This repository hosts the new developer documentation for Mautic on the Read the Docs platform. Whenever a PR is merged, changes are deployed immediately to https://mautic-developer.readthedocs.io/
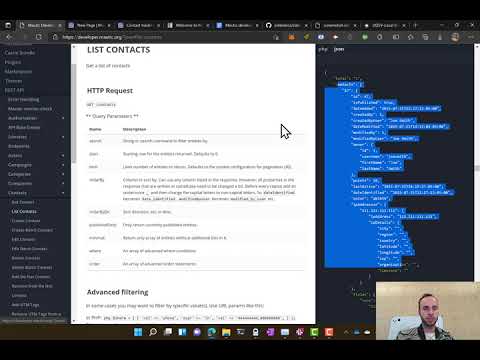
If you're looking for the legacy developer documentation, please go to https://developer.mautic.org/ or the GitHub repository.
The aim is to move all aspects of the developer documentation to Read the Docs (with the exception of the REST API documentation). In the video below, @dennisameling explains how the documentation is currently structured and briefly touches upon current limitations.
For more background, the end goal, and if you want to help, please see this issue. Thanks in advance.
Code samples get downloaded from GitHub to ensure that they're always up to date. If you want to add a new code sample, follow these two steps:
- Create a file in
docs/code_samples/and add a permalink in there. Look at other files in that directory for examples. URLs should always start withhttps://raw.githubusercontent.com/...to ensure that Sphinx can download the file correctly. - In any documentation file, add a
literalincludeblock to include the code, like so:
.. The link to this file is defined in docs/code_samples/helloworld_entity_world.py
.. literalinclude:: ../code_samples_downloaded/Entity_World.php
:language: php
Tip: downloaded files get cached in docs/code_samples_downloaded to prevent overloading GitHub with download requests. If you change the URL to a file, simply remove the cached file from docs/code_samples_downloaded and Sphinx automatically re-downloads it.
The following provides instructions for how to build docs locally for visualization without pushing to the remote:
- Install Python 3 for your OS if not already installed
- Install Sphinx
pip install sphinx - Install sphinx-rtd-theme
pip install sphinx-rtd-theme - CD into the docs directory
cd [path to this repo]/docs - Run
make html - This generates HTML in docs/build/html. Setup a web server with the web root as docs/build/html or open docs/build/html/index.html in a browser.
If the build isn't working for some reason, here's some tips:
- Try running the
make htmlcommand in the terminal:cd docs && make html. This command normally provides a lot of additional context. - If the preview isn't working, click the
esboniosection in the bottom right corner of the VS Code window. That rebuilds the docs and previews, and tells you if something is wrong.
Before pushing, run Vale and address suggestions and errors as applicable.
- Install
vale vale .
You can automatically build changes to .rst files using a file watcher.
- Go to Preferences -> Tools -> File Watchers -> + button -> custom
- Configure the watcher as presented in the screenshot
Please consult Mautic's style-guide before contributing to the documentation. Some rules get enforced through Vale.
As a quick reference, here's the list of headings Mautic uses:
H1: ############
H2: ****************
H3: ============
H4: ----------------
H5: ~~~~~~~~~~~~
Mautic's documentation uses reStructuredText, or .rst files. Luckily, there's converters available that help you convert .md to .rst files. Here's an example of m2r - this converter also converts tables into list-table directives properly.
pip install m2r
# This creates a new file with the .rst extension:
m2r my_markdown_file.md
Thanks goes to these wonderful people (emoji key):
Robert Parker 📖 |
Rahul Shinde 📖 |
Dennis Ameling 📖 👀 |
This project follows the all-contributors specification. Contributions of any kind welcome.