-
Notifications
You must be signed in to change notification settings - Fork 90
New and Noteworthy 0.5.0
Here's a list of the most noteworthy things in the AngularJS Eclipse 0.5.0 release which will be available for download on September 2014. You can see issues for 0.5.0
Please read New and Noteworthy 0.5.0 of tern.java
Before 0.5.0, AngularJS Eclipse extended WTP DOM Document to support Angular expression region by redefining the WTP HTML JFlex parser (like PDT have done). But it was a bad idea, because other editor kind like JSP didn't benefit with this feature (Angular Expression was not highlighted inside JSP). The extension of WTP DOM Document to support Angular expression was removed in 0.5.0 and highlight is managed now with org.eclipse.wst.sse.ui.semanticHighlighting extension point like XSL editor does.
In other words :
- AngularJS Editor was removed. Now you open your HTML with standard WTP HTML editor.
- Highlight is now supported inside both HTML and JSP with org.eclipse.wst.sse.ui.semanticHighlighting extension point like XSL editor does
- Configuring the interpolation markup to use other start, end symbols than {{ and }}
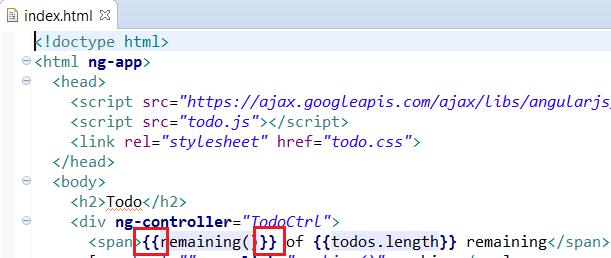
By default, interpolation markup used for start/end symbols for angular expression are {{ and }} :

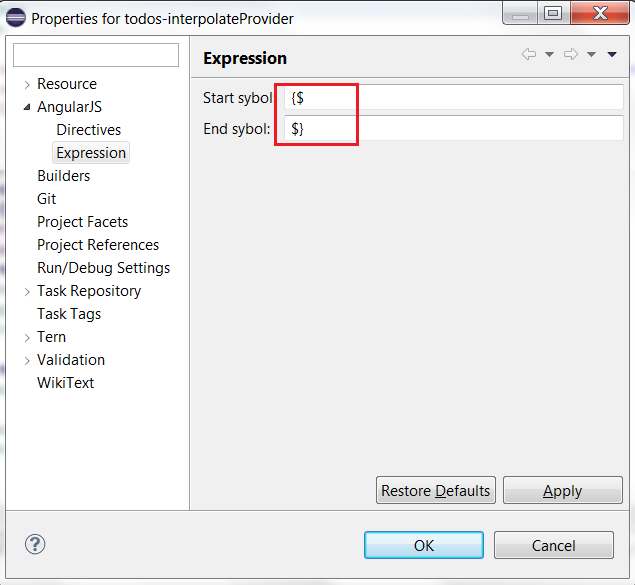
You can customize those symbols with project preferences property :

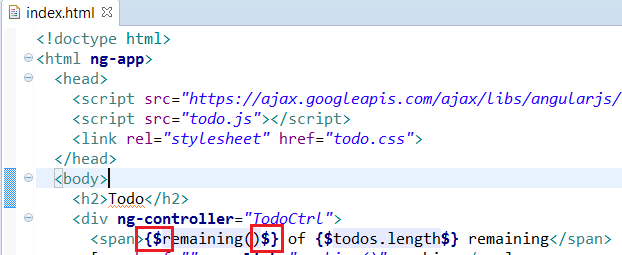
And use your symbol inside HTML :

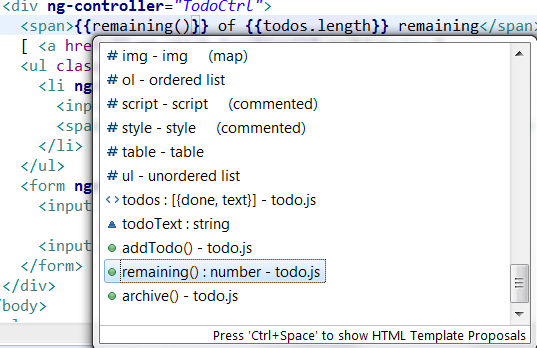
When you open completion inside angular expression, angular completion item are displayed in the popup on the last :

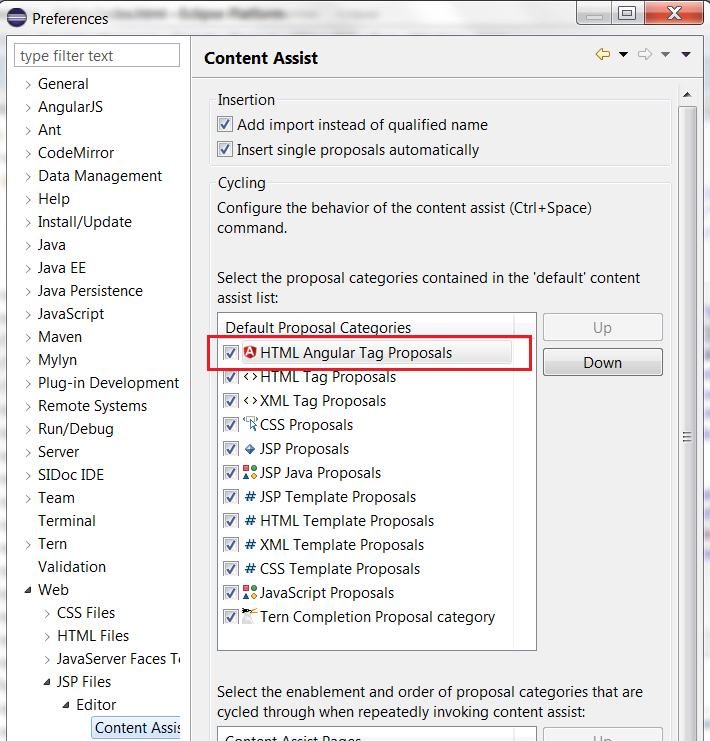
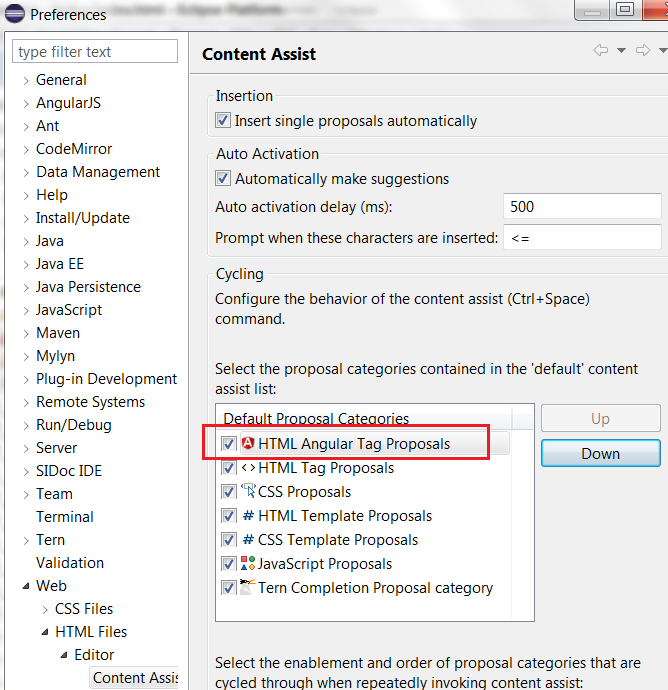
To avoid this problem, Angular completion was categorized on new category called HTML Angular Tag Proposals. You can go at Web / HTML Files / Editor / Content Assist preferences and set HTML Angular Tag Proposals on the first of the list Default Proposal Categories :

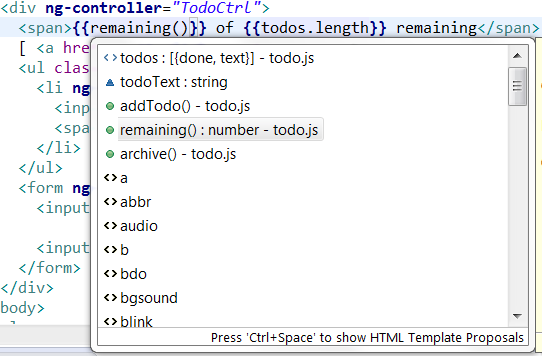
After that, angular completion is displayed on first :

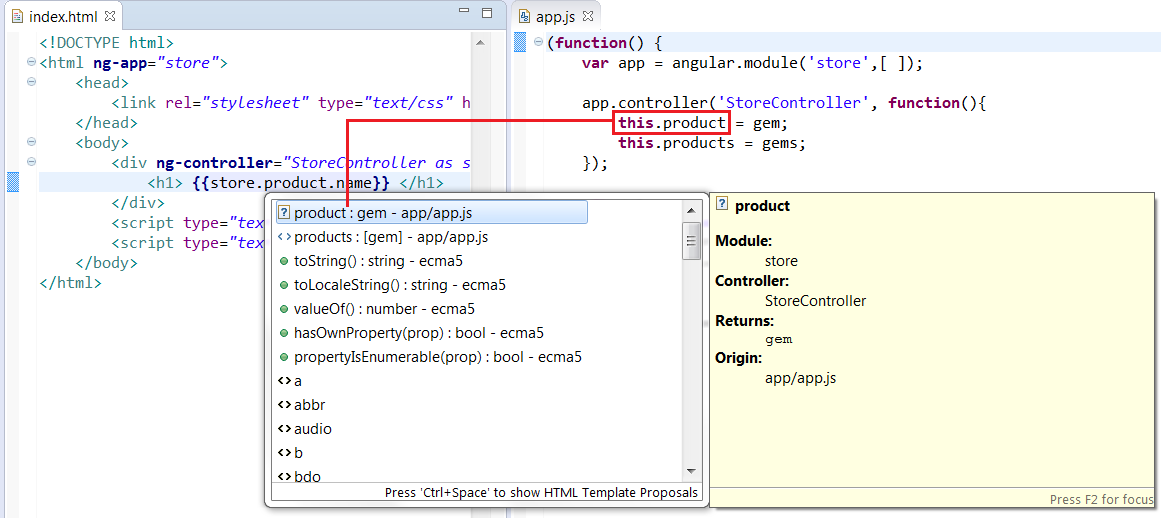
0.5.0 supports now function declared inside controller (it doesn't work for global function) which are not $scope. The angular tern module inject the function to retrieve the model :

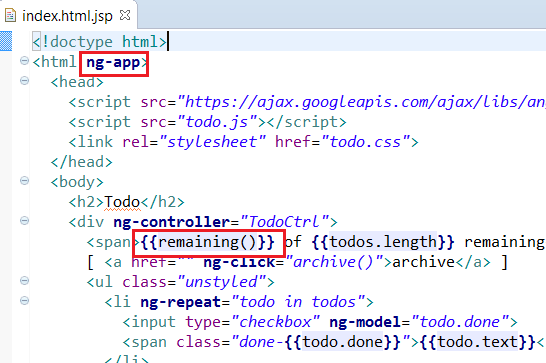
AngularJS Eclipse supports highlighting inside JSP for Angular expression and directive like HTML editor :

To manage that it uses org.eclipse.wst.sse.ui.semanticHighlighting extension point. Here the extension point which manages directive highlight :
<extension
point="org.eclipse.wst.sse.ui.semanticHighlighting">
<highlighting
class="org.eclipse.angularjs.ui.style.DirectiveSemanticHighlighting"
target="org.eclipse.jst.jsp.core.jspsource"
styleStringKey="directiveName">
</highlighting>
</extension>
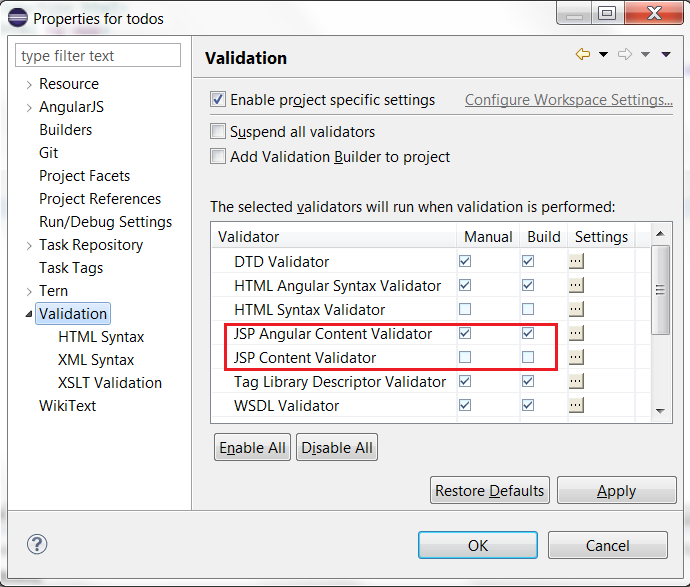
JSP validation (use JSP file with Angular) was developped like HTML validation (use HTML file with Angular). To enable JSP Angular Validation, you must go in your project properties Validation menu item and:
-
enable JSP Angular Content Validator
-
disable JSP Content Validator (otherwise you will have warnings for Angular attributes/elements)

After this configuration, JSP Angular Content Validator is enable to :
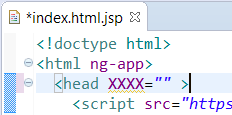
- ignore warning for HTML Angular attributes/elements (ng-app, custom directives, etc). Here a screenshot which shows you that ng-app is a known attribute and XXXX is an unkown attribute :

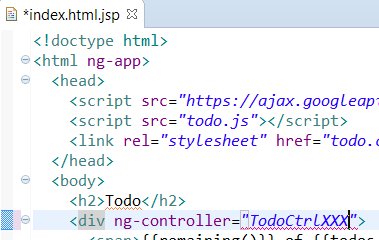
- displays errors for unknown module, controller

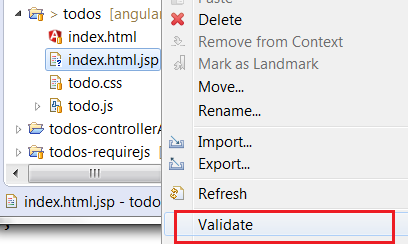
- support global validation. If you validate your JSP :

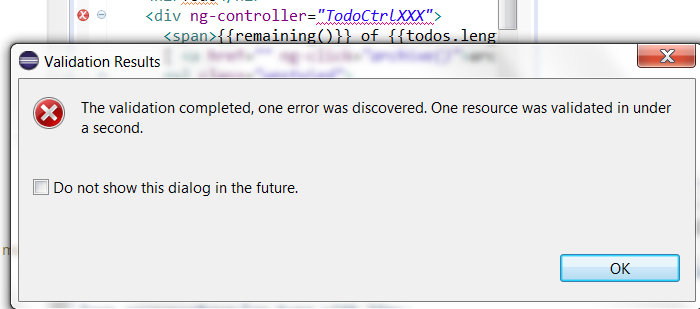
You will see marked errors :

Like HTML editor, you can set angular completion on first. You can go at Web / JSP Files / Editor / Content Assist preferences and set HTML Angular Tag Proposals on the first of the list Default Proposal Categories :