You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Describe in detail the issue you're having.
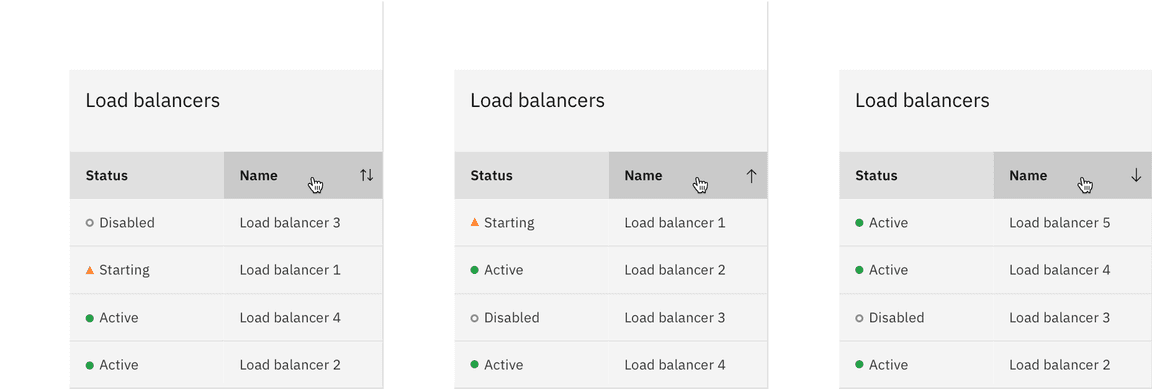
Table headers having no or not enough spacing to the left when hovering. It is quite different over all the versions and use cases
this is good, but in other uses cases it is still broken: 0px instead of 16px - this is a custom header, but in the next use case with the same "custom header" is fine again
Oh sorry for the duplicate, I searched only in open issues...
I guess this fixes the react version, do you think it will resolve the others (vanilla and angular) as well? Or breaking the vue one to have 32px after the change? In vanilla there was a padding of 8px, not like the 0px as in react, maybe worth checking this out.
Table headers hover state is too narrow
What package(s) are you using?
carbon-componentscarbon-components-reactcarbon-components-angularNot affected:
@carbon/vueDetailed description
Vanilla JS (Select)
8px instead of 16px
React
0px instead of 16px
Angular
this is good, but in other uses cases it is still broken:
0px instead of 16px - this is a custom header, but in the next use case with the same "custom header" is fine again
Vue
this is good
DataTableTable headers should have 16px to left as described here:

https://www.carbondesignsystem.com/components/data-table/style#columns
and shown here:
https://www.carbondesignsystem.com/components/data-table/usage#sorting
Chrome
carbon-components: 10.28.0carbon-components-react7.28.0Watson Knowledge Catalog
No ship or release dates are effected by this
Steps to reproduce the issue
Additional information
N/A
The text was updated successfully, but these errors were encountered: