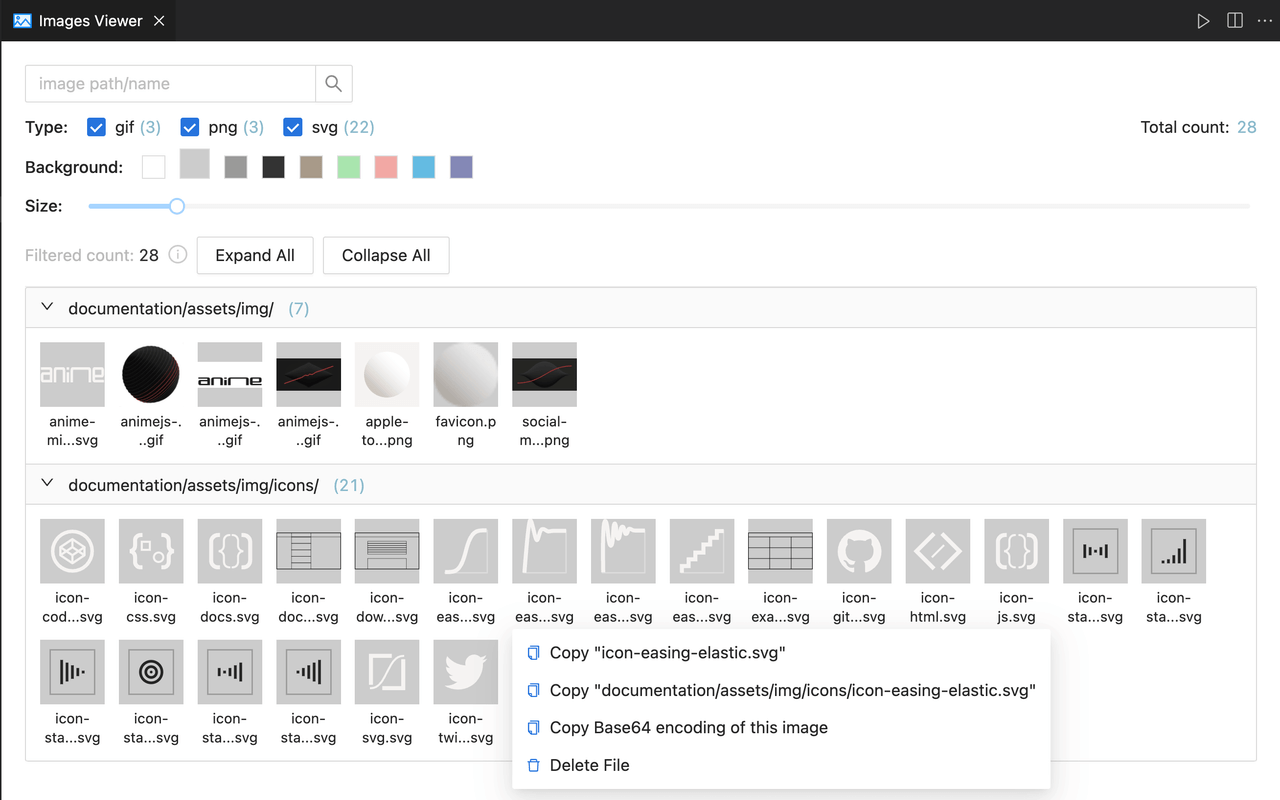
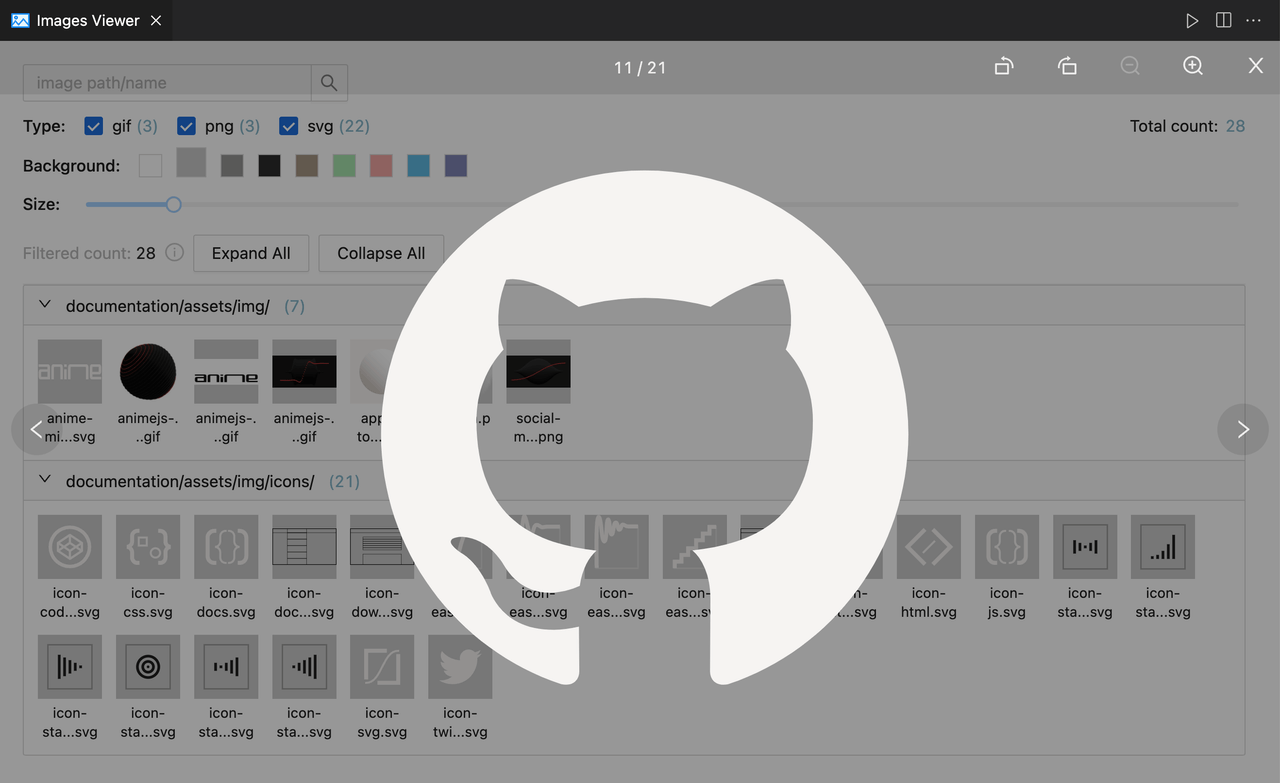
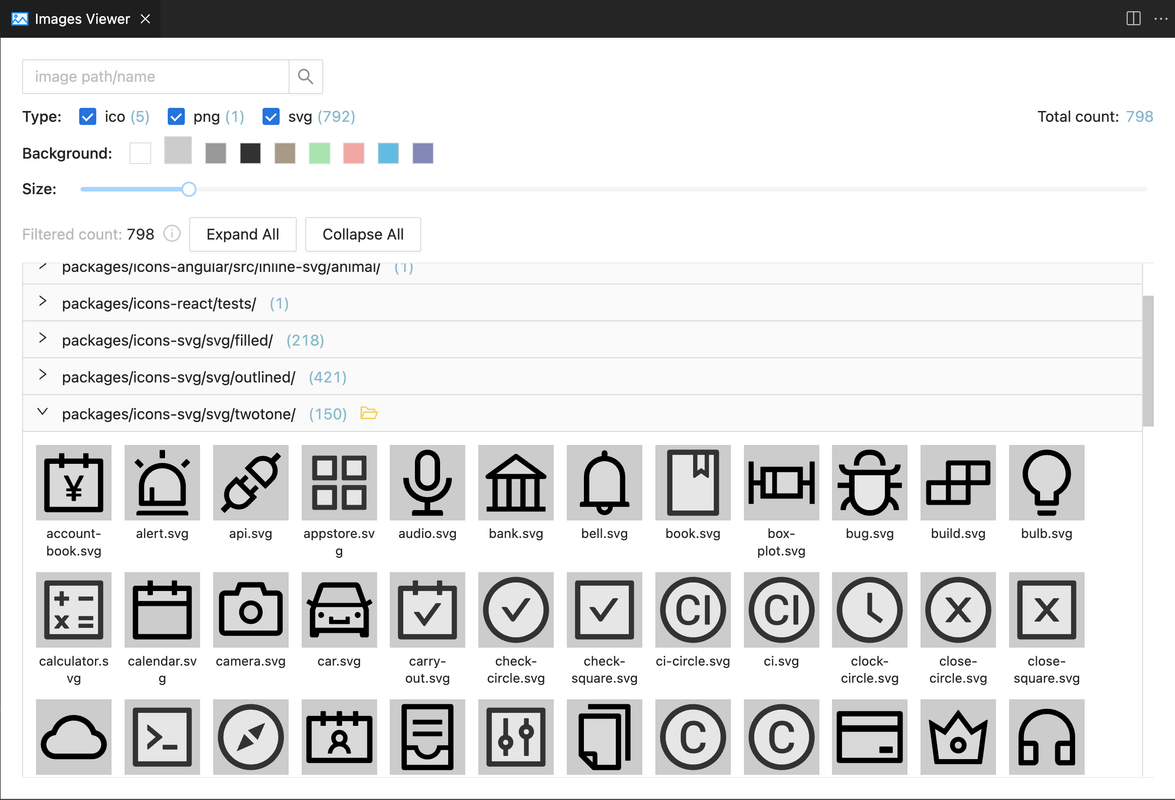
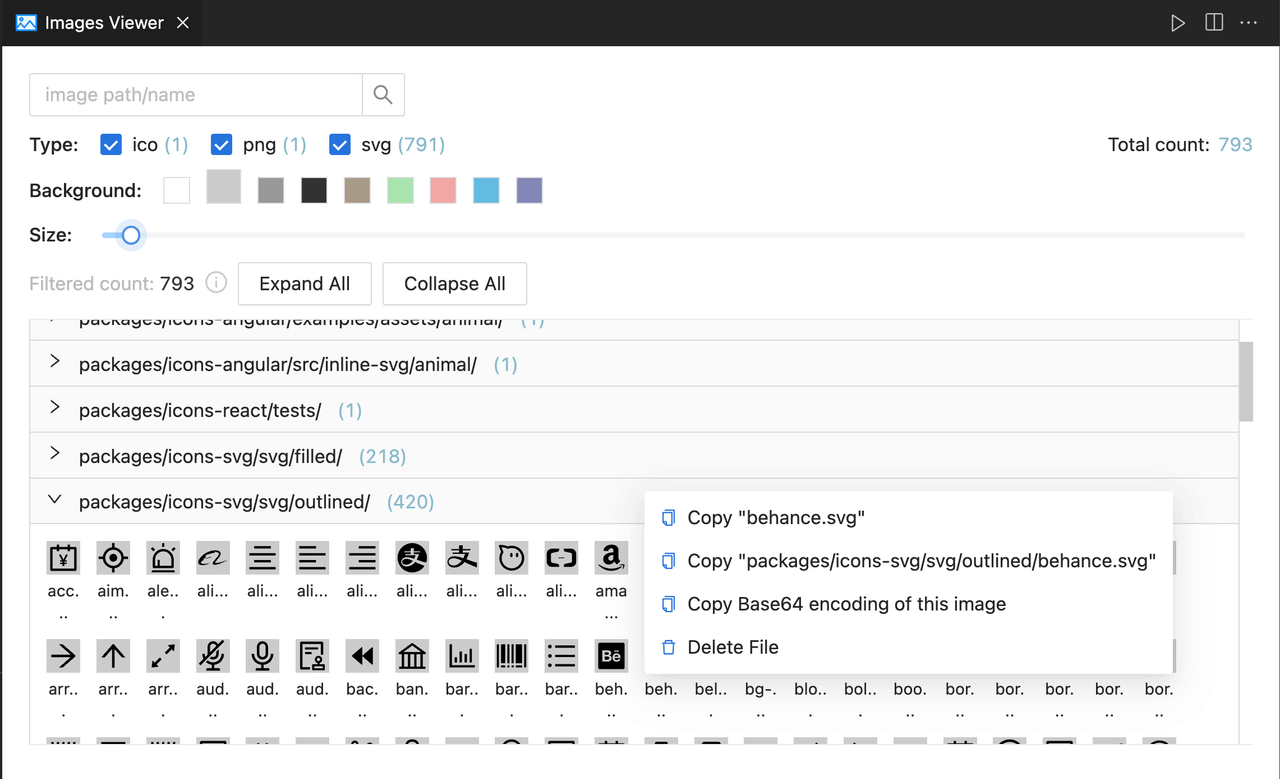
- Display all images as thumbnails, support resizing thumbnails and previewing origin image(zoom in/out or rotate freely)
- Search image by name/type/path, include or exclude specific folders
- Copy [Base64 coding | name | path] of any choosen images
- Toggle the background color of images (Useful for transparent images such as SVG or PNG)
- Individual project settings are now stored in local files
- Optimized performance when there are many images (Tested with 10,000 images, switch to lazy loading when the images exceeds 100)
-
Notifications
You must be signed in to change notification settings - Fork 6
License
ZhangJian1713/vscode-image-viewer
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
About
No description, website, or topics provided.
Resources
License
Stars
Watchers
Forks
Releases
No releases published
Packages 0
No packages published