6.0.0
New features
Multi drag pattern #10
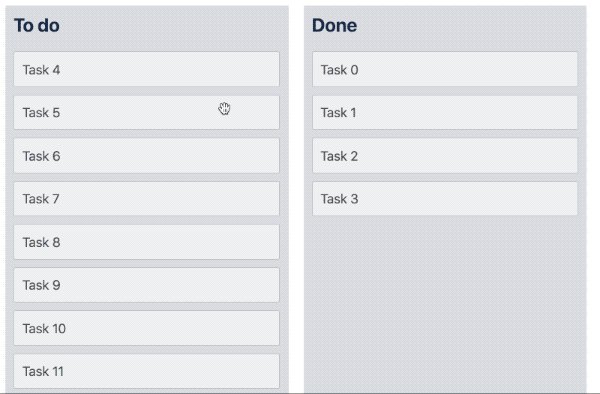
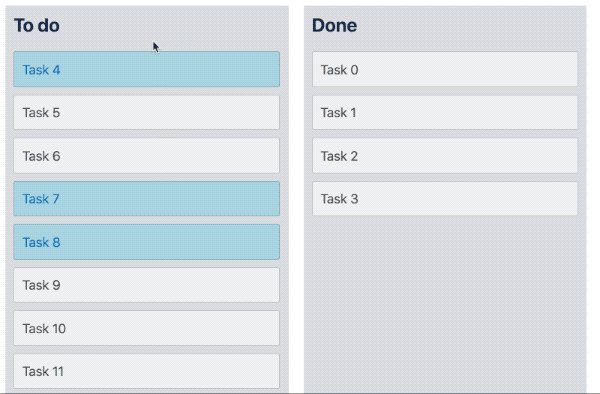
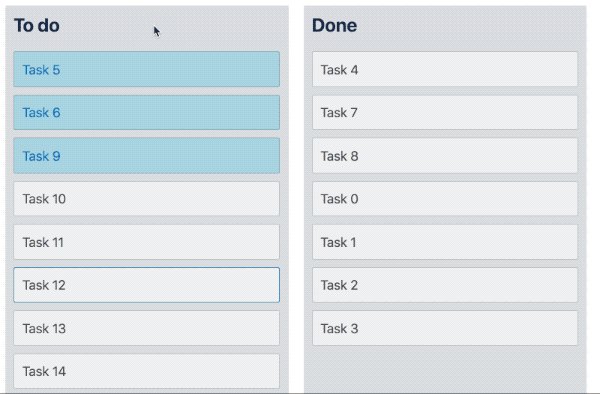
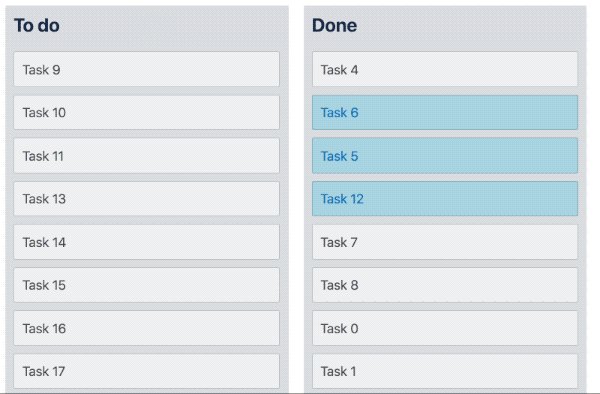
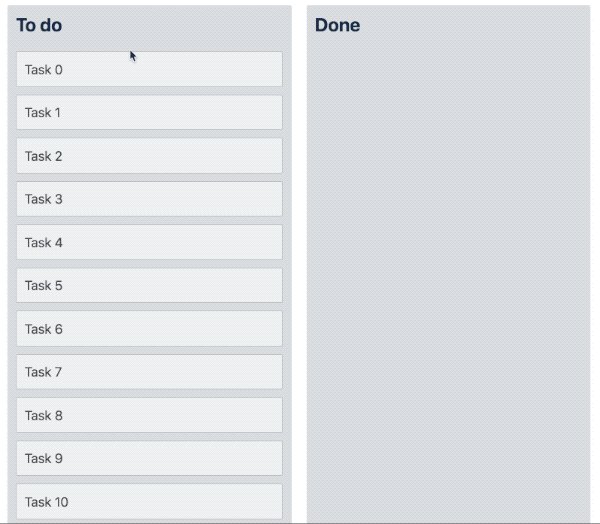
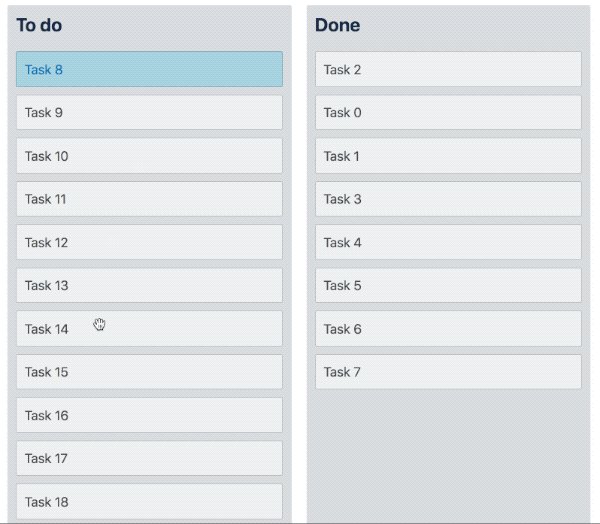
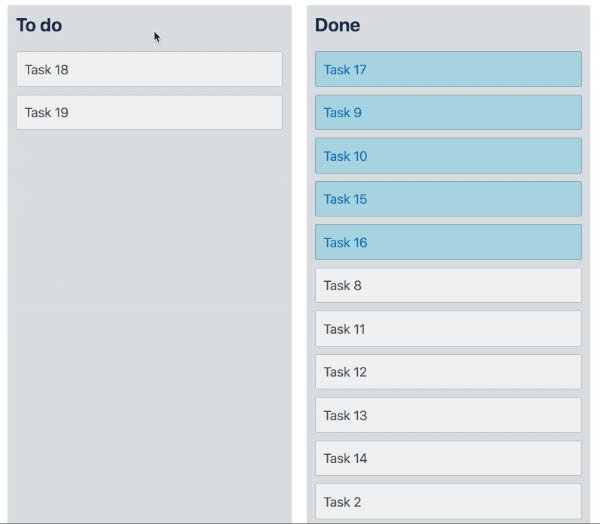
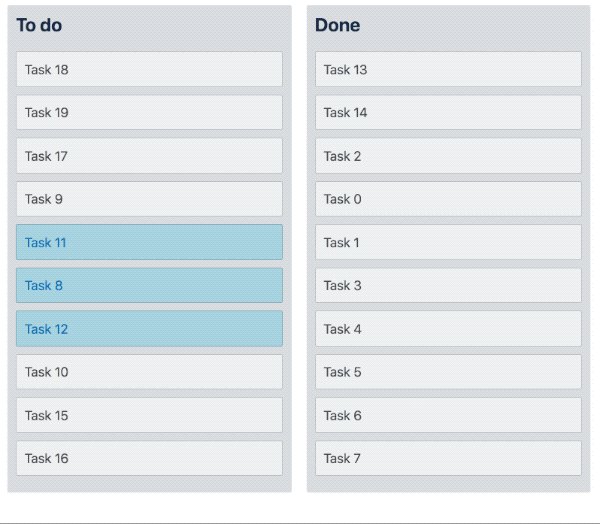
We now provide a pattern for dragging multiple Draggables at once.
We have created an extensive multi drag pattern to assist you in building your own multi drag experience on top of react-beautiful-dnd. We have not included the interaction into the library itself. This is done because a multi drag experience introduces a lot of concepts, decisions and opinions. We have done a lot of work to ensure there is a standard base of dom event management to build a mutli drag experience on.
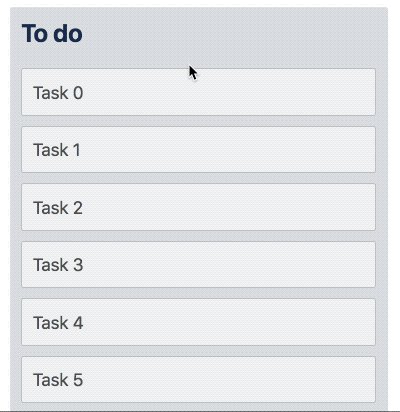
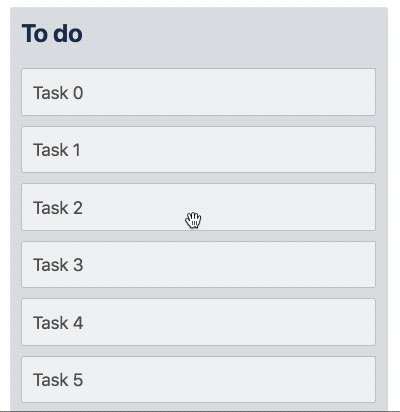
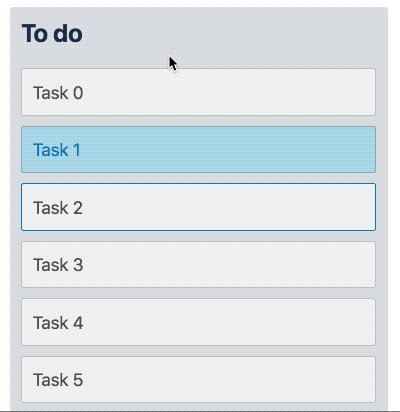
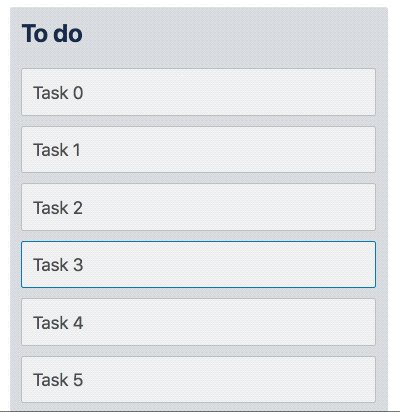
| Toggle selection | Toggle selection in a group | Multi select |
|---|---|---|
 |
 |
 |
A huge thank you to Jeniffer Heng for her hard work designing this. Also thank you to @Blasz for reviewing it!
This resulted in a no version change (it does not change any code - it is a pattern)
Server side rendering helper: resetServerContext #323
The resetServerContext function should be used when server side rendering (SSR). It ensures context state does not persist across multiple renders on the server which would result in client/server markup mismatches after multiple requests are rendered on the server.
Use it before calling the server side render method:
import { resetServerContext } from 'react-beautiful-dnd';
import { renderToString } from 'react-dom/server';
...
resetServerContext();
renderToString(...);Thanks to @czechdave for raising this and creating a PR to fix this! Thanks also to @Blasz for seeing this change across the line!
This resulted in a minor version change
Improvements
Reduced bundle size #346
Thanks to the hard work of @TrySound our bundles have lost some weight!
| bundle type | old size | new size | reduction |
|---|---|---|---|
| raw | 391kb | 326kb | 16.5% |
| minified | 152kb | 124kb | 18.5% |
| gzip | 40kb | 35kb | 12.5% |
Thanks also to @lukebatchelor and @Andarist for their input
Consistent handling of DOM events #379
We have done a major cleanup of how we use DOM events for drag and drop. We have created a thorough [guide about how we use DOM events]((/docs/guides/how-we-use-dom-events.md). This was done to provide a consistent base to build multi drag on top of.
If you are not building your own events on top of react-beautiful-dnd there is nothing you need to do for this - there is no change in behaviour.
This change also fixes an issue with sloppy clicks and click blocking prevention whereby elements other than anchors where publishing a click a event after a drag - now everything publishes the click event!
"Wait, what!?" you might be asking. Well, we have cleaned up how we process DOM events. We now have a very consistent strategy:
If we use an event as a part of a drag and drop interaction we call event.preventDefault() on the event. We also might call event.preventDefault() on some other events leading up to or during a drag where we need to opt out of the standard browser behaviour for that event. We are no longer stopping the propogation of any events.
In order to see if an event has been used for drag and drop you simply need to check if the event.defaultPrevented property has been set to true.
As a result of this we no longer block clicks after a drag - we prevent them. So if there is a click event it will bubble up the tree as normal but it will not perform the standard browser interaction.
For more indepth information about this change have a read of the how we use dom events guide.
This resulted in a breaking change as we have changed the behaviour of underlying DOM events and specifically click blocking.
Adding ES6 module build #369
We are now publishing an es6 module build. This is helpful for tree shaking and de duping dependencies when consuming the library. Thank you so much to @b1f6c1c4 for raising this pull request and @TrySound who did such a good job reviewing it.
Fixes
Move or drop on an empty Droppable #351
Previously if your Droppable had any margin or padding on it directly then it would have an incorrect animation when moving to it (either by dropping with a mouse/touch or moving there with a keyboard). This was not exposed in our examples as we were always applying margin or padding to the parent. This has been fixed and you can now apply margin and padding to a Droppable directly. This issue prompted us to cleanup our internal box model terminology #355.
Other
- Simplified distribution of flow types #347. Thanks @TrySound!!
- Internal cleanup and improvement of box model terminology: #355. Thanks @jaredcrowe for raising this one
- Fixing drop animation in firefox caused by firefox not clearing transforms off elements when instructed. This has been fixed by changing some internal style timings #357. Thanks @Amev for raising this!
- Fixing minor performance regression on lift caused by the auto scrolling changes #358
- No longer reading from the DOM in state functions #365
- Avoiding some
console.warnstatements after a reorder #382 - Phrasing content within a button (which is valid) was not being caught by our interactive element drag blocking. This has been fixed #368. Thanks @LouisCuvelier for finding this one
Changes
DragHandleProps
As a result of the click prevention changes you no longer need to add an onClick handler directly to a drag-handle. Therefore if you want to add your own onClick handler to a drag handle you can do so without needing to monkey patch our events. Additionally we where able to remove an unneeded html5 drag and drop event onDrop.
type DragHandleProps = {|
onMouseDown: (event: MouseEvent) => void,
onKeyDown: (event: KeyboardEvent) => void,
onTouchStart: (event: TouchEvent) => void,
onTouchMove: (event: TouchEvent) => void,
- onClick: (event: MouseEvent) => void,
'data-react-beautiful-dnd-drag-handle': string,
'aria-roledescription': string,
tabIndex: number,
draggable: boolean,
- onDragStart: () => boolean,
- onDrop: () => boolean,
+ onDragStart: (event: DragEvent) => void,
|}As we have removed properties from
DragHandlePropsthis is breaking change.
