This is a demo application to understand, visualize the effect of optimization techniques, whether they are in the code level, build time or in server setup.
The app is starting from unoptimised, legacy code to modern PWA code. Each stage of changes are available as branches to easily see the differences and code changes between the stages. The missing stage branches are the optimizations done in server level, so no code changes.
Application is using webpack as build tool with babel and interface is created with React. To reduce inference from framework optimization, a custom app setup is used instead of create-react-app or nextjs
For rest api, mockapi.io sample api end-point is created with 18 items.
The images are downloaded from unsplash.com, and the name of the images and title of the products in the grid view are the authors of those images.
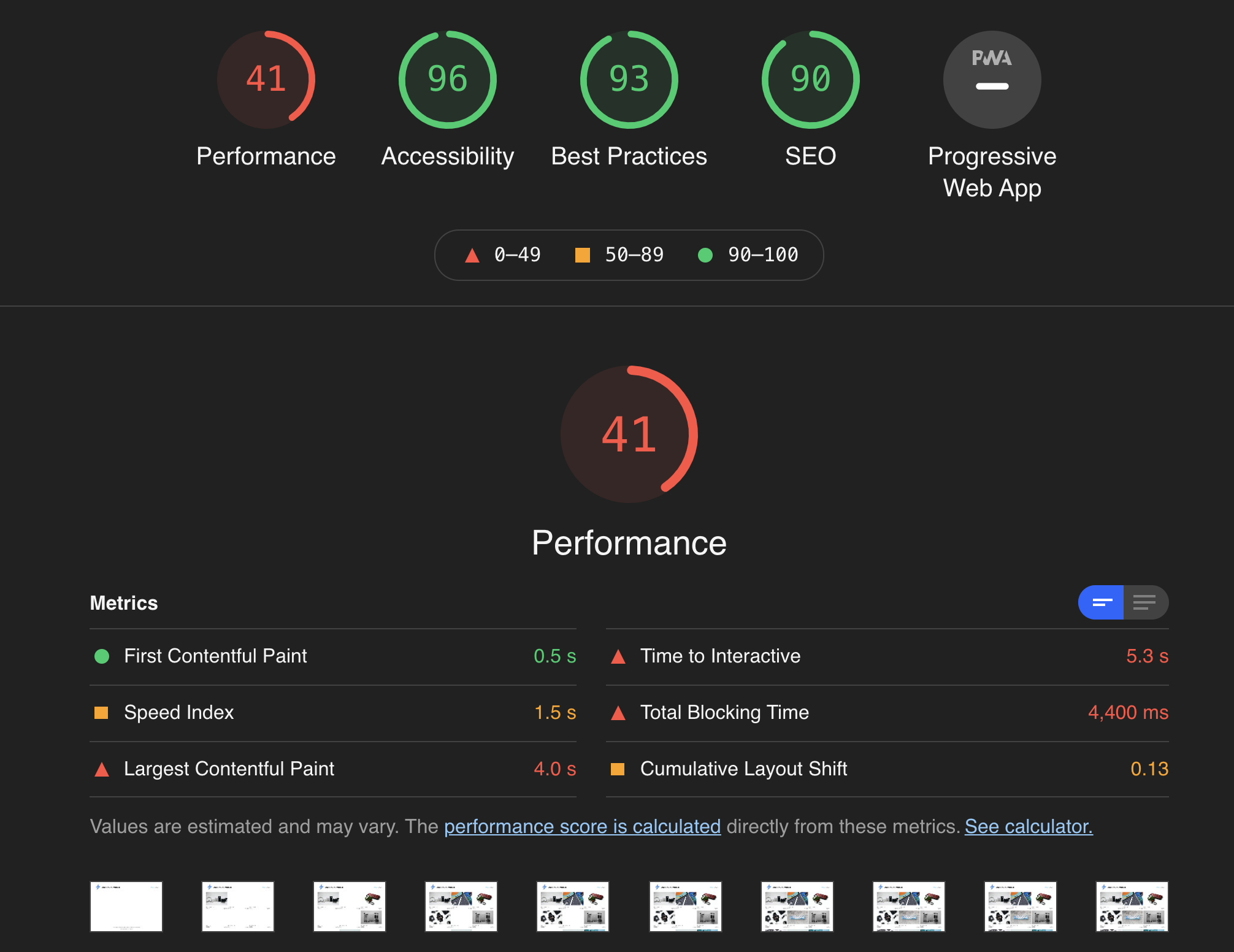
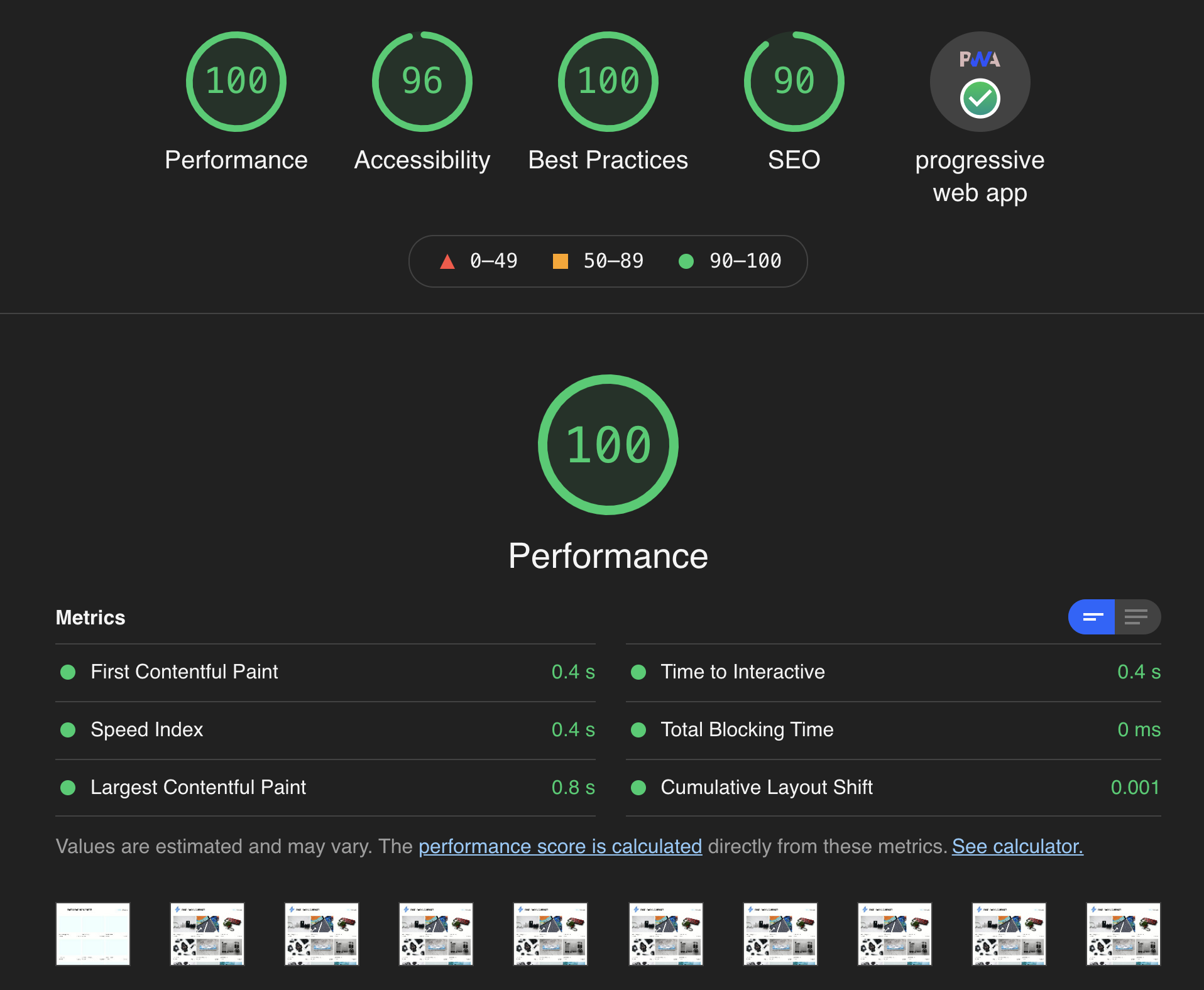
For the lighthouse testing, instead of development-tools lighthouse setup, lighthouse-cli is used in order to provide sort of isolated environment and more reliable data.
And finally, instead of webpack dev server, a two local Nginx servers created, on for the application itself and the other one is serving the images.
Stages as branches are different stages of the optimization throughout the process.
The initial application without any optimization.

Minification added to webpack optimization
Split chunk definitions added to webpack optimization
In Server, gzip compression defined in Nginx server
In Server, ssl and http/2 protocol have activated in Nginx server
Application build changed to create modern only code, legacy is removed
Images converted to webp format, but the image dimensions kept same In Server, long term caching defined for the assets. e.g., 30 days for react and vendors frameworks, 7 days for app, 30 days for images etc.
Lazy loading added to images (stage 6 and stage 7 is together in stage 7 branch)
Images resized to serve with meaningful dimensions to where they are visible
Additional diagnostic refactoring added respectively lighthouse's opportunities suggestiongs
Service worker and manifest.json definitions are added.
To mimicing offline, localStorage usage for API fecthing added. (remarks: this has chosen due to simplicity of the test, for real world, a proper offline strategy and respective cache update / invalidation should be set.)

After final stage, the application has started to load almost immediately as less than 0.5 seconds.
