A Fully Async-based backend for Brave Date.
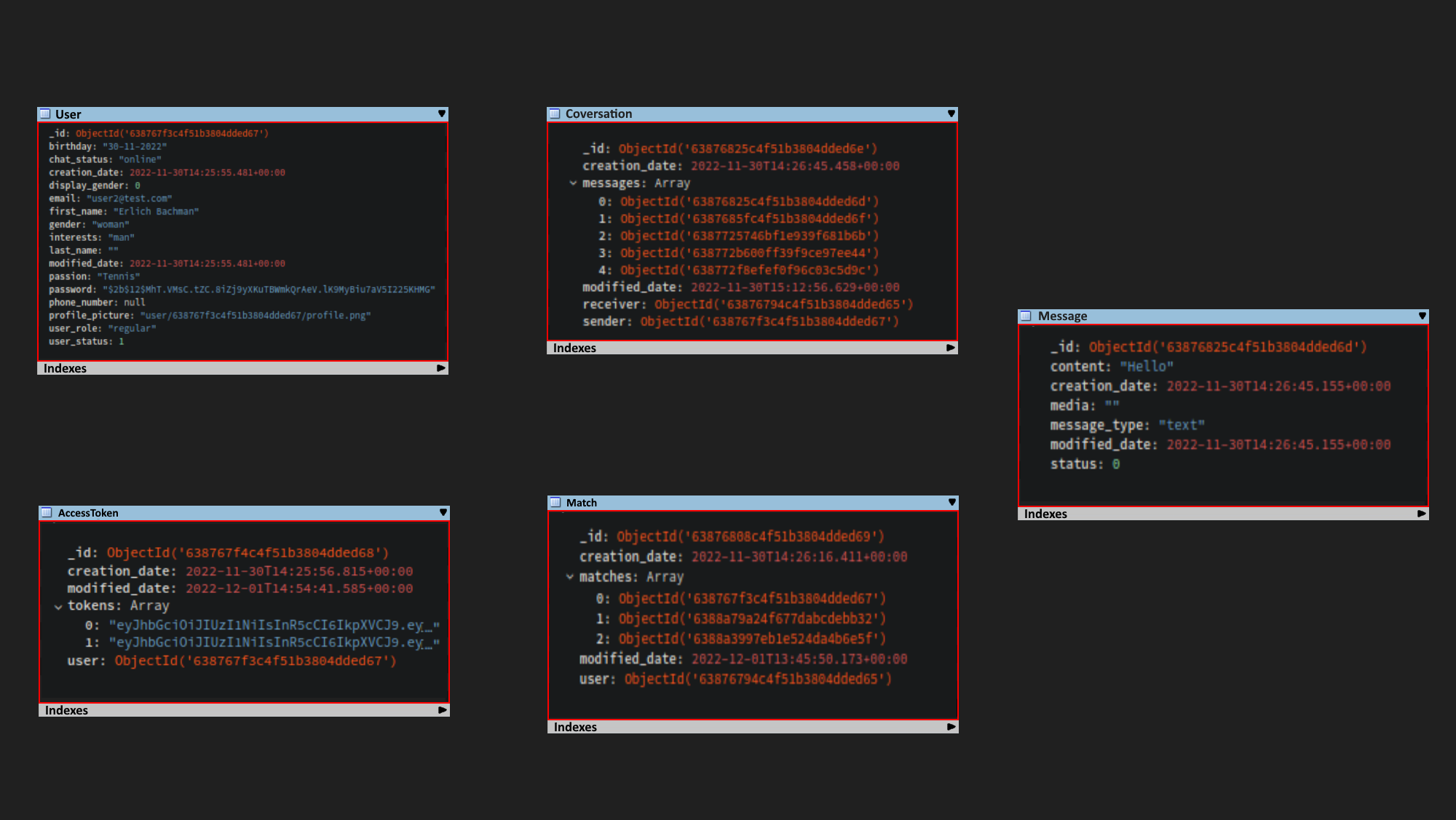
- Database
- Development Requirements
- Project Structure
- Installation with Make
- Access Swagger Documentation
- Access Redocs Documentation
- Deployments
- Core Dependencies
- License
You can refer to the official documentation for detailed information about the database collections and how data was modeled.
- Make (GNU command)
- Python (>= 3.12)
- UV (>= 0.5)
If you don't have Python installed yet, it is recommended to use uv to manage your Python versions and virtual environments.
❯ tree app
.
├── auth # Package contains different config files for the `auth` app.
│ ├── crud.py # Module contains different CRUD operations performed on the database.
│ ├── models.py # Module contains different data models for ODM to interact with database.
│ ├── router.py # Module contains different routes for this api.
│ └── schemas.py # Module contains different schemas for this api for validation purposes.
├── matches # Package contains different config files for the `matches` app.
│ ├── crud.py # Module contains different CRUD operations performed on the database.
│ ├── models.py # Module contains different models for ODMs to inteact with database.
│ ├── router.py # Module contains different routes for this api.
│ └── schemas.py # Module contains different schemas for this api for validation purposes.
├── messages # Package contains different config files for the `messages` app.
│ ├── crud.py # Module contains different CRUD operations performed on the database.
│ ├── models.py # Module contains different models for ODMs to inteact with database.
│ ├── router.py # Module contains different routes for this api.
│ └── schemas.py # Module contains different schemas for this api for validation purposes.
├── users # Package contains different config files for the `users` app.
│ ├── crud.py # Module contains different CRUD operations performed on the database.
│ ├── models.py # Module contains different models for ODMs to inteact with database.
│ ├── router.py # Module contains different routes for this api.
│ └── schemas.py # Module contains different schemas for this api for validation purposes.
├── websockets # Package contains different config files for the `websockets` app.
│ ├── manager.py # Module contains the manager class definitions.
│ ├── router.py # Module contains different routes for this api.
├── utils # Package contains different common utility modules for the whole project.
│ ├── crypt.py
│ ├── dependencies.py # A utility script that yield a session for each request to make the crud call work.
│ ├── engine.py # A utility script that initializes an ODMantic engine and client and set them as app state variables.
│ ├── jwt.py # A utility script for JWT.
│ ├── mixins.py # A utility script that contains common mixins for different models.
├── config.py # Module contains the main configuration settings for project.
├── __init__.py
├── main.py # Startup script. Starts uvicorn.
└── py.typed # mypy related file.The best way to configure, install main dependencies, and run the project is by using make. So, ensure you have make installed and configured on your machine. If it is not the case, head over to this thread on StackOverflow to install it on windows, or this thread to install it on Mac OS.
Having make installed and configured on your machine, you can now run make under the root directory of this project to explore different available commands to run:
make
Please use 'make <target>' where <target> is one of:
venv Create a virtual environment
install Install the package and all required core dependencies
run Running the app locally
clean Remove all build, test, coverage and Python artifacts
lint Check style with pre-commit
test Run tests quickly with pytest
test-all Run tests on every Python version with tox
coverage Check code coverage quickly with the default Python
build Build docker containers services
up Spin up the containers
down Stop all running containersmake venvsource .venv/bin/activatemake installNote: This command will automatically generate a .env file from .env.example, uninstall the old version of poetry on your machine, then install latest version 1.2.2, and install the required main dependencies.
Head over to the official website to create a MongoDB account and a cluster.
Fill in the following environment variables in your .env file accordingly:
# Database
MONGODB_USERNAME=
MONGODB_PASSWORD=
MONGODB_HOST=cluster_name.example.mongodb.net
MONGODB_DATABASE=tinderCreate a free account on Pinata Cloud and set up your API key by creating a new API key in your account dashboard.
Set the following environment variables in your .env file according to the API key and secret from your Pinata Cloud account:
# Pinata Cloud
PINATA_API_KEY=
PINATA_API_SECRET=Generate a secret key using OpenSSL and update its env var in the .env file.
openssl rand -hex 128
afa1639545d53ecf83c9f8acf4704abe1382f9a9dbf76d2fd229d4795a4748712dbfe7cf1f0a812f1c0fad2d47c8343cd1017b22fc3bf43d052307137f6ba68cd2cb69748b561df846873a6257e3569d6307a7e022b82b79cb3d6e0fee00553d80913c1dcf946e2e91e1dfcbba1ed9f34c9250597c1f70f572744e91c68cbe76# App config:
JWT_SECRET_KEY=afa1639545d53ecf83c9f8acf4704abe1382f9a9dbf76d2fd229d4795a4748712dbfe7cf1f0a812f1c0fad2d47c8343cd1017b22fc3bf43d052307137f6ba68cd2cb69748b561df846873a6257e3569d6307a7e022b82b79cb3d6e0fee00553d80913c1dcf946e2e91e1dfcbba1ed9f34c9250597c1f70f572744e91c68cbe76
DEBUG=infomake runNote: You have to set DEBUG=info to access the docs.
First thing first, to run the entire platform, you have to clone the brave-date submodule using the following command:
git submodule update --init --recursiveOnce that is done, make sure you have compose v2 installed and configured on your machine, and run the following command to build the predefined docker services(make sure you have a .env file beforehand):
Using Make
make buildor simply running:
docker compose build
Once that is done, you can spin up the containers:
Using Make
make upor running:
docker compose up
Wait until the client service becomes available:
brave-date-client-1 | Starting the development server...
You can stop the running containers but issuing the following command on a separate terminal session:
make down
This button will only deploy the server.
Note that this approach is not perfect because in the docker world, you should only have one service for each container, and you should use docker-compose to build and run more than two containers(e.g. one for the server and the other one for the client). However, Heroku doesn't support docker-compose with multiple services(except databases and such.). Hence running both services in one container.
To do so, ensure you have already installed and configured the Heroku CLI on your machine. If it is not the case, you can install it on Ubuntu using the following command:
sudo wget -qO- https://toolbelt.heroku.com/install-ubuntu.sh | shNow, you need to install the Heroku container registry plugin:
heroku plugins:install heroku-container-registryOnce that is completed, log in to your registry:
heroku container:loginNow, create a Heroku app:
heroku create <a unique app name>You can list all your apps to verify that your recent app has been created:
heroku appsSet your env variables in the .env file.
Build your container image:
docker compose -f heroku-compose.yml buildDeploy to Heroku:
heroku container:push web --app <your heroku app name>; heroku logs --tailOnce the build and push are completed, you can run the following command in a separate shell to interact with the app:
heroku open --app=<your app name>You can refer to heroku dev center for more info. Happy Herokuing!
The following packages are the main dependencies used to build this project:
This project and the accompanying materials are made available under the terms and conditions of the MIT LICENSE.