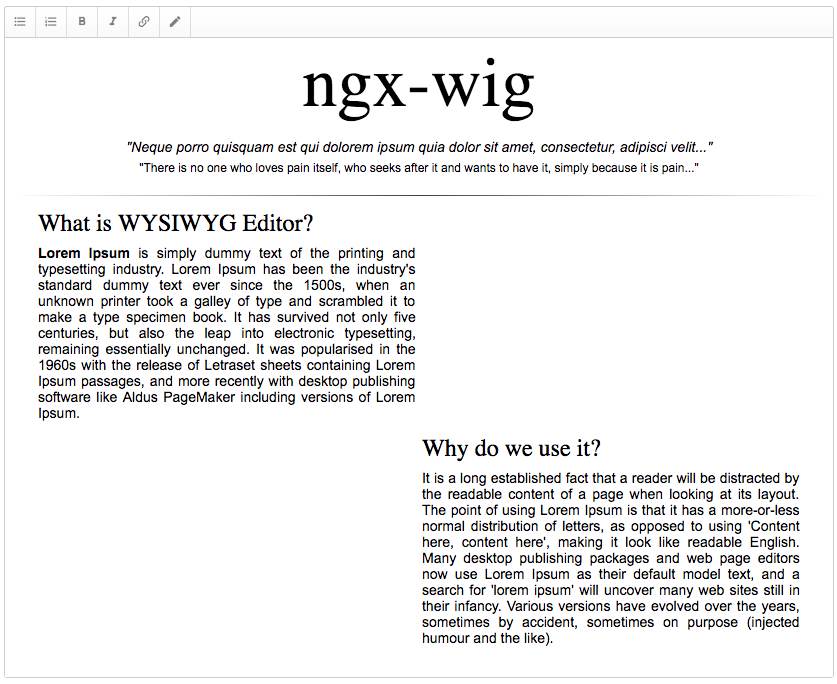
it's only Angular! No jQuery or other WYSIWYG monsters
Since Angular 8 we sync the version and now for each AngularX you will be able to use ngx-wig version X.
For Angular 7 [email protected]
For Angular 6 [email protected]
For Angular 4 and Angular = ^5 - use version [email protected]
Icons are not in the pack! You can use the icons that you like. We recommend to use Material Design Icons
ngx-wig could be simply installed via npm:
npm install ngx-wig --save
The last version on ngx-wig that was built for Angular 4.x is 0.3.6. Any higher version may be not fully compatible with Angular version lower than 5.0.0.
First, import the ngx-wig to your module:
import {NgxWigModule} from 'ngx-wig';
@NgModule({
imports: [ NgxWigModule ]
});it's just attribute directive for textarea:
<link href="https://cdn.materialdesignicons.com/2.1.19/css/materialdesignicons.min.css" rel="stylesheet" />
...
<ngx-wig [content]="text1"></ngx-wig>Quick start ( demo )
<ngx-wig [content]="text1"></ngx-wig>Placeholder ( demo )
<ngx-wig [content]="text1" [placeholder]="'Enter instructions here.'"></ngx-wig>ngModel sync ( demo )
<ngx-wig [(ngModel)]="text1"></ngx-wig>
<ngx-wig [(ngModel)]="text1"></ngx-wig>Set buttons ( demo )
<ngx-wig [content]="text1" [buttons]="'bold, italic'"></ngx-wig>onContentChange Hook ( demo )
<ngx-wig [content]="text1" (contentChange)="result = $event"></ngx-wig>
<div [innerHTML]="result"></div>Reactive FormControl ( demo )
<ngx-wig [formControl]="text1"></ngx-wig>Two-way binding ( demo )
<ngx-wig [(ngModel)]="text1"></ngx-wig>Please check an example here https://stackblitz.com/edit/ngx-wig-sample-plugins?file=src/app.ts
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run buildTo lint all *.ts files:
$ npm run lintMIT © Stepan Suvorov