Theme manager for react native project!
npm i --save react-native-themeRegister a theme
import theme from 'react-native-theme';
theme.add({ // Add default theme
container: {
flex: 1,
flexDirection: 'row'
},
title: {
fontSize: 20,
},
...
});
theme.add({ // Add red theme
title: {
fontSize: 20,
color: 'red',
},
...
}, 'red');Use theme as stylesheets
import { styles } from 'react-native-theme';
...
<View style={styles.container}>
</View>
...Set the root, otherwise this react-native-theme won't have a tree to render from and you won't get any updates from calling theme.active()
componentWillMount() {
// You don't need to put it here, but this is how I did it in my parent React.Component, as I had styles based on
// themes throughout my application. If you have styles only in one area, you will have improved performance
// by setting the root there (though the performance may not be noticable for many applications).
theme.setRoot(this)
}You can also add specific style for different platforms like this:
theme.add({
container: {
flex: 1,
flexDirection: 'row',
ios: {
backgroundColor: 'green',
},
android: {
backgroundColor: 'blue',
},
},
});- styles property Get current styles object, matching with current theme.
console.log(theme.styles.title.color)- name property Get current name of activated theme.
if (theme.name == 'red') {
theme.active() // sets the default theme and all under the root is rerendered
} else {
theme.active('red')
}- add(styles, name = 'default') Add styles to a theme. You can add styles many times to a theme as you want!
theme.add({
title: {
color:'red',
fontSize:24
}
}, 'red')- active(name = 'default') Active a theme. Theme data must be added before active.
<Button title="Press Me" onPress={()=>{
theme.active('red')
}} />- setRoot(root) Set root component for theme. When you active new theme, root component will be rerendered.
componentWillMount() {
theme.setRoot(this)
}-
css(styles) Mixed convert string, array, object to react native compatible styles.
-
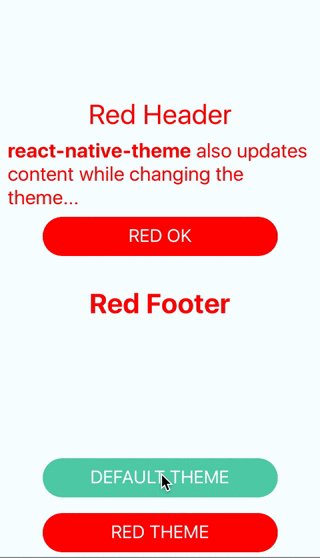
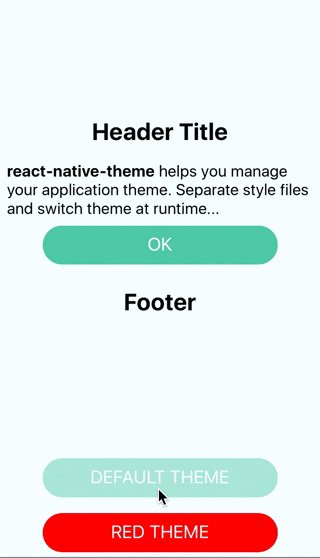
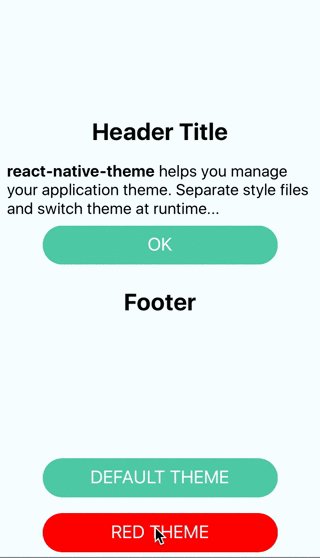
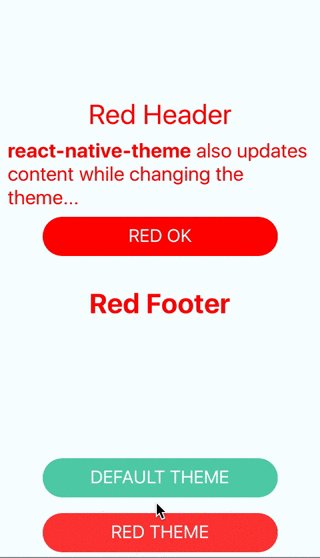
addComponents(components, name = 'default') Manage theme components to allow updating content while changing the theme.
componentsis an object like{Container: /*Container Component*/} -
Component Get current theme component like
theme.Containerorimport {Container} from 'react-native-theme' -
reset() Reset all themes data
This module also works with react-native-web. You used to need to add package aliases, but not anymore. Just an extension. For example in webpack:
// webpack.config.js
module.exports = {
// ...
resolve: {
extensions: [ '.web.js', '.js' ],
}
}Looking for a live web demo? Go to here.