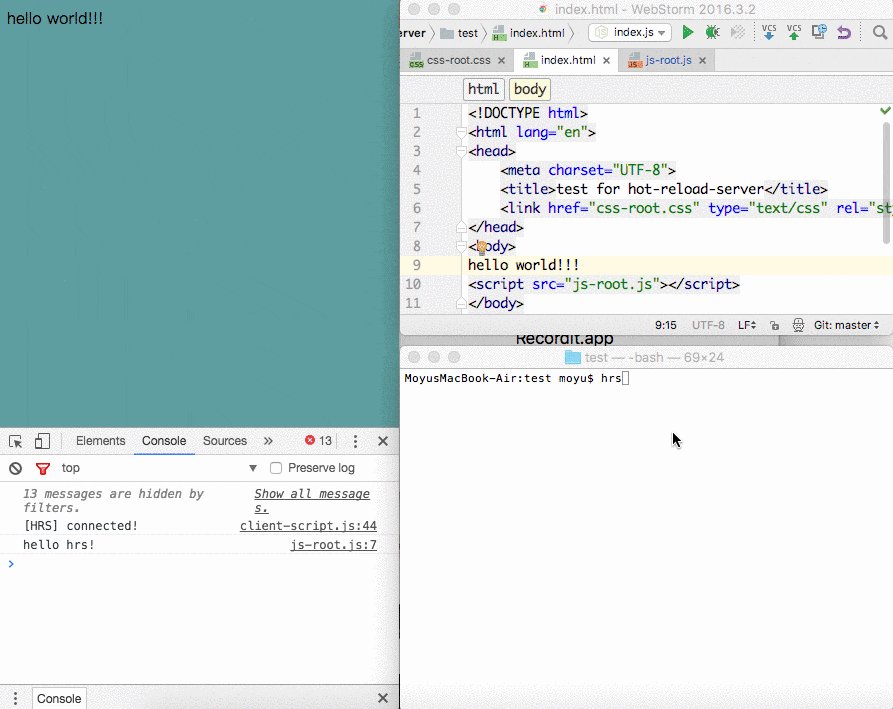
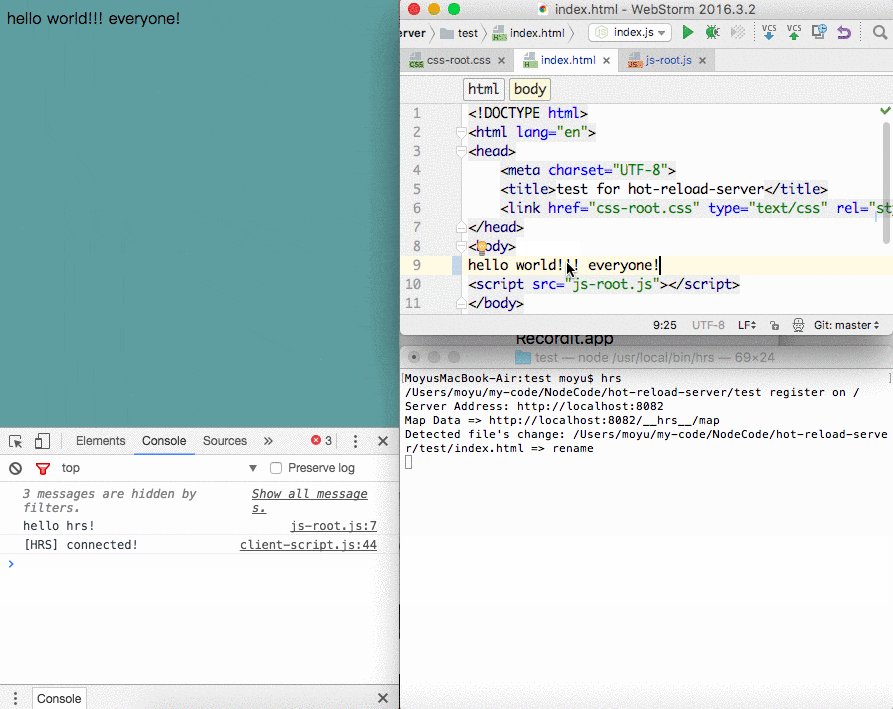
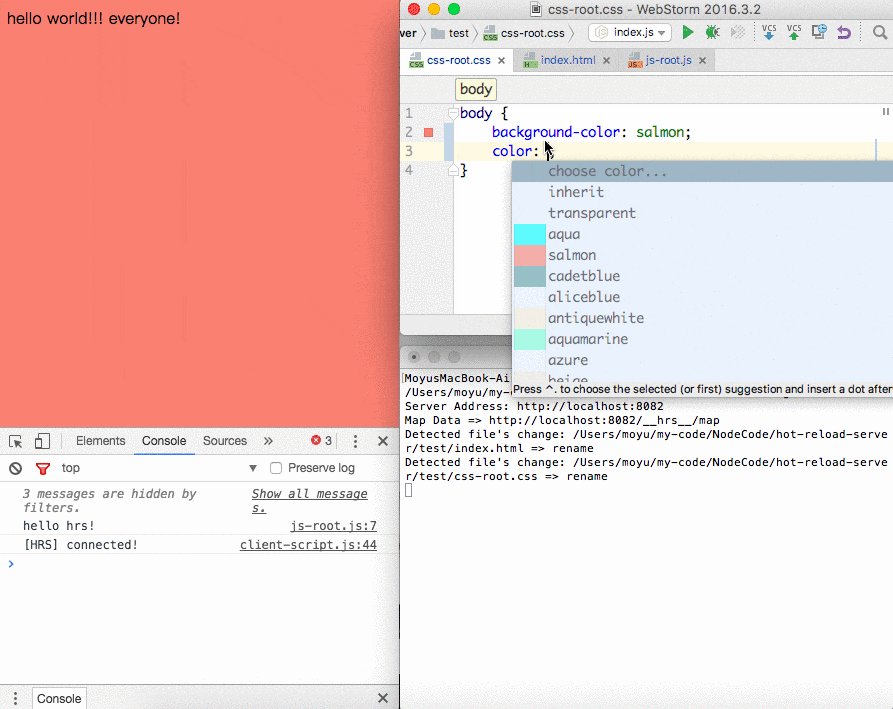
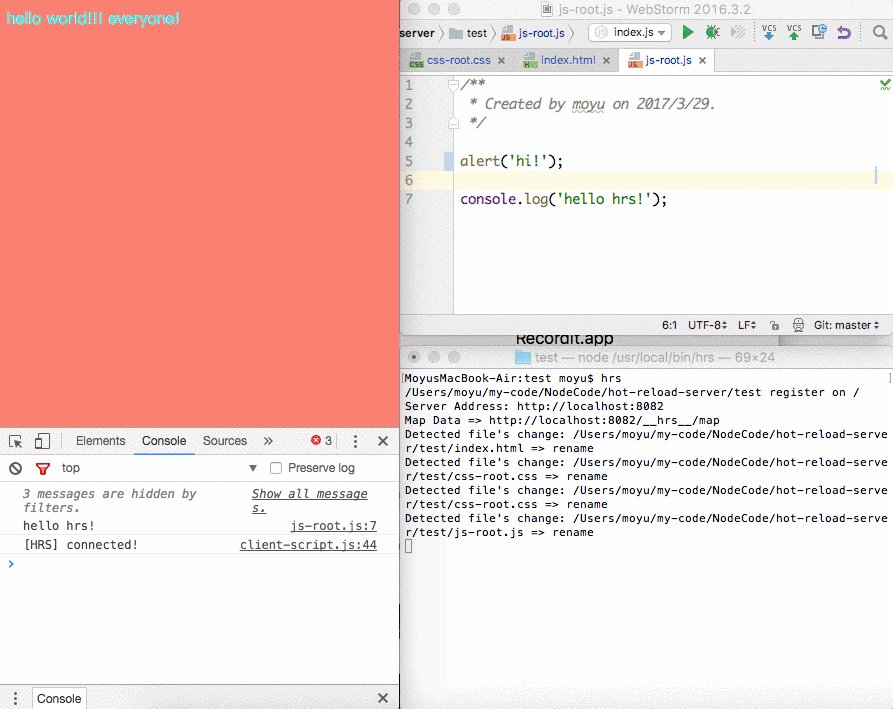
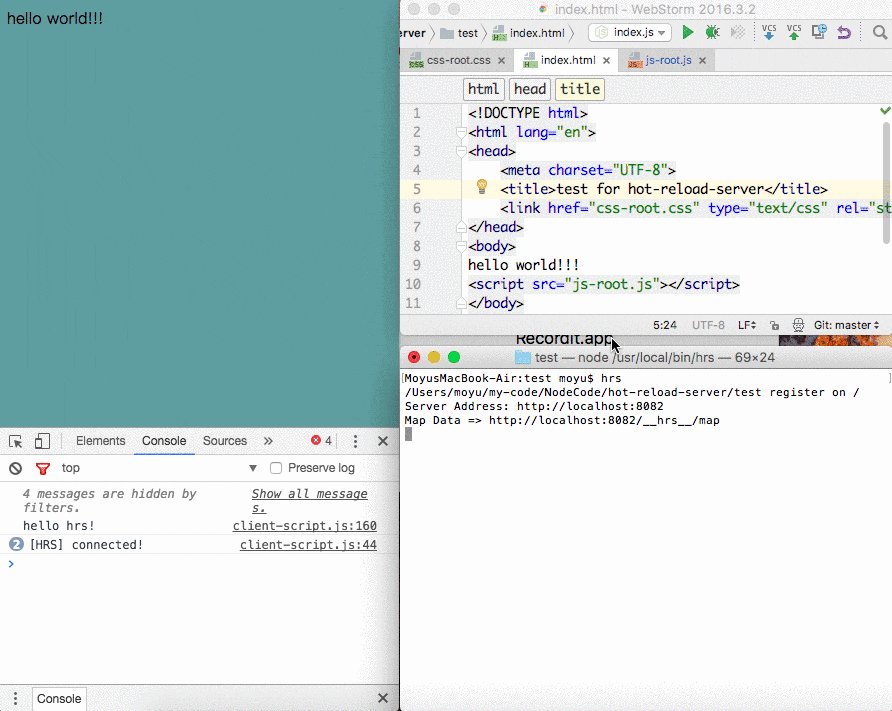
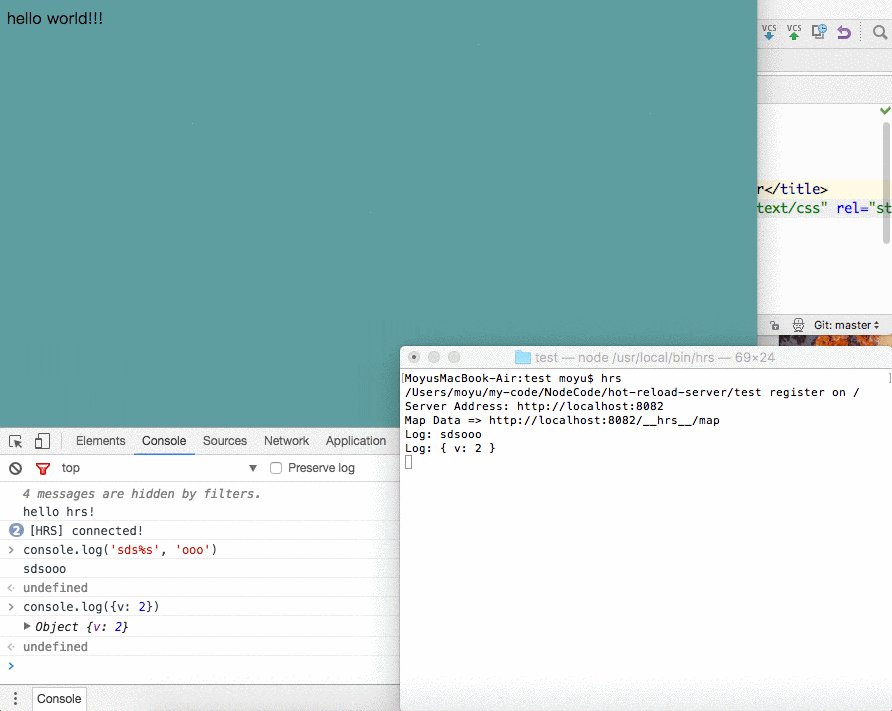
Set up a server for frontend files(html/css/js/favicon) & Watch frontend files.
connected server and client by WebSocket.
-
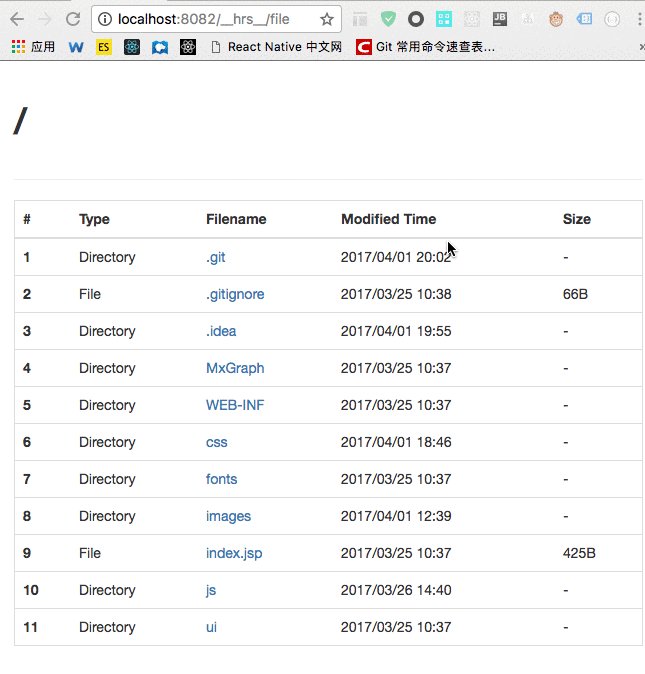
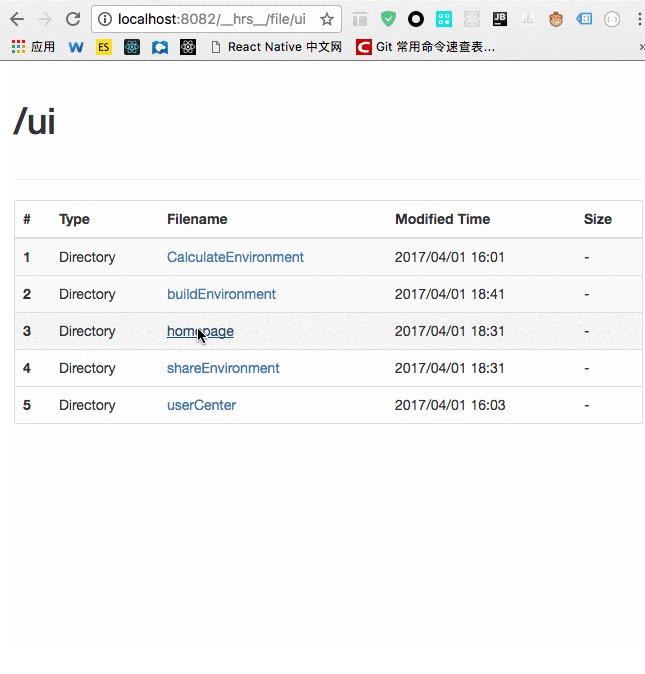
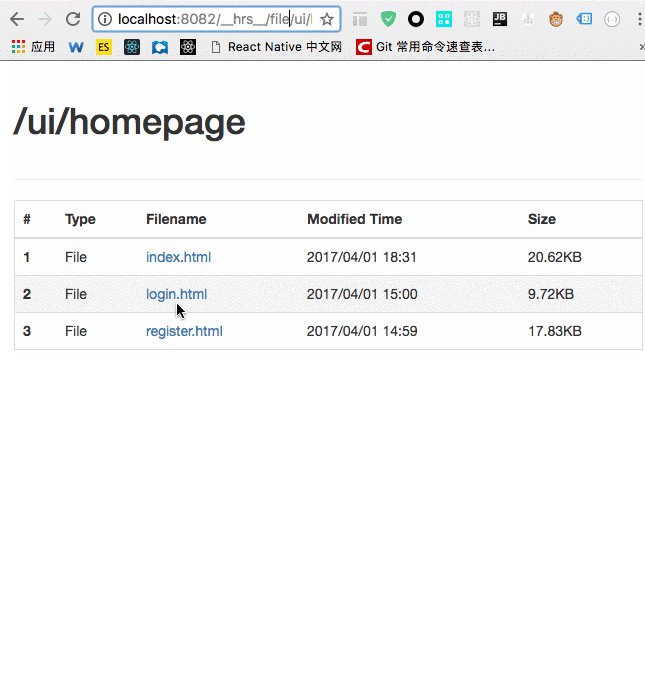
Files View (Easy to open page in root)
http://localhost:8082/__hrs__/file -
Source Map Preview
- Single
http://localhost:8082/index.html.hrs.map{ "/Users/moyu/my-code/JavaCode/dike/js/jquery-1.9.1.js": "../../js/jquery-1.9.1.js", "/Users/moyu/my-code/JavaCode/dike/js/bootstrap.js": "../../js/bootstrap.js", "/Users/moyu/my-code/JavaCode/dike/js/navbar.js": "../../js/navbar.js", "/Users/moyu/my-code/JavaCode/dike/css/font-awesome.min.css": "../../css/font-awesome.min.css", "/Users/moyu/my-code/JavaCode/dike/css/navbar.css": "../../css/navbar.css", "/Users/moyu/my-code/JavaCode/dike/css/conceptModel.css": "../../css/conceptModel.css", "/Users/moyu/my-code/JavaCode/dike/css/dropzone/dropzone.css": "../../css/dropzone/dropzone.css" } - Total
http://localhost:8082/__hrs__/map
- Single
-
Forward Request
http://localhost:8082/__hrs__/forward?url=http://blog.moyuyc.xyz/head.jpg -
Config
Be Namedhrs.config.json current work directory.module.exports = { proxy: { "/api": { target: "http://www.huya.com/longdd", }, "/php": { redirect: true, // default: true target: "http://localhost:63343/start/static",//"http://localhost:6999", changeHost: true, // default: true hot: true, // hot reload enable? default: false // Function/RegExp: will be set root config hotRule if it is null hotRule: function (filename, request) { // console.log(request.url); return /\.(php)$/.test(filename); }, // Function: return local file path mapLocal: function (request) { // request: Express Request Object // console.log('mapLocal', request.originalUrl, request.baseUrl, request.url); const url = request.url.replace(/\?[\s\S]*/, '') return "/Users/moyu/my-code/phpCode/start/static" + url; }, // Function/String: return detected directory path mapRoot: function (request) { // request: Express Request Object return "/Users/moyu/my-code/phpCode/start/static"; } }, }, // RegExp or function (filename) {...} hotRule: /\.(html|htm)$/, // default: /\.(html|htm)$/ setUp: function (app) { /* app is an express server object. */ // http://localhost:8082/test app.get('/test', function (req, res) { res.end("TEST!"); }); } };
npm install -g simple-hot-reload-serverUsage: hrs [-p port] path
Options:
-v --version get current version.
-p --port set port of server. (default: 8082)
-c --config config path. (default hrs.config.js)
-h --help how to use it.
Support Local Server
Importance: Only support files which filename ends with .html/.htm or is required by html/htm
- set up an node server
hrs path/to/front/root
- open html in address
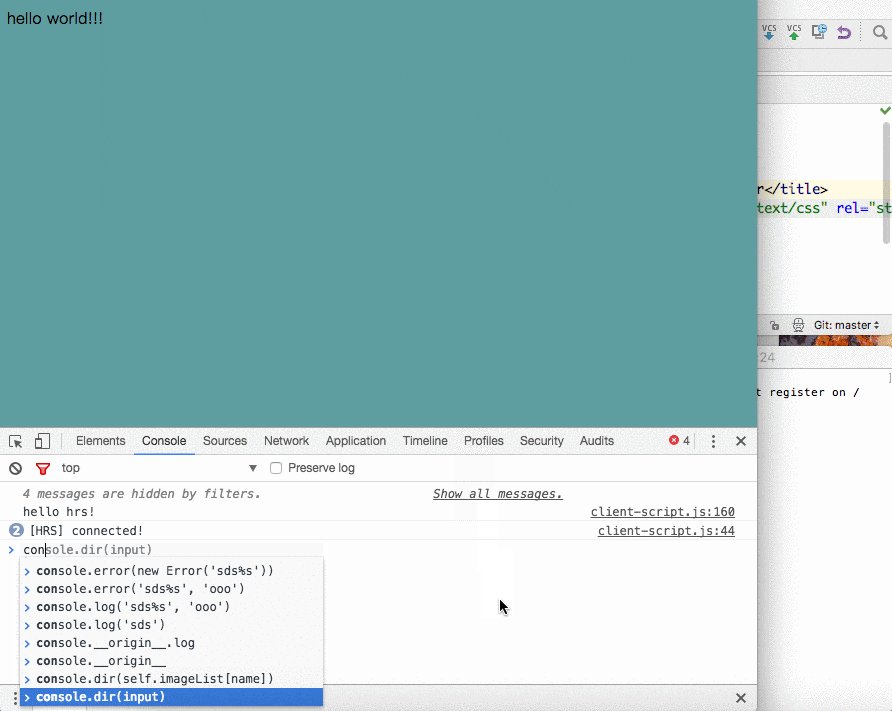
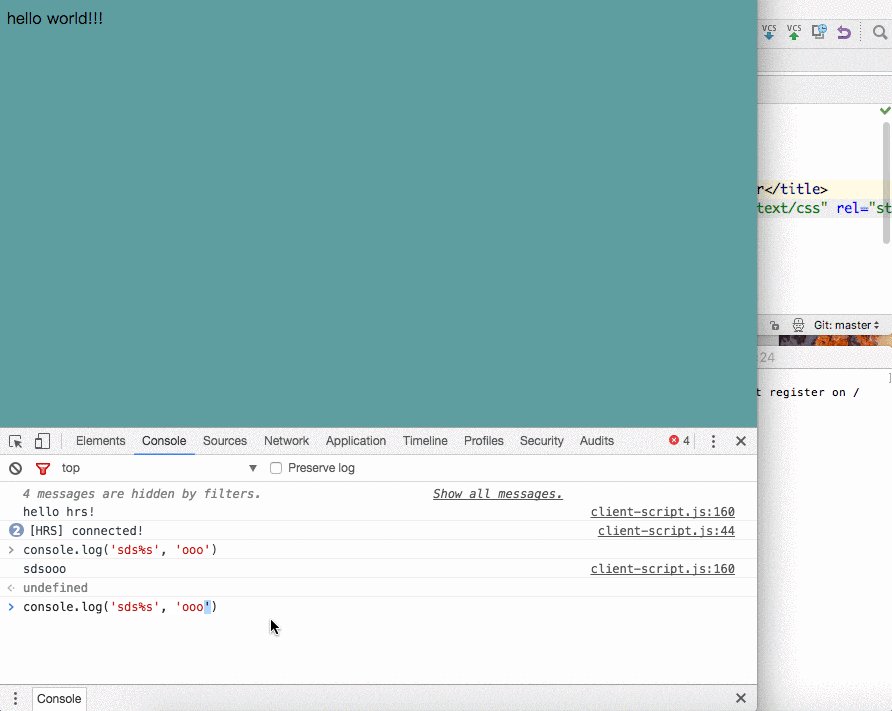
http://localhost:8082/where?dubug=true&reload=truedebug: whetherconsole.log/error/...on browser could print on node server. default: false
reload: whether reload when file changed. default: true
Support CORS
Importance: support all files (php/jsp/asp...)
- set up an node server
hrs
- insert script in HTML manually.
<script src="http://localhost:8082/__hrs__/client-script.js?reload=false&debug=true" hrs-local="/Users/moyu/fe-code/a/b/jsonp.html" hrs-root="/Users/moyu/fe-code" > </script>
hrs-local: map to local html file
hrs-root: node server detect the directory for hot reload.