-
Notifications
You must be signed in to change notification settings - Fork 436
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
RangeError: Maximum call stack size exceeded with custom validator #298
Comments
|
I am also seeing this error. Either this should get fixed, or the "inline" custom validator examples should be removed |
|
I'm seeing this as well. I've created a custom component and it's causing an infinite loop when there is no validation set. When I set validations to |
|
+1 |
|
the problem is coming from here, that one solution (not ideal) could be adding a condition to compare functions on the isSame function and compare the fun1.toString() === fun2.toString();but I'm not sure if this could have negative implications in others parts of the code. |
|
@jamedranoa fantastic job debugging this! |
|
Other way you can get custom validators is this Formsy.addValidationRule('notIn', (values, value, array) => !_.includes(array, value))
// usage
validations: {
matchRegexp: /^[\w -]+$/,
notIn: reservedNames,
}, |
|
Why is this not fixed yet? |
|
I think removing it from the docs and marking wontfix would be sufficient, if maintainers have no interest in fixing this feature. |
|
+1 |
|
When will the solution be merged in? |
* christ/master: 0.18.1 Fixed christianalfoni#335: getErrorMessages is undocumented in API Fixed christianalfoni#298: RangeError: Maximum call stack size exceeded with custom validator Fixed uncontrollable/controllable components in examples Fixed christianalfoni#361: Unknown props `onValidSubmit`, `onSubmitted` on <form> tag Use better names for components wrapped into HOC
"react": "0.14.2","formsy-react": "0.17.0",We have a component
Form:using
FormInput:Mounting the component or typing a character in the input causes
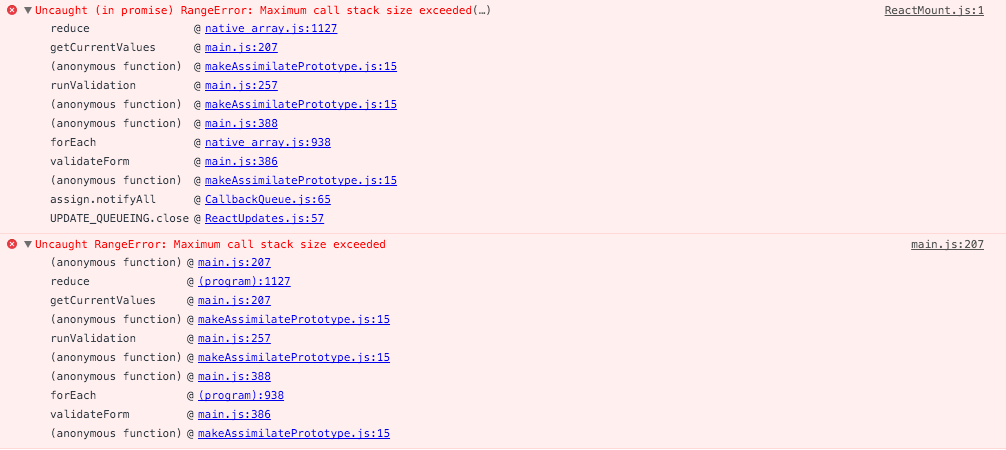
RangeError: Maximum call stack size exceededto be thrown to the console.FWIW, here is a screenshot of the stacktrace for the exception thrown on component mount:

Replacing
customValidator: () => truewith a built-in validator likeisExisty: truedoes not cause this exception to be thrown.Registering a custom validator like:
and then using it
isAnything: truedoes not cause this exception to be thrown.
I haven't been able to figure out how to implement a custom validator as shown in this example: https://github.com/christianalfoni/formsy-react/blob/master/API.md#validations
Similar issue: #106
The text was updated successfully, but these errors were encountered: