-
Notifications
You must be signed in to change notification settings - Fork 0
Documentation
PHP Based File manager runs well on Apache server & requires no database connection.
- Requires PHP version 7 or higher
- Currently supports modern browsers for best experience use Latest version of Chrome
- Download the file-manager.
- Paste the folder inside your root directory
- Enjoy :)
- Open Source, light and extremely simple
- Uses Ajax to do various tasks !
- Mobile friendly view for touch devices
- Basic features likes Create, Delete, Modify, View , Download, Copy or Move files , multi-selection and much more.
- Fast , reliable and multi-runtime Pluploader file uploader configured. Upload multiple files ( see Extension section for supported file extensions )
- Ability to create folders and files
- Ability to compress, extract files (zip)
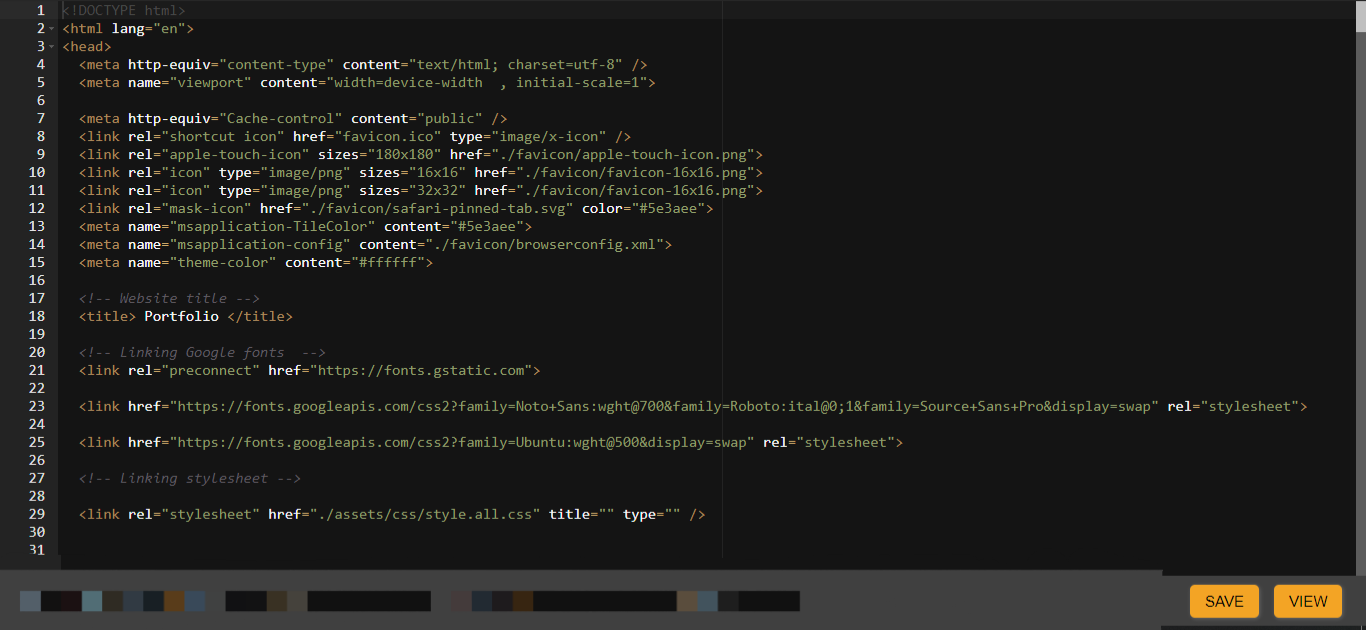
- Ace Editor ( for editing purposes ) - Syntax highlighting for over 150+ languages, Over 35+ themes with your favorite programming styles .
- Lots more..
Table of contents ( Commands ) :
CTRL + ALT + Z = Zip
CTRL + ALT + N = new file
CTRL + N = new folder
CTRL + A = Select or Deselect all
CTRL + I = rename
CTRL + O = refresh
CTRL + H = Home
CTRL + U = Open File Uploader
CTRL + C = Copy
CTRL + X = Cut
CTRL + V = Paste
CTRL + M = Mode
del = Delete
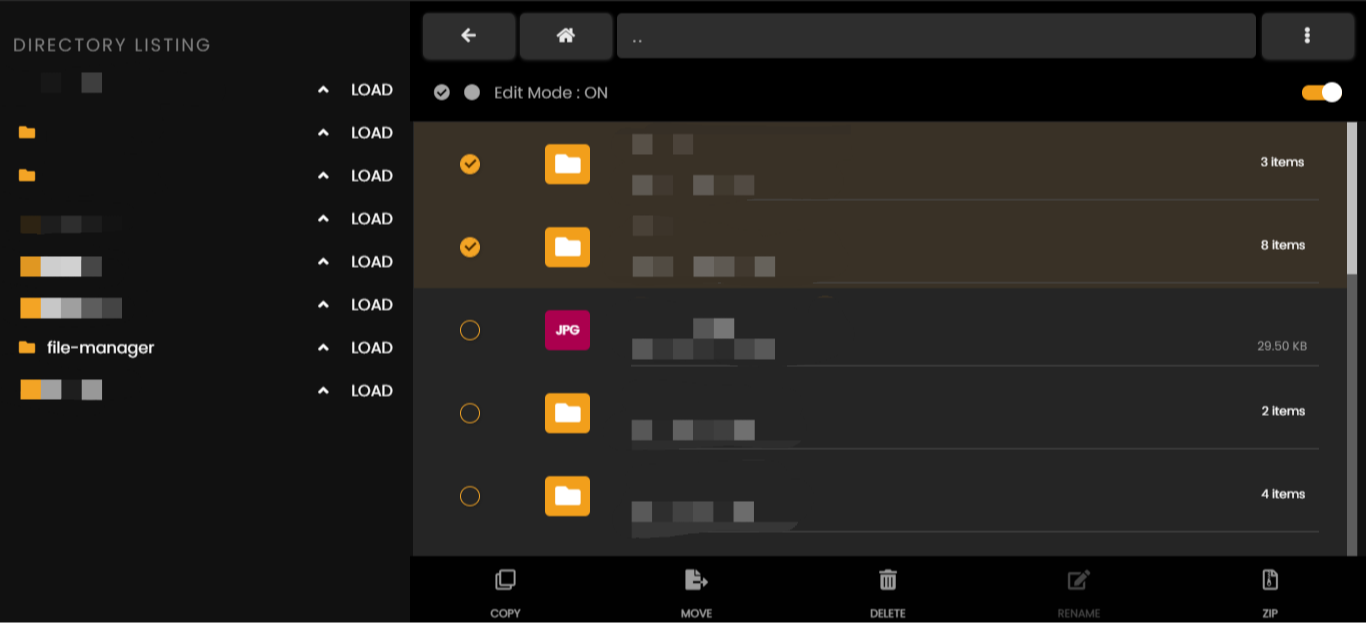
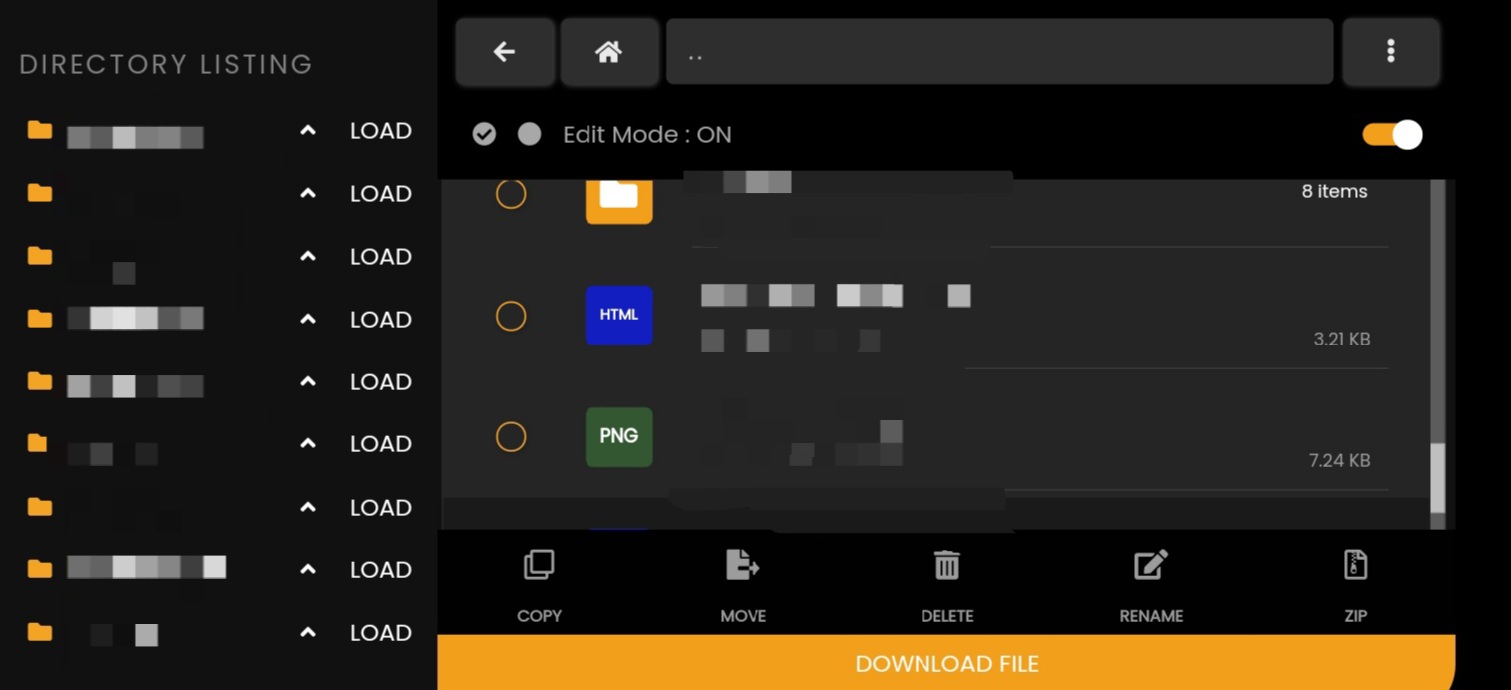
Turning on or off edit mode : CTRL + M
For zipping multiple files :
After selecting desired files ( edit mode must be on ) press CTRL + ALT + Z keys on keyboard simultaneously
To create folder or file :
For new folder : CTRL + N
For new file : CTRL + ALT + N
Selection of files :
While edit mode is on press CTRL + A to select all or deselect all files and folders
Renaming an file or folder
While edit mode is on select a file and press
CTRL + I to rename .
Refreshing current directory : CTRL + O
Returning to home directory : CTRL + H
Opening file upload modal : CTRL + U
Coping or moving files or folders : Select your desired items and then like normal window command copy or cut ( move ) files.
Copy : CTRL + C
Cut or Move : CTRL + X
To paste select items : CTRL + V
Delete selected files : del ( key)
Opening a file or folder :
To open a file just click on the file ( or folder ) it will process and open accordingly .
For example .pdf , .jpg , .svg etc format file will open in browser itself but code files or unrecognised file will open in code editor .
In case of folder a complete directory will be opened in the window
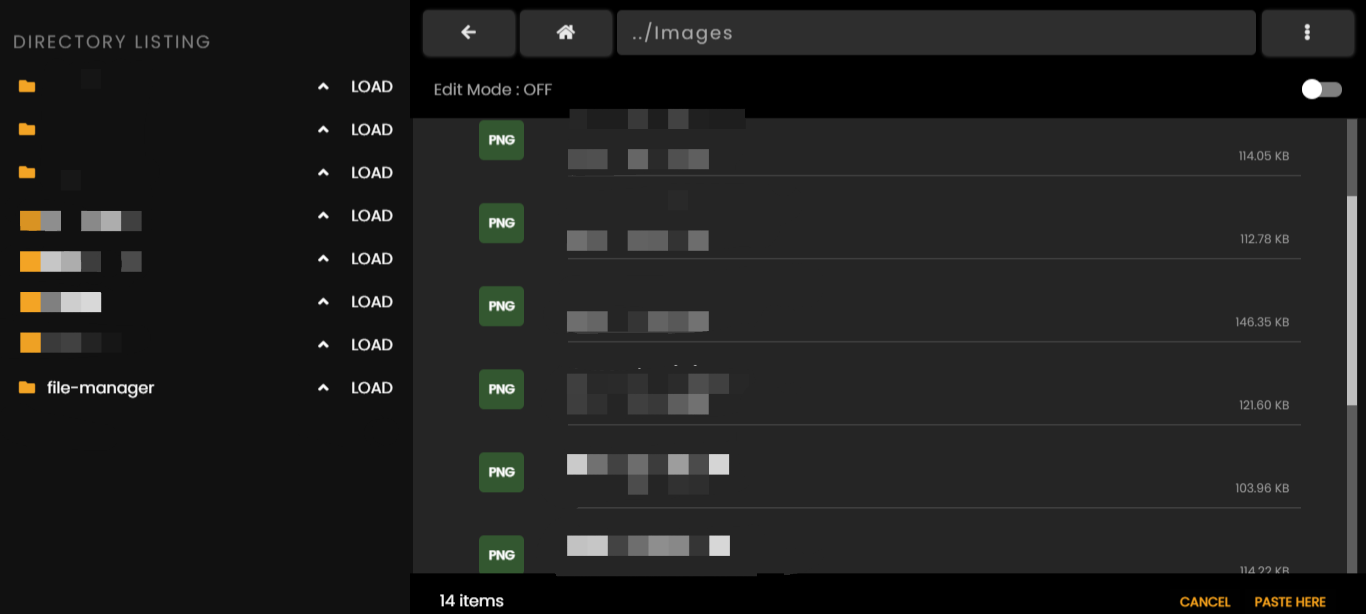
Coping / Moving and then pasting to the destination :
First turn on edit mode and then select some files. Then click on copy ( or CTRL + C) or move ( or CTRL + X )
After selecting click on paste here ( or CTRL + V ) .
Zipping : to Zip some files select files and then click on zip ( or CTRL + ALT + Z )
Renaming : select the file or folder (1 only ) and then click rename (or CTRL + I )
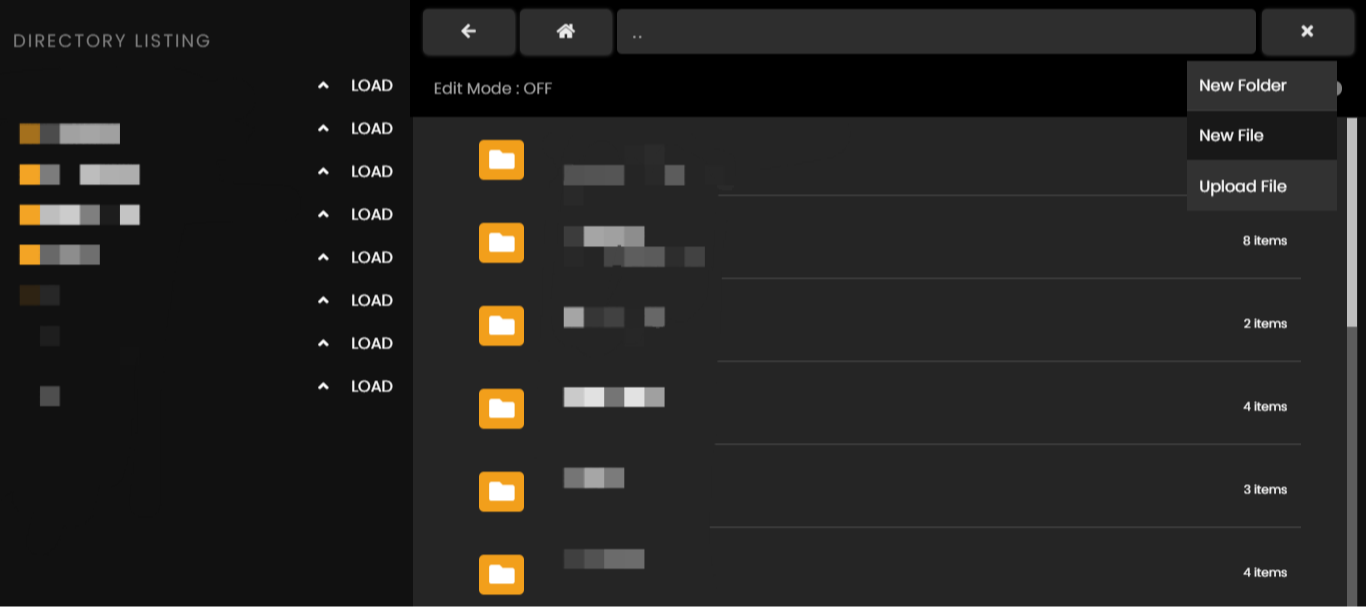
Creating files or folder :
For creating a new file click on top right menu ( 3 dotted one ) and select the desired option. Alternatively you can create file or folder using keyboard shortcuts see above table of contents .
Downloading a file :
Turn on th editor mode. Then select a single file you want to download. After selecting a file a single ( not a folder or multiple files ) a button will appear to download the file click on download file. Yay download starts !
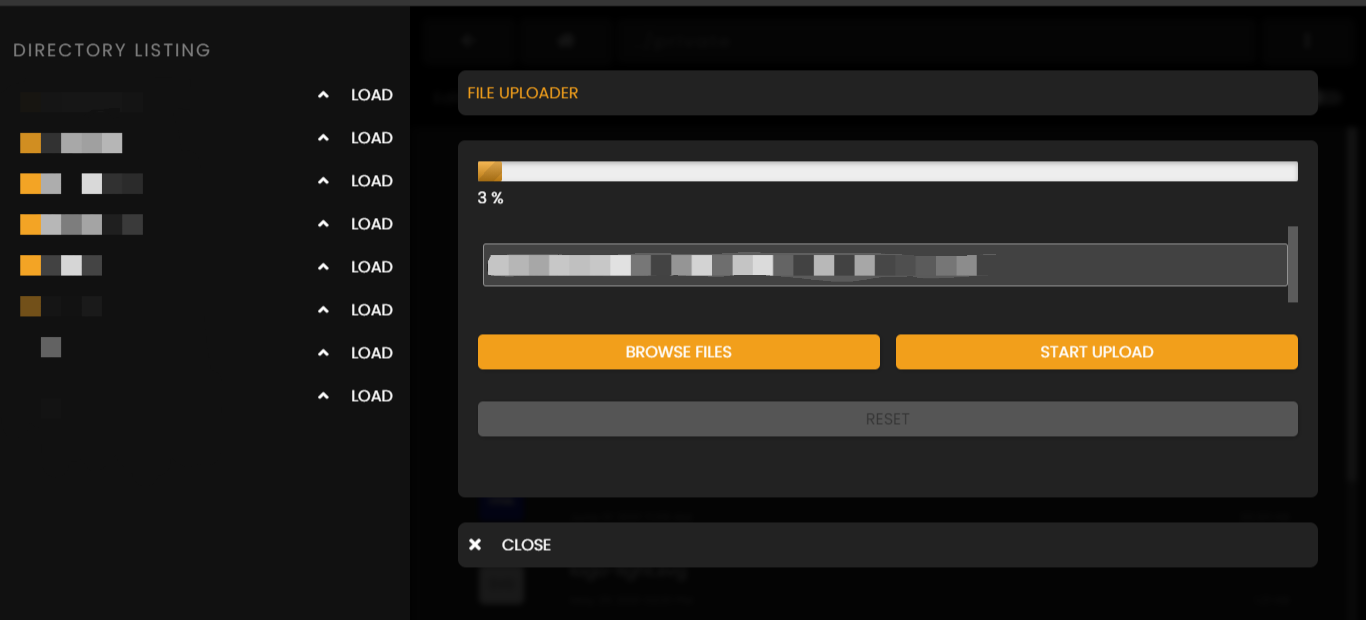
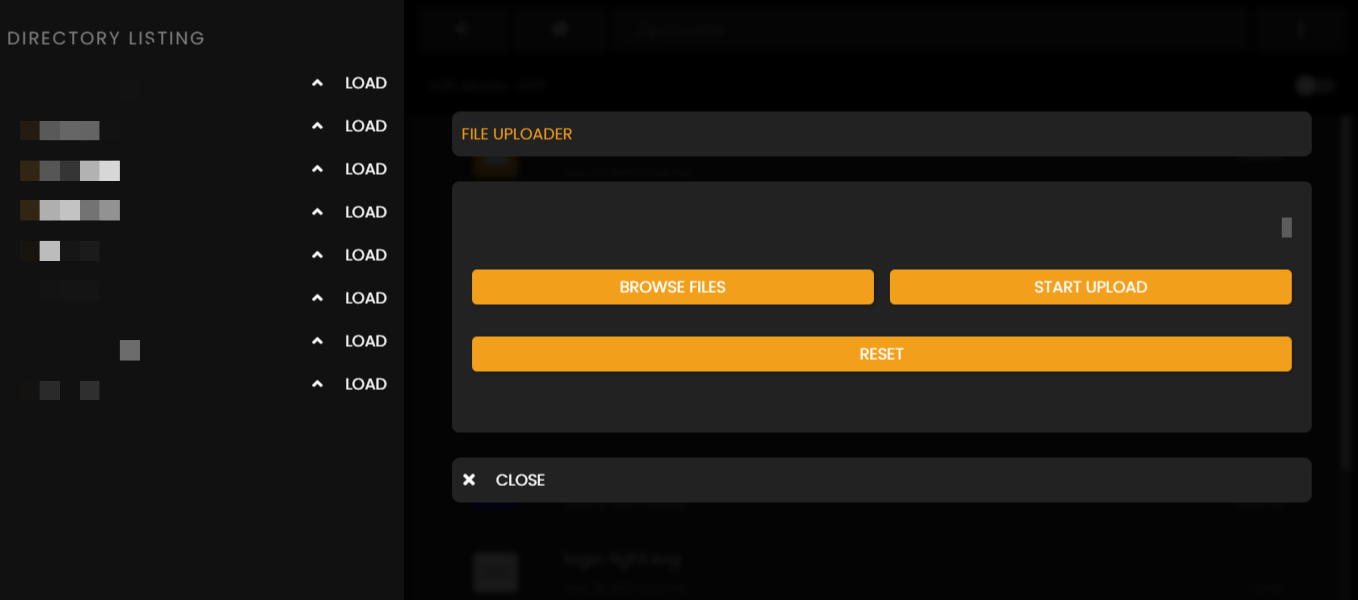
Uploading files :
It's really easy to upload files and with pluploader it makes itore efficient !
First open the uploader modal by clicking on menu ( 3 dotted one on top right ) > upload file.
Then browse and select files . After that click on start upload . Hurray you files start getting uploaded.

Since file manager is based on Ajax you can carry on performing other tasks if you like while file is being uploaded !
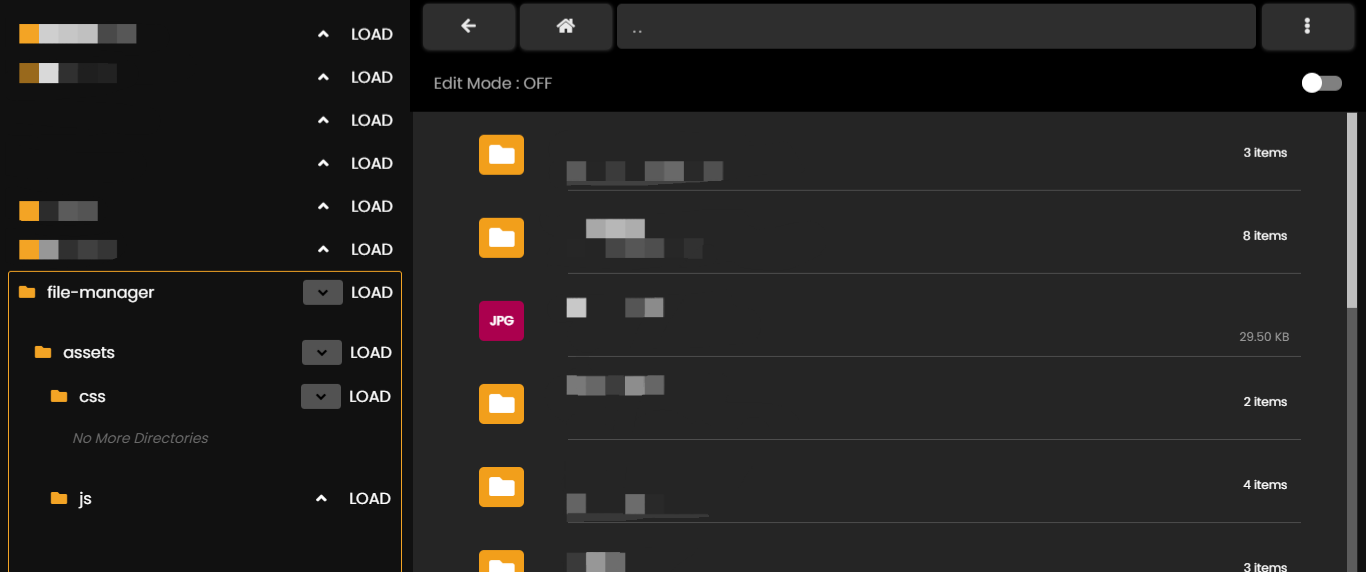
Directory Listing :
A right hand sidebar in desktops and menu in mobile. It helps you to easily navigate b/w diffent folders . You can click up-arrow button to see further directory listing or click on load button to load that directory.
By default root directory is displayed
You can use CTRL + , to open settings menu and CTRL + S to save file.
For more information about editor see ace-editor docs
Since it uses Pluploader to upload files it do so by chunking which is much better way of uploading files as it creates a partial .part file and then injects all contents ... Hence it is fast and reliable !
In preload.js loacted in js folder of assets ( Root > Assets > Js > Preload.js ) you can change various settings which suits you the best .
To change the settings of the uploader Update the values inside uploader object . By default it looks like :
let uploader = new plupload.Uploader({
browse_button: 'browse-btn',
url: upload_url,
chunk_size: '2mb',
max_retries: 2,
filters: {
max_file_size: '5000mb',
mime_types: [{
title: "Image files",
extensions: "jpg,gif,png,svg"
},
{
title: "Zip files",
extensions: "zip"
},
{
title: "Video files",
extensions: "mp4,mkv"
},
{
title: "Code Files",
extensions: "php,js,html,css"
}]
}
});
Here you can update the values as per your requirement .
Examples :
- To change chunk size change the chunk_size : "your desired value".
- Change maximum upload size , change upload max_file_size = "some value"
For more information about this see Pluploader documentation !
*Please don't change the variables inside the object it might result in plugin breakdown.
Supported File extensions or formats :
Image : JPG / PNG / GIF / SVG
Video : MP4 / MKV
Compressed : ZIP
Code : HTML / CSS / JS / PHP
Q1. Where will be my selected files to move or copy be pasted ?
In the directory in which you current are
Tip : just move to desired dir and just paste your selected items .
Q2. What is the max file size which can be uploaded ?
The max size of a particular file cannot exceed 5GB ( as per default ) .
Tip : if you desire it to be small or larger then see configure uploader section .
Q3. How to change editor theme or settings ?
Please check ace-editor documentation for details .
Please feel free to request any feature by sending mail to Devloper.