-
Notifications
You must be signed in to change notification settings - Fork 1
Home
Ara is a framework to easily develop and integrate Micro-frontends using Airbnb Hypernova.
Nova came up as a base architecture to integrate Micro-frontends in any existing web framework regardless of what programming language it's built atop.
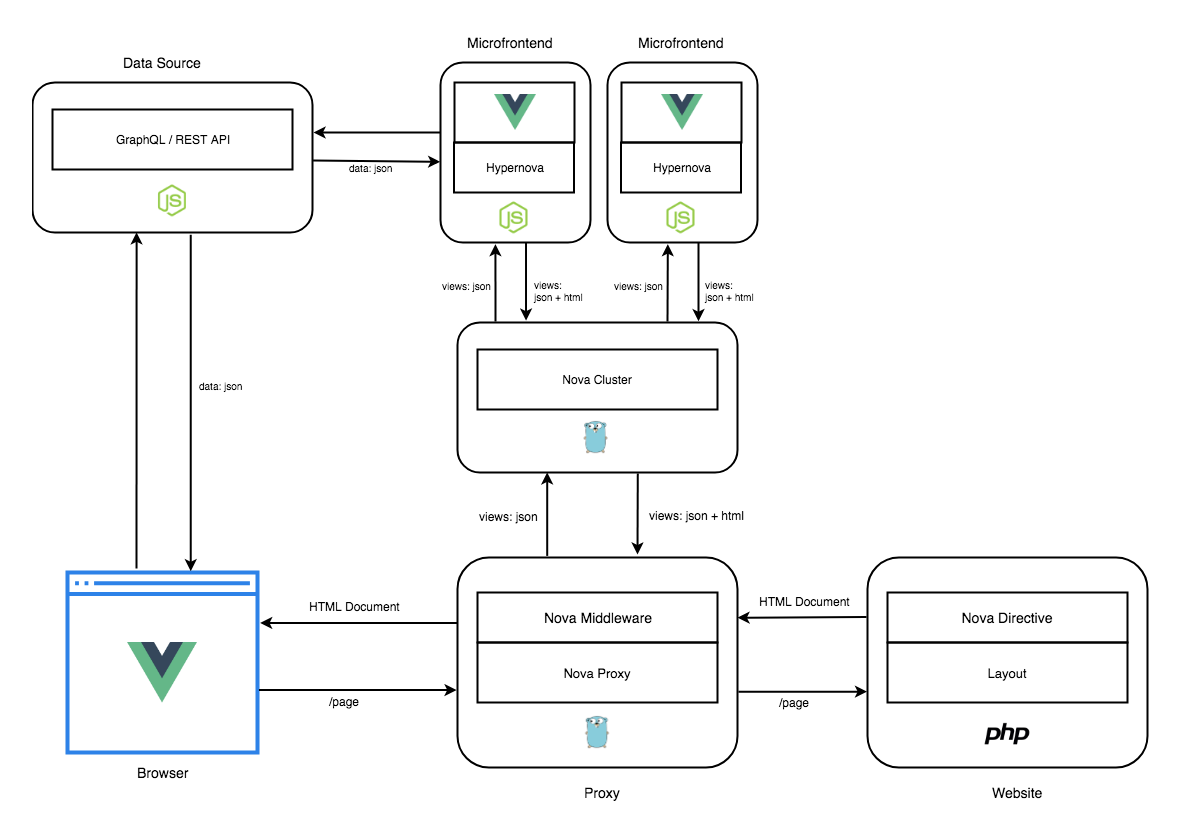
The Architecture consists mainly of four components:
-
Nova Bindings: These bindings enable Hypernova to render JavaScript views using any library for building UI interfaces such as React, Vue.js, Angular, Svelte, Preact, and Hyperapp.
-
Nova Directive: A directive renders a placeholder with necessary data for enabling Nova Proxy to request the Micro-frontend view and letting know in which part of the page should be displayed. It's the key component to integrate Micro-frontends in any web framework.
-
Nova Proxy and Middleware: It’s a proxy server for server-side include(SSI) Micro-frontends using transclusion. Nova Middleware parses the HTML generated for the Nova Directive in order to request the Micro-frontend views to Nova Cluster and include them inside the page.
-
Nova Cluster: It’s a Micro-frontends aggregator to enable consumers to ask for the views they want without know which Micro-frontend is responsible to render them.
-
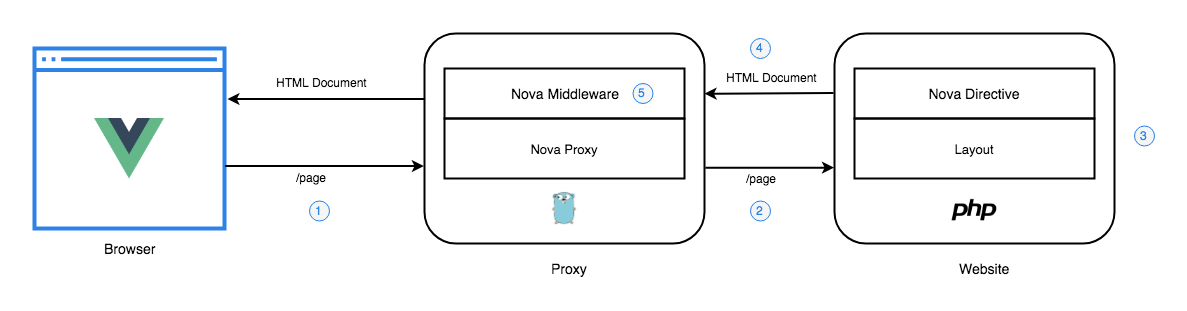
A user requests a page to Nova Proxy.
-
Nova Proxy passes the request to the website server.
-
The website renders the placeholders where the Micro-frontends views should be displayed inside the page using the Nova Directive.
-
The website sends back the HTML generated to Nova Proxy.
-
Nova Proxy parses the HTML to gather all the information necessary to request the Micro-frontend views.
-
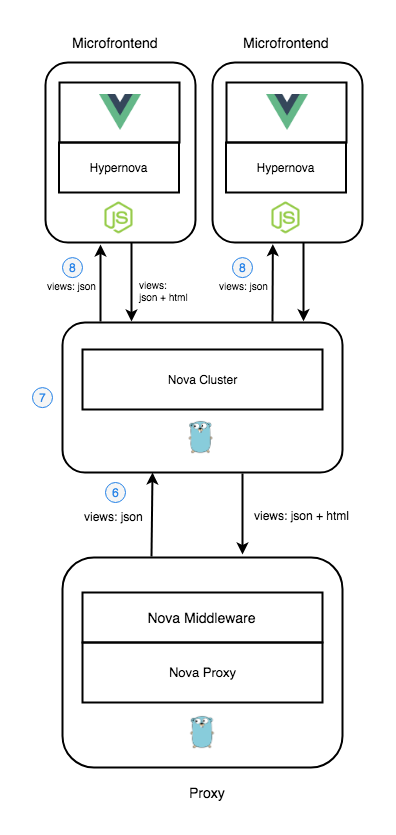
Nova Proxy makes a batch request to the Nova Cluster to get all the Micro-frontend views.
-
Nova Cluster creates a batch request for each involved Micro-frontend.
-
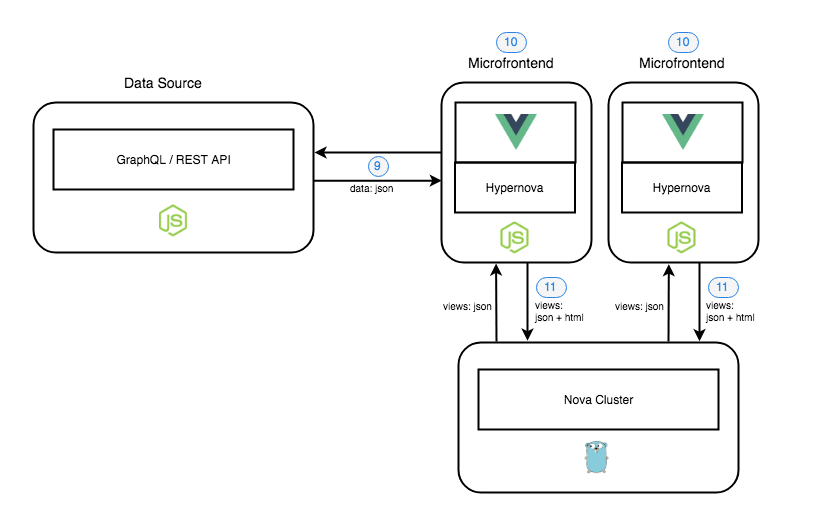
Nova Cluster makes a batch request to each Micro-frontend in parallel.
-
The Micro-frontends can gather all the necessary data to render the views from an external data source like a Rest API or GraphQL.
-
The Micro-frontends server-side render the views using the Hypernova Bindings based on the gathered data or using the one provided by the Nova Cluster.
-
The Micro-frontends send back the rendered views to Nova Cluster.
-
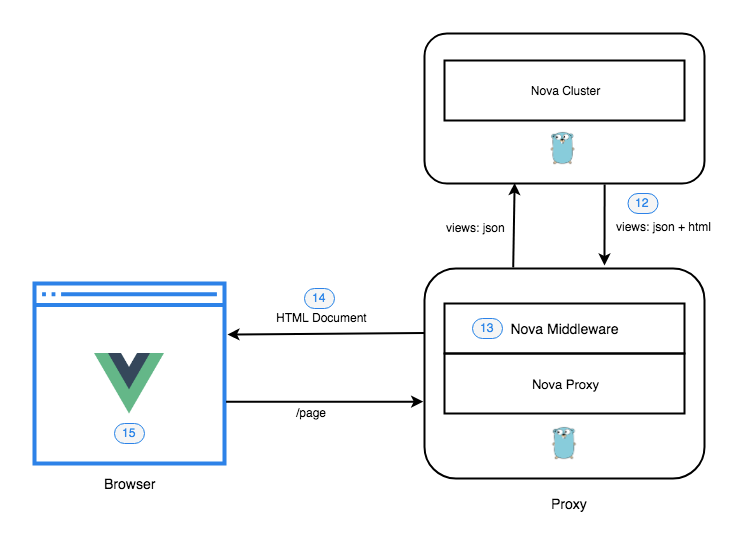
Nova Cluster aggregates the Micro-frontends responses and sends them back to Nova Proxy.
-
Nova Proxy replaces the placeholders with the HTML of the successful results and keeps the placeholders for the failed ones in order to enable the client-side scripts renderer the views in the browser as a fallback.
-
Nova Proxy sends back the page to the user.
-
On the browser, JavaScript is used to progressively enhance the application and make it dynamic.