You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
The current functionality of toggle->setEnabled(...) either checks or unchecks the toggle button. This method has no apparent impact on regular buttons as far as I can tell. I haven't yet investigated the impact of changing the enabled state on other widget types.
I'm trying to develop a GUI where widgets are either "enabled" (responsive to user interactions) or "disabled" (grayed out and non-responsive). This is the nature of the "enabled" state in other GUI's, such as those made in Visual Studio. I was hoping the setEnabled method would have this effect, but discovered it doesn't.
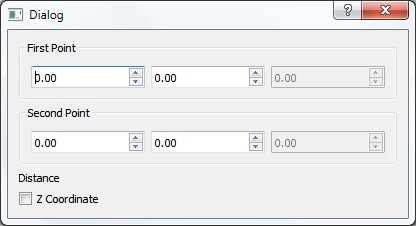
For example, in the following image, the right-most column of widgets are disabled, whereas the two left-most columns of widgets are enabled:
Would it be possible to change the setEnabled method so that when a widget is enabled (getEnabled() == true), the user can change its value(s), and it has a normal coloring scheme, and that when it's disabled (getEnabled() == false), the widget retains the same value(s), but is unchangeable and has a muted coloring scheme?
As a replacement for the origional get/setEnable(d) methods, a get/setValue(...) method could be implemented that would either return true/false for the Toggle widget and other widgets of similar behavior.
The text was updated successfully, but these errors were encountered:
I agree and just added getChecked & setChecked methods to toggles that will allow you to change and retrieve their checked state. I also added an onToggleEvent that you can bind to toggles which will fire when their state changes. I agree that setEnabled & getEnabled methods should only influence the component's ability to receive events, which those methods now do, however themes do not yet support assigning a visual enable/disable state but I think this is a good idea and will add it to the roadmap.
The current functionality of toggle->setEnabled(...) either checks or unchecks the toggle button. This method has no apparent impact on regular buttons as far as I can tell. I haven't yet investigated the impact of changing the enabled state on other widget types.
I'm trying to develop a GUI where widgets are either "enabled" (responsive to user interactions) or "disabled" (grayed out and non-responsive). This is the nature of the "enabled" state in other GUI's, such as those made in Visual Studio. I was hoping the setEnabled method would have this effect, but discovered it doesn't.
For example, in the following image, the right-most column of widgets are disabled, whereas the two left-most columns of widgets are enabled:

Would it be possible to change the setEnabled method so that when a widget is enabled (getEnabled() == true), the user can change its value(s), and it has a normal coloring scheme, and that when it's disabled (getEnabled() == false), the widget retains the same value(s), but is unchangeable and has a muted coloring scheme?
As a replacement for the origional get/setEnable(d) methods, a get/setValue(...) method could be implemented that would either return true/false for the Toggle widget and other widgets of similar behavior.
The text was updated successfully, but these errors were encountered: