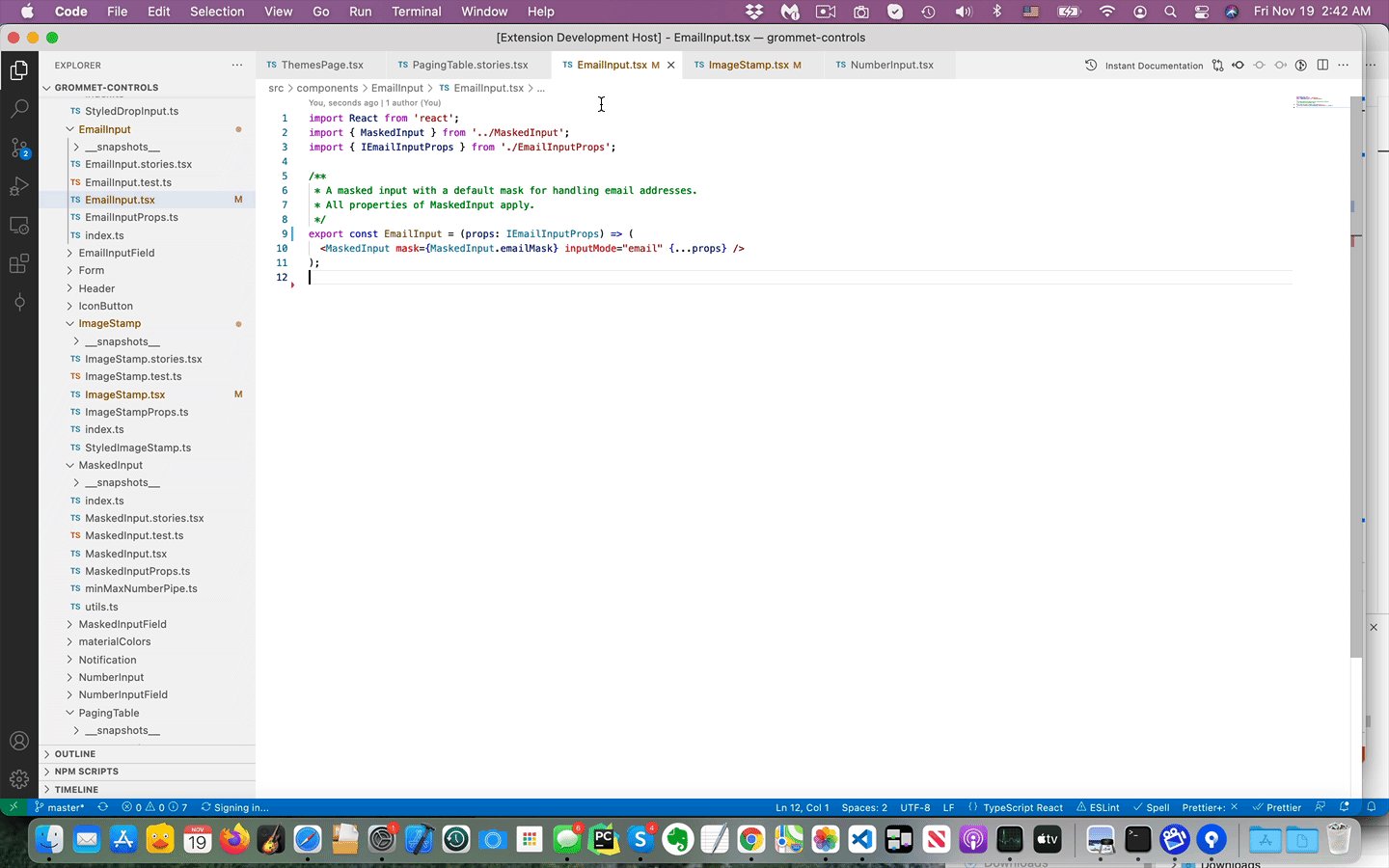
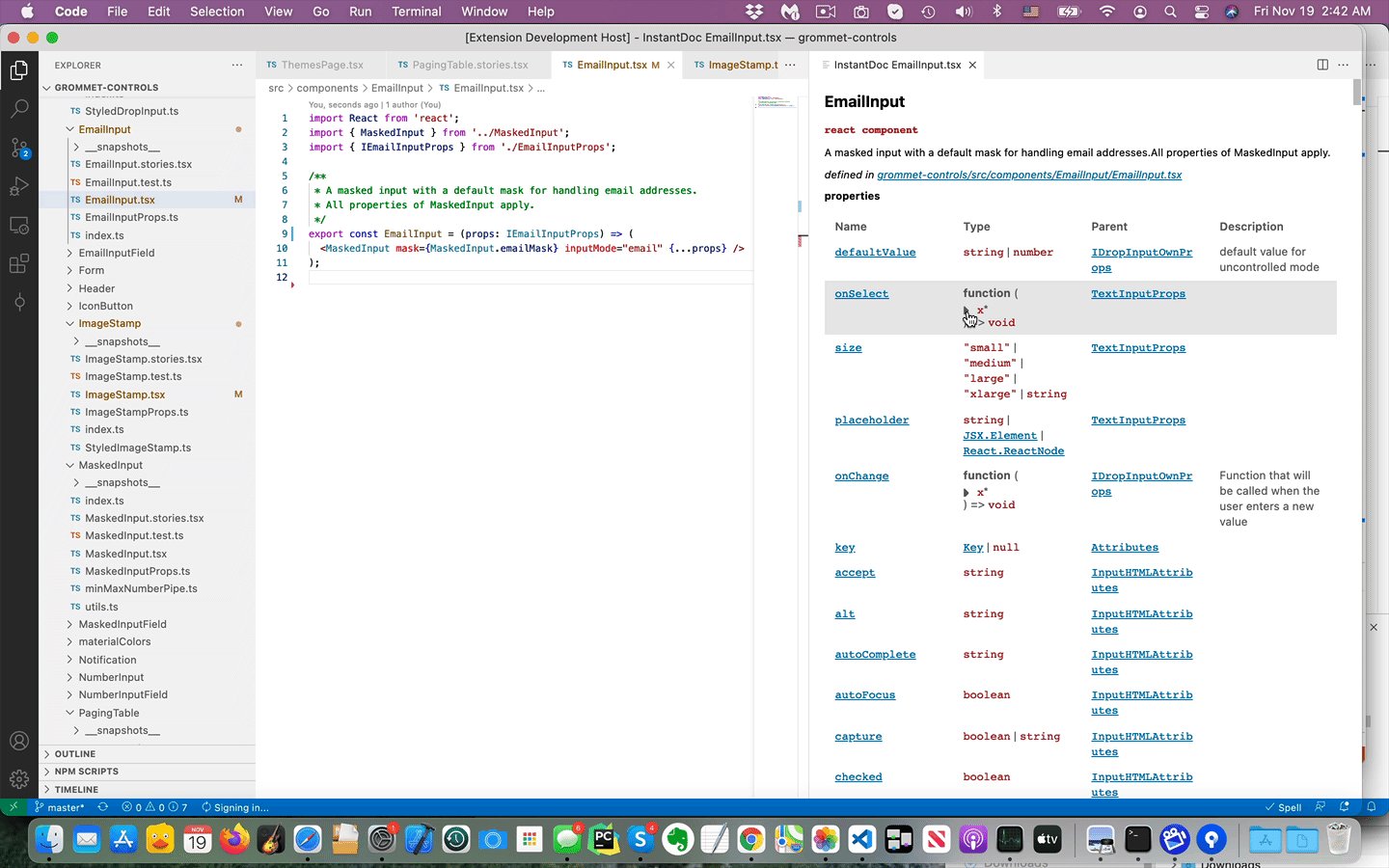
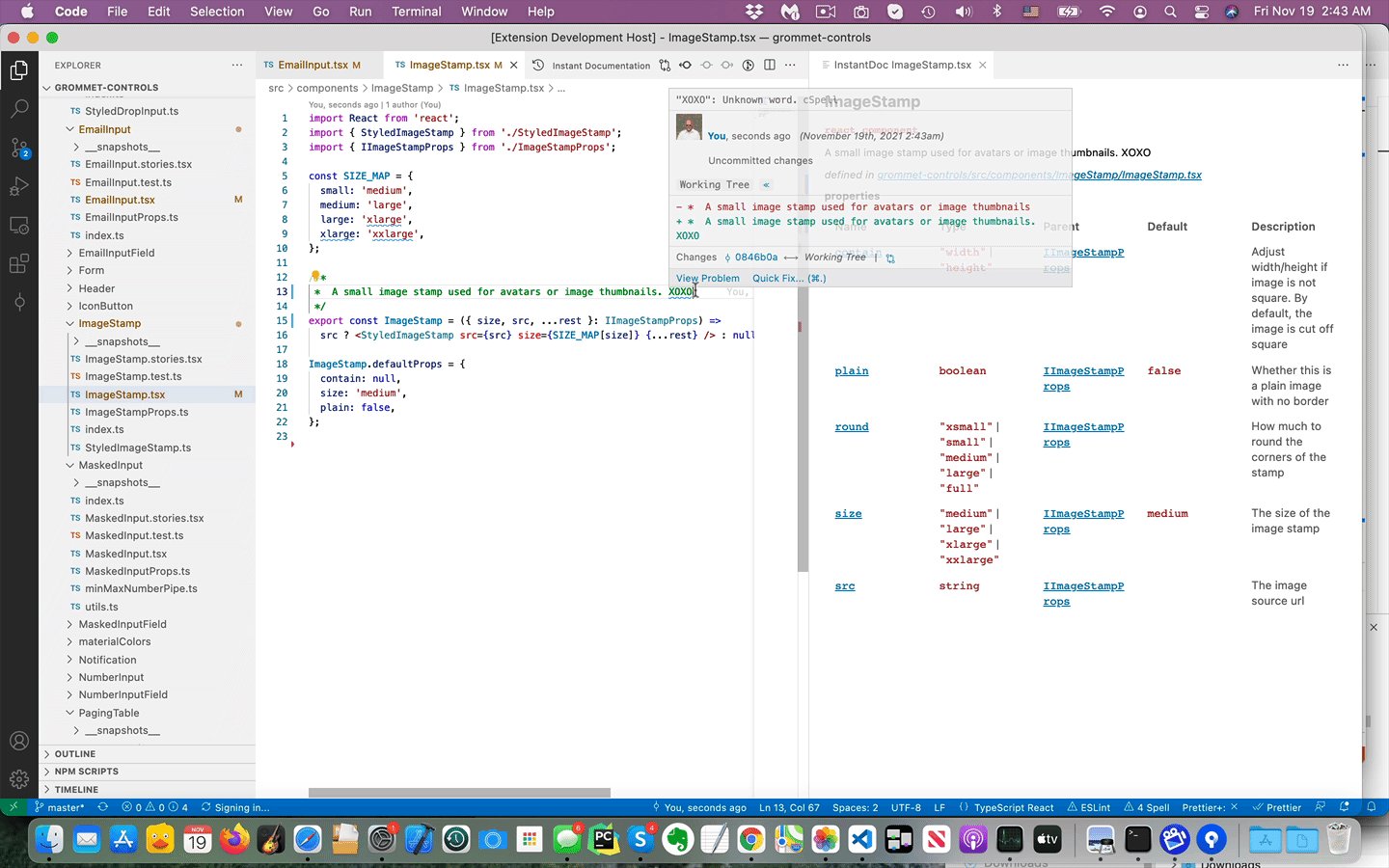
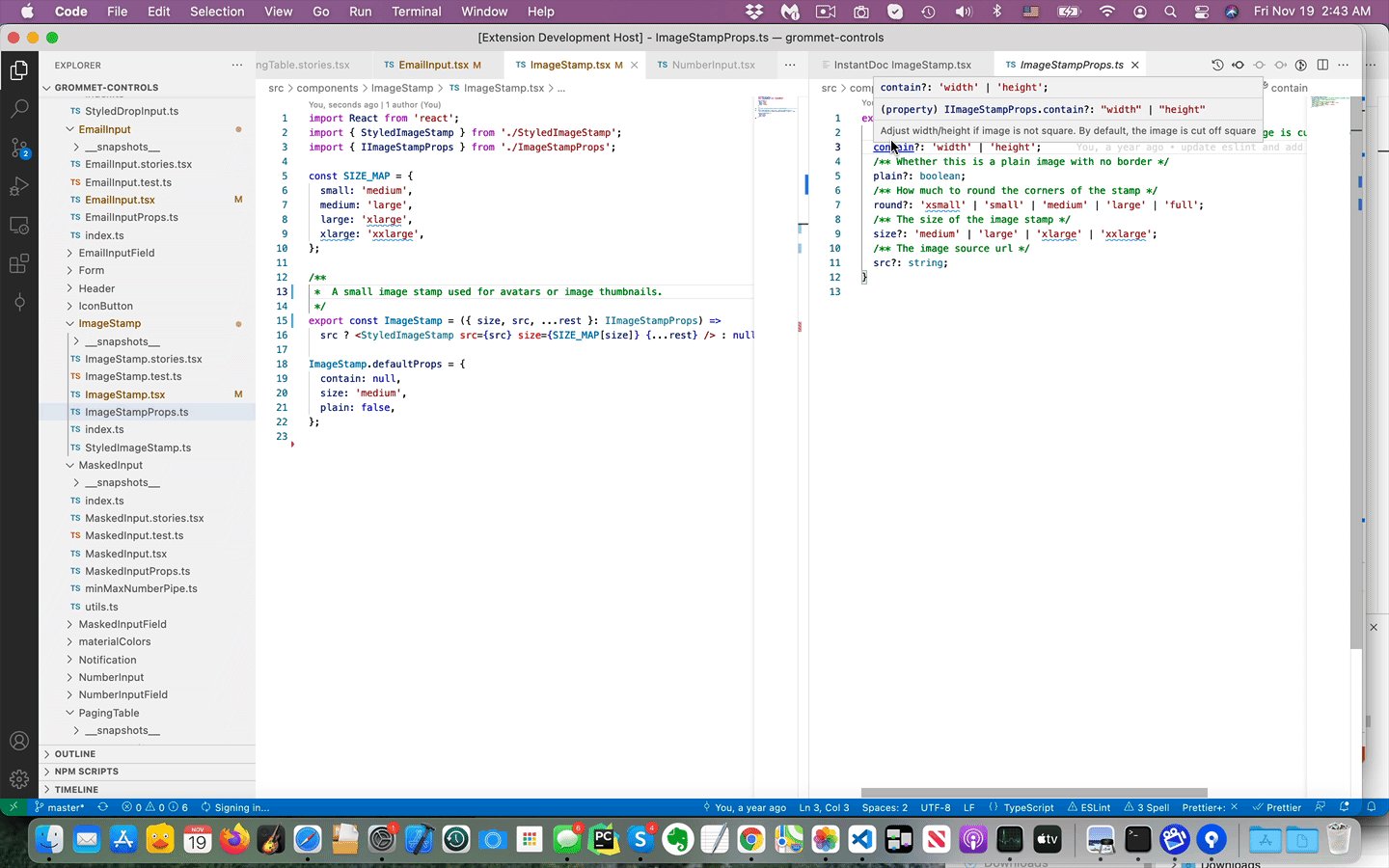
A VSCode extension that will show on-the-fly documentation for typescript and javascript files
Open VSCode, search for instant-documentation-vscode in Extensions, and then click the Install button.
Download instant-documentation-vscode-x.xx.x.vsix file from Releases.
Open vscode, run Extension: Install from VSIX, then choose the _.vsix file you just downloaded.
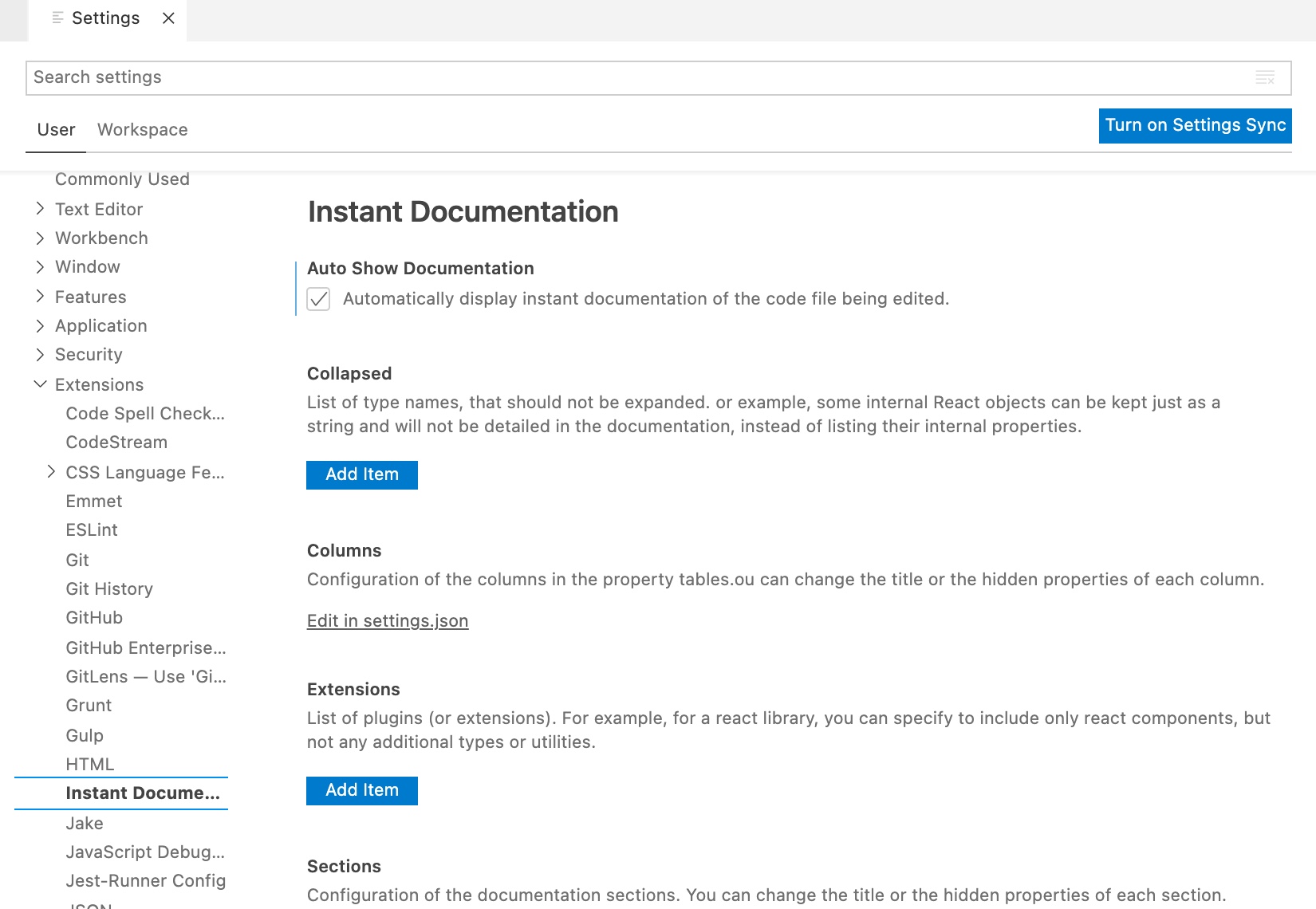
You can go to the Preferences/Settings/Extensions is VSCode and then select the Instant Documentation tab.

You can also use an external configuration file as documented in @structured-types/api-docs
-
singlePage: Open only one documentation page, instead of a new one for every file. -
autoShowDocumentation: Automatically show a documentation page of the code being edited.
And the other options are from @structured-types/api-docs DocumentOptions
The cmd key for Windows is ctrl.
| Shortcuts | Functionality |
|---|---|
| cmd-k i or ctrl-k i | Open Instant Documentation |