-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Iterations on "Latest Posts" Block #1594
Comments
|
I love this. Pairing these initial display attributes with eventual query attributes will be extremely powerful. I agree that adding query attributes could be a separate issue, but it will be amazing to have a component that allows for query building. Imagine a UI that allows you to construct the params for |
|
I love the idea. My only thing is it should be as close to effortless for theme authors to support as possible. If it can output all the layouts without any styling burden on the theme then 💯 This could be a great way to accomplish "related posts" blocks (echoing what Weston said above about curation) |
|
Actually prettifying the archive block as well would be helpful. |
|
Would be perfect for Related Articles (manual, not by tags). Just one search field at the top (Post setting is best place for search) where we could type title of Post, and make Related Articles block after all content. Still I find it as more used than simple listing of Latest Posts. If navigation and structure of website is done well Latest Posts blocks are not needed. Have to say all the time, it is my personal experience. I dont know how others use it, and how much. |
This is what I love about the Make theme from Theme Foundry! It allows someone like me, who struggles with development, to build a more dynamic site. I think this is one of the reasons themes like Make and Divi are so popular — you can build pretty decent sites for clients even without a whole lot of development experience. So many of the freelancers I encounter are jack-of-all-trades, rather than specialists, and rely on themes and plugins to do the heavy lifting. If we make this easier and standard in core, we open up a lot more opportunities for folks with broad skills to make a living using WordPress.
I haven't really used it either, because IMO it's not particularly useful in its current form. This is why I think we should enhance it. Imagine building a homepage where you have a nice cover (hero) image at the top, a list of services, and then some of your latest news posts in a grid. Previously you either had to build this yourself, or find a theme that does it — and even then, setting up themes can be super hard. Hopefully blocks can make something like that much easier. |
I opened #1651 for this. This is where menus can be integrated with widgets and editor blocks. |
What if it's a reusable sidebar "panel" that can be added inside the inspector sidebar, so we can design it once, and any component that does queries can show that. Universal, standardized, yet allows each component to decide what to do with that data? |
Having trouble understanding your idea — can you draw up a quick sketch? |
|
It's ugly as hell, and I would probably never ship something like this but yeah, just to give the idea... In short, it's a "WP Query Panel". It's an API, provided by the Editor, that any block can make use of. Any block that filters content can just declare "show that Filter Content UI" and they have it, without any need to write it from scratch. It's basically a way for the block to say "give me a list of posts for me to work on, and show the standard UI to the user". It can start super simple (just number of returned items and sorting maybe? or just categories?) and then it can evolve and become as complex as research will tell us to evolve, the limit being just the power of Benefits:
Cons:
I hope it's clearer. |
|
@folletto Eventually, what about this WP Query Panel being similar to the Inserter? All of these fields you have mocked here could be hidden, and then there could be an “Add filter” button that pops open an Inserter dialog similar to the Inserter for blocks, and then you could select from that dialog the conditions that you want to filter by, whether that be categories, tags, other taxonomies, meta, authors, date ranges, and so on. |
|
It is difficult one, very difficult. After so much time dealing with WP I still have no clue what are my favorite WP_Query parameters. Somehow ends you allways use different ones. So, what to put inside this block, what options. All parameters ? Only if WP fields API had repeater field, so we could type parameters manually, and add next one after another. Space is problem, parameters are many. Not so many, but for right sidebar to much. |
Absolutely. That's exactly why I think providing a standardized UI is better than leaving it up to every single block author. :)
It can totally be! To be clear: I don't mean at all to propose the one I designed above to be a good solution, it's just a mockup to make clear what I was referring to. If we think it's a good idea (as it seems to be), I'd suggest to split it in a new issue and at least 2 phases, if not more:
|
|
@folletto sounds like a good plan! So with these implemented, should the block be renamed from “Latest Posts” to something more general, like “Post List”? |
|
I think the block could be the same – at least for v1 – as that's a better conversion from the past – as well as I don't think we will build a super complicated Query Panel for v1 (I'm not sure if it should have sorting from the start, maybe yes, maybe no?). In the future as the Query Panel adds more option, might be a good idea. |
|
I agree that we can release a simpler v1 (v2 at this point?) of the block, and then take more time to explore what more complex queries could look like — maybe in tandem with #1651. I think it's worth taking more time to get it right. |
|
Latest Posts block has some delay od 4-6 seconds when increasing number of Posts with "Number of posts to show" (Localhost. Website has a bit more over 1500 public Posts). This delay is of course maybe normal, but under this time no visual indicator is there that shows Post(s) is retreiving in background. I am afraid it can result in many clicks around, or changing value in same option, again and again. User can think it is not working. Decraeasing number of Posts is immediately, in millisecond. |
|
Yes, there should be a loading indicator. |
|
Automattic is now working on a site editing experience. (2P) FSE: a11y improvements for posts-list-block |
|
I can't find the added support for featured images. |
|
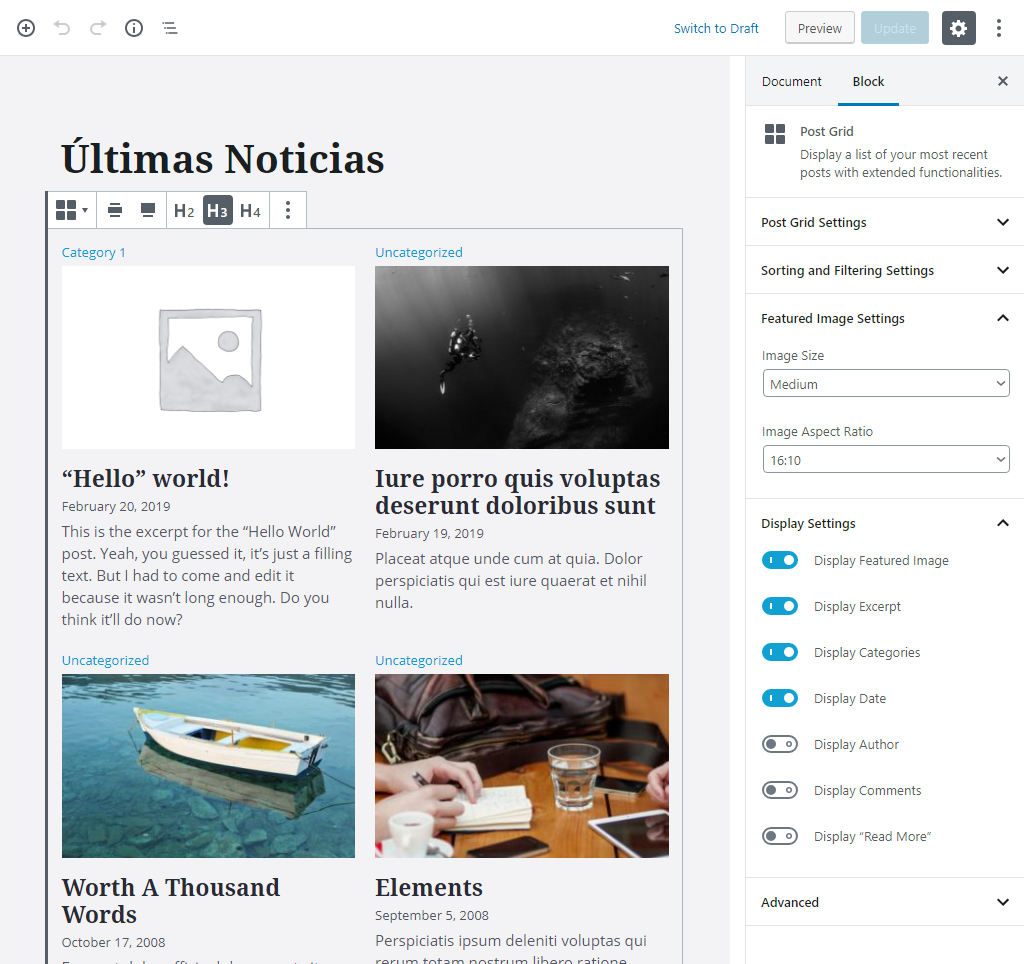
A while ago, I developed a custom block using the Latest Posts Block as base and worked from there. This is what my block looks like: And just today I found out there was an opened issue to further develop the Latest Posts Block. I'm still a bit unfamiliar with the GitHub environment, but please, let me know if this can be of any help. |
|
@rodrigodagostino Would you mind sharing how you added featured images? Maybe someone would be able to turn that into a PR. |
|
@melchoyce sure thing! After quite a lot of different attempts, the most practical way I found was to add extra information to the REST API. Doing it this way, there was no need to make extra fetch calls to get the information needed, and it is information that can also be easily obtained on the PHP side of the matter. I wouldn't mind making a PR for this, but I understand that, regarding the WP code structure, this is probably not the “cleanest” way to implement a feature like this. I did the same for author, categories, comments and audio files. And again, my main focus was to keep the fetch calls limited to a single one in order to speed up the loading process. |
|
@draganescu @gziolo What do you think? |
|
It looks like @ajitbohra had some proposal for featured images. He simply closed his PR #13698 because there was an alternative one which contained more features. We should try to reuse the same logic and see if it works. Is it the only features missing? |
|
The Sponsors and Sessions blocks for WordCamp.org have an implementation of featured images that might be worth a look. |
|
This block is something most genial in WP for years. |
|
This block could definitely replace the Blog Posts listing block found in Full Site Editing plugin with these changes. Here is a plugin that currently offers a lot of these options as well now: https://wordpress.org/plugins/atomic-blocks/ (namely, the ability to filter by content type, show featured images or not, and also select pages or posts seem like great ways to extend the functionality here). |
|
@melchoyce - where are we in terms of this issue? Isn't it a good moment to close this one and open smaller tasks for remaining changes? Is the ability to use the featured image the last missing bit? Edit: I see the todo list now, maybe we should move it up in the description :) |
|
Moved the list up. @ryelle is going to look into turning the WordCamp featured image functionality into a PR for the Latest Posts block :) |
|
So the first step I'm taking here is creating the ImageSizeControl component based on the Image block's controls: #17148 Next, we need to figure out a way to get whatever the base Then we can use the sizes as max height/max width, rather than fixed height & width– that way images aren't skewed (also done in that PR). |
|
@draganescu All of the items in this issue are done, right? Because #17571 is merged. And don't you think #17472 should be closed, too? |
|
I'm closing this, let's open smaller focused issues if needed. |



This description has been edited — please see issue history for older mockups!
Next steps
Why
In preparation for working on page templates in Gutenberg, we'll want a robust set of dynamic blocks that can be dropped into any post or page. Expanding this block will put us in a better position to tackle more complex dynamic or global blocks in the future.
Users shouldn't have to know how to write custom queries or understand the loop to add some posts to their homepage. The Recent Posts block is a great start, but to be a fully functioning solution, it needs to support more than titles and post dates.
What's changed
Before
After
View the complete prototype.
Future iterations
h/t @paaljoachim for a couple of these suggestions:
Note to new contributors
This issue itself is big but can be divided into smaller tasks which should be a great way to start contributing to Gutenberg with code. If you want to help please leave a comment and we will discuss what would be the best next step.
The text was updated successfully, but these errors were encountered: