Com Admin 是一个基于 Next.js 14 构建的强大、灵活且用户友好的后台管理系统。它集成了最新的 Web 技术,为开发者提供了一个高效的管理界面开发平台。
- 现代化框架: 基于 Next.js 14,利用最新的 React 和 Web 技术。
- TypeScript 支持: 全面的 TypeScript 支持,提供更好的开发体验和代码质量。
- 响应式设计: 适配各种设备尺寸的用户界面。
- 组件化开发: 使用 Ant Design 组件库,快速构建专业的用户界面。
- API 路由: 内置的 API 路由功能,轻松处理后端请求。
- 字典管理: 灵活的字典管理系统,方便管理各类配置项。
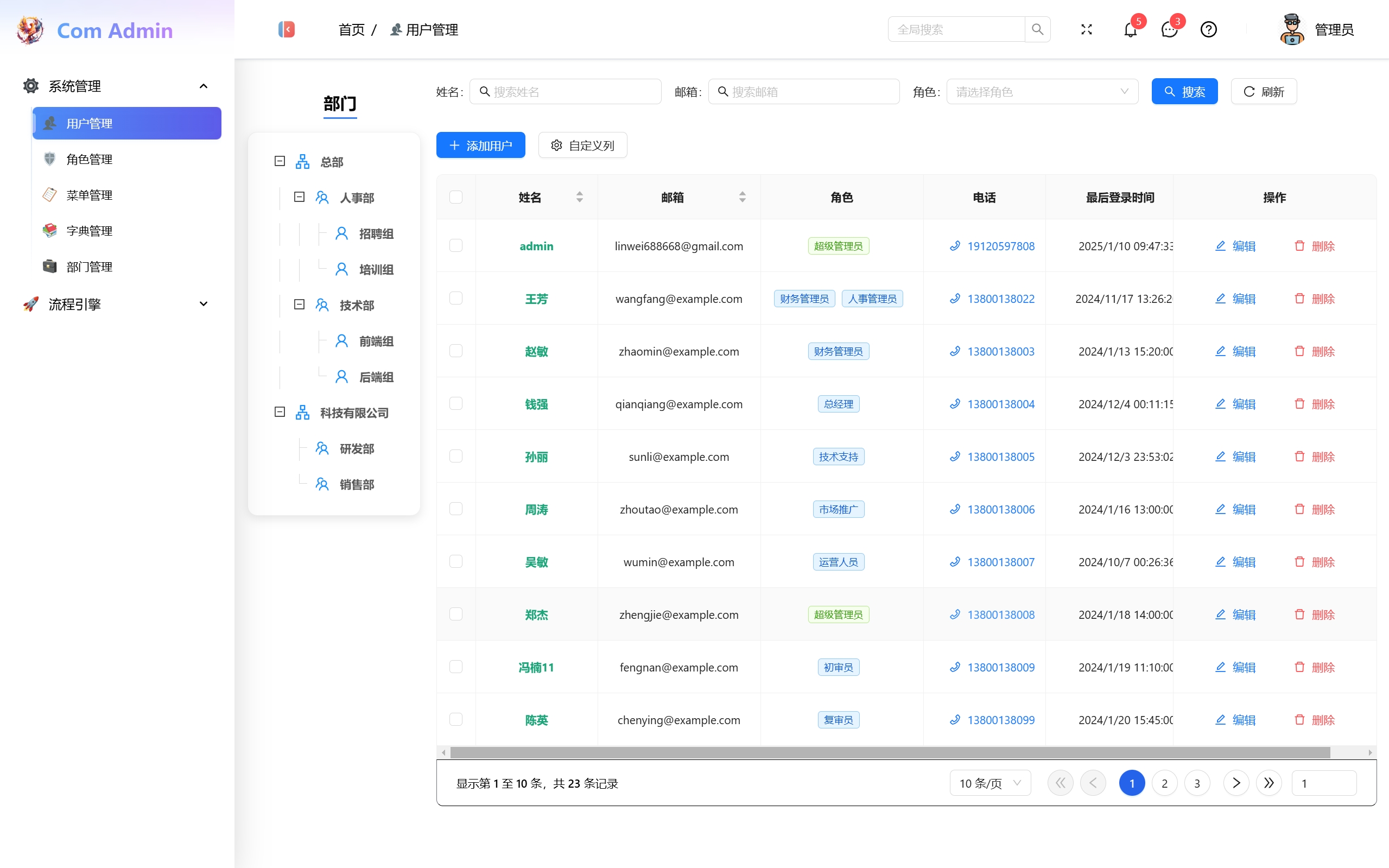
- 用户管理: 完整的用户管理功能,包括 CRUD 操作。
- 角色管理: 细粒度的角色权限控制系统。
- Next.js 14
- React
- TypeScript
- Ant Design
- Tailwind CSS
-
克隆仓库:
git clone https://your-repository-url.git cd com-admin -
安装依赖:
npm install
-
运行开发服务器:
npm run dev
-
在浏览器中打开 http://localhost:3000 查看结果。
com-admin/ ├── src/ │ ├── app/ │ │ └── api/ # API 路由 │ ├── components/ # React 组件 │ ├── contexts/ # React 上下文 │ ├── styles/ # 全局样式 │ └── utils/ # 工具函数 ├── public/ # 静态资源 └── package.json
项目使用了多个配置文件来管理不同方面的设置:
next.config.js: Next.js 配置tailwind.config.js: Tailwind CSS 配置tsconfig.json: TypeScript 配置
项目包含多个 API 路由,用于处理不同的数据操作:
- 字典管理:
/api/dicts/* - 用户管理:
/api/users/* - 角色管理:
/api/roles/*
本项目采用 MIT 许可证。
如有任何问题或建议,请联系 wechat:19120597808。
感谢使用 Com Admin!我们期待看到您用它构建出色的管理系统。