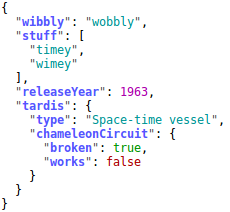
JSON.stringify with colors
var teselecta = require('teselecta'), text;
text = teselecta({
wibbly:'wobbly',
stuff:['timey', 'wimey'],
releaseYear:1963,
tardis:{
type:'Space-time vessel',
chameleonCircuit:{broken:true, works:false}
}
});
console.log(text);var teselecta = require('teselecta'), html;
teselecta.html = true;
teselecta.css = 'inline';
html = teselecta({
wibbly:'wobbly',
stuff:['timey', 'wimey'],
releaseYear:1963,
tardis:{
type:'Space-time vessel',
chameleonCircuit:{broken:true, works:false}
}
}, {
indent: 4,
spacing: 2
});teselecta.html=true;Example css:
.json { font-family: monospace; }
.json>.json-quotation { color: #444; }
.json>.json-key { color: #00008b; }
.json>.json-string { color: #00f; }
.json>.json-number { color: #800080; }
.json>.json-true { color: #008000; }
.json>.json-false { color: #f00; }To change the class names from json-* to something-*:
teselecta.cssPrefix='something';To use inline styles instead of classes:
teselecta.css='inline';indent: (number), default=2spacing: (number)prepend: (string)
teselecta.QUOTATION='grey';
teselecta.KEY='blue';
teselecta.STRING='cyan';
teselecta.NUMBER='magenta';
teselecta.TRUE='green';
teselecta.FALSE='red';Run tests with npm test or generate coverage reports with npm run test-cov.