-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Polish mobile toolbar #7278
Polish mobile toolbar #7278
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think there are a few cleanups needed here.
| @@ -39,7 +39,7 @@ $block-controls-height: 36px; | |||
| $icon-button-size: 36px; | |||
| $icon-button-size-small: 24px; | |||
| $inserter-tabs-height: 36px; | |||
| $block-toolbar-height: 37px; | |||
| $block-toolbar-height: $block-controls-height + 1px; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I get why this is but a comment to explain it would be great 😄
| margin-top: $item-spacing; | ||
| margin-top: $item-spacing + $block-toolbar-height; // Make room for the formatting bar above. | ||
| margin-right: -$block-padding; | ||
| margin-bottom: -$block-padding - 1px; // Include border. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
If the border is the 1px value we should be storing $border = 1px; somewhere or when we update one we might forget to update the other. Also then it's just easier/automatic.
| .editor-block-list__block-mobile-toolbar { | ||
| display: flex; | ||
| flex-direction: row; | ||
| margin-top: $item-spacing; | ||
| margin-top: $item-spacing + $block-toolbar-height; // Make room for the formatting bar above. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This comment helps, but // Make room for the height of the block toolbar above. is even more explicit/helpful.
| margin-right: -$block-padding; | ||
| margin-bottom: -$block-padding - 1px; // Include border. | ||
| margin-left: -$block-padding; | ||
| border-top: 1px solid $light-gray-500; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, looks like this 1px could be a variable, that'd help with the // include border comment above.
| box-shadow: none; | ||
| } | ||
|
|
||
| // Movers, inserter, trash & ellipsis. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Don't we use Oxford commas in WordPress style? This should be // Movers, inserter, trash, and ellipsis.
| @@ -753,18 +768,17 @@ | |||
|
|
|||
| // Position toolbar below the block on mobile | |||
| position: absolute; | |||
| bottom: -$block-toolbar-height + 1px; | |||
| //bottom: -$block-toolbar-height + 1px; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🔥
| @@ -18,7 +18,6 @@ | |||
| border-right: 1px solid $light-gray-500; | |||
| } | |||
|
|
|||
| // this should probably have its own class | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is this actually no longer the case? I'd still agree with the comment, I don't like seeing selectors like > div; they seem sloppy.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
My thinking in removing this comment was perhaps fast and loose. I think it's still the case that it should be a class, but I this not happening in the near future, and instead of leaving a "note to self" might as well remove it. I remember trying to add the class, but not finding a clean way to do it.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
All of that sounds useful to know, and rather like the comment should be expanded upon rather than deleted 😄
|
Solid review points. I'll address them all! |
The typo was a actually committed in https://github.com/WordPress/gutenberg/pull/6408/files but this fixes it.
|
I think I caught all your points. Additionally I found and fixed a typo from an old PR. Care to take another look? Thank you! |
|
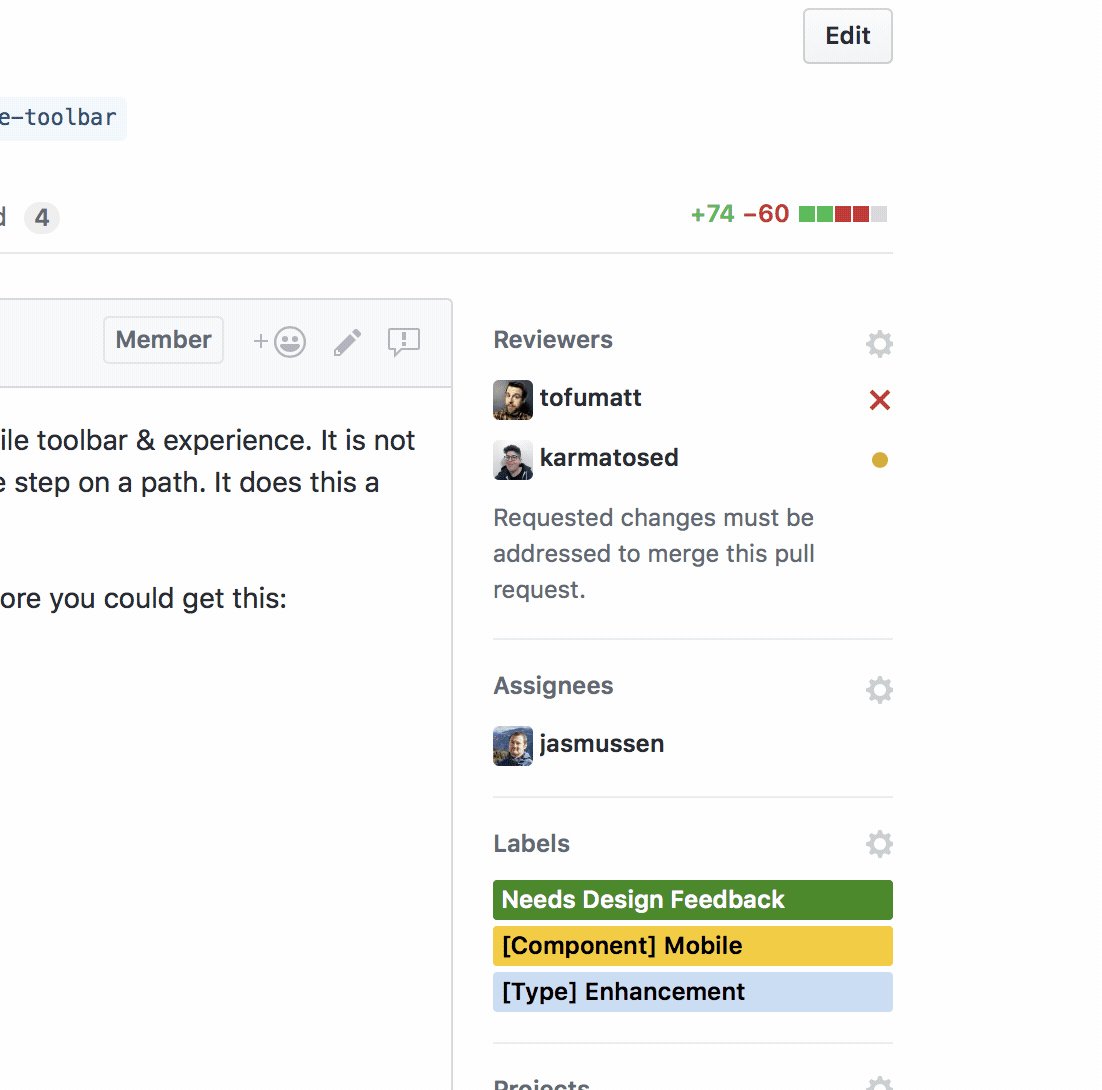
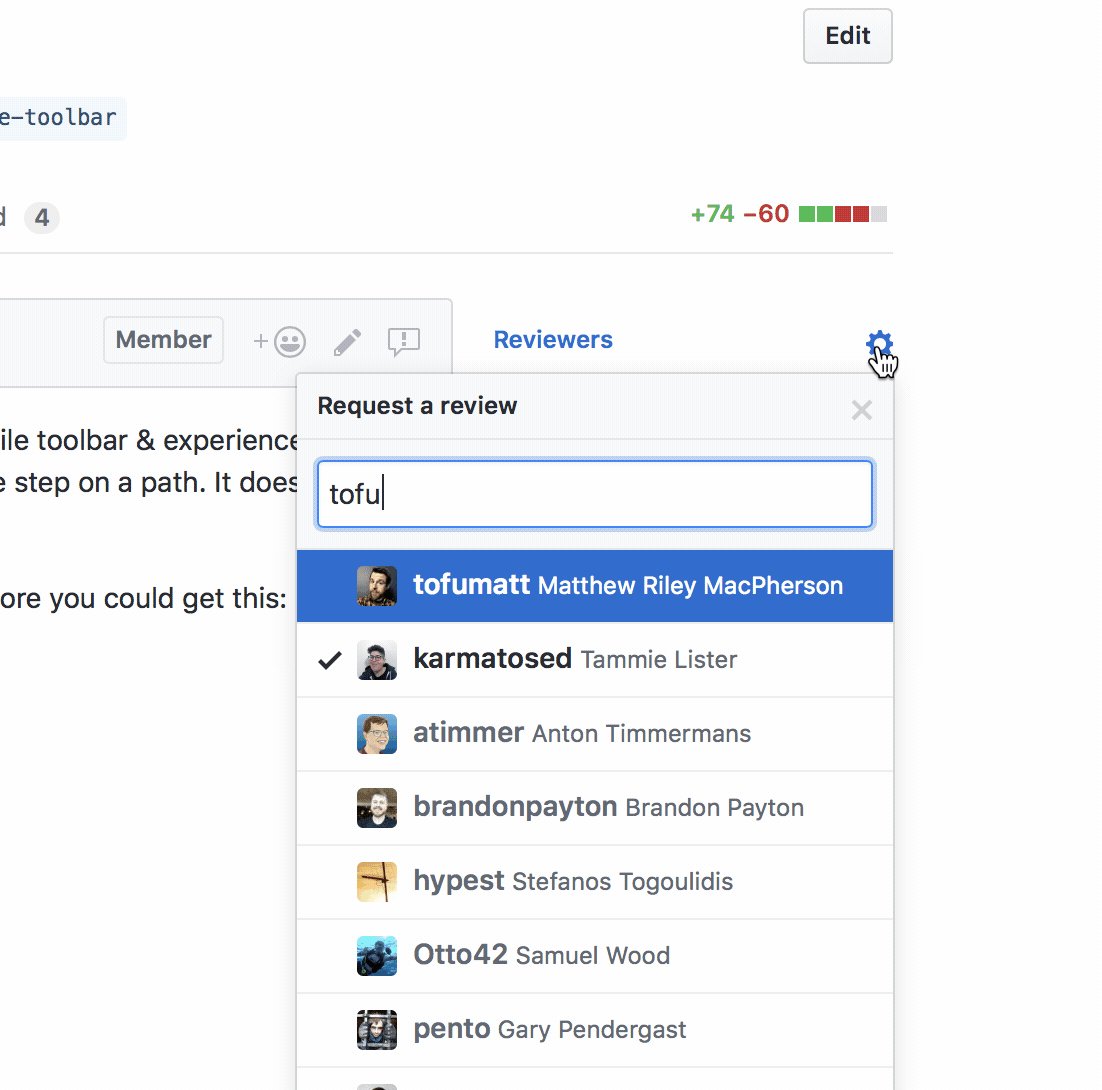
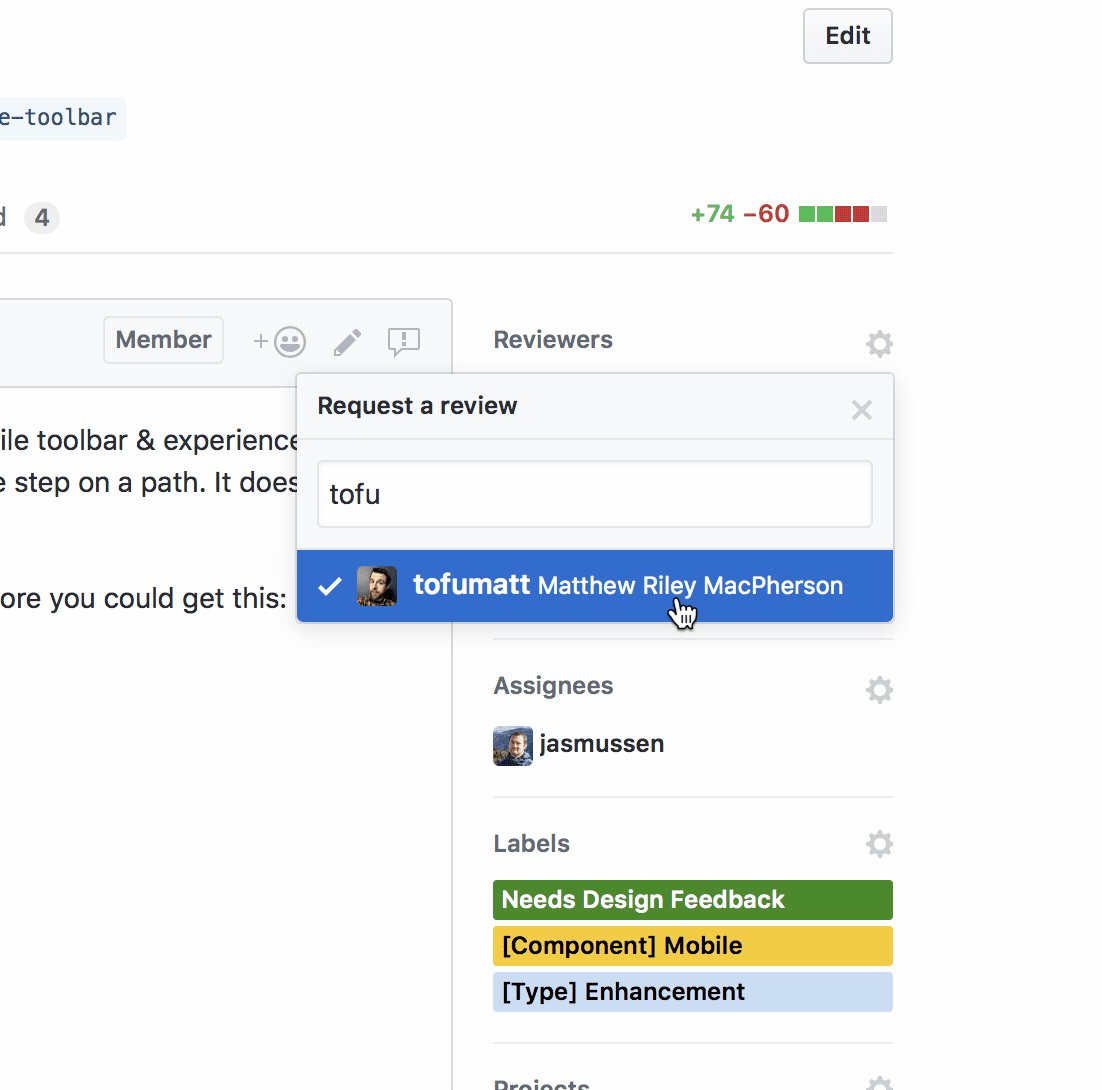
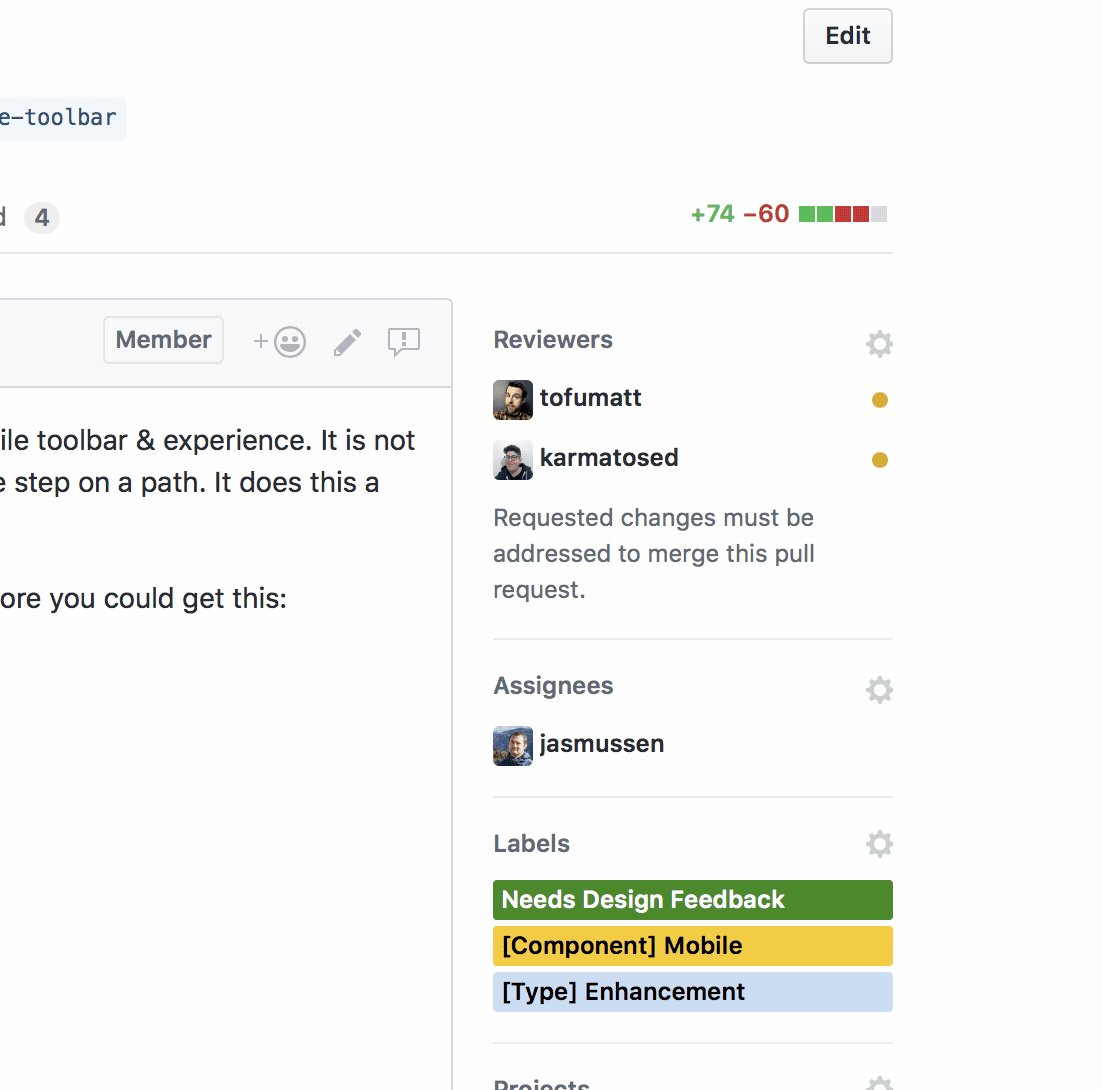
Sure thing! In the future, you can request a re-review by selecting me for review again: Doing it is more of a pain because the UI isn't amazing, but it means it shows up in my pull request queue as a review request assigned to me, which is easier to find and means I won't miss it, unlike a comment 😄 |
mindblown.webm 👍 👍 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good to me; minor tweaks needed but after they're done I say it's good once the tests pass.
| @@ -391,7 +390,7 @@ | |||
| // Mover and settings above | |||
| > .editor-block-mover, | |||
| > .editor-block-settings-menu { | |||
| top: -$block-side-ui-width - 1px; // move upwards the height of the button +1px for border | |||
| top: -$block-side-ui-width - $border-width; // Move upwards the height of the button & border. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is phrased a bit oddly. How about:
top: -$block-side-ui-width - $border-width; // This moves the menu up by the height of the button + border.| // put toolbar snugly to side edges on mobile | ||
| margin-left: -$block-padding - 1px; // stack borders | ||
| margin-right: -$block-padding - 1px; | ||
| // Put toolbar snugly to side edges on mobile. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
"Snugly" is a cute turn of phrase but is a bit of a colloquialism. Maybe there's a better way to phrase this for less adapt English folk?
| } | ||
|
|
||
| // except for wide elements, this causes a horizontal scrollbar | ||
| // ... Except for wide elements, this causes a horizontal scrollbar. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Technically after an ellipsis you probably don't want a capital letter. That said there's no preceding ellipsis here so I'd just remove the ellipsis.

This is very much an incremental and iterative improvement to the mobile toolbar & experience. It is not drastic at all, and further improvement is definitely needed. But it is one step on a path. It does this a few things.
Firstly, it adds a right border to the block toolbar, when that scrolls. Before you could get this:
Now you get this:
The above is still not ideal by any means, but it's, again, an iterative improvement.
It also removes transforms from the Block's "More" menu. I think that fixes #6449.
It polishes the mobile toolbar, and rearranges it so formatting is before mover and ellipsis:
This can perhaps be improved further, but keeping in mind the limitations of mobile safari this is still in the realm of improvements we can do now.
Finally, it removes the sibling inserter on mobile, because this interfered with tapping buttons, and it isn't that useful anyway given that you can see a "Add block" button right in the bottom toolbar.