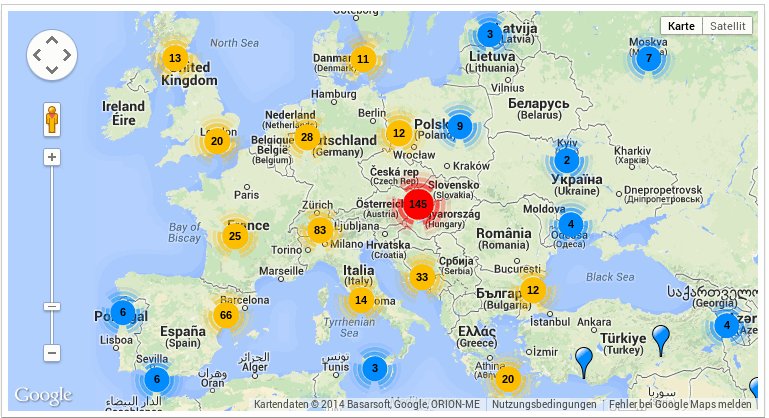
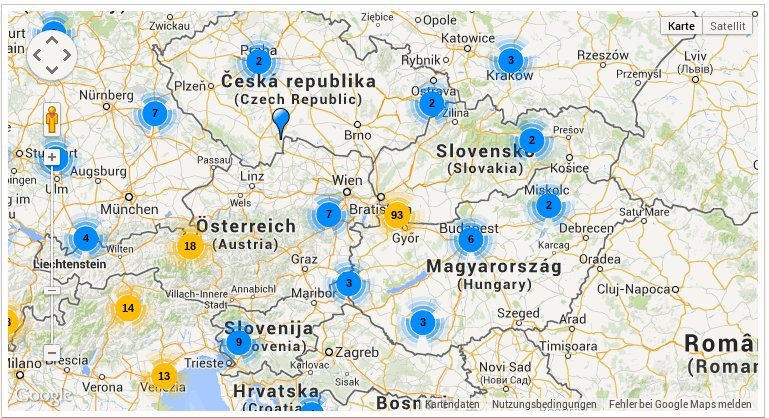
Port of Markerclusterer-Plus as a Web Component using Polymer.
Install the component using Bower:
$ bower install google-map-markerclusterer --saveOr download as ZIP.
- Import Web Components' polyfill:
<script src="bower_components/webcomponentsjs/webcomponents-lite.js"></script>- Import Custom Element:
<link rel="import" href="bower_components/google-map-markerclusterer/google-map-markerclusterer.html">- Start using it!
<template is="dom-bind" id="app">
<template>
<google-map-markerclusterer map="{{map}}"></google-map-markerclusterer>
<google-map map="{{map}}"></google-map>
</template>
</template>
<my-app></my-app>or using javascript:
var gmap = document.querySelector('google-map');
gmap.addEventListener('google-map-ready', function(e) {
document.querySelector('google-map-markerclusterer').map = this.map;
});See the component page for more information.
##Custom markers
Instead of the default markers <google-map-marker> also custom markers can be used by implementing the behavior: Markerclusterer.GoogleMapOverlayViewMarkerBehavior
##Custom cluster markers
There are 2 ways to have custom cluster markers:
Pass an array of objects to the styles property of the <google-map-markerclusterer>:
var styles = [{
url: 'http://google-maps-utility-library-v3.googlecode.com/svn/trunk/markerclustererplus/images/conv30.png',
width: "30px",
height: "27px",
anchorText: ["-3px", "0px"],
anchorIcon: ["27px", "28px"],
textColor: '#ff00ff',
textSize: "10px"
}, {
url: 'http://google-maps-utility-library-v3.googlecode.com/svn/trunk/markerclustererplus/images/conv40.png',
width: "40px",
height: "36px",
anchorText: ["-4px", "0px"],
anchorIcon: ["36px", "37px"],
textColor: '#ff0000',
textSize: "11px"
}, {
url: 'http://google-maps-utility-library-v3.googlecode.com/svn/trunk/markerclustererplus/images/conv50.png',
width: "50px",
height: "45px",
anchorText: ["-5px", "0px"],
anchorIcon: ["45px", "46px"],
textColor: '#0000ff',
textSize: "12px"
}]<google-map-markerclusterer styles="{{styles}}"></google-map-markerclusterer>or using javascript:
var markerclusterer = document.querySelector("google-map-markerclusterer");
markerclusterer.styles = styles;###Wrapping a custom element
If the use-case is more advanced than just what the styles attribute provides, it's possible to specify a custom element as a replacement for the default cluster marker. Create a custom element (i.e <my-element>) that implements the Markerclusterer.ClusterIconBehavior behavior and add it to the google-map-markerclusterer.
Important: Make sure to add a cluster-icon classname to your custom cluster icon element.
<google-map-markerclusterer>
<my-element class="cluster-icon" />
</google-map-markerclusterer>The various customizations can be viewed on the demo page page.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE 10+ ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ |
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Check Release list.
MIT License © Ümit Seren