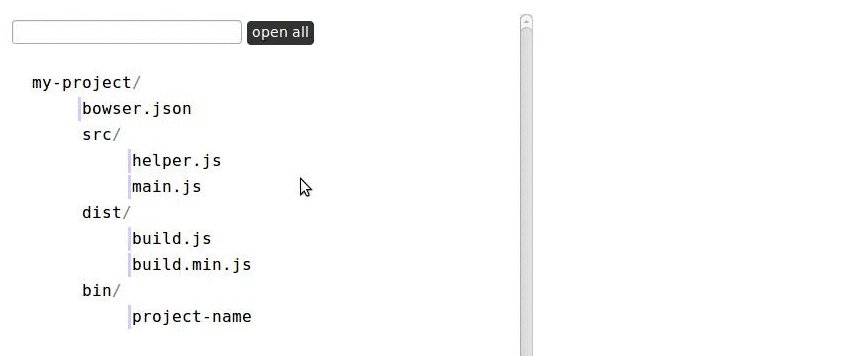
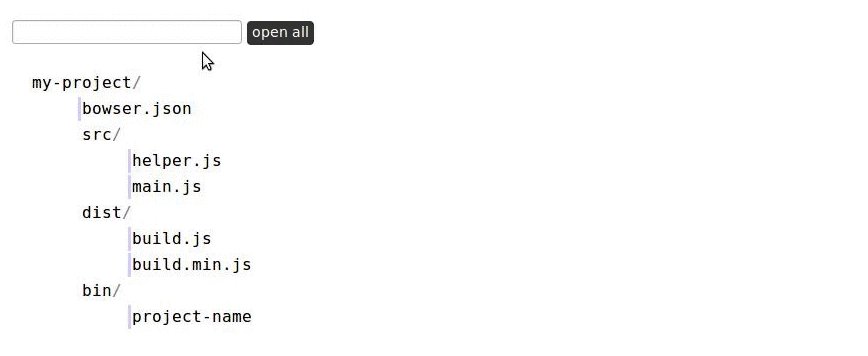
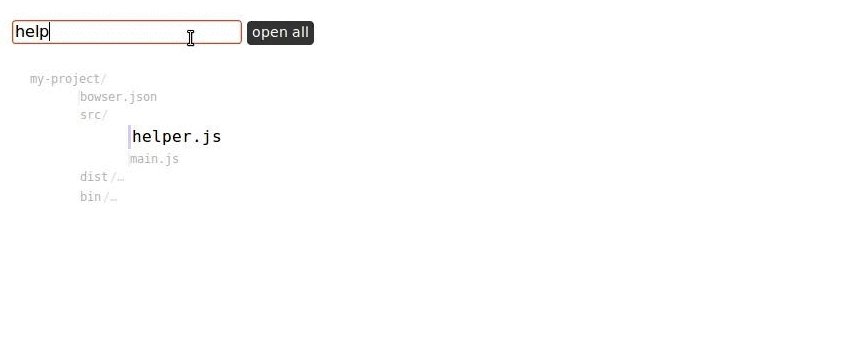
my-project/
bowser.json # mario's least favorite package manager
src/
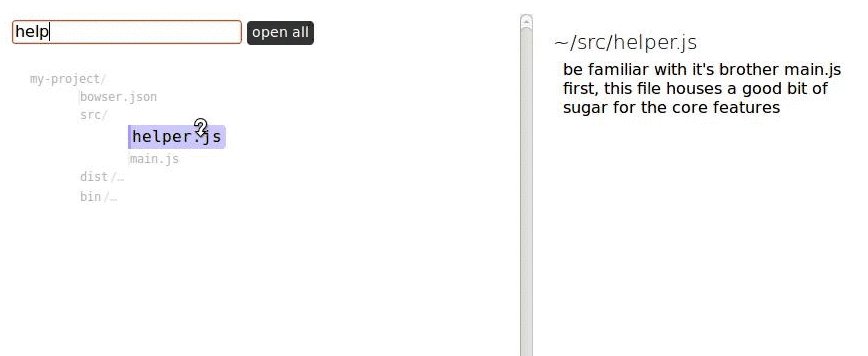
helper.js # be familiar with it's brother main.js
# first, this file houses a good bit of
# sugar for the core features
main.js # the core of the app, supports x, y, and z
dist/
build.js # link to me for testing
build.min.js # tiny and obfuscated, for production
bin/
project-name # run this to generate a new instance
# of my-project on your machine
Directory structures are first thing everyone sees in every project. First impressions and smooth introductions matter.
There are a handful of one-off approaches from wikipedia, apple, rubyonrails.org, laravel, the linux documentation project, apache maven, and many, many, more.
But it turns out ascii-art popular enough to be the de facto standard ( scotch.io, readthedocs, github's jekyll, and tutorials point ) — did you think you'd ever read that sentence?
here's a breakdown of some of the approaches:
| the solution | developer/author experience | user experience |
|---|---|---|
| picture | your dev environment is ms paint |
either huge and detailed or too small to be useful |
| ascii-art | easy | ugly in a browser |
| html table | okay | no impression of hierarchy |
| html list | hard to patch | awkward to navigate |
| random mix | probably easy(ish) | chaos |
| wasabi | readable and maintainable 👓 | a friendly, intuitive browser interface 💡 |
- pick a format
- generate it for your project
- load it in a browser
either a tree: indent children and use # for comments
my-project/
bowser.json # mario's least favorite package manager
src/
helper.js # be familiar with it's brother main.js
# first, this file houses a good bit of
# sugar for the core features
main.js # the core of the app, supports x, y, and z
or a list: the full path for each entry and indent comments
my-project/
my-project/bowser.json
mario's least favorite package manager
my-project/src/
my-project/src/helper.js
be familiar with it's brother main.js first,
this file houses a good bit of sugar for the core features
my-project/src/main.js
the core of the app, supports x, y, and z
the latter is good for heavily commented larger projects with the added bouns of
being text searchable by path (grep -A10 'src/main' overview.wasabi anyone?)
here are two one-liners
print a list:
printf "YOUR_PROJECT_NAME/%s\n" `git ls-tree -r master --name-only` | \
sed 'p;s#[^/]*$##;' | \
sort -u
or a tree!
printf "YOUR_PROJECT_NAME/%s\n" `git ls-tree -r master --name-only` | \
sed -n 'p;s#/[^/]*$#%%#p;' | \
sort -u | \
sed 's#[^/]\+/# #g;s#%%#/#'
feeling fancy? launch a demo page for your project!
# this modifies your filesystem (albeit safely) just an fyi
curl http://atstp.github.io/wasabi/demo-page.sh > demo-this-project.sh && \
bash demo-this-project.sh
paste this where you want you demo loaded (and eventually update the url for your project)
<script id="wasabi-location">
(function(){
// replace the url to use your own wasabi file
var my_file = 'https://s3.amazonaws.com/wasabi.js/simple-detailed.wasabi';
var this_id = 'wasabi-location';
var W=window.Wasabi=window.Wasabi||{};W.from=my_file;W.here=this_id;
var s=document.createElement('script');s.src='https://s3.amazonaws.'+
'com/wasabi.js/get-wasabi.js';document.write(s.outerHTML);
})();
</script>
If your project is sushi, this is wasabi: It won't make a bad project good, but it will make it more appealing.
Jumping 🏃 into a new project should be easy — as a contributor or user, for work or for fun — it helps tremendously to know what's where.
- when contributors start out with a full picture of your project, they'll hunt down bugs 🐛 faster and more readily
- when users understand your framework's structure before it's on their machine,
they'll be more likely to choose it
☺️ - when new employees
 don't need to "have a look around" the system
to get familiar they'll be able to start what
they were hired 💵 for (and want to do) sooner
don't need to "have a look around" the system
to get familiar they'll be able to start what
they were hired 💵 for (and want to do) sooner
Projects, maintainers, and users are diverse; wasabi should be convenient for anyone:
- using a docs site? the rendered interface is awesome
- writing docs? the source is simple, and rendering it is a breeze
- github pages fan? easy to integrate: here's a demo!
- brosing github? the source looks good monospaced
- viewing source? the source looks good monospaced
- old scool user? the source looks good monospaced
issues and pull requests are welcome.