Starter WooCommerce theme, how it looks/works by default see here https://starter-demo.dakha.info/shop.
Open source, free to use - MIT license.
This theme keeps your time: it provides main ecommerce pages ready for easy and fast customize (home, catalog, single page) and a few great features which usually used or must have.
- easy to customize layout
- it developed in according with WPCS so existing custom code is secure
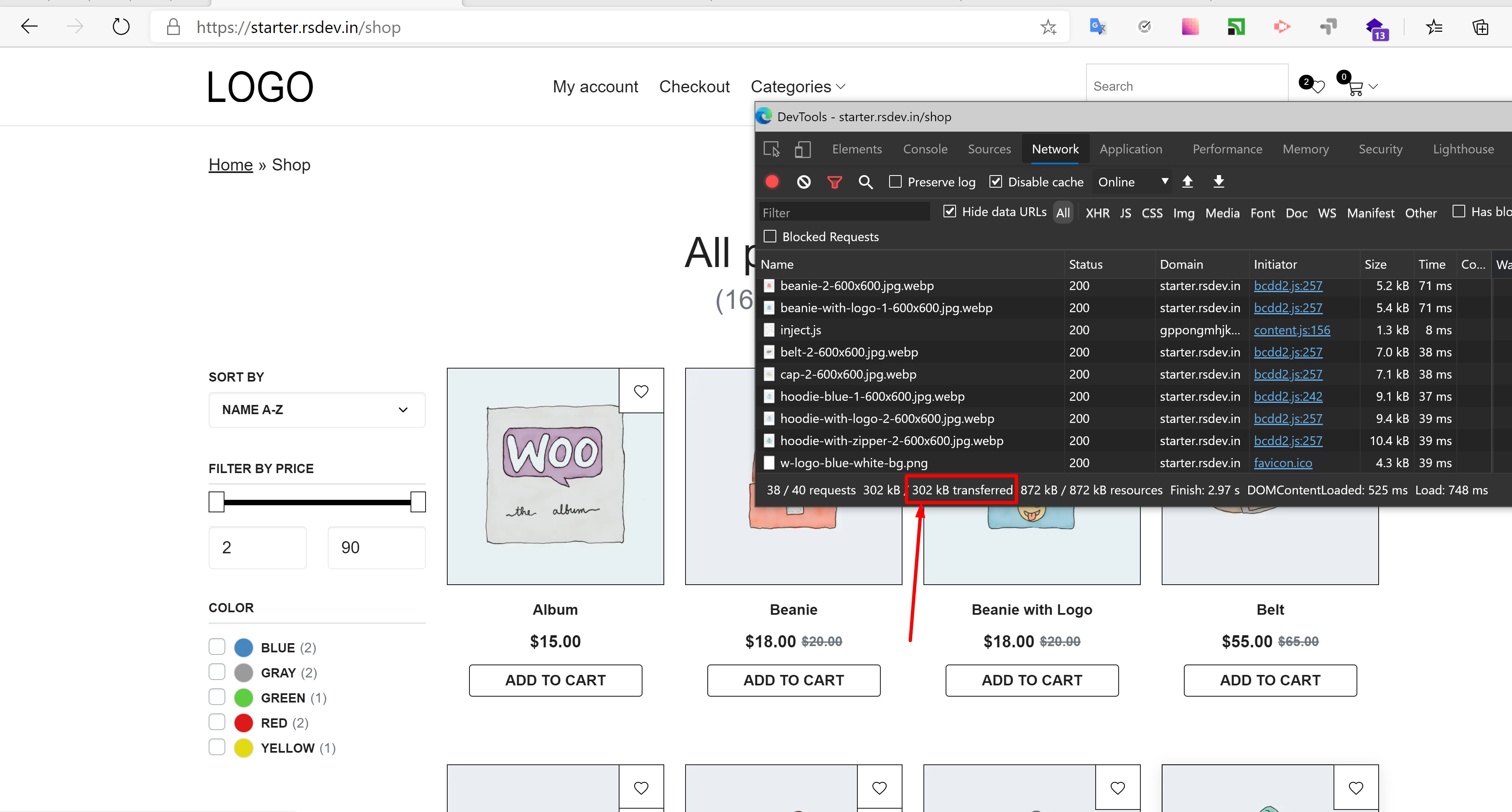
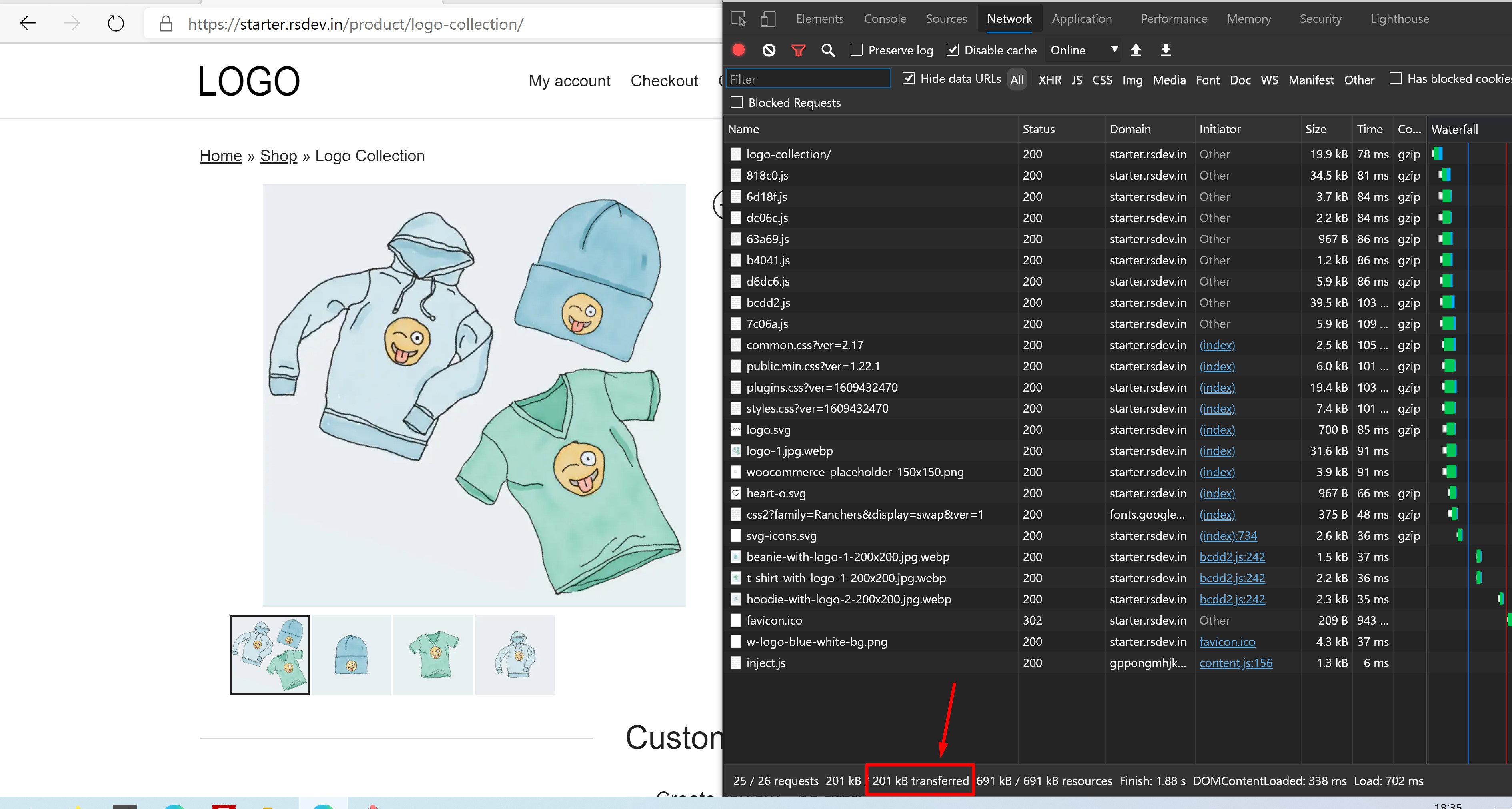
- load speed ready: load time for dekstop is under 1 second, for mobile is under 3 seconds; the weight of homepage and catalog is only about 300kb, the weight of single product page is only about 200kb.
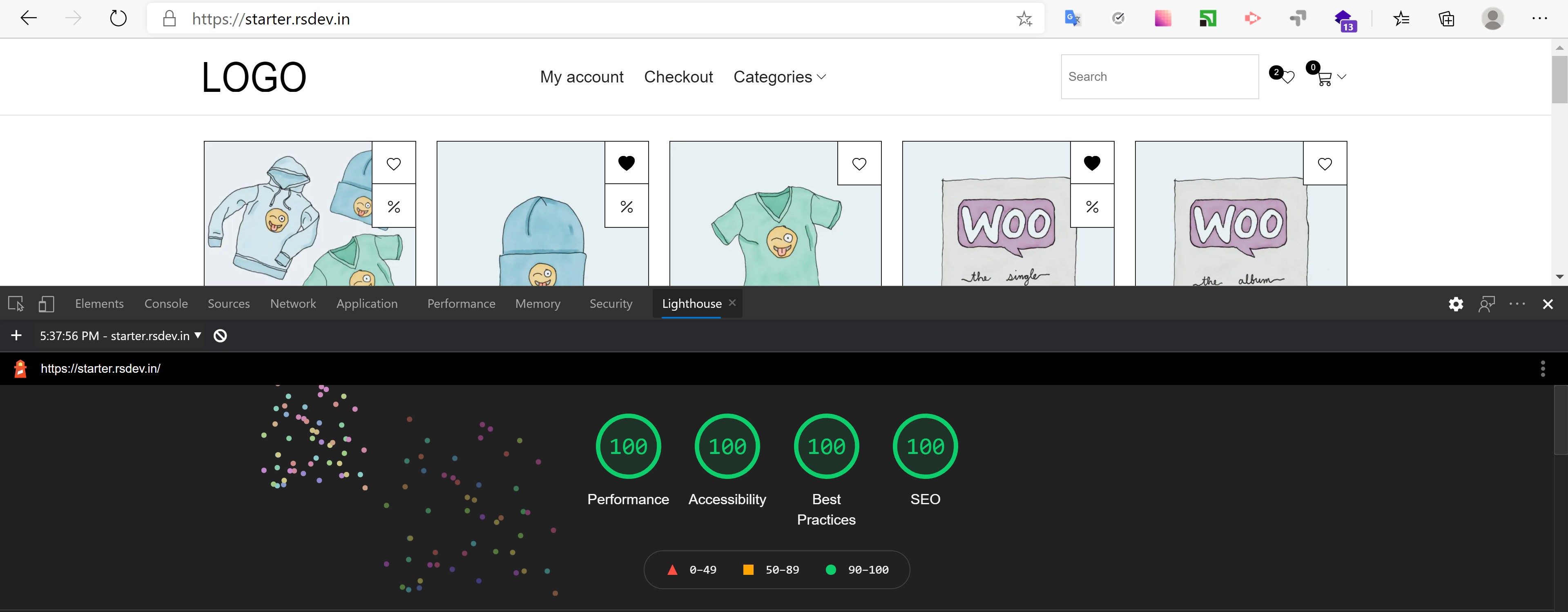
- lighthouse: seo, best practice, accessability is 100! Performance (aka google pagespeed): it's 96-100 for homepage, shop, category, product page, support and simple pages.
- retina ready
- extended by a few cool features (plugin-less): ajax filter/sort/pagination, color filters, filter display types, google fonts, comments, menus.
- frontend plugins (which affects to home, catalog, single) are require code integration via shortcodes or functions usually - due theme does not used hooks for these pages (i.e. just "install plugin and activate" - does not works)
Probably Starter will works with other plugin versions - but with versions below it's tested.
-
WordPress >= 5.9
-
ACF >= 5.11.4
-
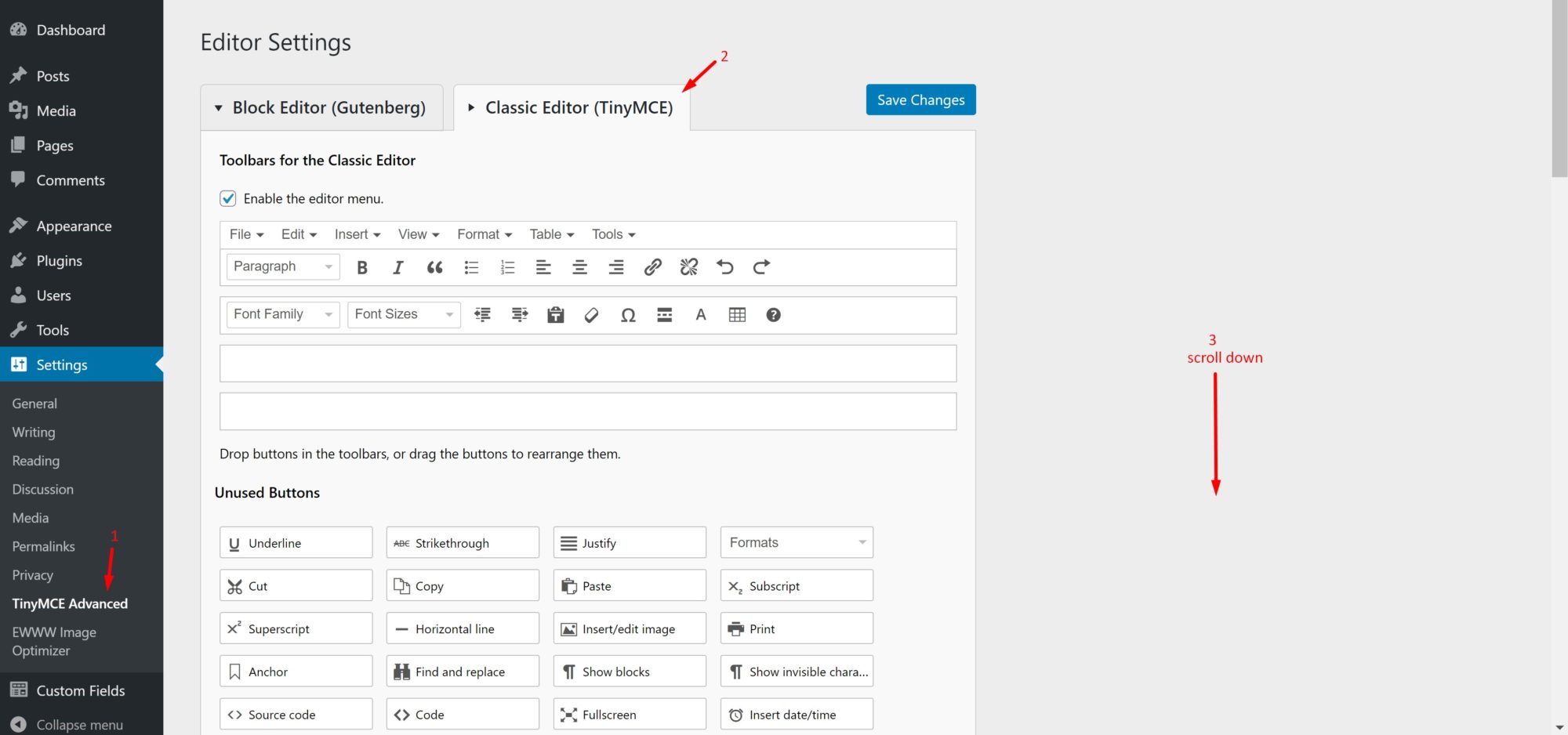
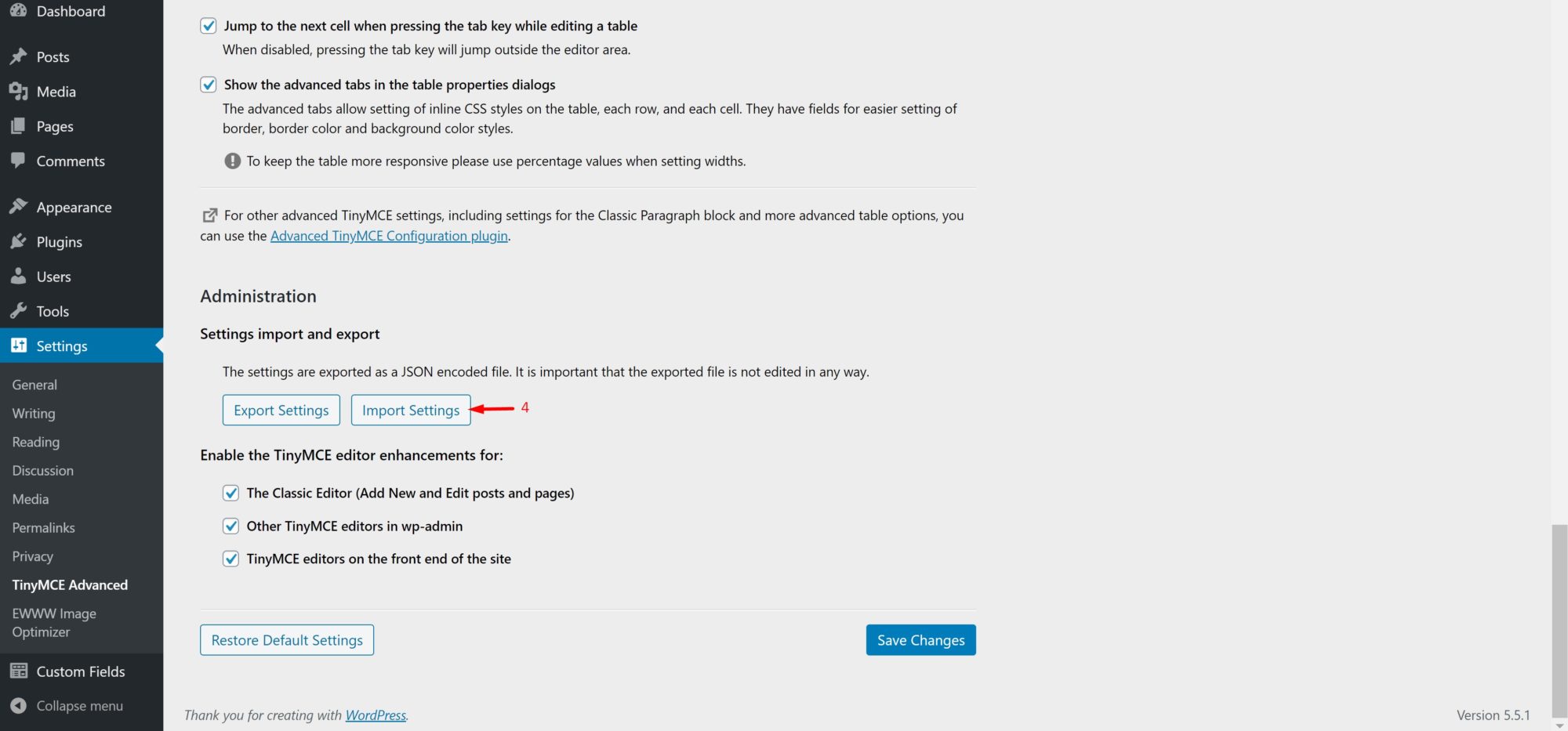
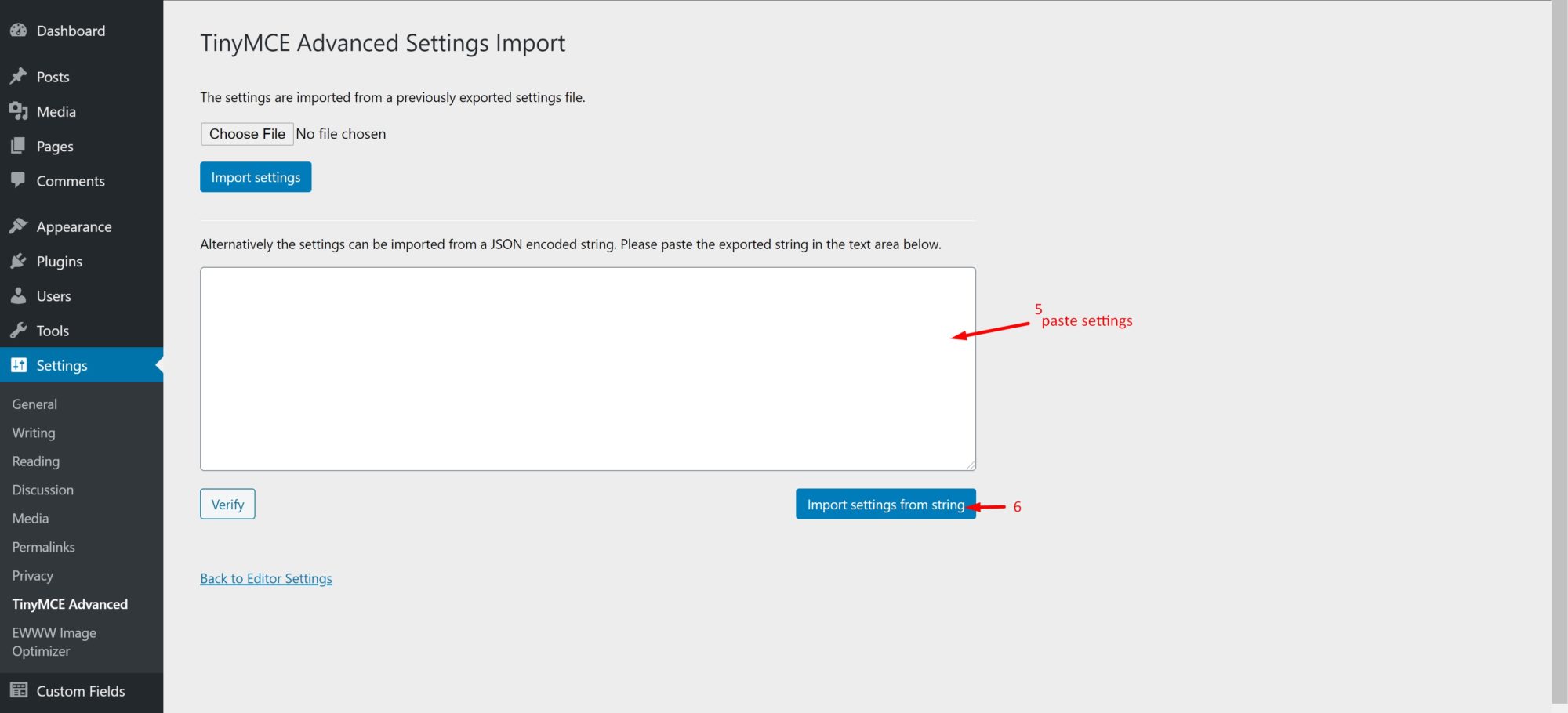
Advanced Editor Tools (previously TinyMCE Advanced) >= 5.6.0
Show details
After installation copy settings{ "settings": { "toolbar_1":"bold,italic,underline,forecolor,blockquote,bullist,numlist,alignleft,aligncenter,alignright,alignjustify,link,unlink,undo,redo,wp_adv", "toolbar_2":"formatselect,fontselect,fontsizeselect,styleselect,pastetext,removeformat,fullscreen", "toolbar_3":"", "toolbar_4":"", "options":"advlist,menubar_block,merge_toolbars", "plugins":"advlist", "toolbar_block":"core\/image,core\/image", "toolbar_block_side":"tadv\/sup,tadv\/sub,core\/strikethrough,core\/code,tadv\/mark,tadv\/removeformat", "panels_block":"tadv\/color-panel,tadv\/background-color-panel", "toolbar_classic_block":"formatselect,bold,italic,blockquote,bullist,numlist,alignleft,aligncenter,alignright,link,forecolor,backcolor,table,wp_help" }, "admin_settings": { "options":"hybrid_mode,classic_paragraph_block,table_resize_bars,table_grid,table_tab_navigation,table_advtab", "disabled_editors":"" } } -
Classic Editor >= 1.6.2
-
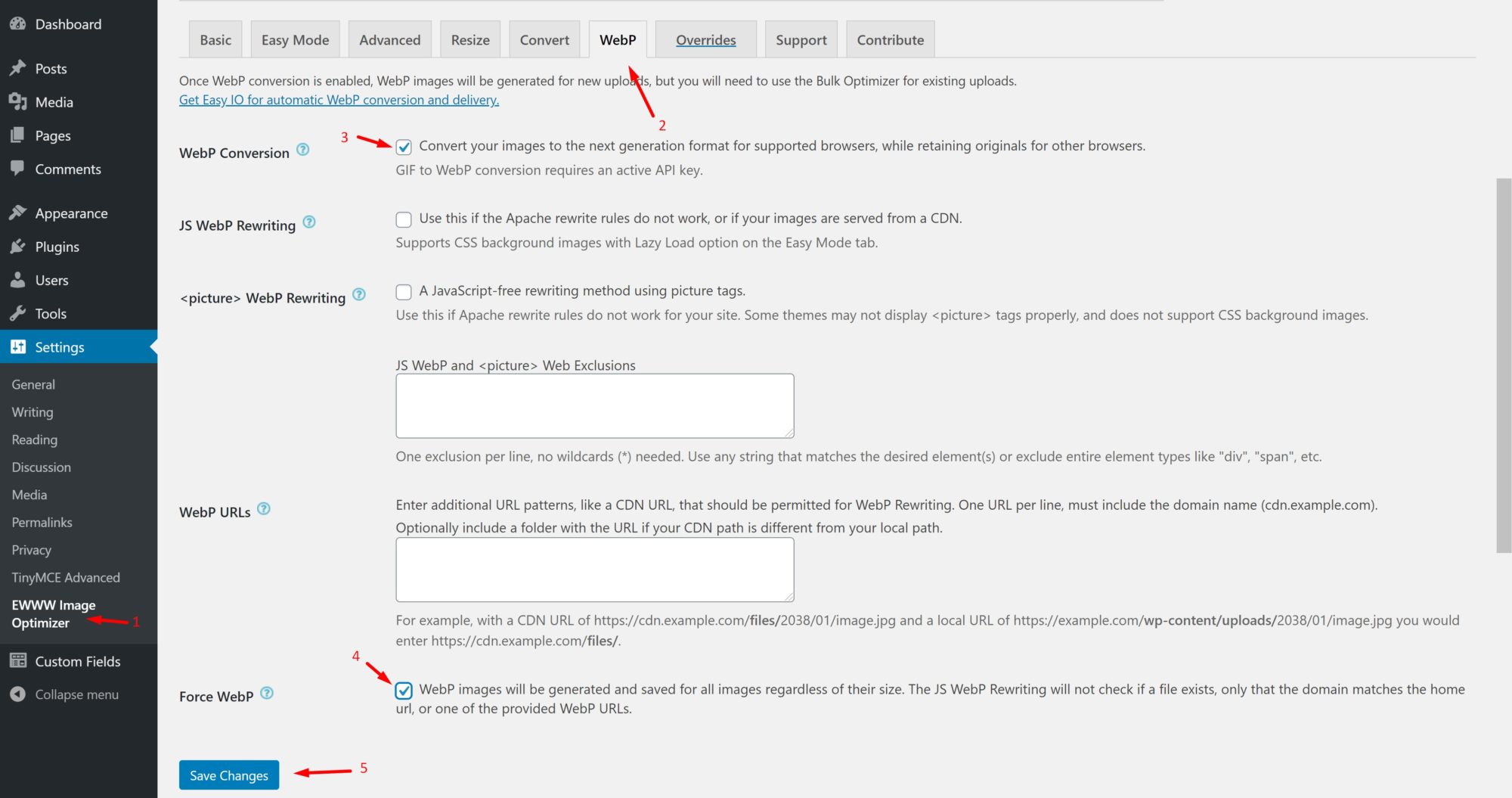
EWWW Image Optimizer >= 6.4.1
-
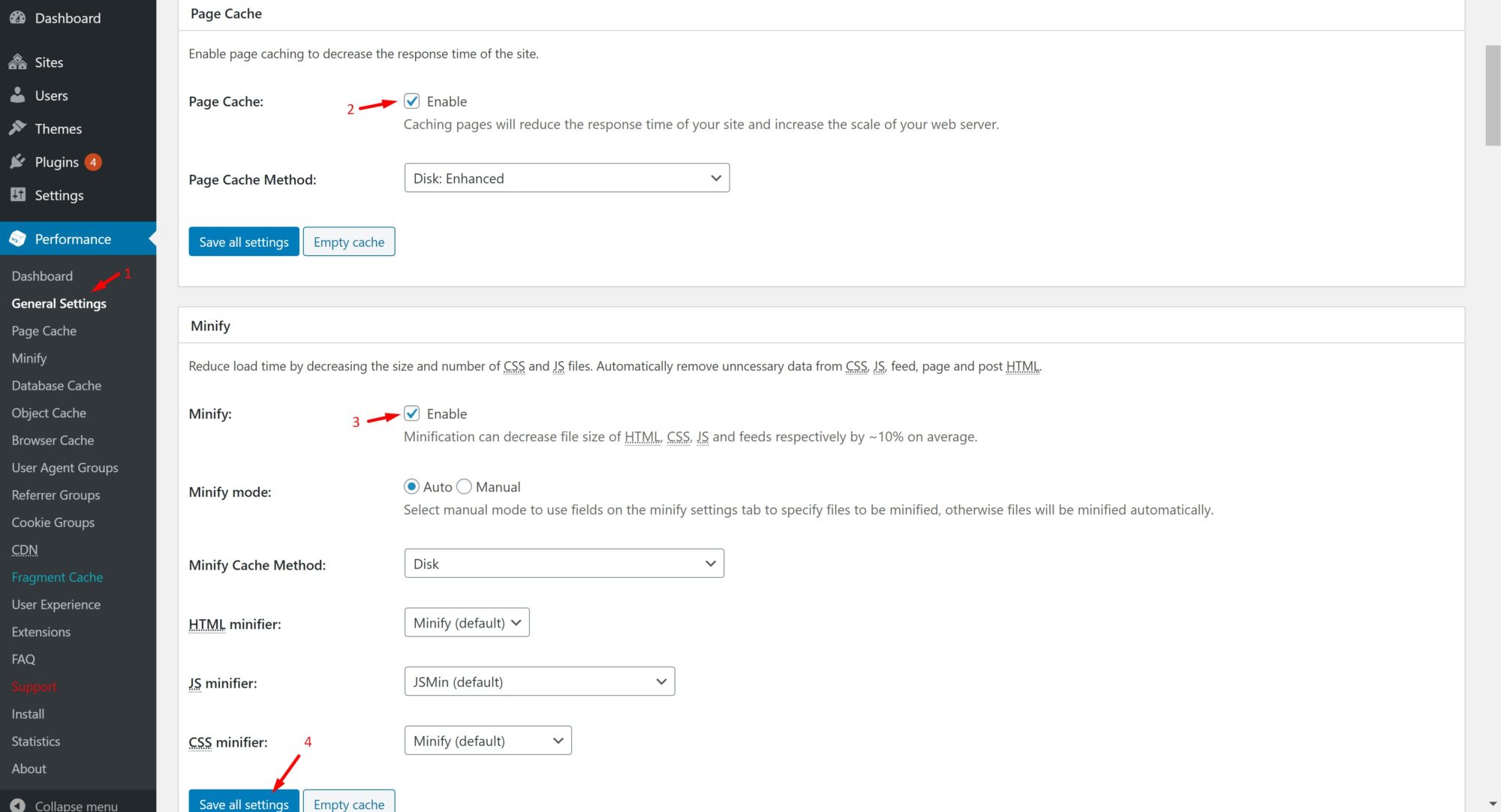
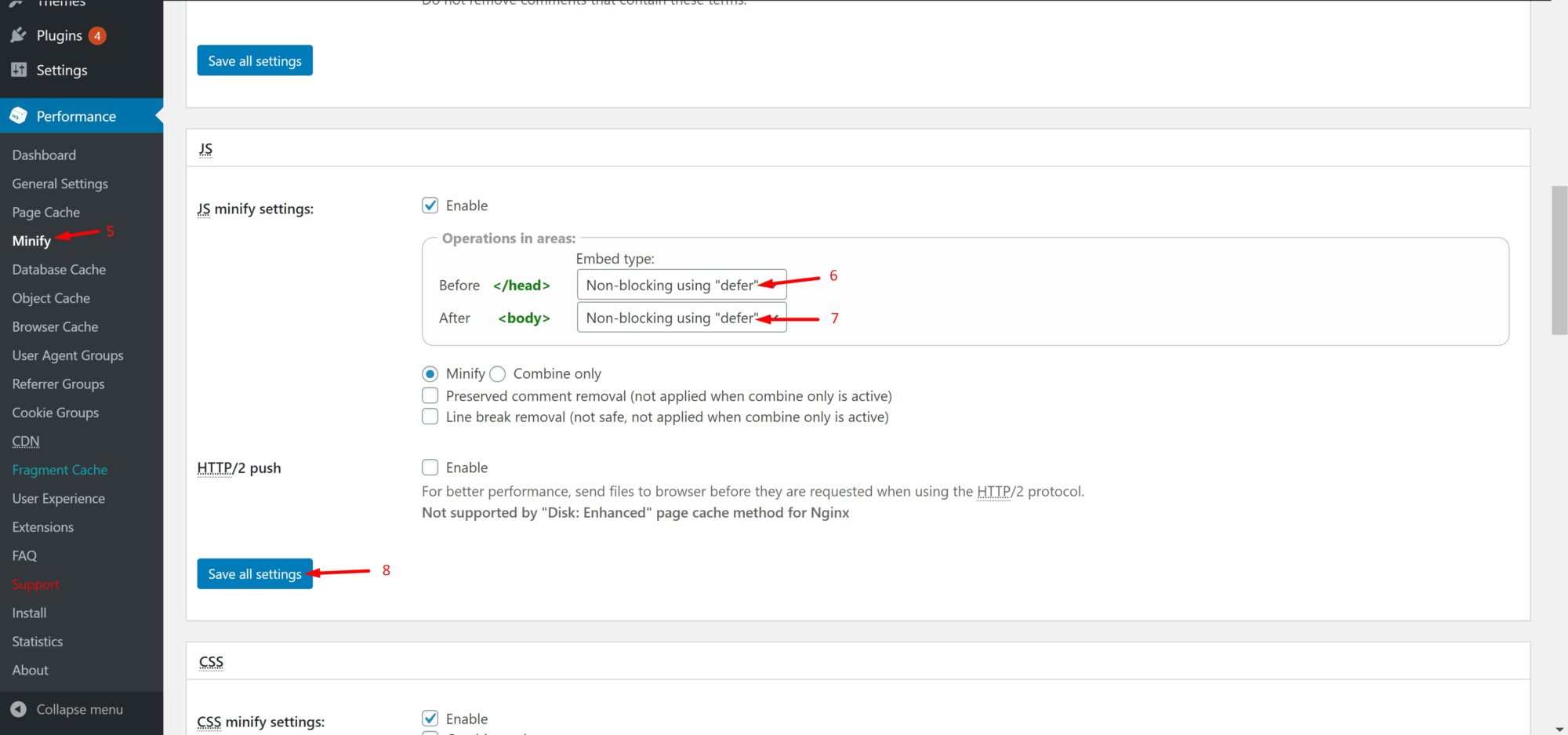
W3 Total Cache >= 2.2.1
-
Node.js = 17.x.x (**IMPORTANT for Windows: be sure that you're using x86 version, e.g. v17)
-
gulp = 4.0.2 (how to install - see next step Setup)
- Install Requirements
- Install gulp globally (if it's not installed yet) - do it once
npm i --global gulp-cli
- Go to theme folder and run cmd/terminal and install packages
npm i
- Setup your local domain in
config.js: replaceyourdomaininto your local domain - it's required for browserSync and for Critical CSS
Default task (for development):
gulpOpen site with port 4000 to get browserSync reloads.
Production task:
gulp production- WooCommerce >= 6.2.0
- Advanced Woo Search >= 2.47 (see Widgets (search, minicart, wishlist) in menu)
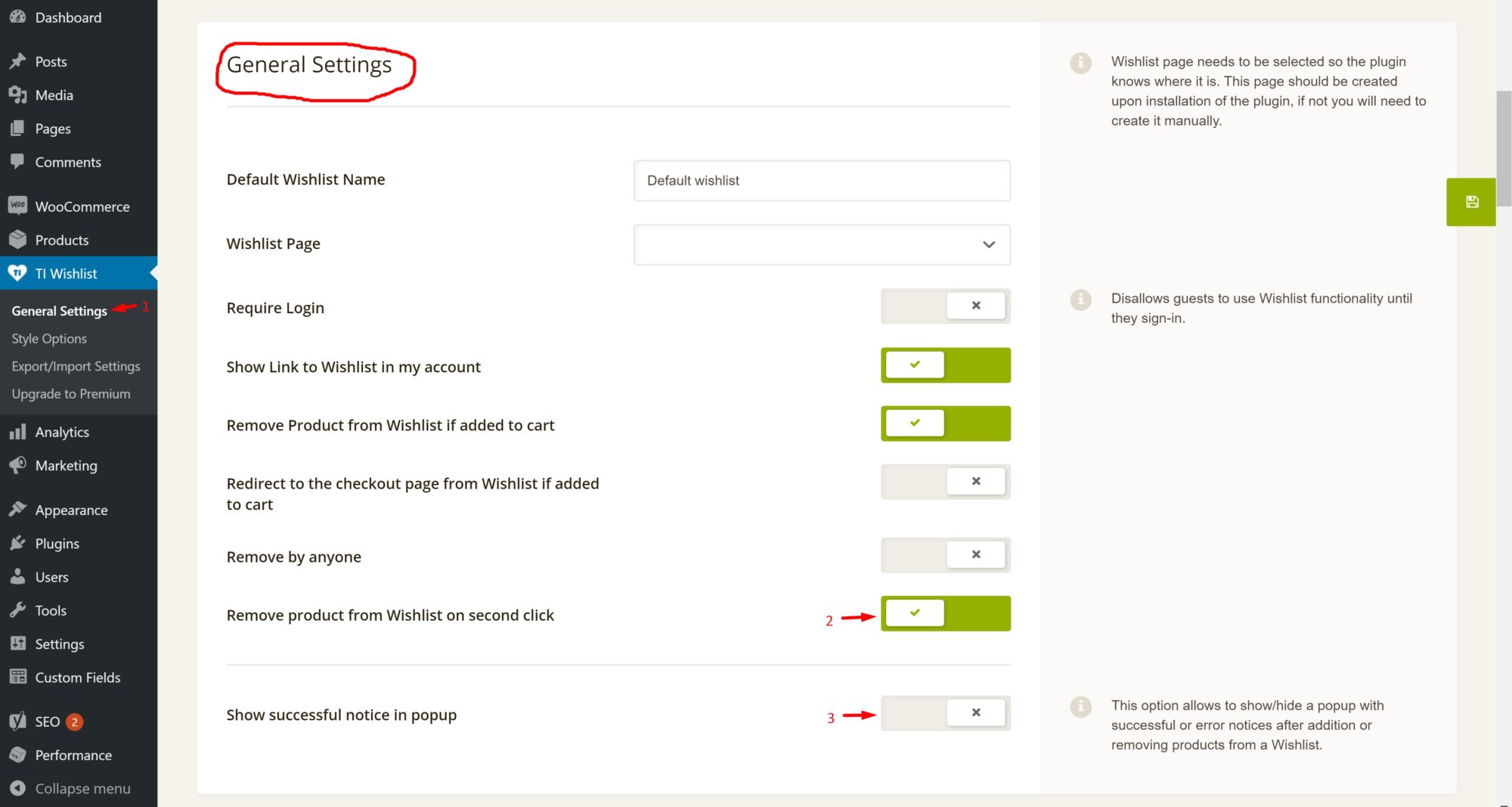
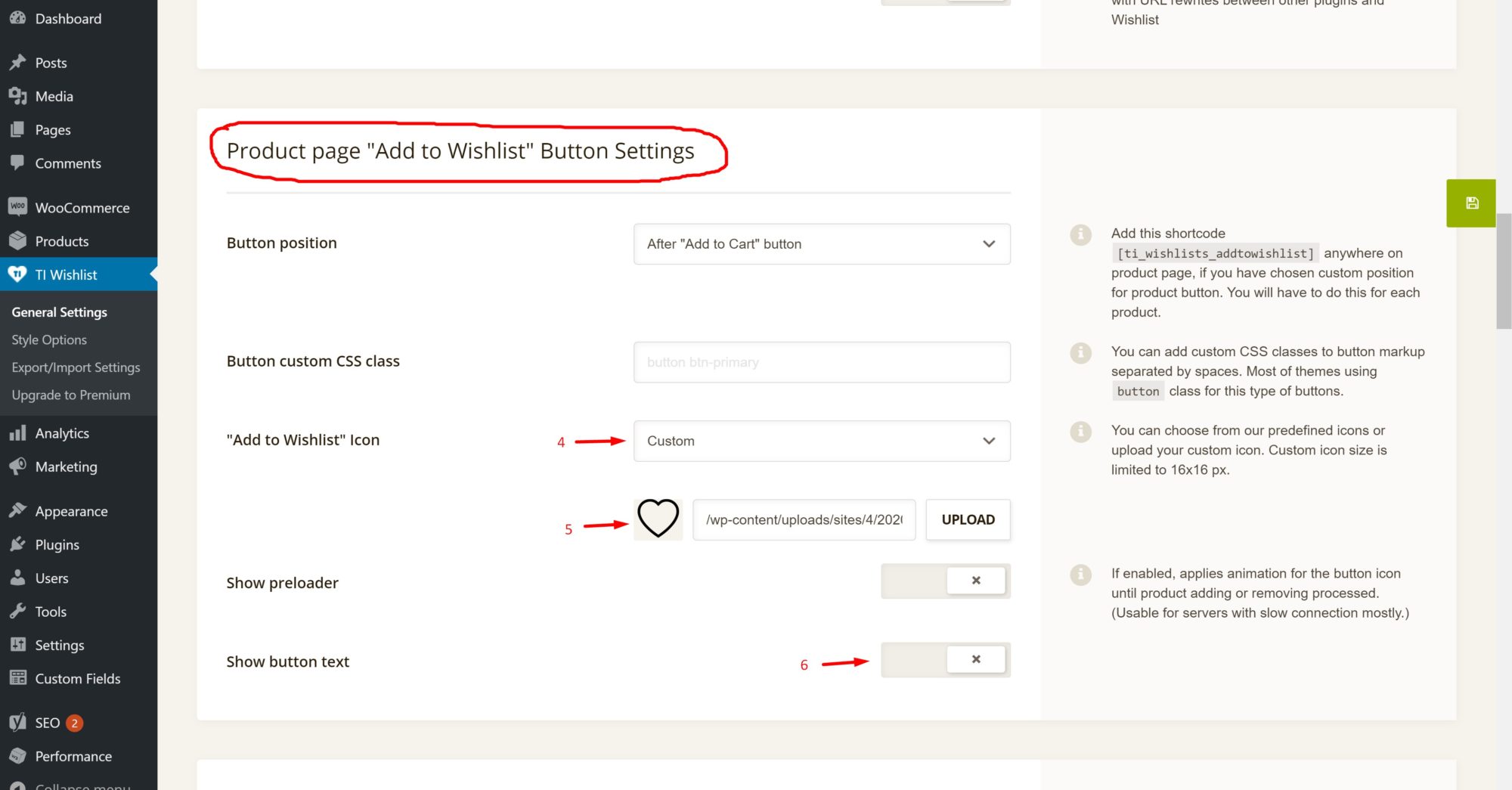
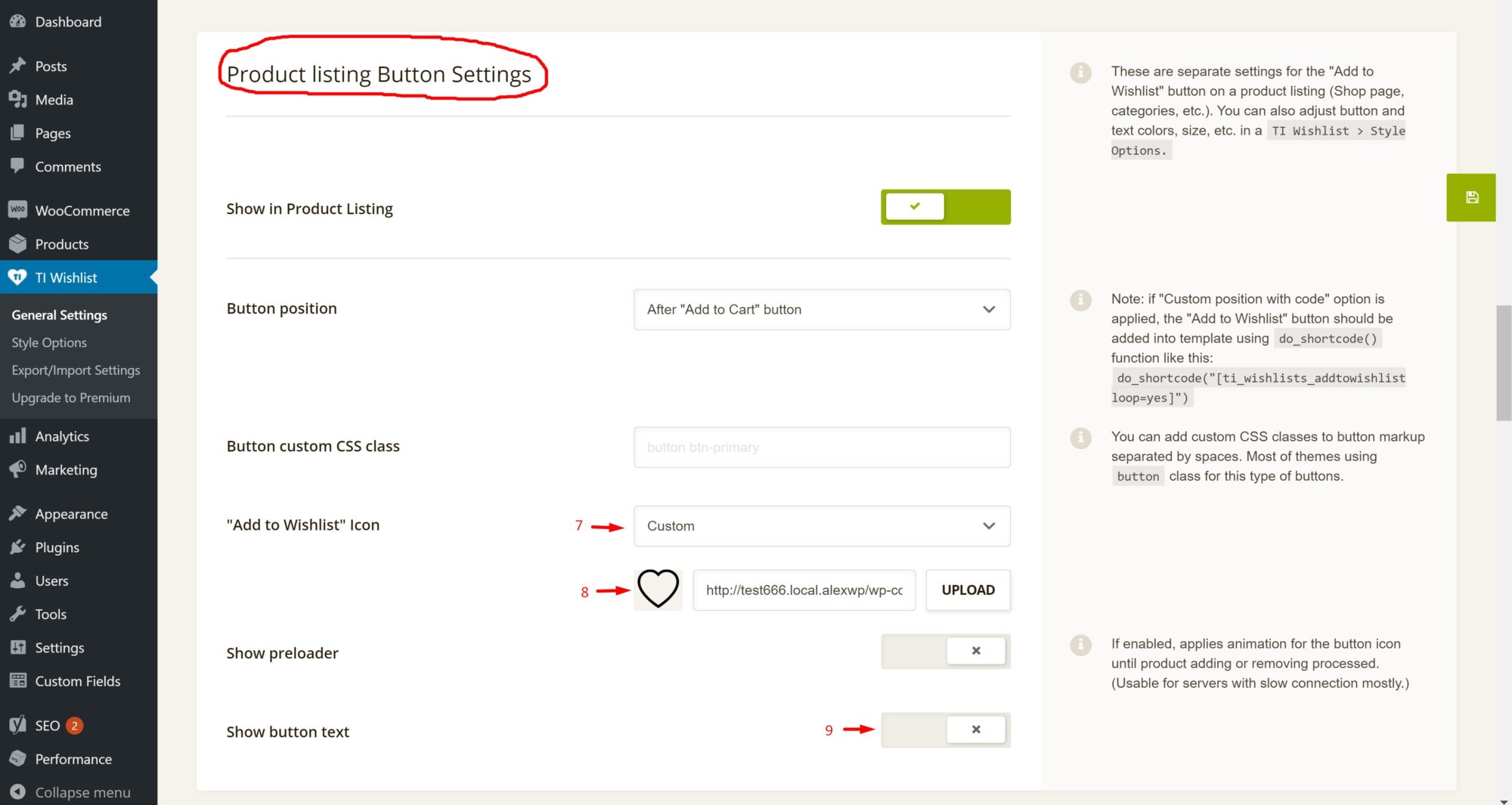
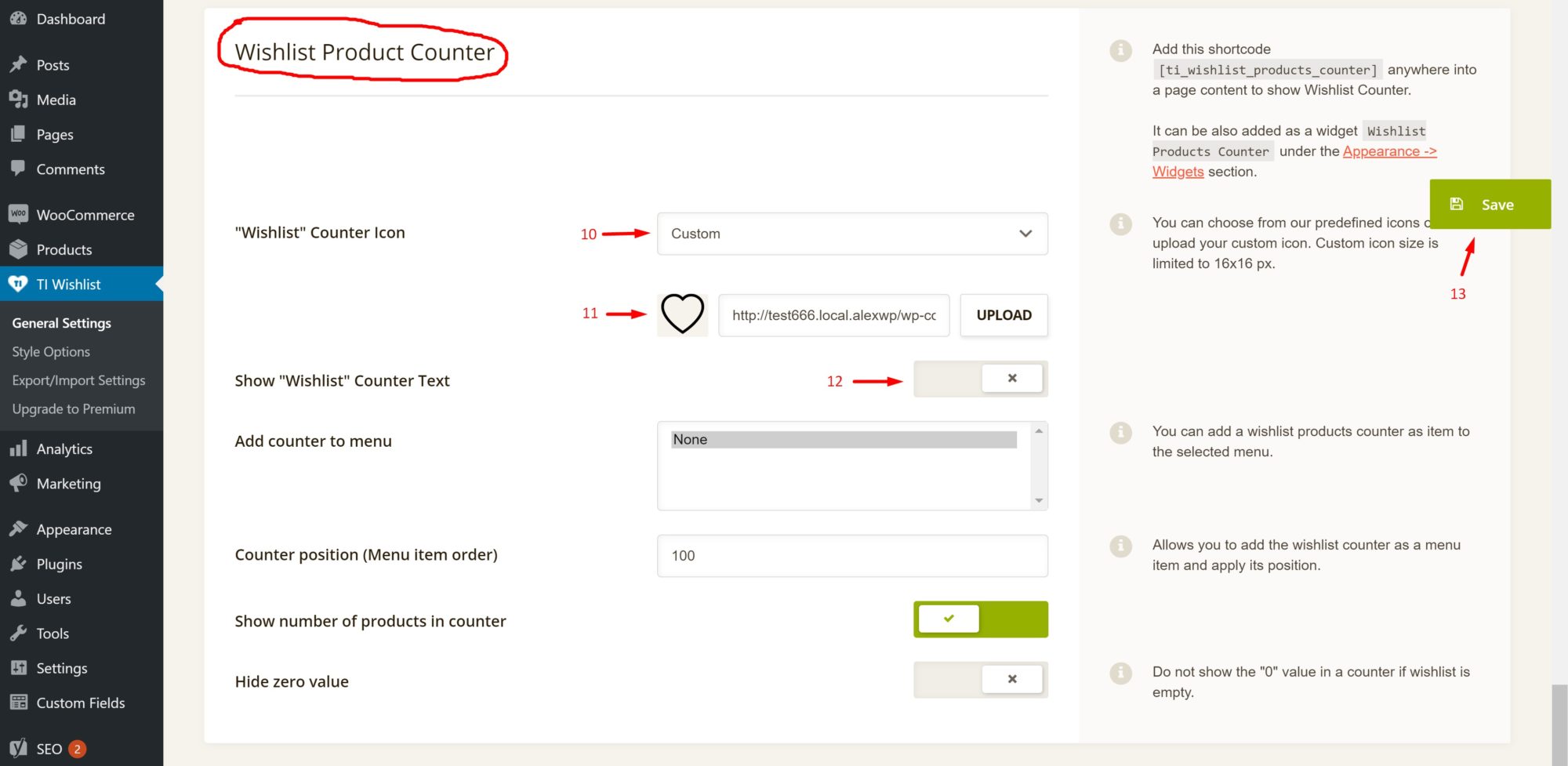
- TI WooCommerce Wishlist >= 1.40.1 (see Widgets (search, minicart, wishlist) in menu)
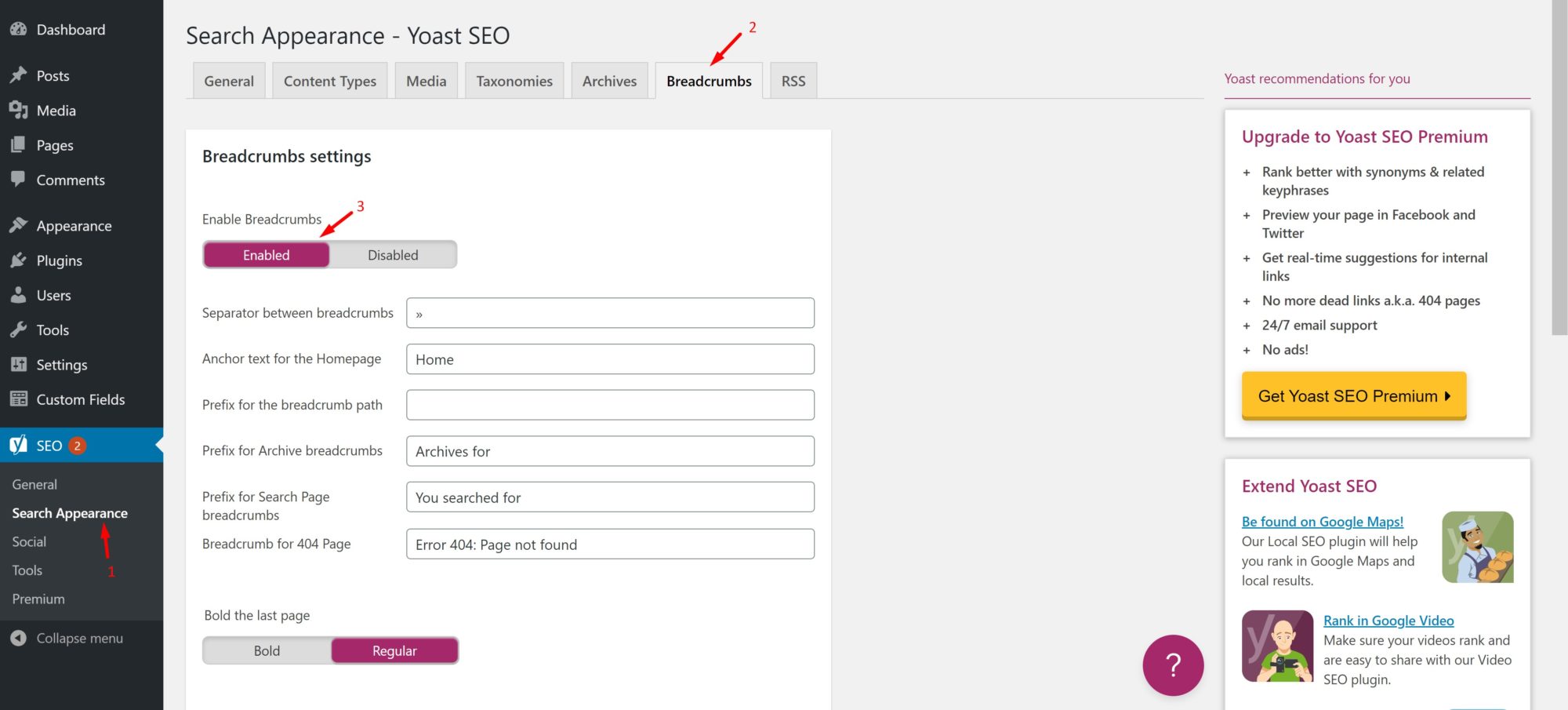
- Yoast SEO >= 18.1
- WP Widget in Navigation >= 3.0.1 (see Widgets (search, minicart, wishlist) in menu)
Please open an issue first to discuss what you would like to change.