This package was developed out of a need to extract classes from
Sass CSS Module files. Specifically, to actually parse SASS code
and make available the classes that might be interpolated or
partials included. For example:
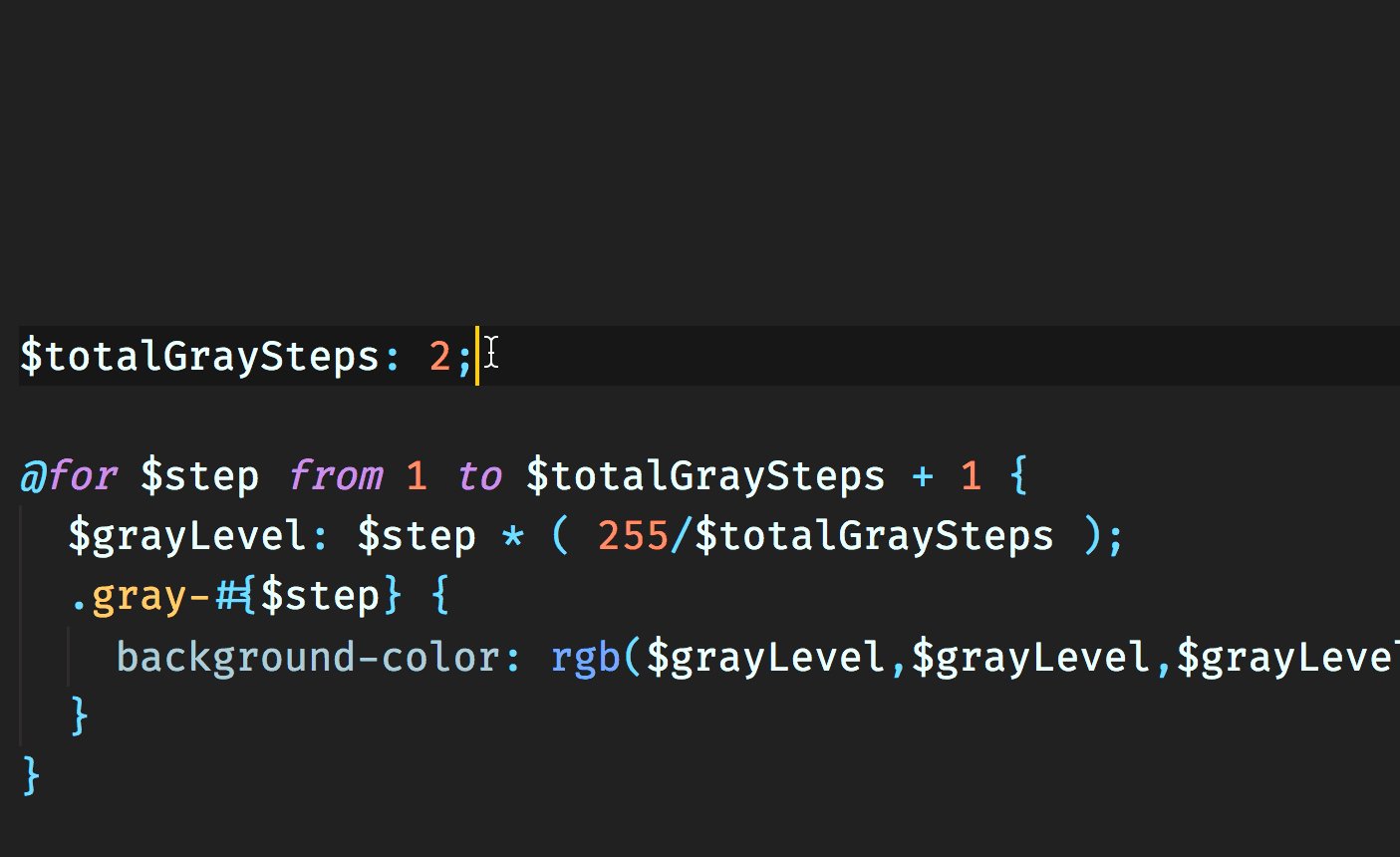
$totalGraySteps: 9;
@for $step from 1 to $totalGraySteps + 1 {
$grayLevel: $step * ( 255/$totalGraySteps );
.gray-#{$step} {
background-color: rgb($grayLevel,$grayLevel,$grayLevel);
}
}yields 9 different classes. All these classes should be extracted.
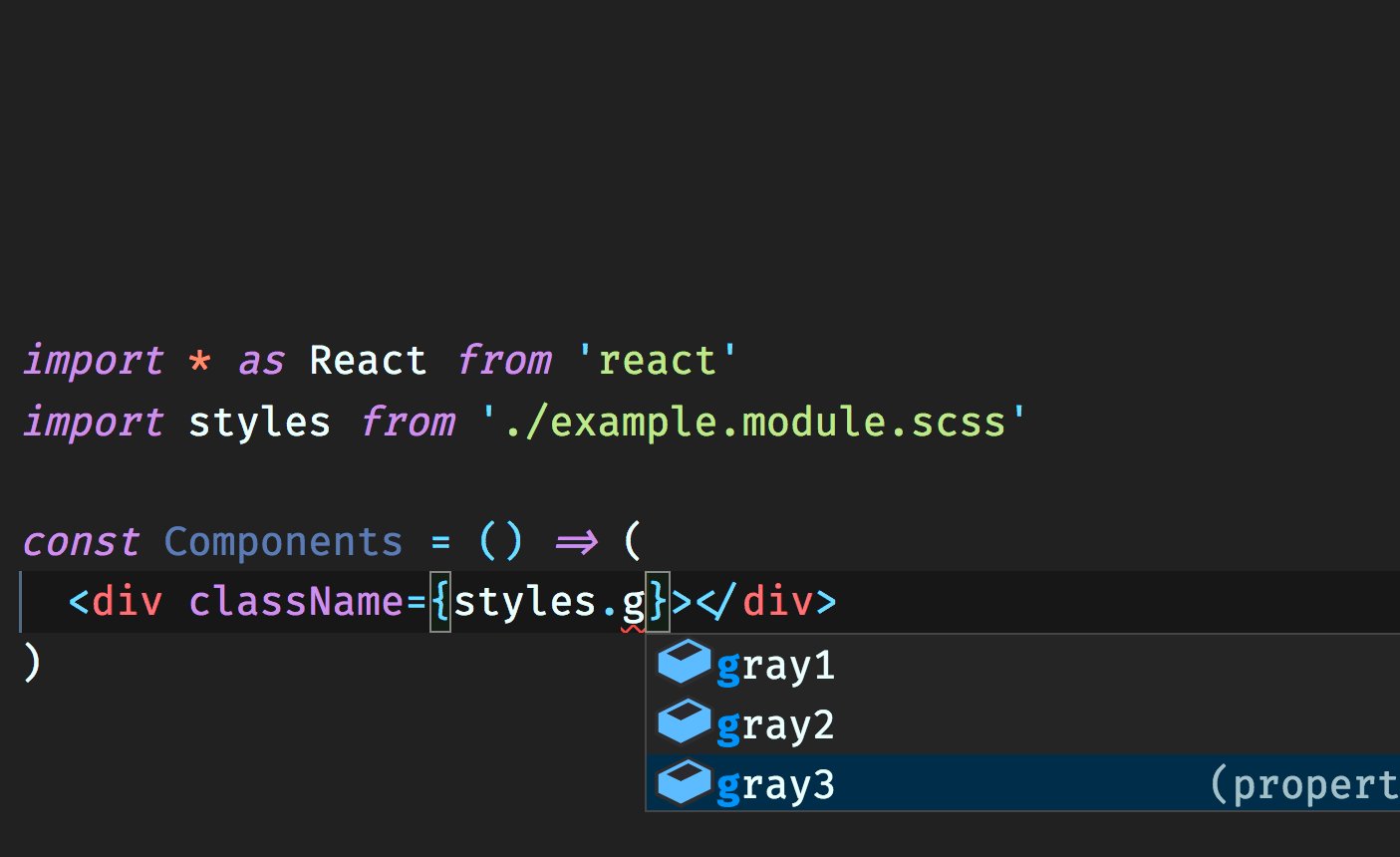
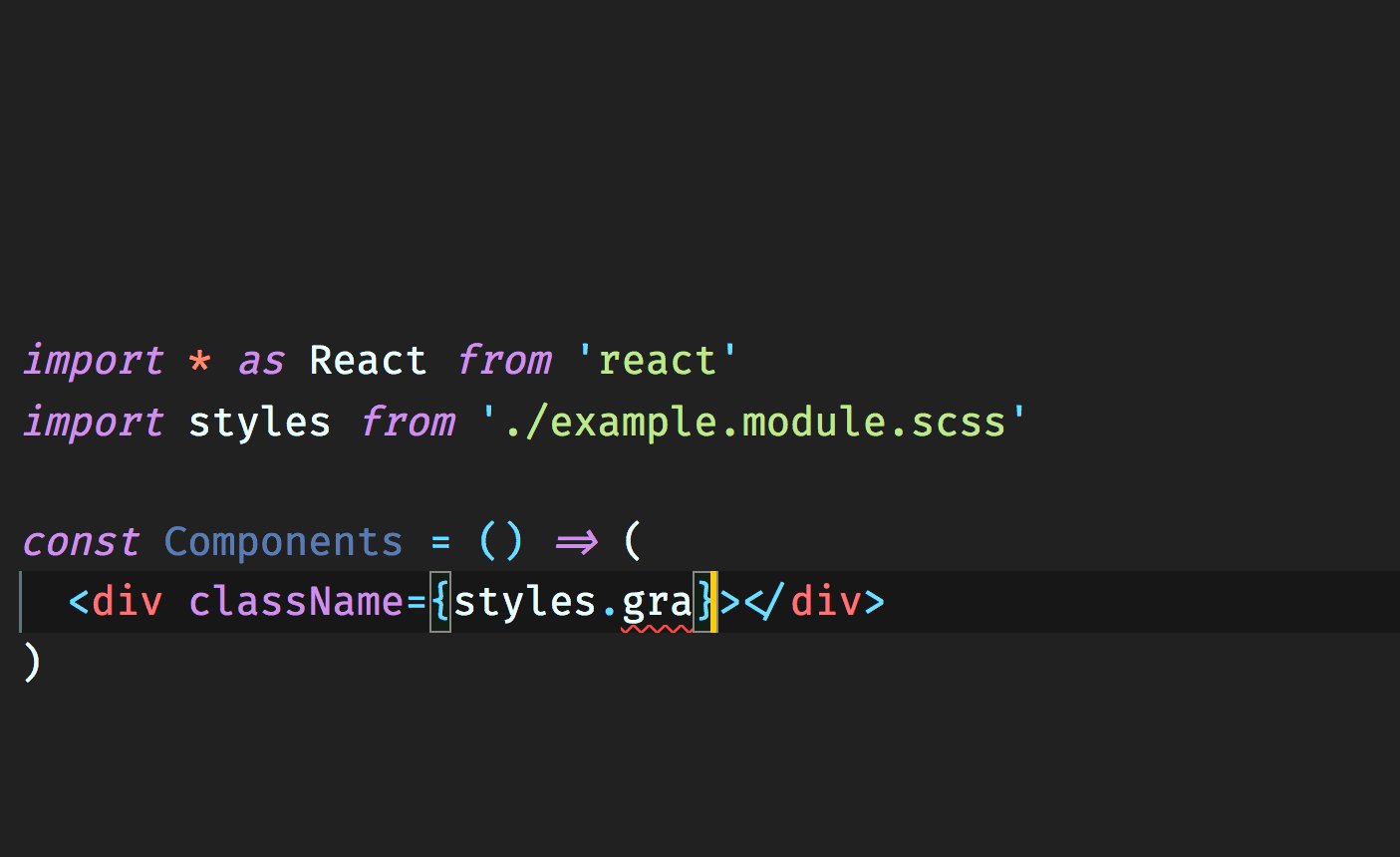
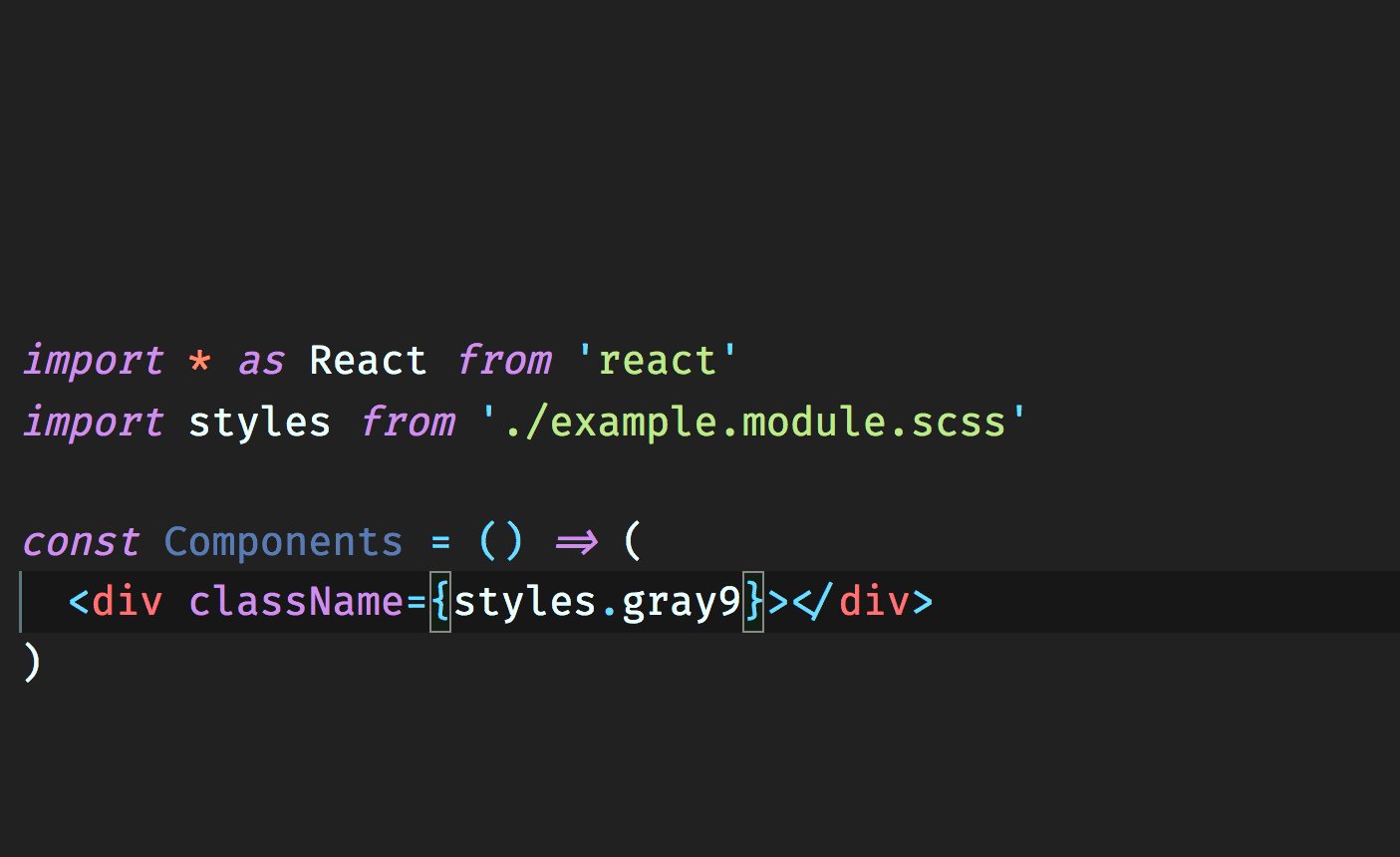
The benefit of this is that you get IntelliSense code-completion when you import a SCSS file.
Your tool chain will need to support importing Sass files. For example Create React App supports this from version 2 onward.
By default this package exposes a cli watcher that will compile
SASS files with the pattern *.module.scss anywhere in the src
directory. You can change this behavior using the cli options.
Here is the help menu
Usage: sass-module-types [options]
Options:
-V, --version output the version number
-b, --base <path> default base is ./src/**
-i, --sass-include <paths> list of paths to includedefault is src/
-p, --pattern <pattern> default pattern is *.module.scss
-k, --includeIndexKeys enable index look ups on default export (disabled by default)
-h, --help output usage information
First add this package using npm
npm install @babakness/sass-module-types --save-dev or yarn
yarn add @babakness/sass-module-types --devYou can run the watcher from the commandline as follows
node_modules/.bin/sass-module-types
or
npx sass-module-types
If you want this watcher to run automatically when you start
your project. You can use change your start up script to do so
for example in package.json you can replace
"scripts": {
"start": "react-scripts"
}with the following on Linux, Unix, and MacOS platforms
"scripts": {
"start": "(sass-module-types & react-scripts start)"
}Or you can use packages like npm-run-all orconcurrently
which offer better platform support.
"scripts": {
"start": "concurrently sass-module-types \"react-scripts start\""
}You can hide the litter of TypeScript Definition Files in
VS Code by adding the following to the settings.json
file located under the .vscode and adding the following
to the files.exclude section:
"files.exclude": {
"src/**/*.module.scss.d.ts": true,
},This software is made available under the MIT license.
https://opensource.org/licenses/MIT
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.