Side effects inspector for Redux Ship.
Download on the Chrome Web Store.
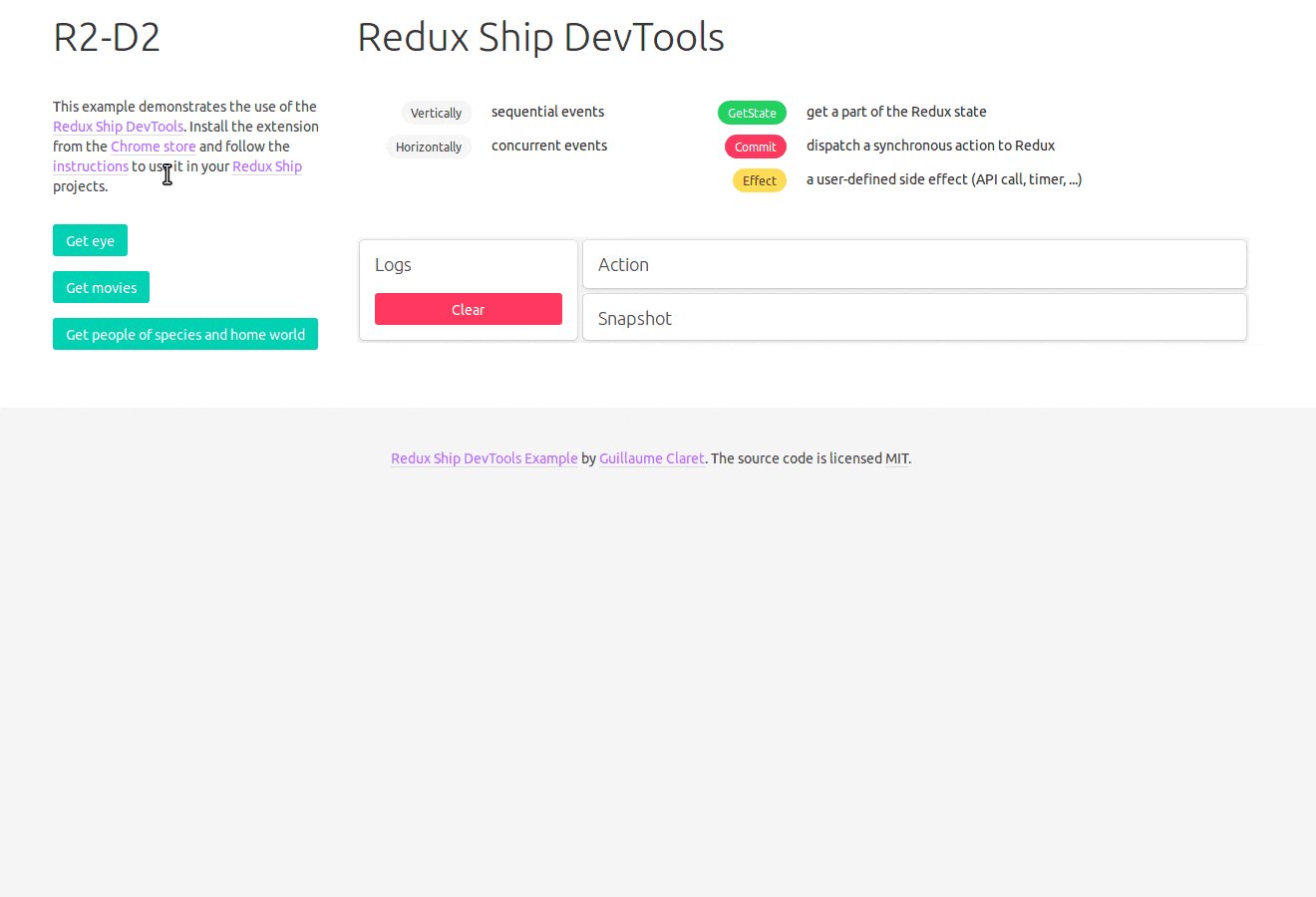
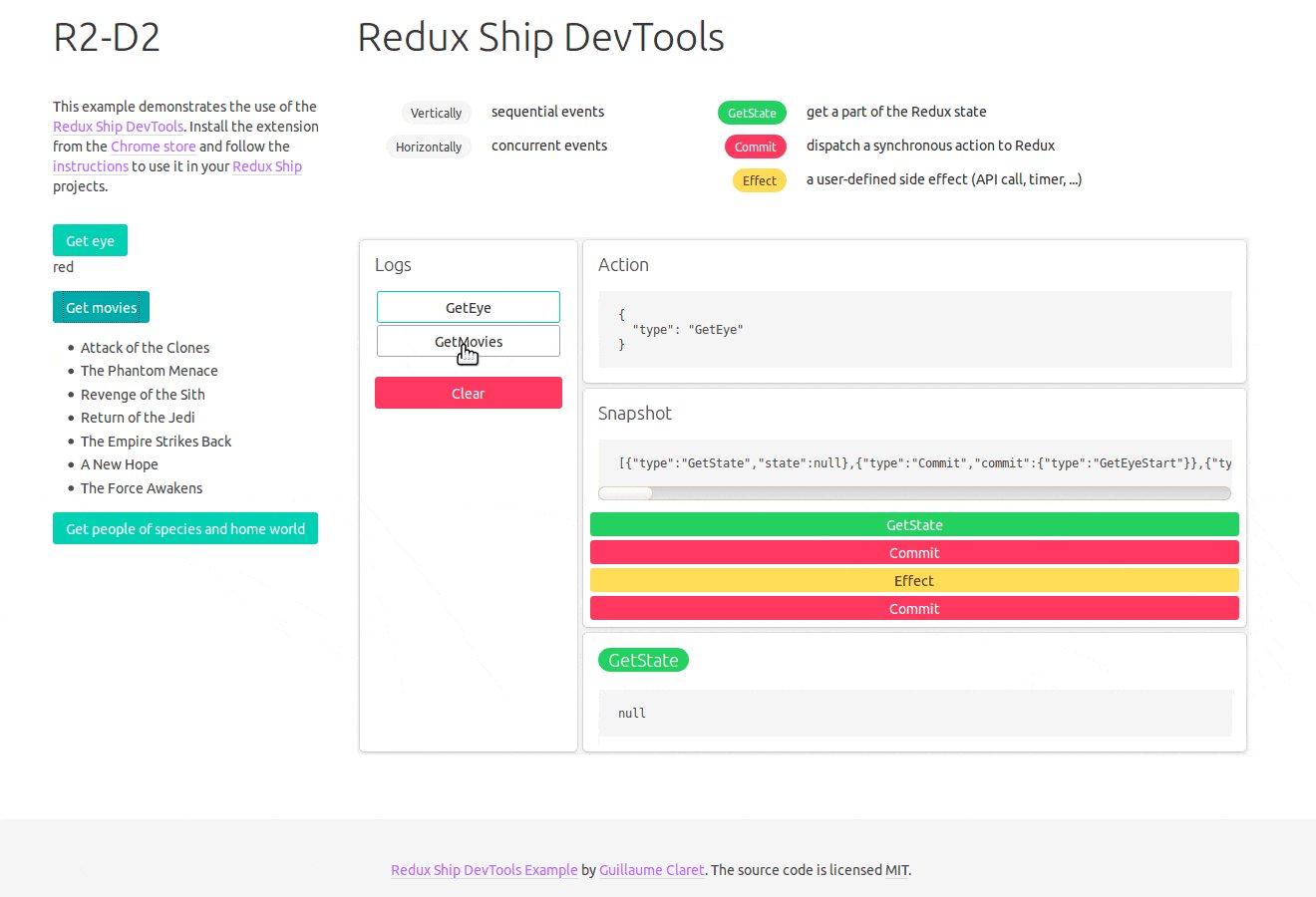
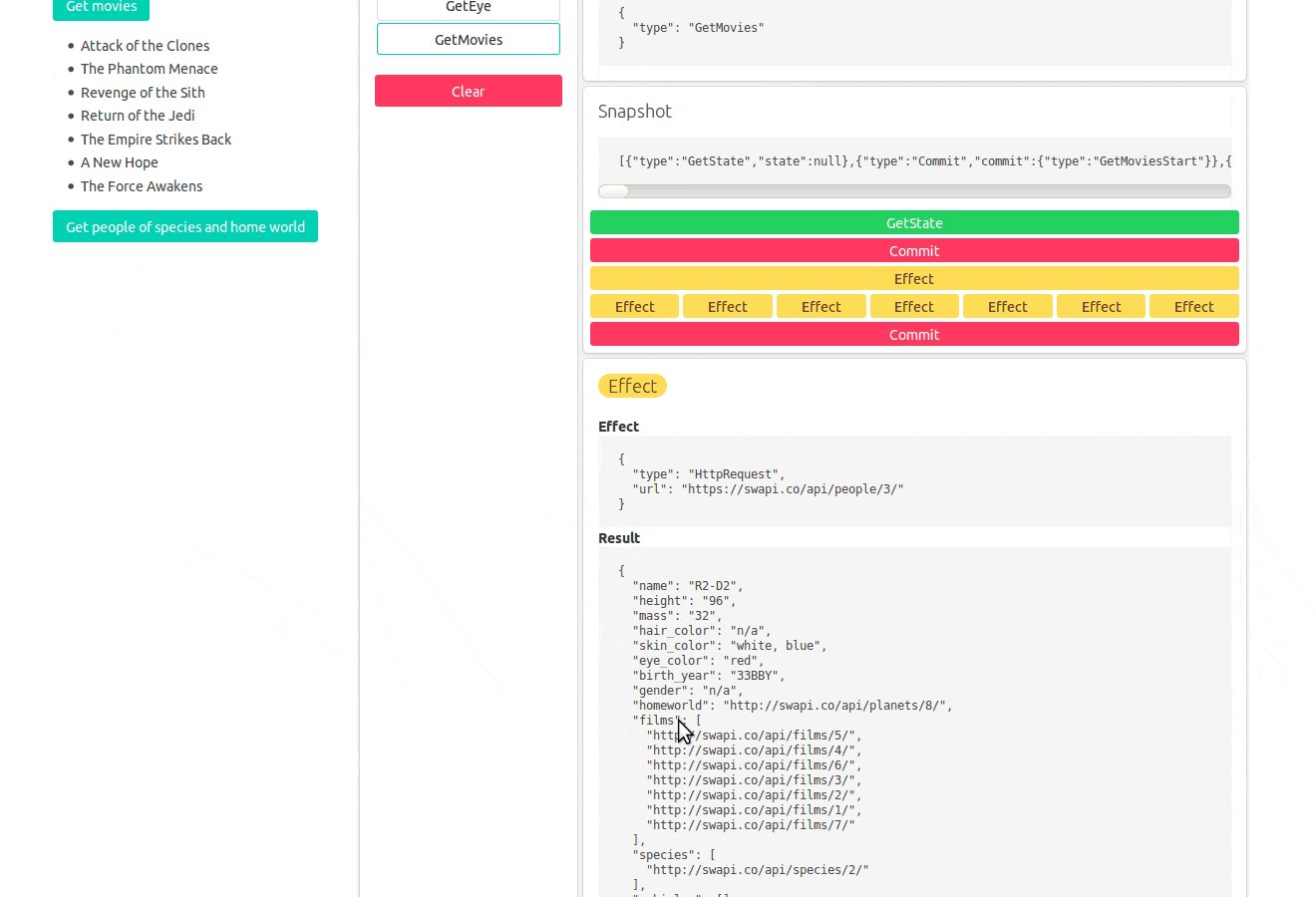
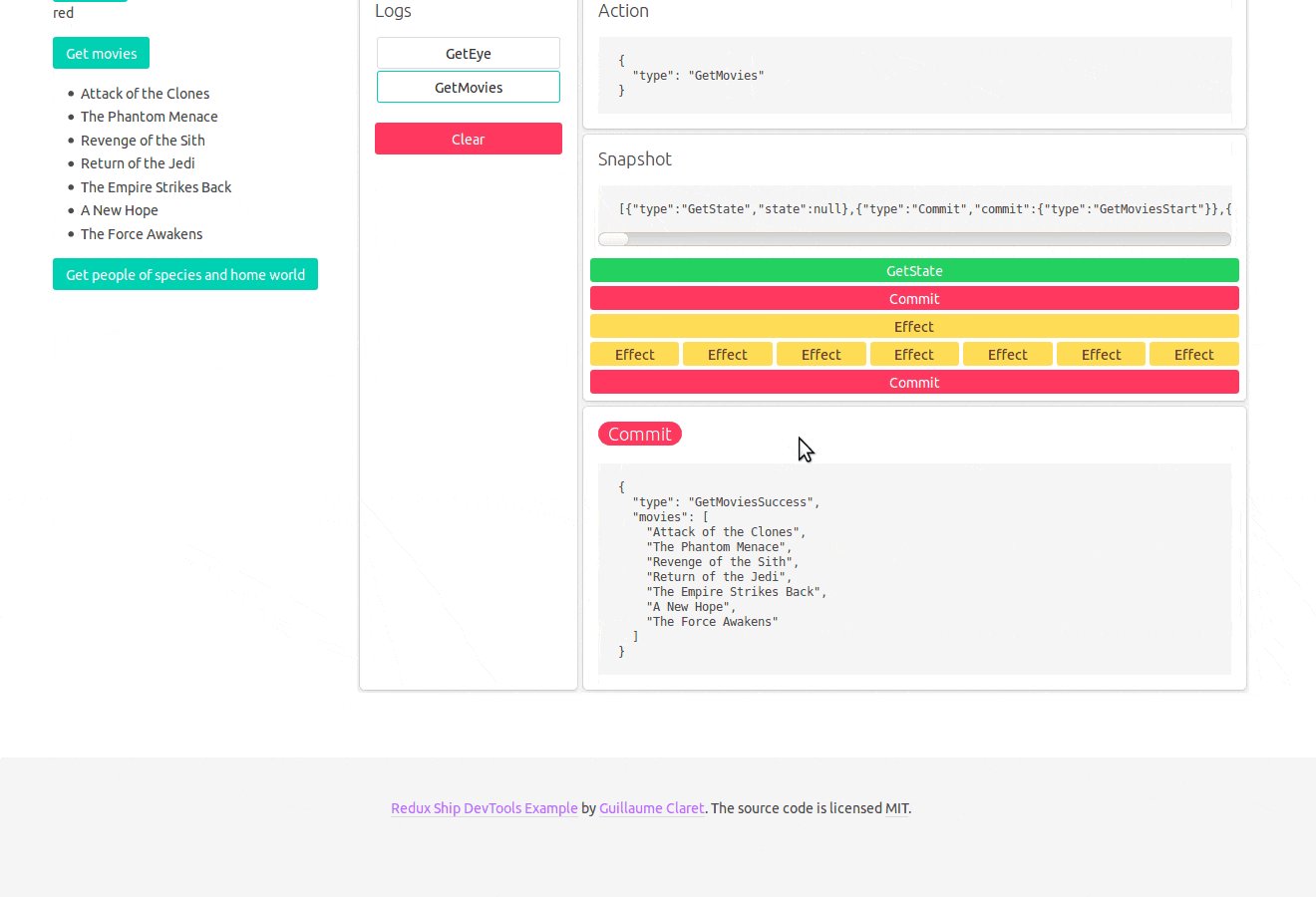
The Redux Ship DevTools show a 2D view of the side effects of a Redux Ship program:
- vertically: sequential side effects;
- horizontally: concurrent side effects.
Go to the demo page to see a live example 🚀.
Download the extension on the Chrome Web Store (other platforms are not supported yet).
To enable the Redux Ship DevTools extension in a project you need to connect it to your code. For that, install the devtools package:
npm install redux-ship-devtools
and wrap your controller:
import * as ShipDevTools from 'redux-ship-devtools';
function dispatch(action: Controller.Action): void {
Ship.run(Effect.run, store, ShipDevTools.inspect(Controller.control)(action));
}<Action, Effect, Commit, State, A>(
control: (action: Action) => Ship<Effect, Commit, State, A>
) => (action: Action) => Ship<Effect, Commit, State, A>Returns a function behaving as control but sending snapshots to the Redux Ship DevTools.