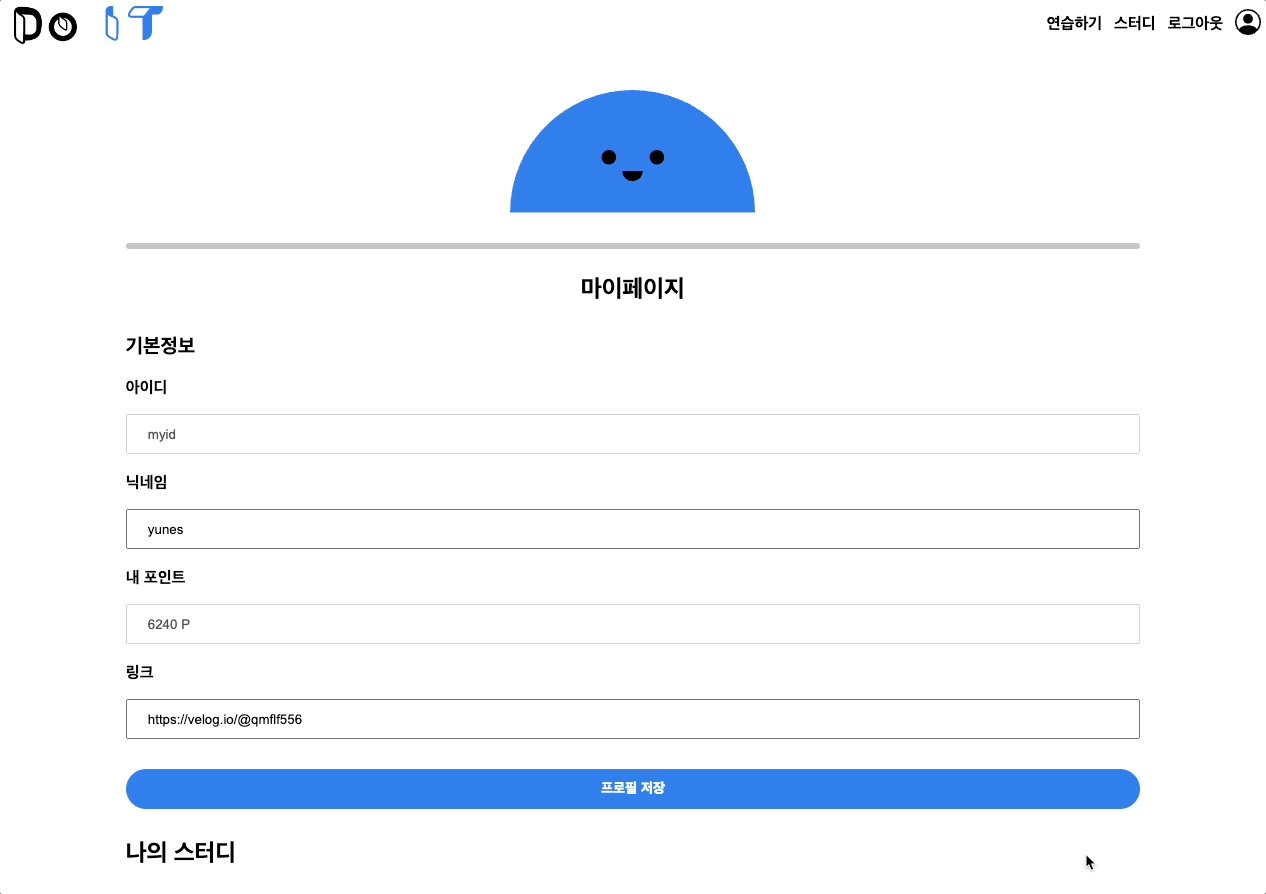
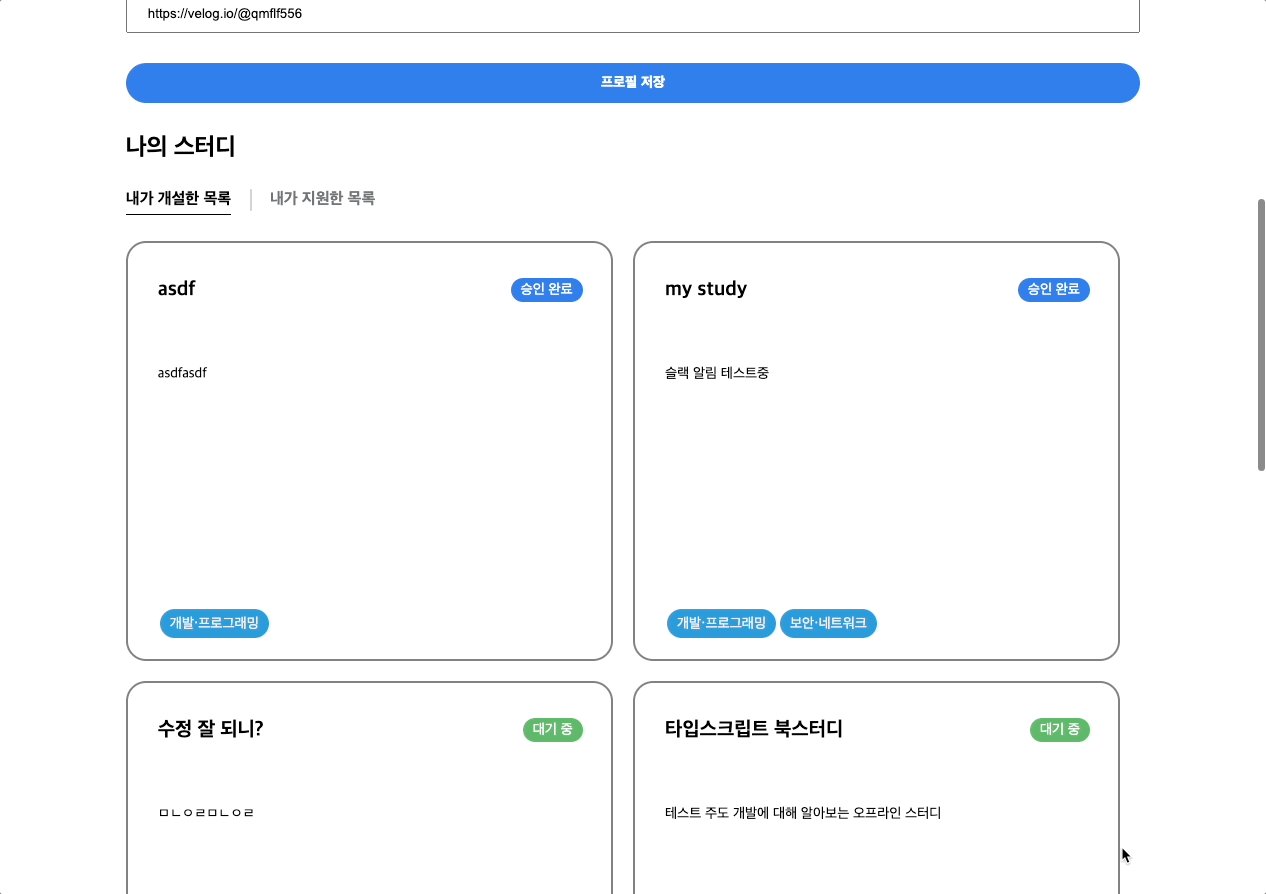
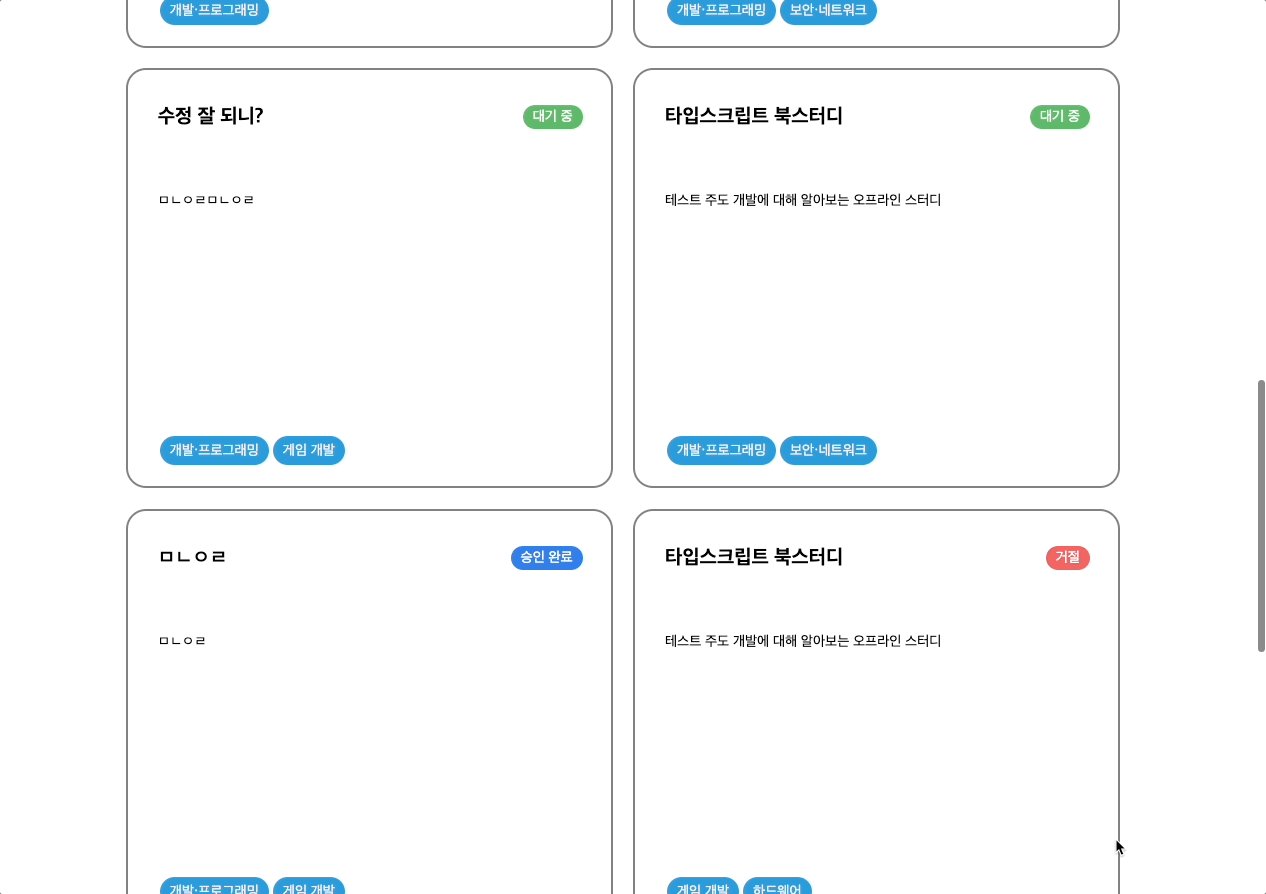
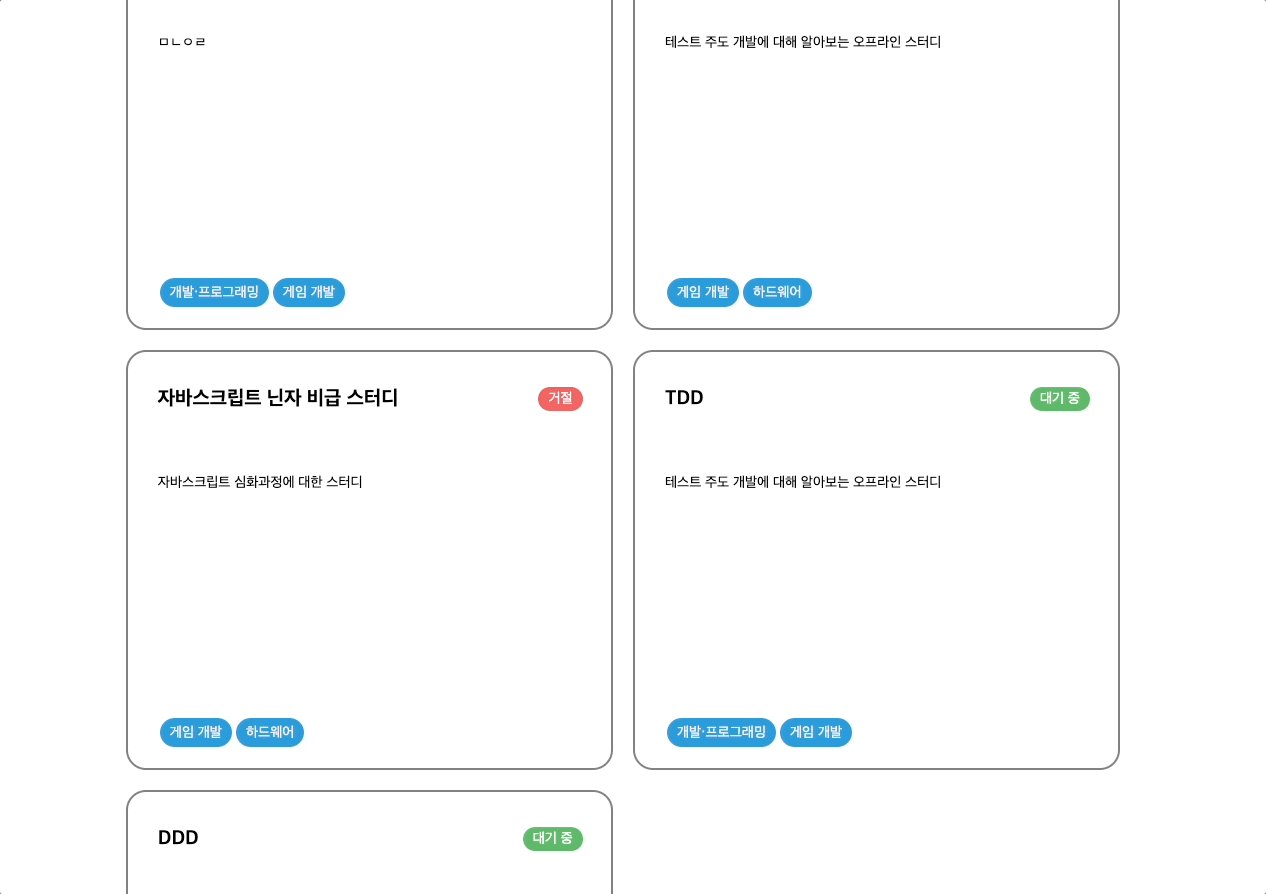
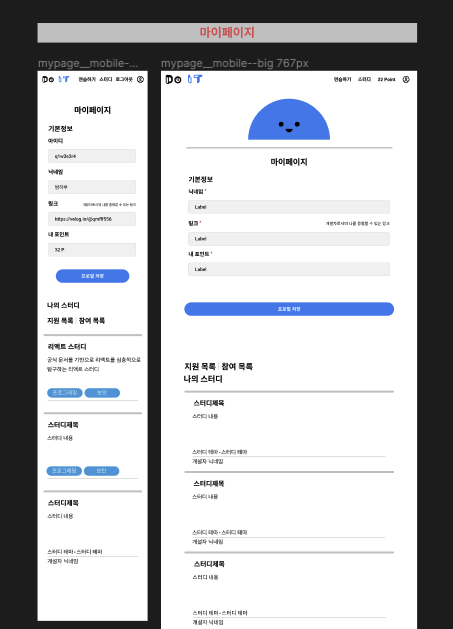
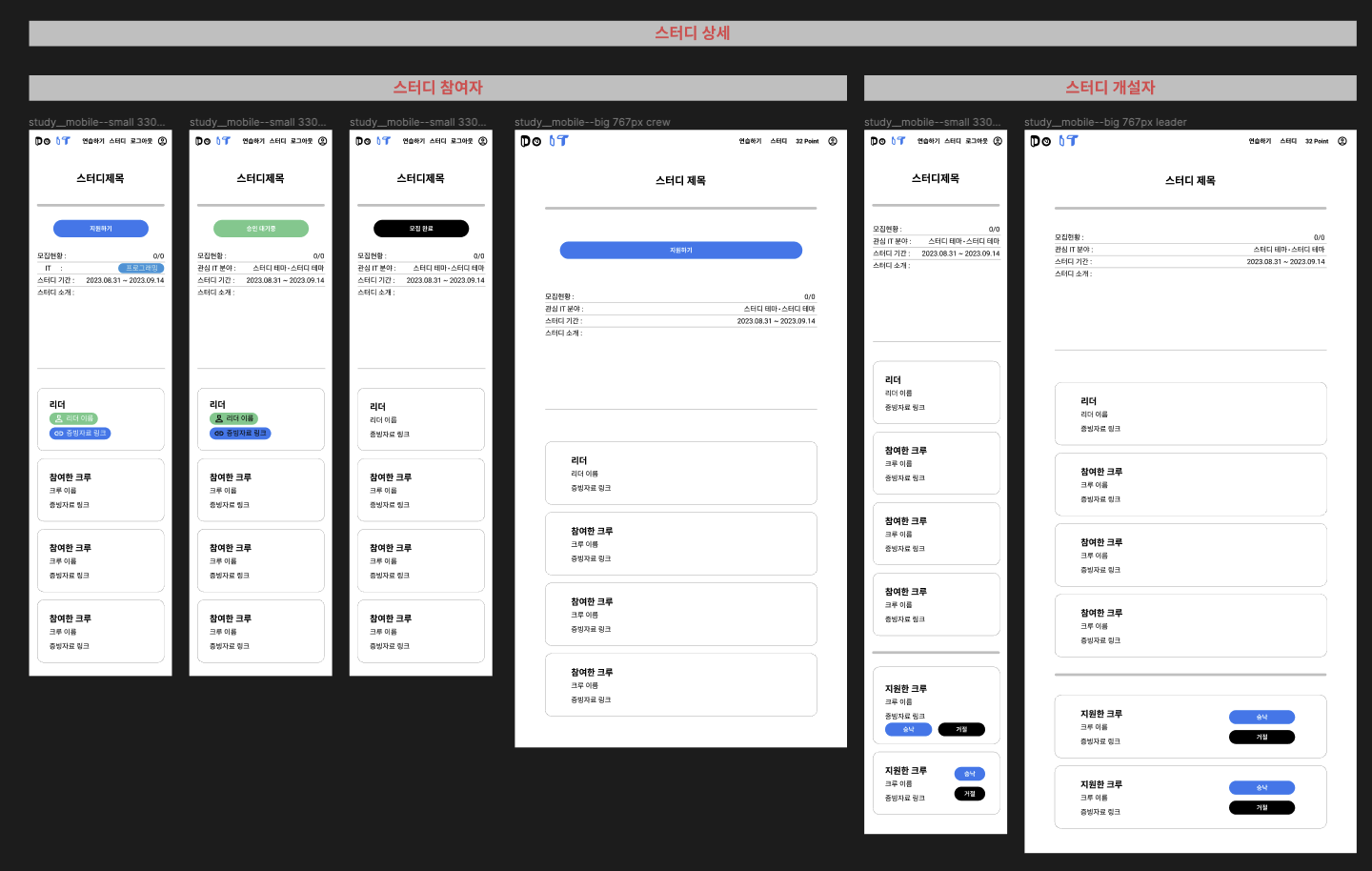
마이페이지에선 닉네임, 증빙 링크 (깃허브 혹은 기술블로그 링크)를 수정할 수 있다. 또한 내가 개설한 스터디 목록과 지원한 스터디 목록을 확인할 수 있다. 해당 목록에선 현재 각 스터디가 승인 완료인지 대기중인지 혹은 거절되었는지 상태를 확인할 수 있다.
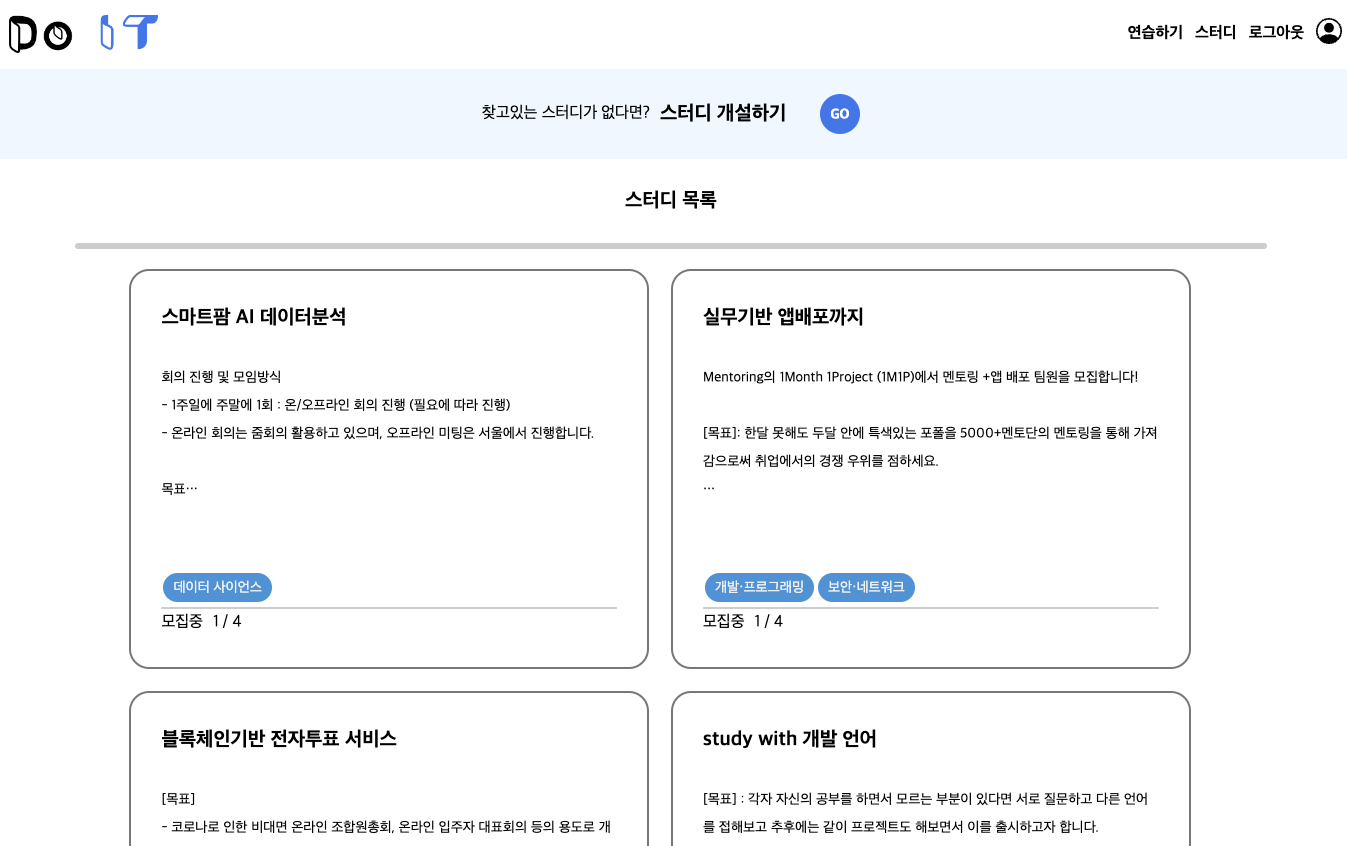
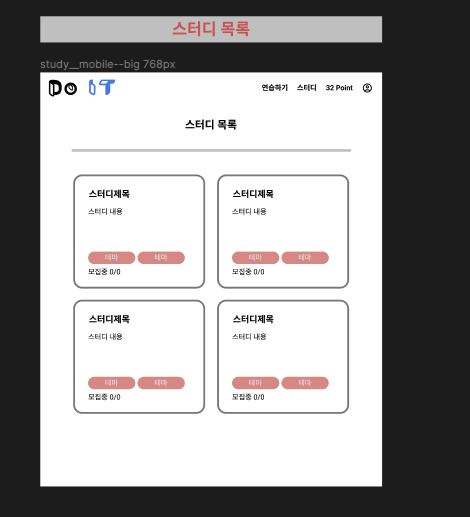
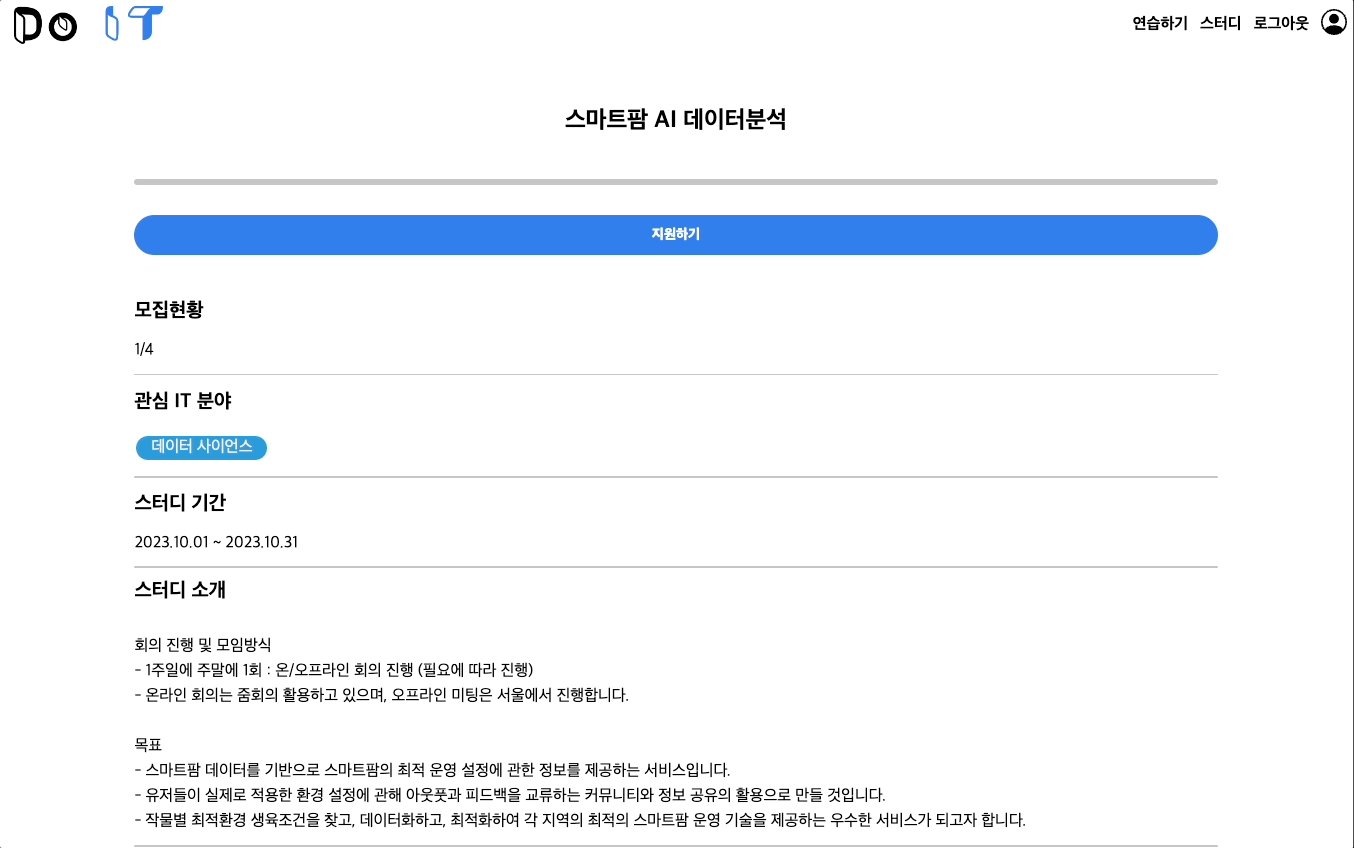
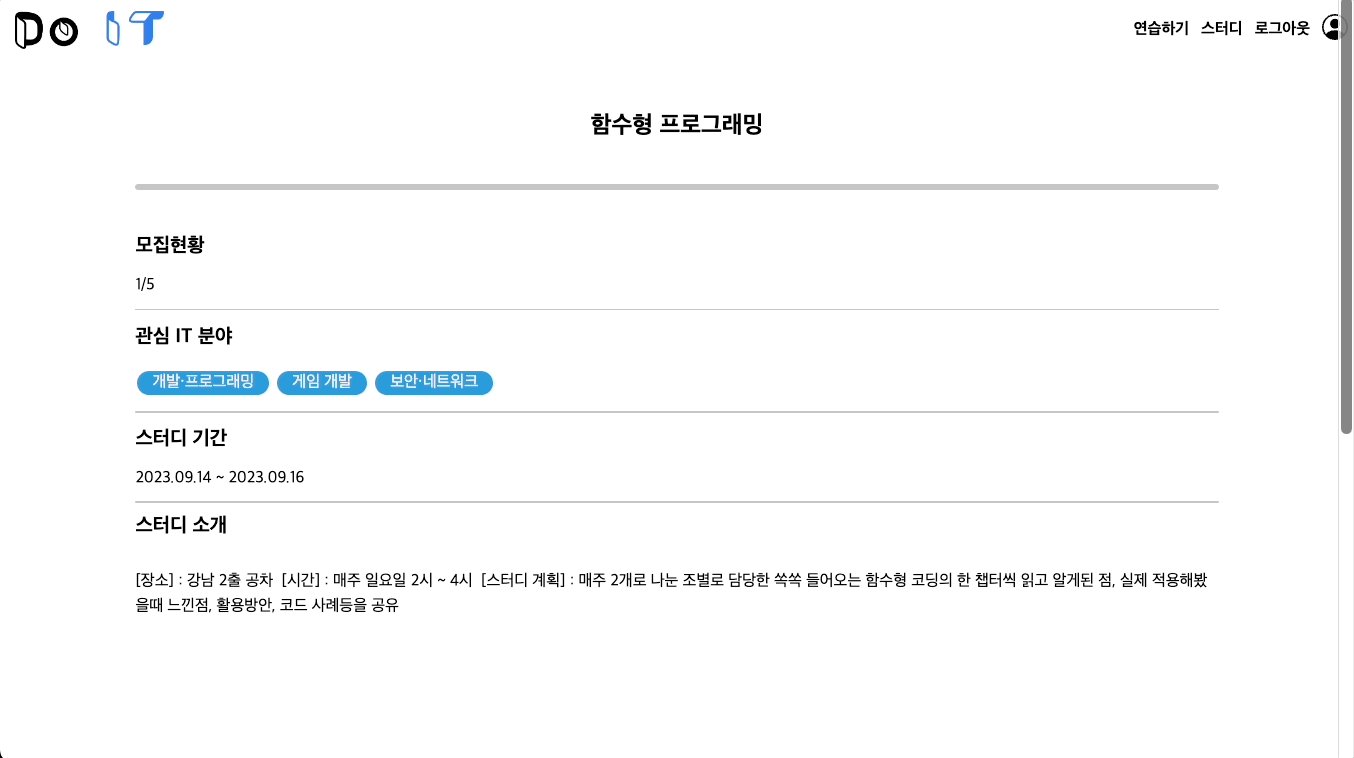
스터디 목록을 통해 모집 현황, 스터디 제목, 소개글, 관심 IT 분야를 확인할 수 있으며 각 스터디를 클릭하여 세부 페이지로 들어갈 수 있다.
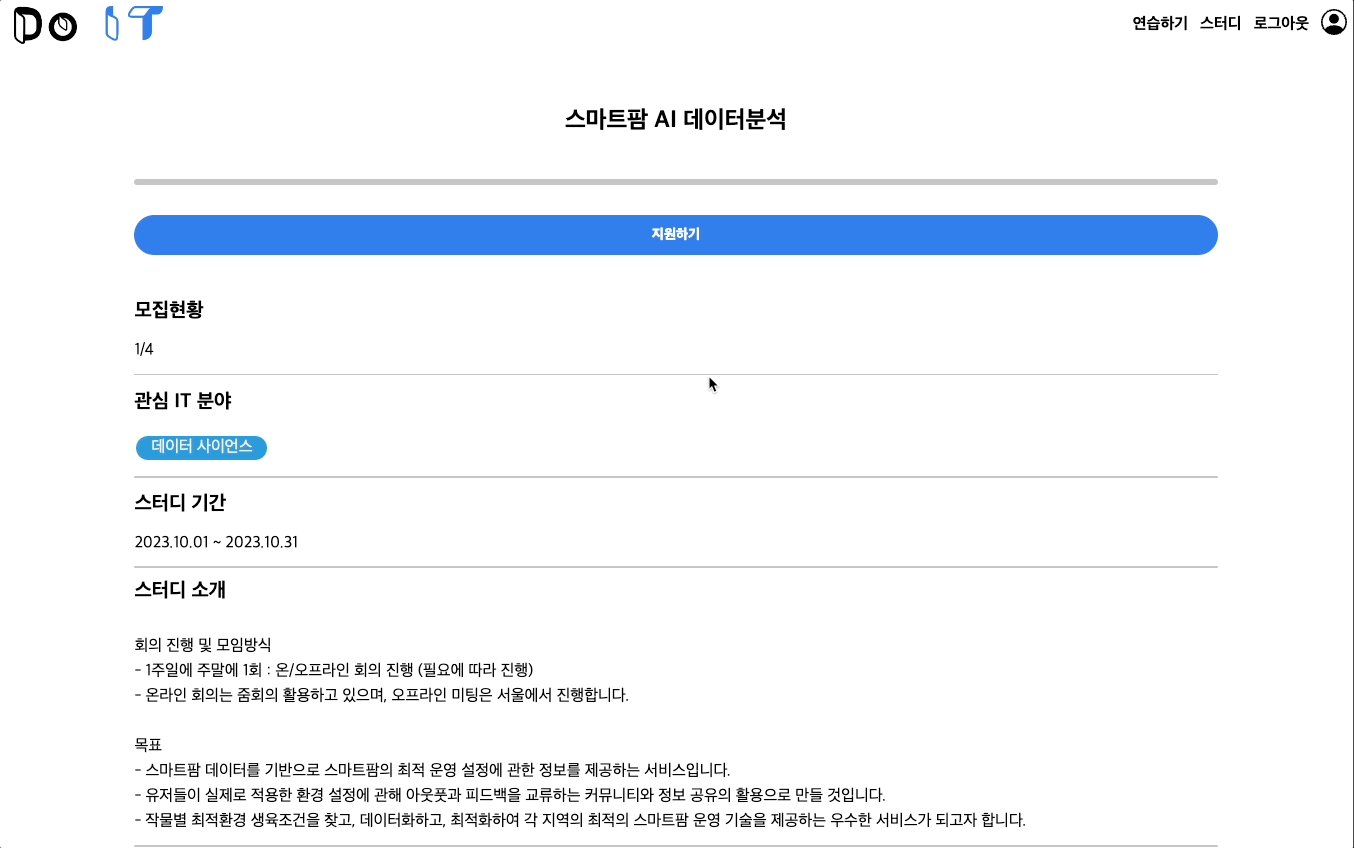
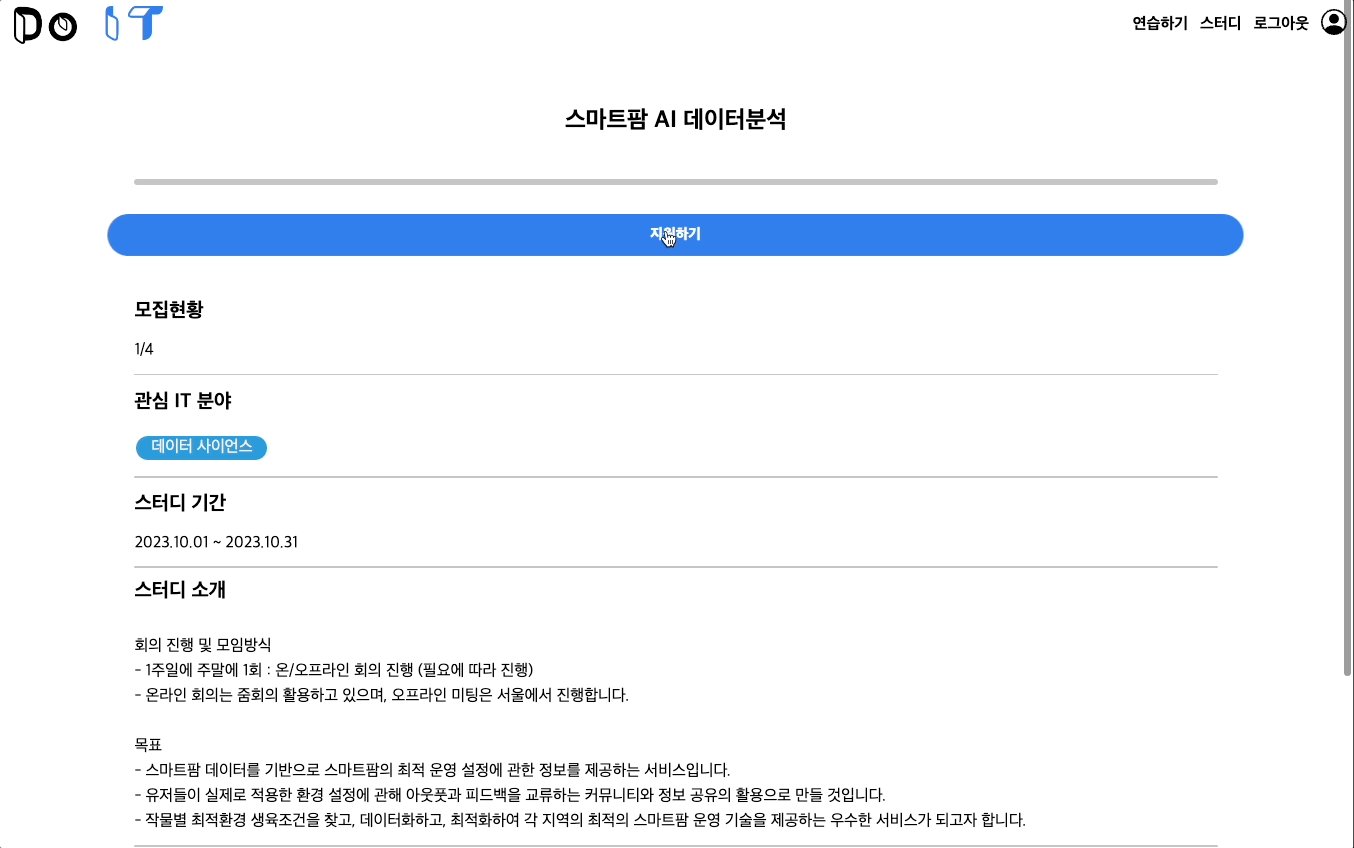
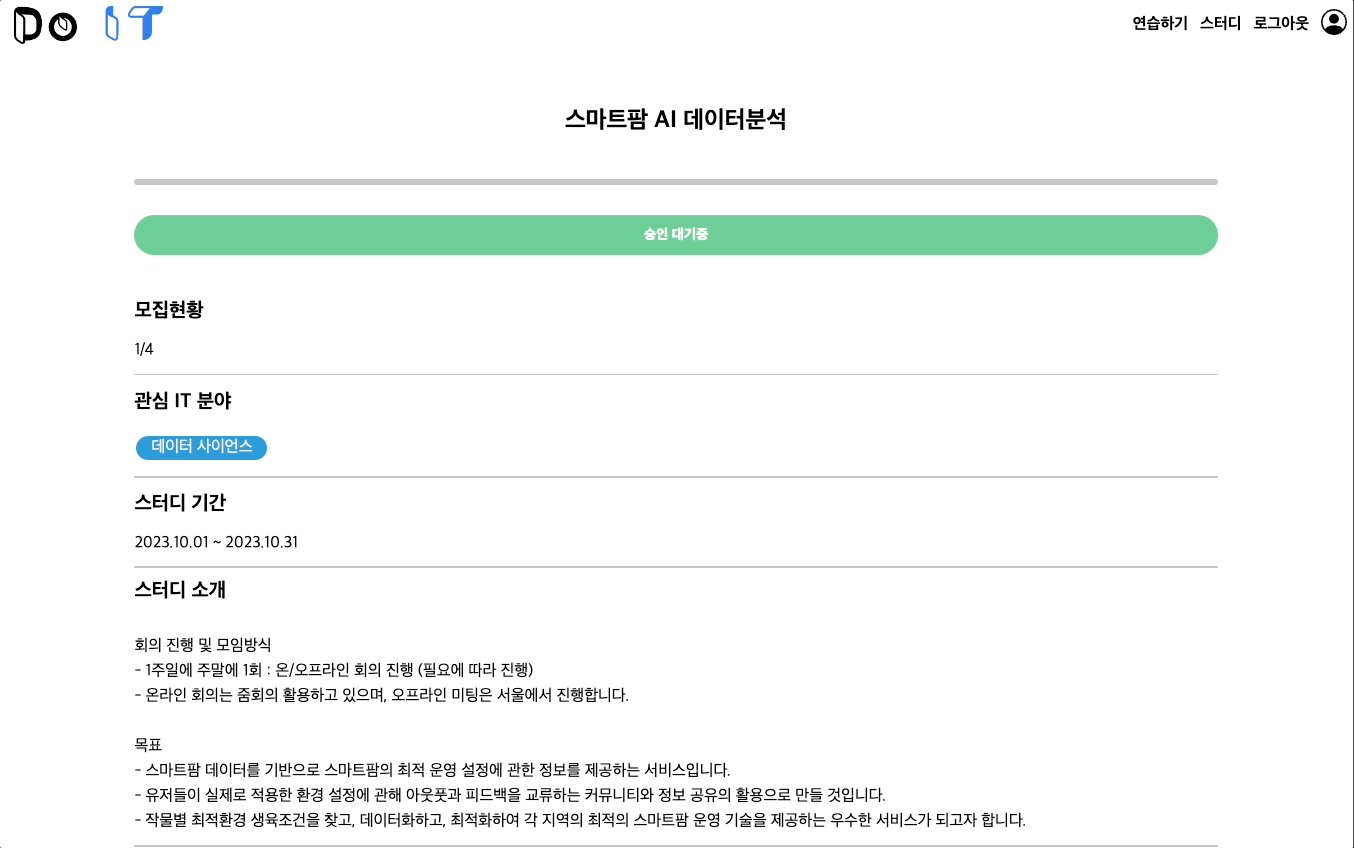
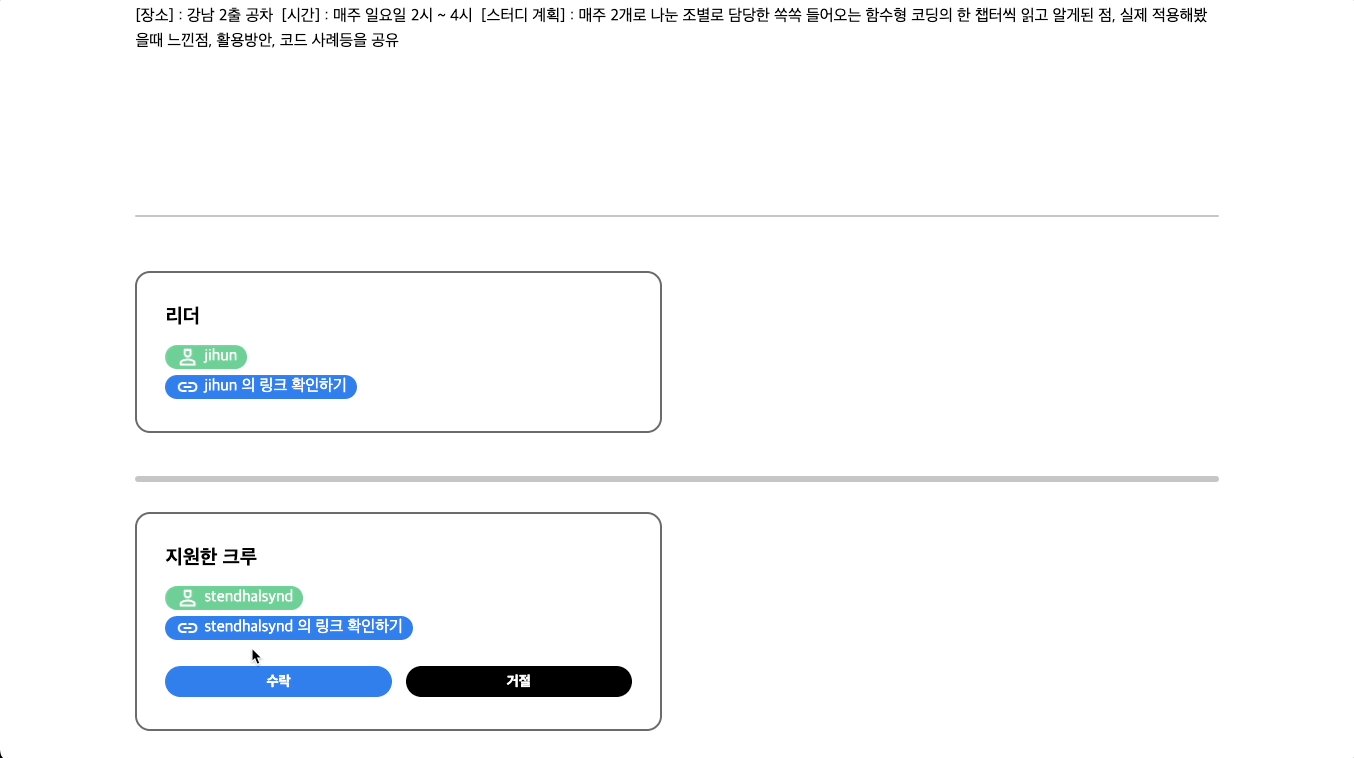
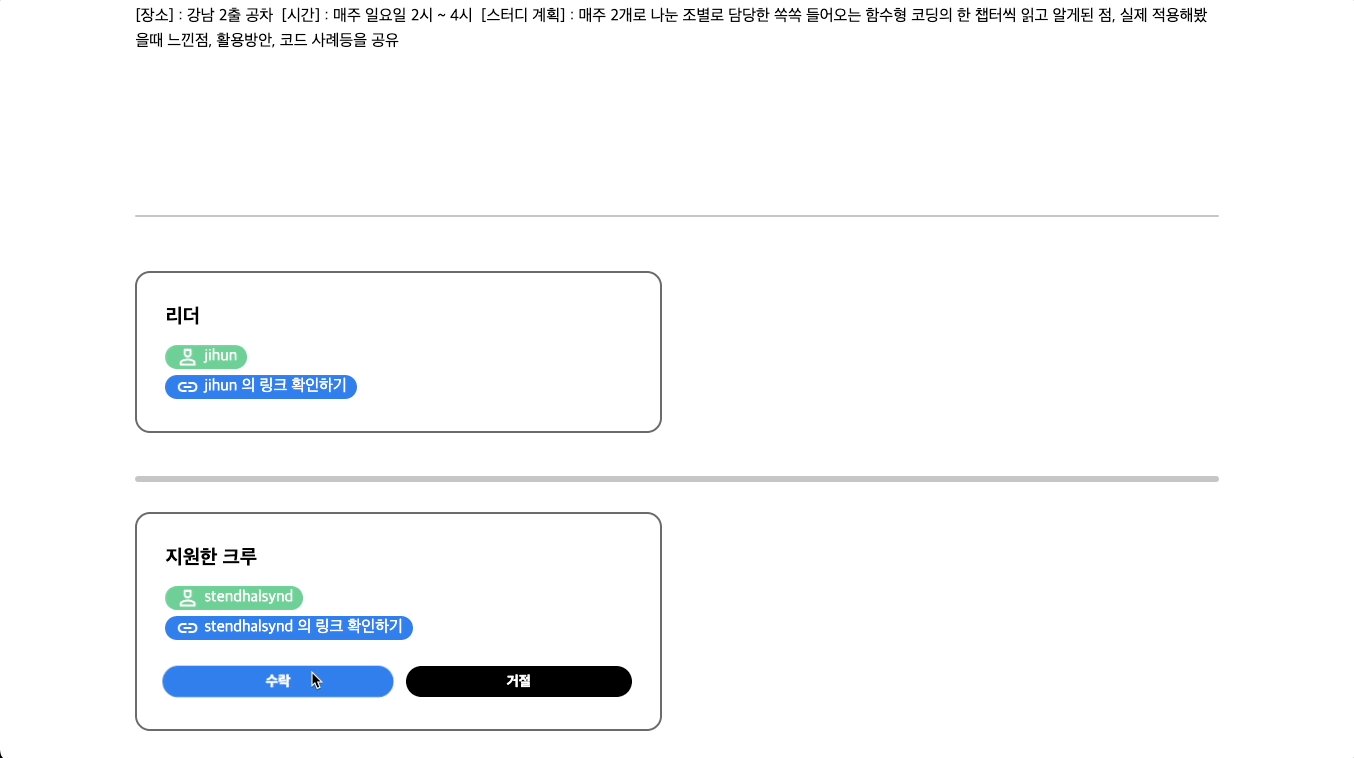
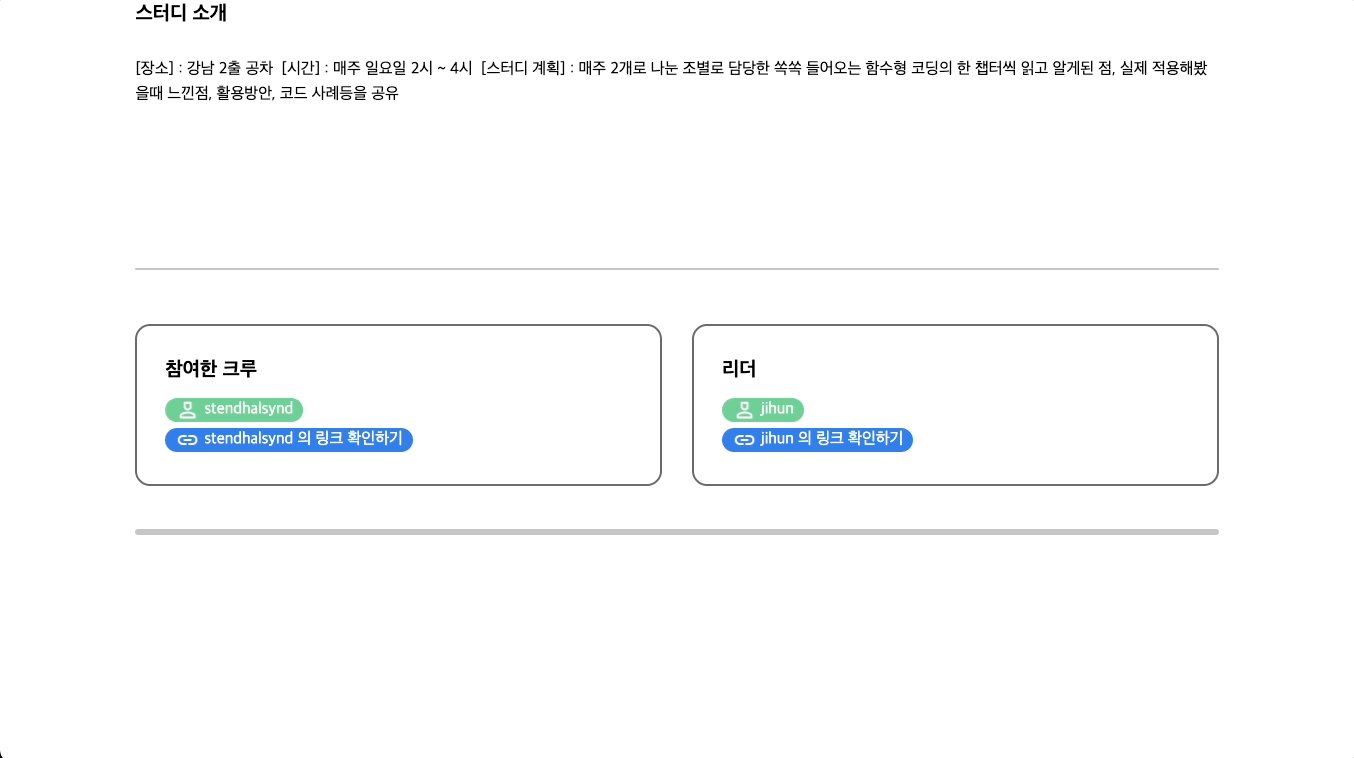
스터디 상세 페이지에서는 스터디 개설자와 스터디 참여자가 볼 수 있는 화면이 다르다. 누구나 현재 스터디에 합류한 리더, 참여한 크루원을 확인할 수 있다. 다만 스터디 지원자만 지원하기 / 승인 대기중 / 모집 완료 버튼을 확인할 수 있고 스터디 개설자만 내가 개설한 스터디에 지원한 크루들의 참여 여부를 승낙 / 거절할 수 있다.
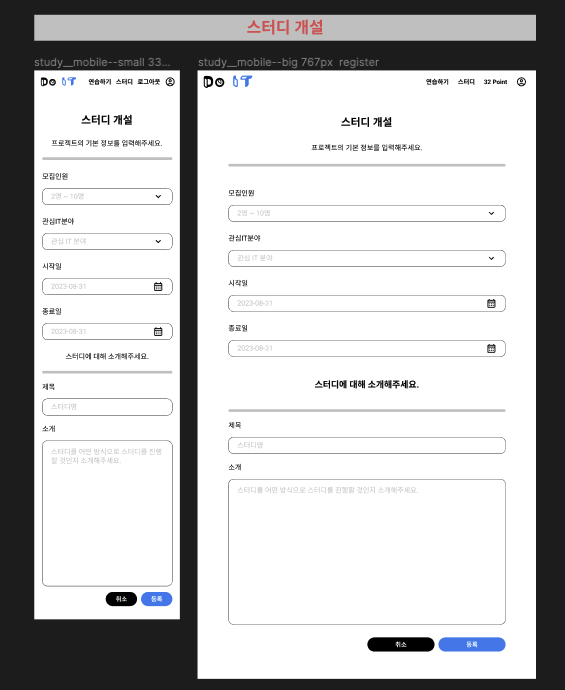
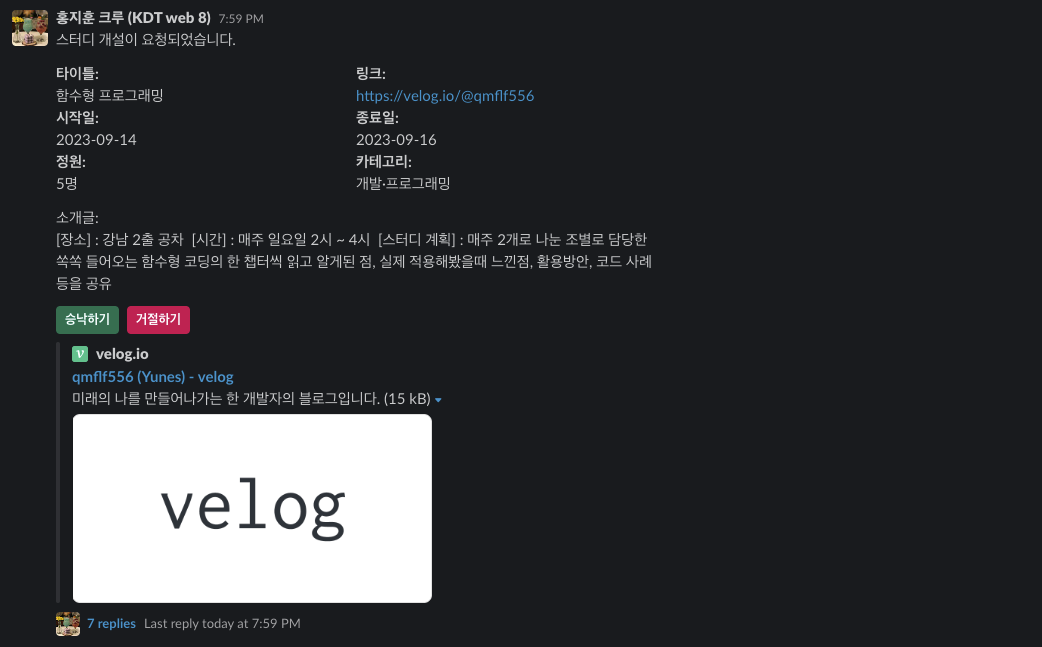
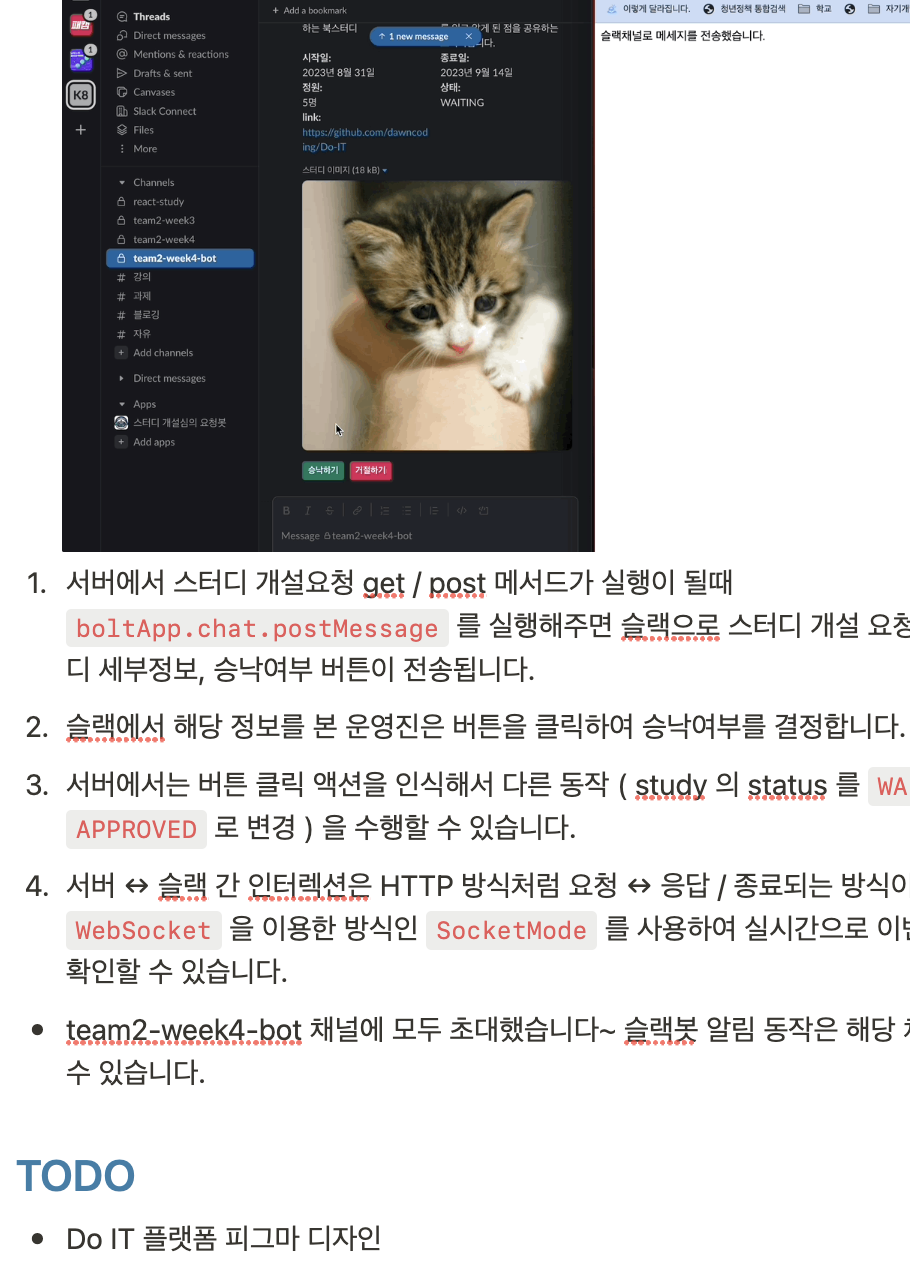
스터디 개설시엔 모집 인원, 관심 분야, 시작, 종료일을 지정할 수 있고 스터디 제목과 소개란을 채우도록 했다. 스터디를 개설 신청하면 슬랙으로 해당 정보를 담은 알림 스레드가 생성된다.
링크와 스터디 소개글을 참고하여 운영진은 스터디 개설여부를 결정할 수 있다.
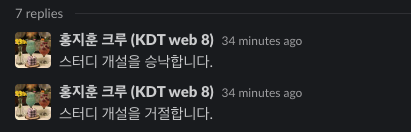
운영진의 결정은 위와 같이 번복할 수 있으며 결정된 사항에 대해 해당 스레드의 댓글을 슬랙봇을 통해 생성하도록 했다.
주제 선택하기와 CS 면접 연습 2가지 기능이 있다.
먼저 면접 연습할 주제를 선택한다.
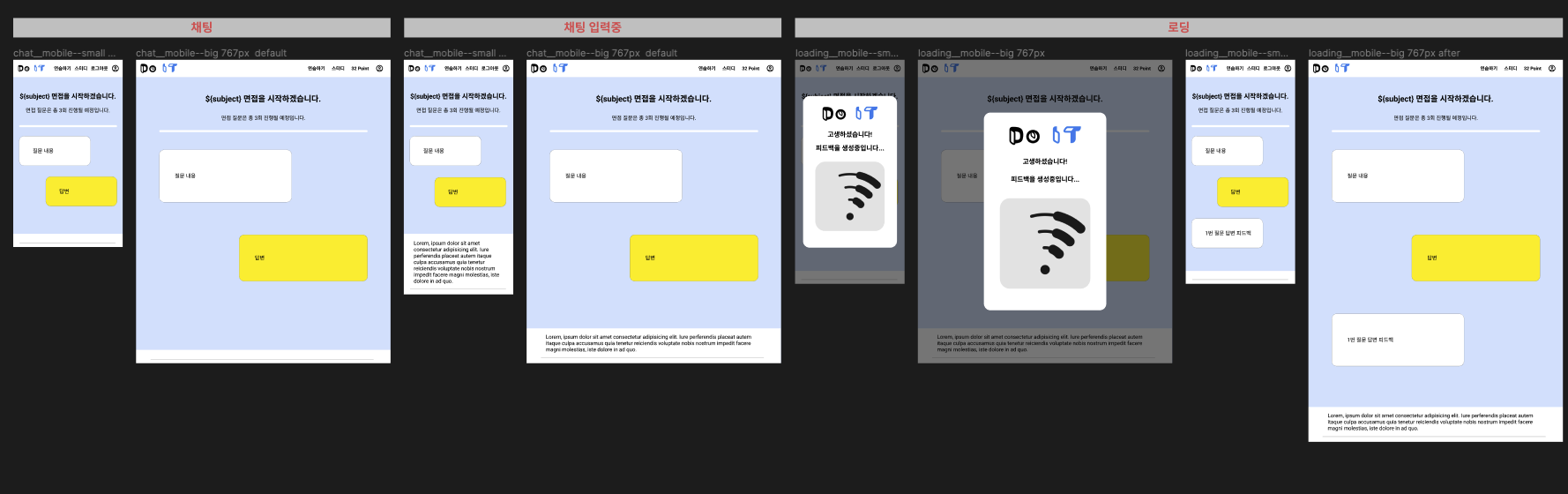
이후 선택한 주제에 대해
OpenAI API를 활용하여 해당 주제에 맞는 면접 질문을 유저에게 보이고 유저의 답변에 대해 즉시 ChatGPT에 사용되는 OpenAI API로 피드백을 생성한다. 유저의 답변에 맞춰 한번의 면접 연습을 통해 총 30 포인트까지 획득할 수 있다. 각각의 답변에 대한 피드백을 생성하는데 5초에서 10초 혹은 그 이상 시간이 소요된다. 이 시간을 줄이기 어렵지만 UX를 위해 중간에 gif로 로딩동안 보여줄 화면을 구성했다.
- express
- ejs
- sequelize
- sequelize-cli
- mysql2
- @slack/bolt
- dotenv
- cross-env
- uuid
- bcrypt
- jsonwebtoken
- sass
- axios
- aos
html/css, scss, javascript, ejs, sweetalert2, aos
node.js, sequelize, mysql, bolt.js, webhook, slack API, openAI API
프론트엔드 프로젝트 구조
├── README.md
├── config/
│ └── config.js
├── controller/
│ ├── CMain.js
│ ├── CStudy.js
│ ├── CUser.js
│ ├── Cinterview.js
│ └── Csocket.js
├── dist/
├── index.js
├── models/
│ ├── MCsSubject.js
│ ├── MQuestionList.js
│ ├── MStudy.js
│ ├── MStudyUser.js
│ ├── MTheme.js
│ ├── MUser.js
│ └── index.js
├── package-lock.json
├── package.json
├── routes/
│ ├── interview.js
│ ├── main.js
│ ├── socket.js
│ ├── study.js
│ └── user.js
├── slack.js
├── static/
│ ├── images/
│ ├── script
│ │ ├── common
│ │ ├── interview
│ │ ├── main
│ │ ├── mypage
│ │ └── study
│ └── style
│ ├── css
│ │ ├── common
│ │ ├── interview
│ │ ├── main
│ │ ├── mypage
│ │ └── study
│ └── scss
│ ├── common
│ ├── helper
│ ├── interview
│ ├── main
│ ├── mypage
│ └── study
├── utils/
│ ├── date.js
│ ├── loading.js
│ └── payload.js
├── views/
│ ├── 404.ejs
│ ├── chat.ejs
│ ├── main.ejs
│ ├── mypage.ejs
│ ├── studydetail.ejs
│ ├── studylist.ejs
│ ├── studyregister.ejs
│ └── subject.ejs
└── slack.js
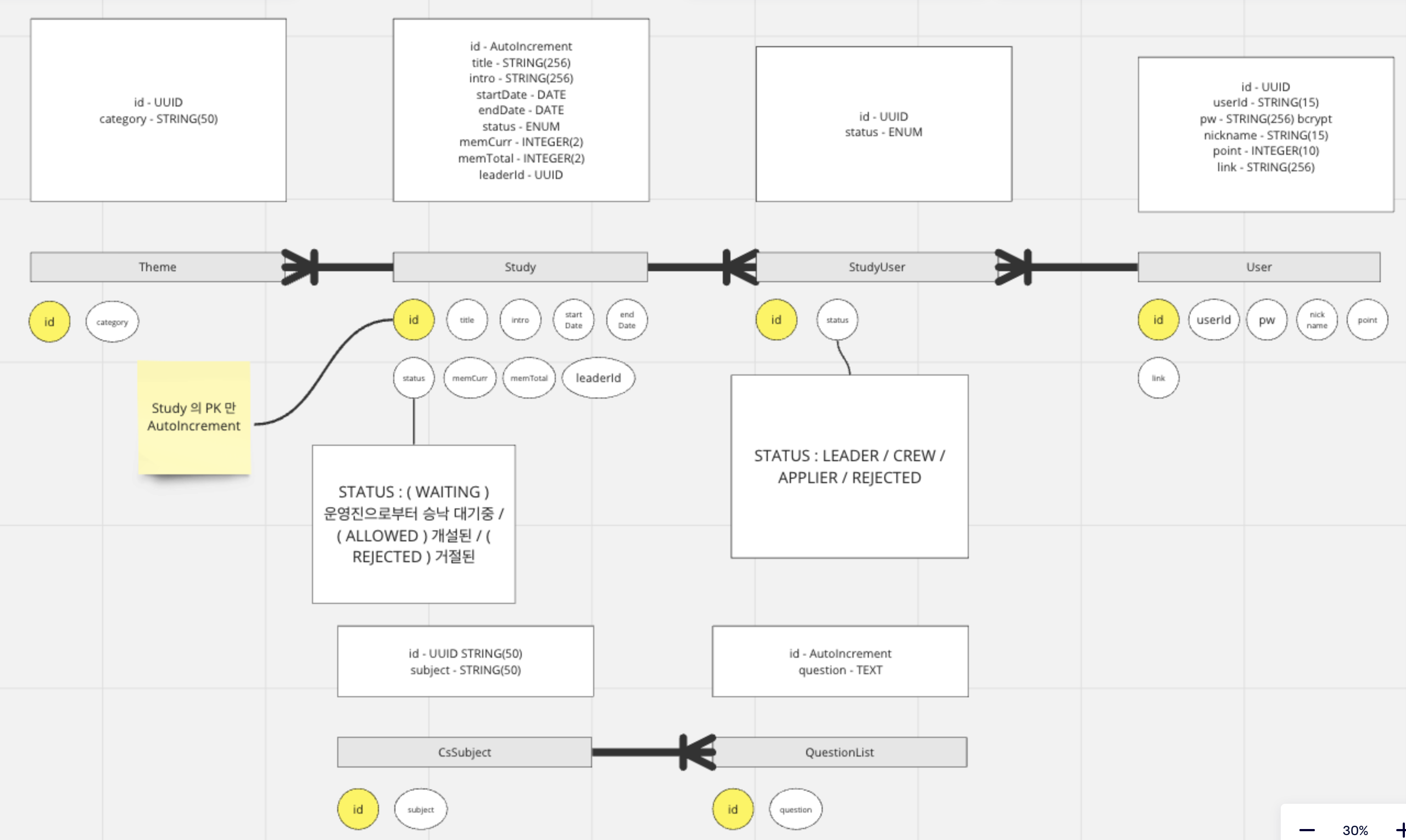
db 구조는 miro 를 통해 릴레이션의 어트리뷰트, 관계등을 논의후 바로 sequelize 를 사용하여 model 을 생성해줬다.
| 스크럼 기록 | 스크럼 회의록 일부 |
|---|---|
 |
 |
Do IT 팀의 스프린트 주기는 1주일로 잡았다. 이번 프로젝트는 2주로 지난 프로젝트보다 기한이 길었기에 1주 단위 스프린트를 2회로 잡아 두번의 스프린트 회고를 진행하고자 했다.
각 스프린트 회고는 한 주가 지나고 해당 주간 진행했던 GROUND_RULE, 개발 방식, 진행 방식 등에 대해 느낀점, 개선점, 의견등을 공유하고 한주간 해온 일들을 공유하는 식의 회고를 말한다.
이 과정을 통해 1주일마다 팀 단위로 이번 스프린트동안의 개발 방식에 대한 끊임없는 피드백을 받아 더 나은 방식의 개발문화를 형성할 수 있다.
| 레포지토리 | 블로그 정리글 |
|---|---|
| Do IT | 1탄 slackbot 도입을 위한 조사 2탄 프로젝트 회고 3탄 slackbot 도입기 정리 |
🔍 안녕하세요! 포스코 x 코딩온 풀스택 웹 개발자 8기 교육생으로 조직된 프로젝트 팀
Do IT입니다. 고민하지 말고 지금 당장 Just Do IT 이라는 의미와 IT 직무에서 일하고 싶은 주니어 개발자들에게 Do IT 라는 의미를 섞어 팀명을 정했습니다.
 |
 |
||
|---|---|---|---|
| dawncoding | Stendhalsynd | best0611 | syxxne |