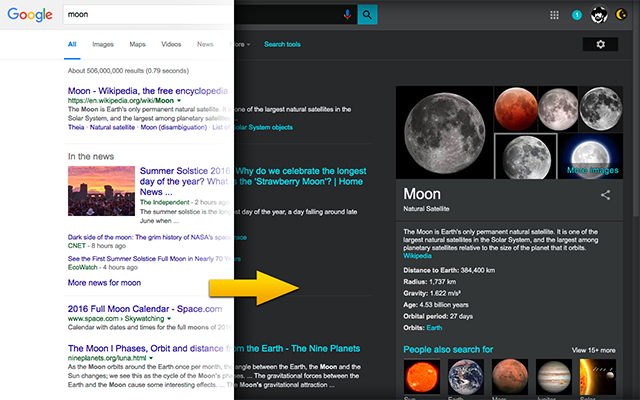
Darkness is a browser extension for Chrome and Firefox that provides dark themes for many popular websites, such as Google, Facebook, Gmail and YouTube.
Using dark themes reduces the eye strain and fatigue caused by a bright screen, helps you sleep faster and better at night, and generally makes you awesome!
Major contributors (10+ commits): Lior Grossman, Theis Villumsen, Nicolas Botello, Derek Bytheway, Matt Tayler
→ Submit fixes and improvements to Darkness
→ Join the Darkness developers community on Facebook
- Supports over 20 websites: Google, Facebook, YouTube, Gmail, Inbox, Google Drive, Google Photos, Google Keep, Google Calendar and Contacts, Dropbox, Twitter, Reddit, Quora, Facebook Messenger, StackOverflow, GitHub, Trello, CloudFlare, ShareLaTeX and others (help us add more)
- Select from 7 dark color themes: Iceberg, Tomorrow, Material Design, Dusk, Red Alert, Coffee, The Matrix (help us add more)
- Written in JavaScript, uses SASS
- Self-hosted. Easy to install on Windows, Mac, Linux
- Also available on Chrome Web Store and Firefox Add-on Store
- Fork the Darkness repository: https://github.com/liorgrossman/darkness/fork
- Clone the fork on your machine:
- If you use SSH:
git clone [email protected]:YOUR_GITHUB_USER/darkness.git - If you use HTTPS:
git clone https://github.com/YOUR_GITHUB_USER/darkness.git
- If you use SSH:
- Go to the Darkness root directory:
cd darkness - Add the original repository as a remote:
- If you use SSH:
git remote add upstream [email protected]:liorgrossman/darkness.git - If you use HTTPS:
git remote add upstream https://github.com/liorgrossman/darkness.git
- If you use SSH:
- Fetch the code:
git fetch upstream - Run
npm installfrom the same directory as package.json to install dependencies and compile all SCSS to CSS (Node.js required)
- Open Chrome and browse to chrome://extensions
- If you've previously installed Darkness from Chrome Web Store, disable it
- Check Developer mode in the top of the Extensions page
- Click Load unpacked
- Choose the sub-directory darkness/chrome-extension (where manifest.json resides)
- Run
gulp ffto replicate and transform the chrome-extension directory to firefox-extension - Open Firefox and browse to about:debugging
- If you've previously installed Darkness from Firefox Add-on store, disable it
- Click Load Temporary Add-on
- Choose the file darkness/firefox-extension/manifest.json
git checkout master
git pull upstream master
npm install
Firefox version only: gulp ffPull requests are welcome! Please see our contribution guide to learn how to quickly improve and extend Darkness
- Join the Darkness Developers Community on Facebook
- Contact us at: [email protected]
- Check out our other projects: BookAuthority and Select New Tab