Team member includes:-
- Rohaan Telangur
- Vishal Bhuse
- Hemant kumar
- Piyush Narkhede
- Bheem Ratan
About Company:-
Established in 2015, ModeSens is led by a team of industry experts who developed a solution to the disconnected and crowded online shopping experience. Product information was scattered, and shopping required too much research to make an informed purchase.
“Modesens.com” Website Clone
First of all I want to thank Masai School for this great opportunity. We have tried our level best to complete the task in a limited time. This is our project at Masai School and we have tried to provide functionalities in our website.
Tech Used -
- React Js
- Chakra-ui
- Firebase Auth
- Swiper Js
- JSON-Server
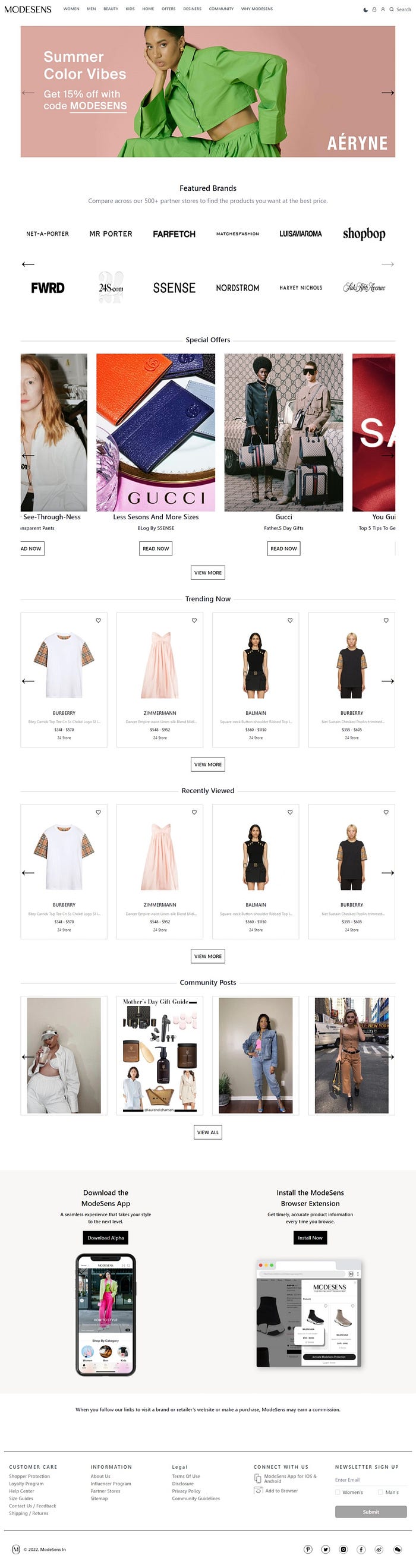
Homepage -
- This is the main landing page of our website. Here clicking on any option on the Navbar will redirect the user to the respective Page.
- This page is functional and responsive.
Sign up / Sign in Page -
On this page, you can register using google auth. If the user is already registered, you can simply sign in by providing valid details of the user.
Products page:-
This section displays the Categories of the very product and their details respectively. This is the product page under the category lips likewise we have many categories for customers to browse.
whereby users click on the Quick view button they show the model.
whereby the user clicks on the see more details button so the user Re-directed to the product page.
Product page:-
Here on clicking “Select Store” the user is redirected to the Store list and the user clicks on Buy from the store so the user will be redirected to the respected website.
Dashboard:-
Tools Used -
- Github for code collaboration.
- Slack and Zoom for communication.
Learnings -
We all learned how a team works and how to efficiently communicate when working in a team. Each one of us learned to push our limits and work hard each day through all the problems we faced. Also, Each one of us learned how to be solution-oriented and try different methods to solve the problem rather than being stuck on that problem. Last, I would like to mention that all of us did our very best to create this project and we are thankful for the guidance and support our mentors provided us.
Project link: https://modesensteamclone.netlify.app
GitHub link: https://github.com/VishalBhuse/Modesens
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.