Insert code from GitHub when static files are generated.
Not embed.
$ npm install hexo-tag-github-code --save{% ghcode URL [start_line stop_line] [options] %}
- URL of each file page as below
- URL links to raw file as below
If URL links to raw file, it will work.
Set like as {cap:false,re:true,lang:javascript}. Please do NOT insert any spaces.
| option | description | default |
|---|---|---|
| cap | true: show captionfalse: no caption |
true |
| re | true: the first line number restart from 1false: the first line number start from original code number |
false |
| lang | the language to use for highlighting | the extension of the file |
You can change default settings in _config.yml as below.
github_code:
cap: false
re: true{% ghcode https://github.com/nkmk/hexo-list-related-posts/blob/master/lib/index.js %}
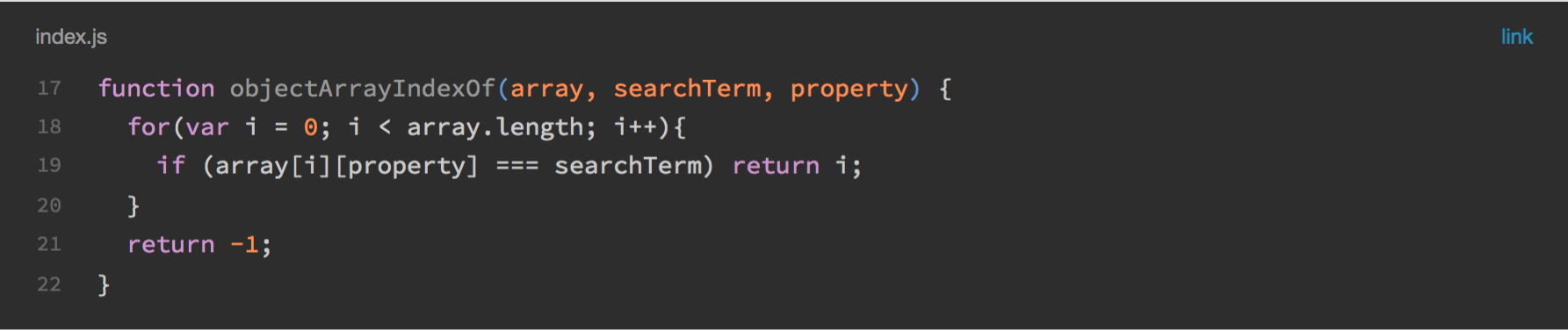
Insert code from line 17 to line 22.
{% ghcode https://github.com/nkmk/hexo-list-related-posts/blob/master/lib/index.js 17 22 %}
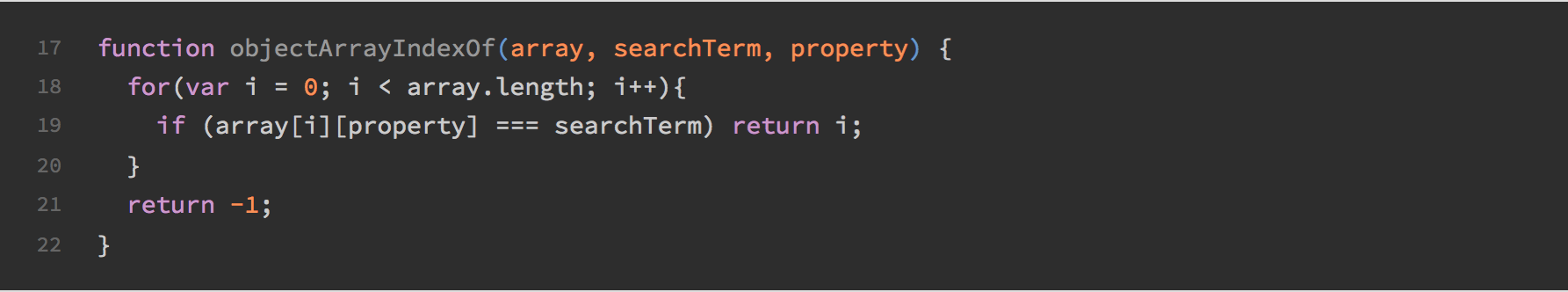
{% ghcode https://github.com/nkmk/hexo-list-related-posts/blob/master/lib/index.js 17 22 {cap:false} %}
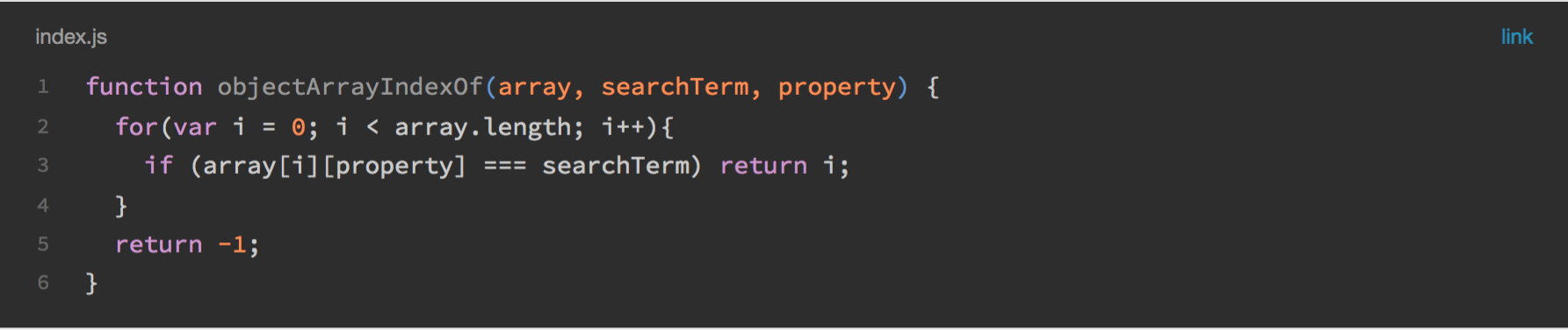
{% ghcode https://github.com/nkmk/hexo-list-related-posts/blob/master/lib/index.js 17 22 {re:true} %}
{% ghcode https://github.com/nkmk/hexo-list-related-posts/blob/master/lib/index.js 17 22 {lang:html} %}