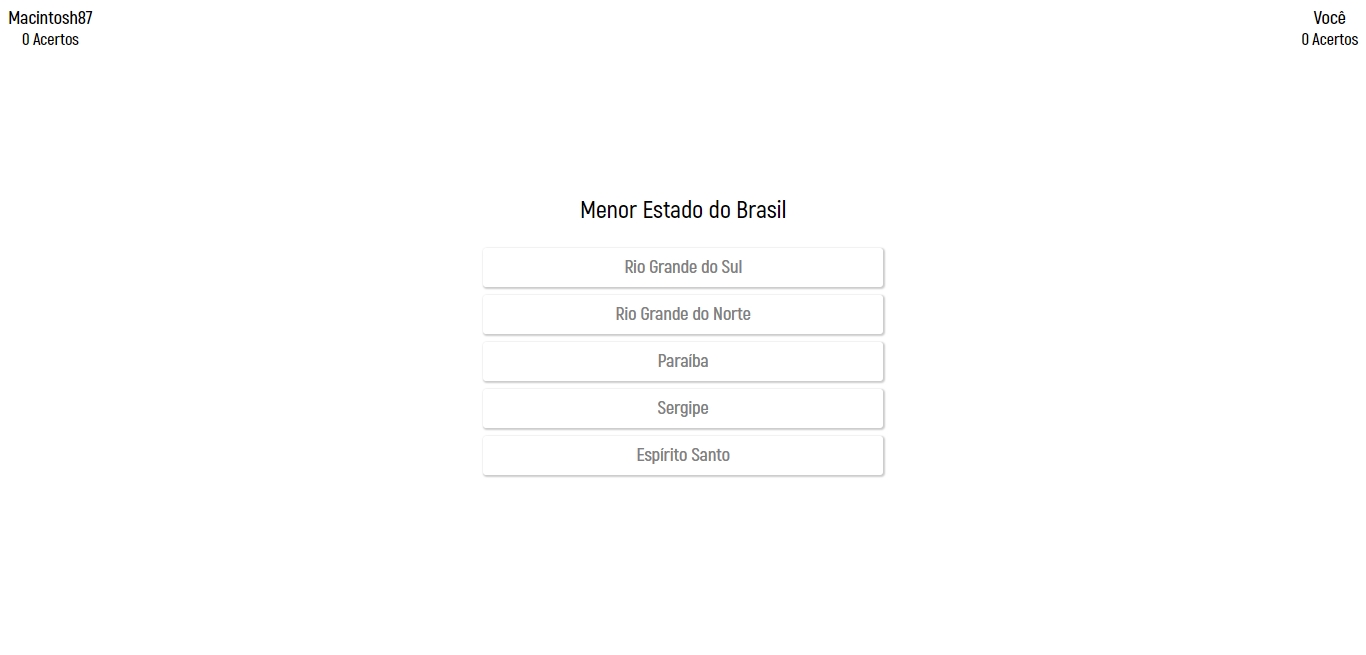
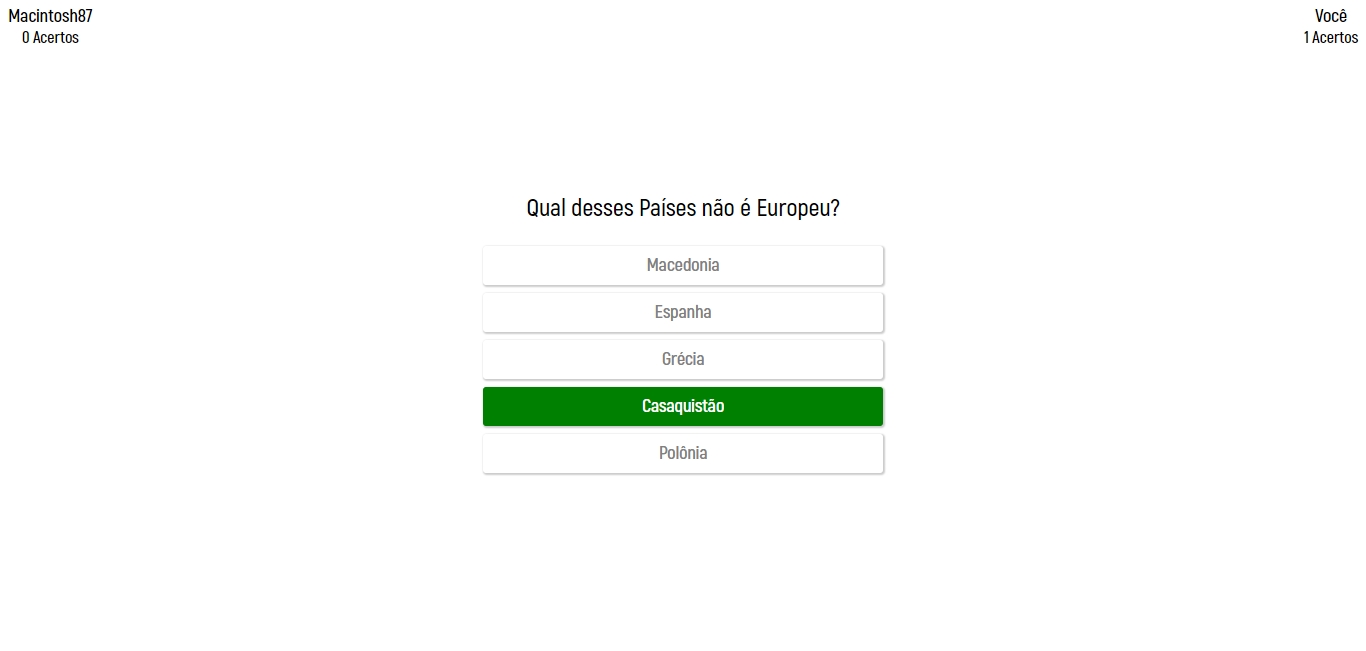
Esse é um jogo Multi Jogador que criei para a Feira de Ciências (de 2018) com o tema de Geografia. Foi usado ReactJS, NodeJS com Socket.io e neDB (Não foi usado MongoDB porque ele precisa ser instalado, diferente do neDB que permite fazer uma versão Portable). Obs: Para jogar, os computadores ou celulares devem estar na mesma rede.
- Dê um
git clone https://github.com/Windows87/geobattle - Vá na pasta do backend
- Instale os módulos com o
npm install - Inicie com
npm start - Vai mostrar na tela uma mensagem como "Servidor Iniciado no IP 0.0.0.0"
- Para jogar, os computadores ou celulares devem entrar nesse IP
Para adicionar perguntas, pode usar o geobattle-add-question.exe
Para remover todas as perguntas, remova o arquivo question.db
Edite o "maxQuestionsPerGame" que está por default "6" no arquivo server.js
É possível customizar o jogo, removendo o tema de Geografia e colocando outro tema. Para fazer isso, é somente necessário mudar o background, editar o nome do jogo e o favicon e remover as perguntas antigas e colocar novas de acordo com o tema.
GET api/questions/ - Função: Obter a lista de Todas as Questões.
GET api/questions/[id da questão] - Função: Obter uma Questão via o ID.
POST api/questions/ - Criar uma Questão. Exemplo de Body do POST:
{
"title": "Ciência que trata dos terremotos e outras vibrações da terra",
"answers": [
"Sismologia",
"Biogeografia",
"Biologia",
"Físiteria",
"Biometria"
],
"correct_answer": "Sismologia"
}DELETE - /api/questions/[id da questão] - Deletar uma Questão.