Currently under development.
An instance of the Microweber drag and drop CMS that includes IIIF modules.
Currently under development.
An instance of the Microweber drag and drop CMS that includes IIIF modules.
Todo list:
- Blacklight Search Module
- IIIF Universal Viewer Module
- IIIF Collection Explorer Module
- IIIF Collection Preview Module
- IIIF Metadata Viewer Module
- IIIF Citation Generation Module
Other Ideas
- IIIF Digirati Editor Module
- IIIF Mirador Workstation Module
- IIIF Clover Viewer Module
- IIIF Annotation Studio Module
Options:
Results page = one of the pages from your site - must have search results module
Description:
Forwards to results page with qs param set to search input value
Options:
Blacklight url
Manifest page - select one from existing pages that the search results will link to, with the manifest id in the query string
Description:
On load, javascript sends blacklight api request: /catalog.atom?q=&content_format=oai_dc_xml Example response: https://demo.projectblacklight.org/catalog.atom?q=urdu&content_format=oai_dc_xml
Options:
IIIF Presentation API url = ""
Get id from: query string 'manifest_id' param OR enter manually (shows input)
Description:
On load
<script> universal viewer inititalization (pho print //manifest </script>Note: clover viewer to use same config
Options:
IIIF Presentation API url = ""
Enter collection ids manually
Layout: Grid, Slider, Pagination
Paginate? # per page
Collection page - select one from existing pages that the search results will link to, with the collection id in the query string
Description:
Will draw the manually entered collections in the selected layout
Options:
IIIF Presentation API url = ""
Enter Collection ID manually
Enter manifest ids for manifests to show manually
Layout: Grid, Slider, Pagination
Paginate? # per page
Manifest page - select one from existing pages that the search results will link to, with the manifest id in the query string
Description:
Will draw the manually entered manifests from the collection in the selected layout
Options:
IIIF Presentation API url = ""
item type
Get id from: query string 'item_id' param OR enter manually (shows input)
included fields = metadata keynames to include - all OR list
Description:
Will draw the metadata feilds for the item in a table
Options:
IIIF Presentation API url = ""
item type
Get id from: query string 'item_id' param OR enter manually (shows input)
Description:
Will draw citations in common citation formats for the item
Clover viewer works exactly like universal viewer module
Mirador and annotation will work as stand alone allowing users to enter manifest urls
CMS: Digirati Manifest editor -> save json to system -> other modules can access json for manifests
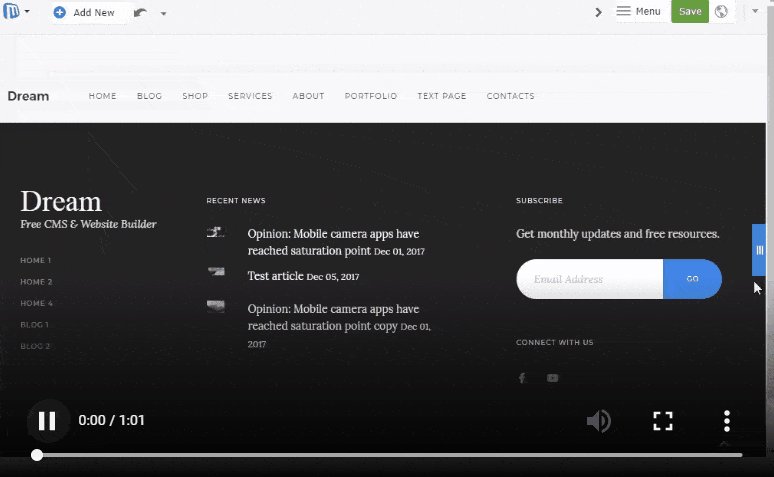
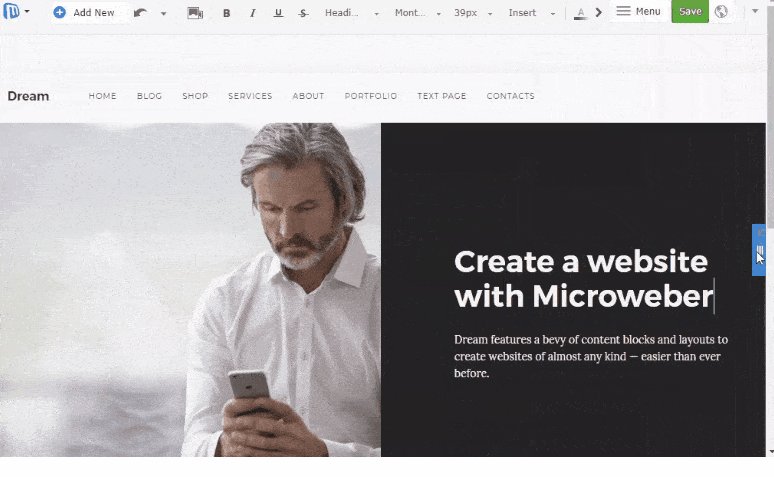
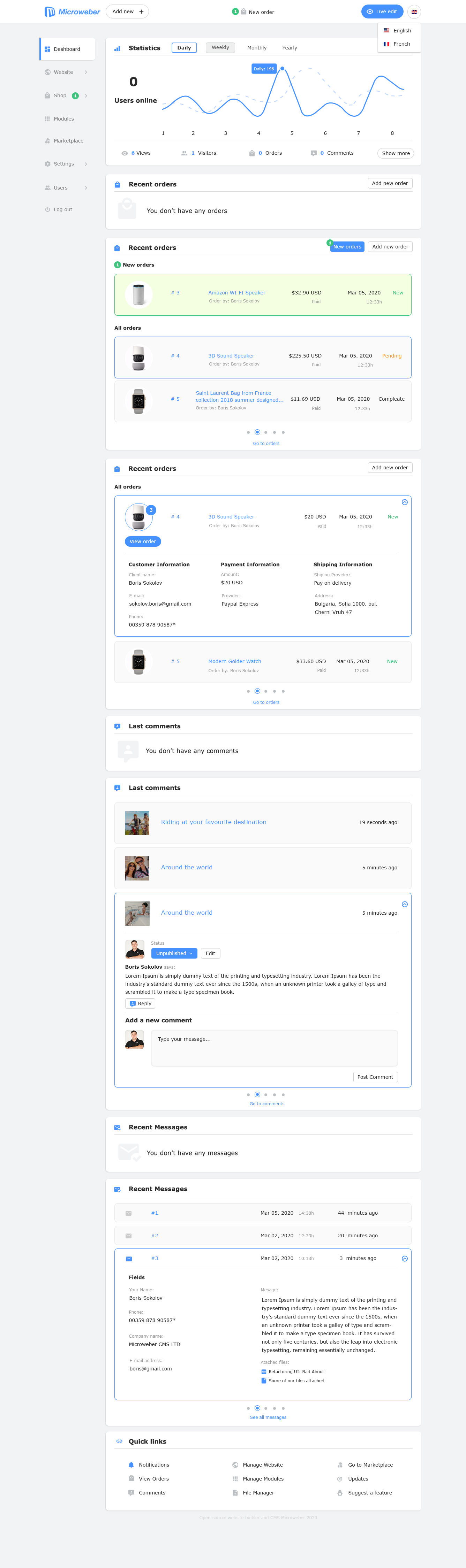
Microweber is a Drag and Drop website builder and a powerful next generation CMS. It's based on the PHP Laravel Framework. You can use Microweber to make any kind of website, online store, and blog. The Drag and Drop technology allows you to build your website without any technical knowledge.
- HTTP server
- Database server
- PHP >= 7.4
lib-xmlmust be enabled (with DOM support)GDPHP extension
Make sure these folders, and everything inside, is writeable by the user executing the PHP scripts:
- config/
- storage/
- userfiles/
The mod_rewrite module must be enabled in your Apache configuration. Microweber creates the necessary .htaccess files during installation, including one with Deny All directive in each folder to ensure that there are no entry points other than index.php.
Add this location directive to your server configuration block. The root directive must point to the base folder of your Microweber website (which by default is where this readme is located).
server {
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ /(vendor|src|config|storage|.git|.env) {
deny all;
return 404;
}
}
You can easily import the .htaccess rewrite rules. Make sure you have enabled the URL Rewrite module for your website.
You have several choices for database engine: MySQL, SQLite, Microsoft SQL Server and PostgreSQL. For small websites we highly recommend SQLite. However, you can connect to more storage services (like MongoDB or Neo4j) and take advantage of the Laravel framework.
On the installation screen you can only choose from databases enabled in your PHP configuration.
If you don't see your server of choice in the list you have to enable the corresponding PDO extension for your database server. An example for Microsoft SQL Server. PHP usually comes with PDO enabled by default but you might have to uncomment or add extension directives to your php.ini.
Clone this repo!
You need to have Composer installed in order to download Microweber's dependencies.
You can clone and install Microweber with one command:
composer create-project microweber/microweber my_site dev-master --prefer-dist --no-dev
This will install Microweber in a folder named my_site.
Another way is to first clone the repository and then run composer install in the base directory.
See the online guides for developers.
Current version: 1.3 running on Laravel 8!
Download | What is Microweber? | Core features of Microweber | Requirements | Installation | Getting Started | Contribute
Microweber is a Drag and Drop website builder and a powerful next generation CMS. It's based on the PHP Laravel Framework. You can use Microweber to make any kind of website, online store, and blog. The Drag and Drop technology allows you to build your website without any technical knowledge.
The core idea of the software is to let you create your own website, online shop or blog. From this moment of creation, your journey towards success begins. Supporting you along the way will be different modules, customizations and features of the CMS. Many of them are specifically tailored for e-commerce enthusiasts and bloggers.
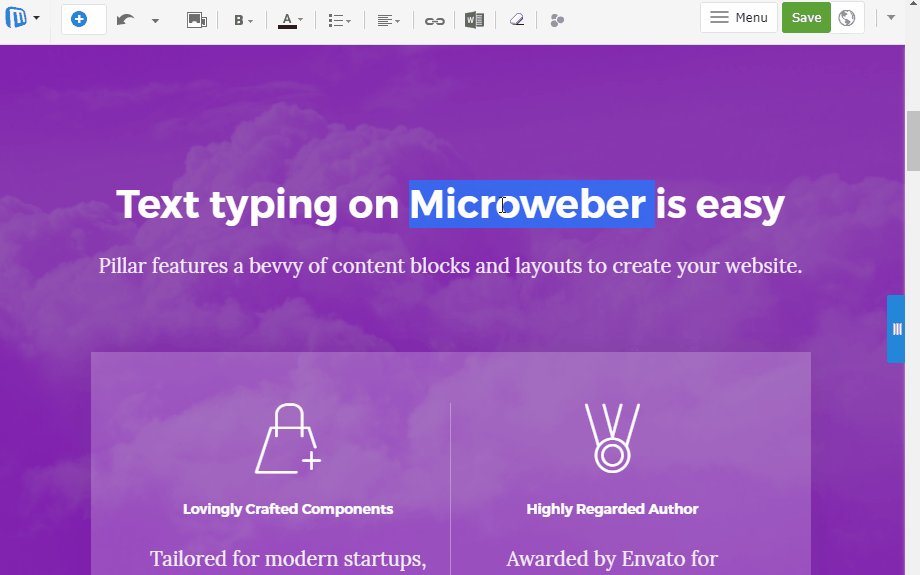
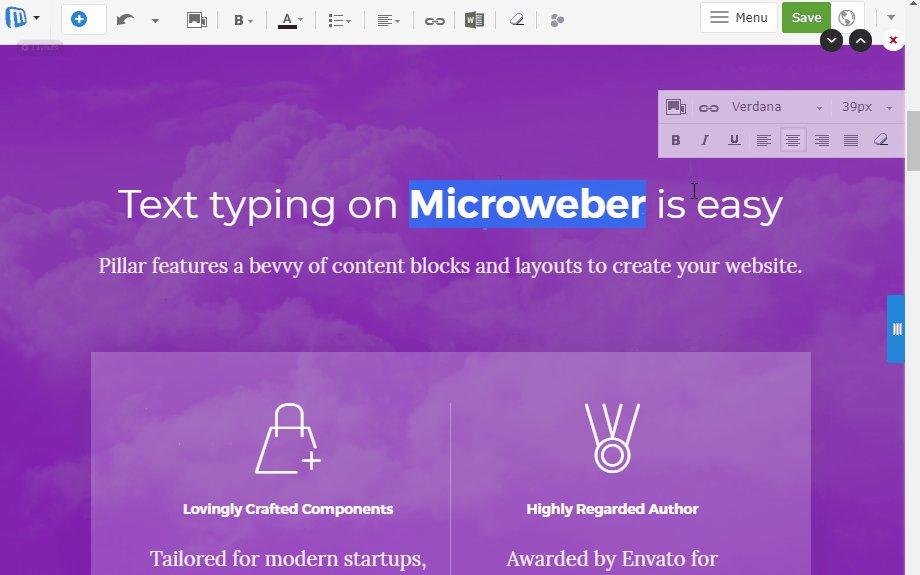
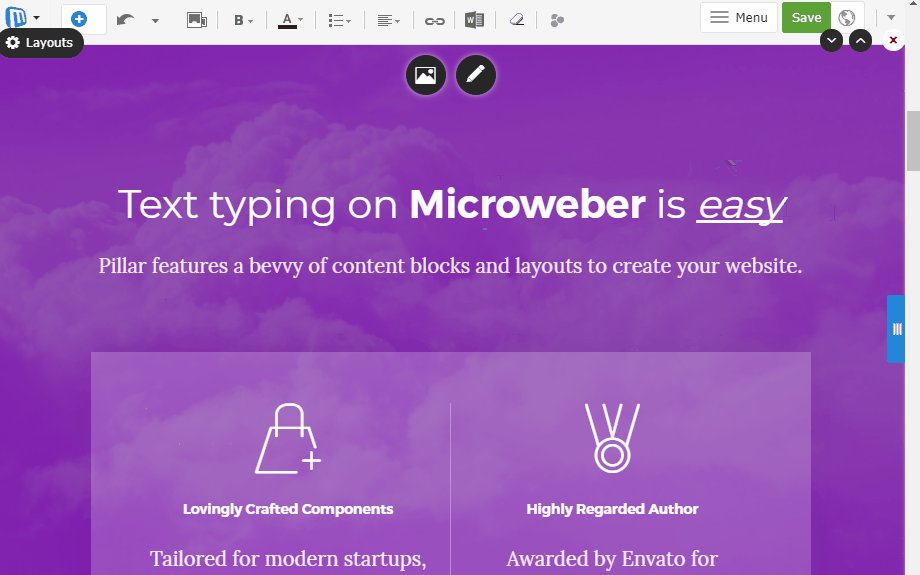
The most important thing you need to know is that Microweber pairs the latest Drag & Drop technology, with a revolutionary Real-Time Text Writing & Editing feature. This pair of features delivers an improved user experience, easier and quicker content management, a visually appealing environment, and flexibility.
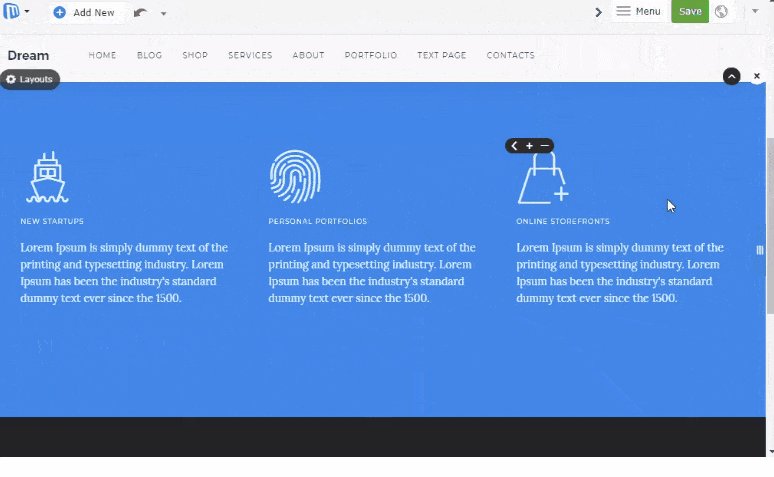
Microweber implements Drag & Drop technology. This means that users can manage their content and arrange elements with just a click of the mouse, dragging and dropping them across the screen. Drag & Drop applies to all types of content: images, text fields, videos, and the various modules and customization options you have as a user. The default template “Dream” comes with more than 75+ prepared layouts that you can use via drag and drop.
Live Edit view is the manifestation of the Real-Time Text Writing & Editing core feature of Microweber CMS. Live Edit view changes your website’s interface in real time.
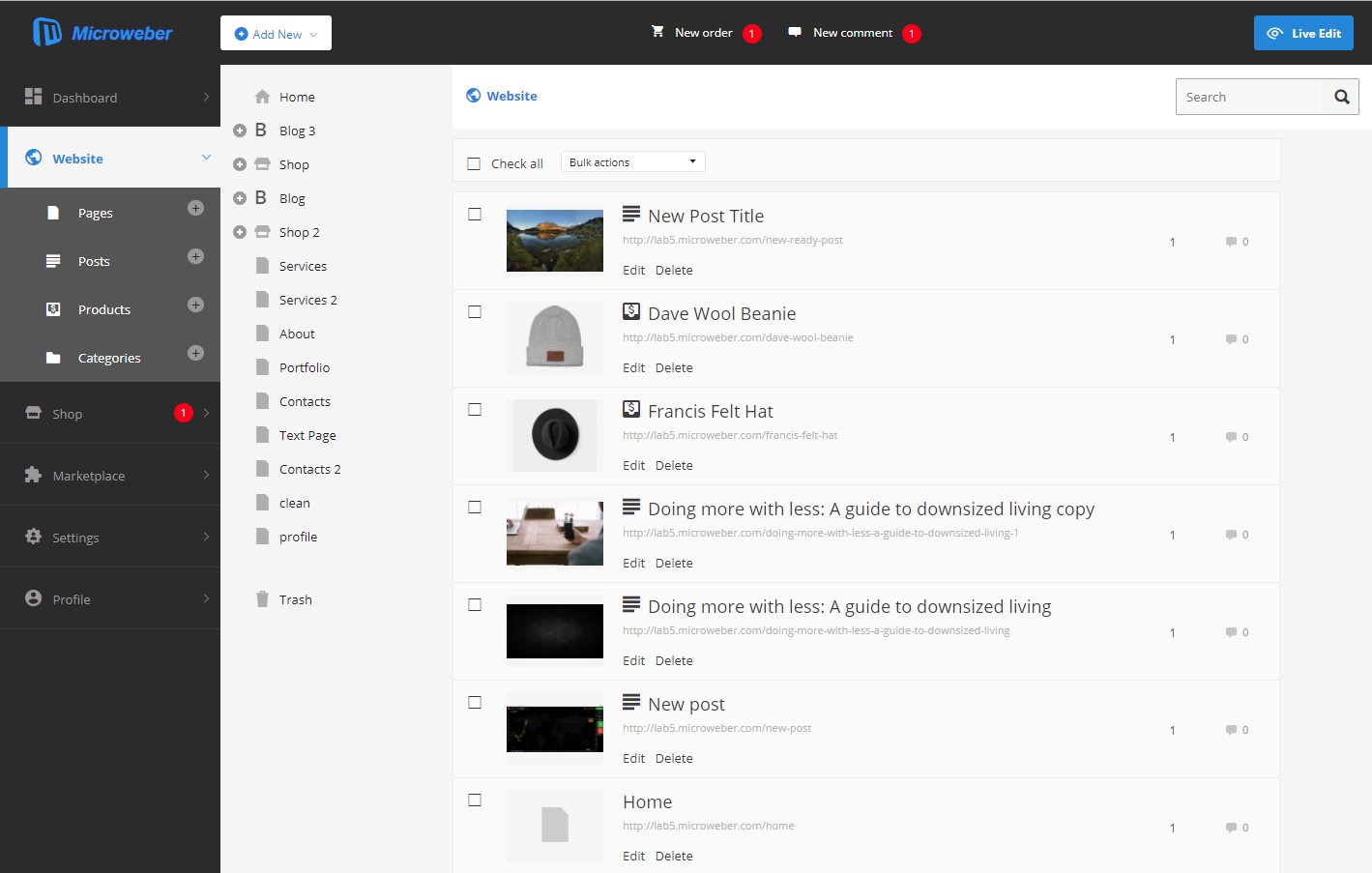
You can add dynamic pages, posts, and products. All of these can be organized in custom categories in order to achieve a better navigation and showcase of a website's content. New pages can be created using different layouts. In addition, all pages, posts and products come with a number of preset layouts and modules to get users started. These modules can be changed and you can add your own custom set of modules in order to create the most suitable content for your needs.
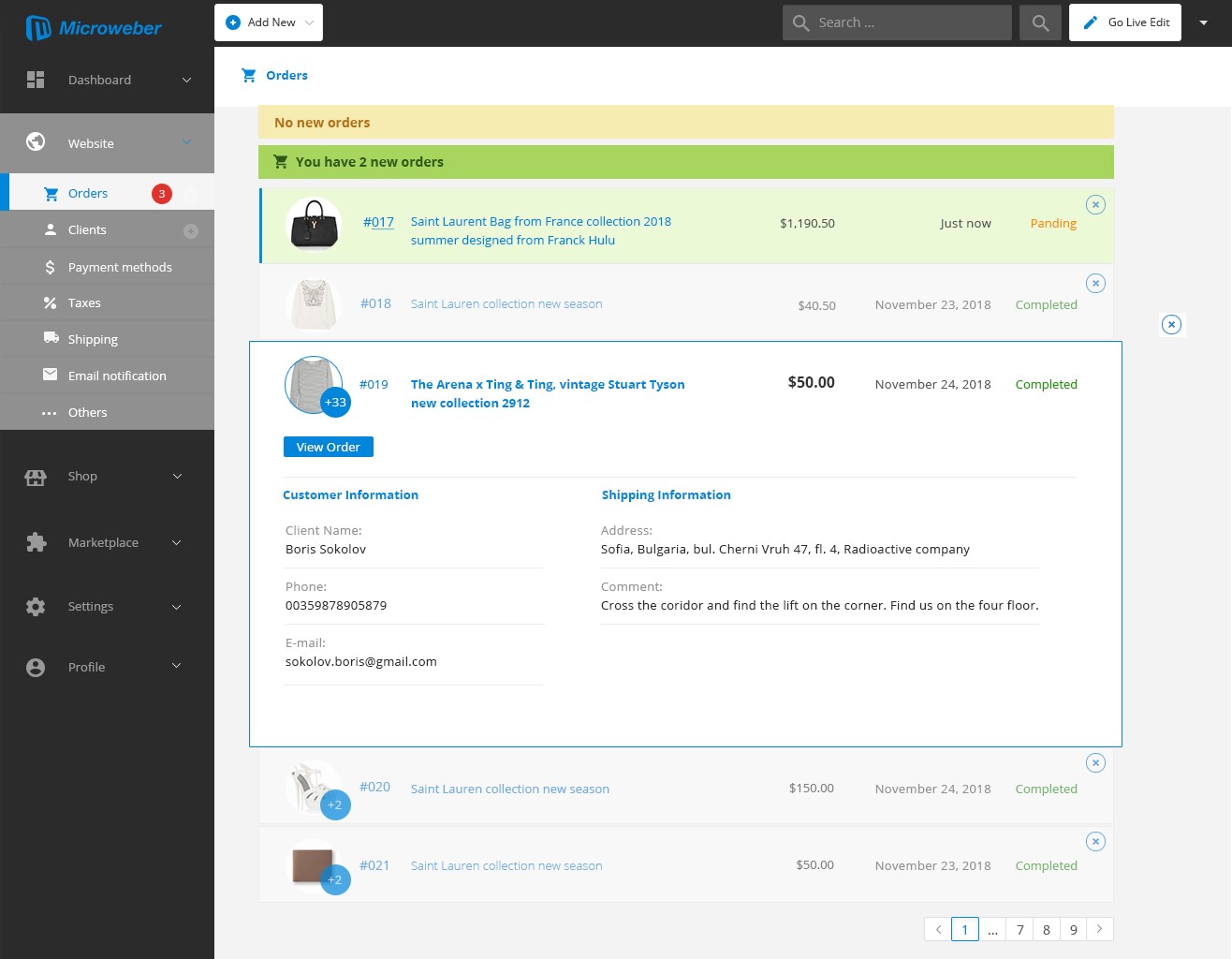
The main focus of Microweber CMS is E-commerce. A rising number of people have grown fond of the idea of online entrepreneurship and we aspire to cover their needs. The software has some built-in features that will help online shop founders see their business grow and excel.
- Microweber Live Demo
- Microweber Video
- Deploy as DigitalOcean 1-Click App
- Deploy as alwaysdata 1-Click App
- HTTP server
- Database server
- PHP >= 8.1
lib-xmlmust be enabled (with DOM support)GDPHP extensionintlPHP extensioncurlPHP extensionzipPHP extensionopensslPHP extensionbcmathPHP extensionfileinfoPHP extensionpdo_sqlitePHP extensionpdo_mysqlPHP extension
The mod_rewrite module must be enabled in your Apache configuration. Microweber creates the necessary .htaccess files during installation, including one with Deny All directive in each folder to ensure that there are no entry points other than index.php.
Add this location directive to your server configuration block. The root directive must point to the base folder of your Microweber website (which by default is where this readme is located).
server {
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ /(vendor|src|config|storage|.git|.env) {
deny all;
return 404;
}
}
You can easily import the .htaccess rewrite rules. Make sure you have enabled the URL Rewrite module for your website.
You have several choices for database engine: MySQL, SQLite, Microsoft SQL Server and PostgreSQL. For small websites we highly recommend SQLite. However, you can connect to more storage services (like MongoDB or Neo4j) and take advantage of the Laravel framework.
On the installation screen you can only choose from databases enabled in your PHP configuration.
If you don't see your server of choice in the list you have to enable the corresponding PDO extension for your database server. An example for Microsoft SQL Server. PHP usually comes with PDO enabled by default but you might have to uncomment or add extension directives to your php.ini.
The fast way: Download and unzip.
You need to have Composer installed in order to download Microweber's dependencies.
You can clone and install Microweber with one command:
composer create-project microweber/microweber my_site dev-master --prefer-dist --no-dev
This will install Microweber in a folder named my_site.
Another way is to first clone the repository and then run composer install in the base directory.
Make sure these folders, and everything inside, is writeable by the user executing the PHP scripts:
- config/
- storage/
- userfiles/
See the online guides for developers.
We are looking for people who want to help us improve Microweber.
If you are a developer, submitting fixes is easy. Just fork the Microweber repository, make your changes, submit a pull request, and be sure all tests are passing.
You can join our Discord server here.
This project exists thanks to all the people who contribute. [Contribute].
Become a financial contributor and help us sustain our community. [Contribute]
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]